使用HBuilder打包vue客户端app
2018-01-05 10:27
711 查看
1、使用npm run build 命令 将vue项目打包,生成打包文件dist。
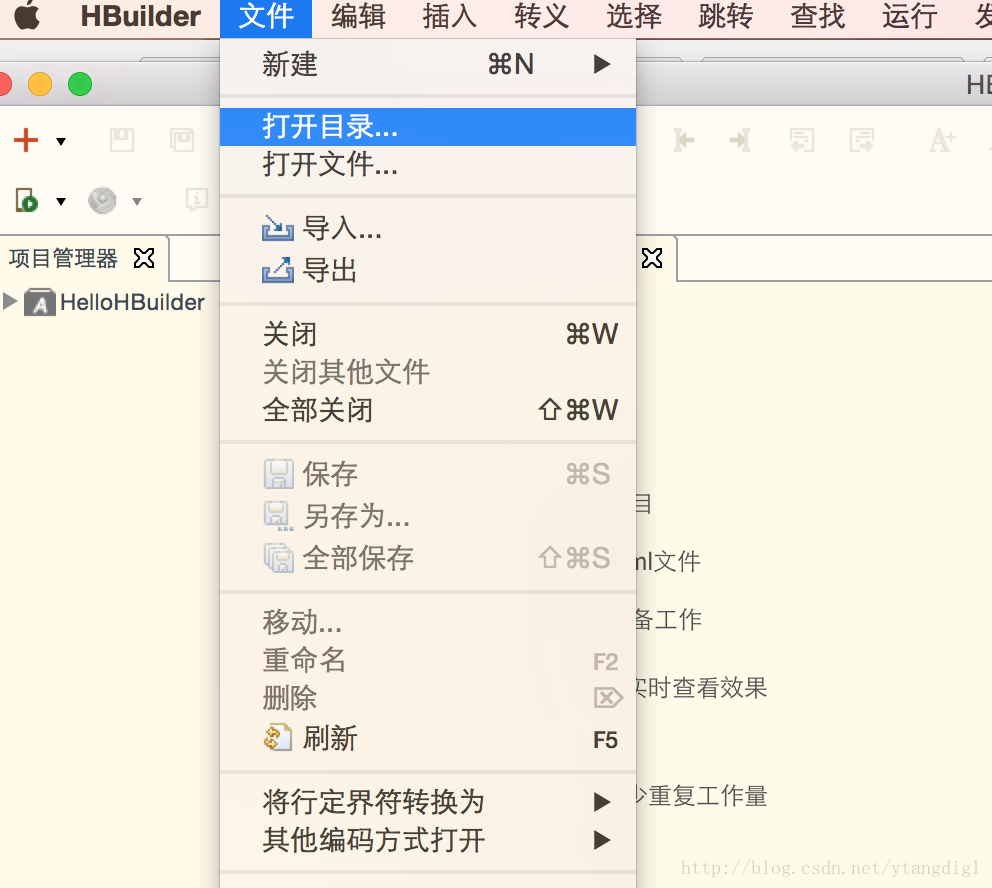
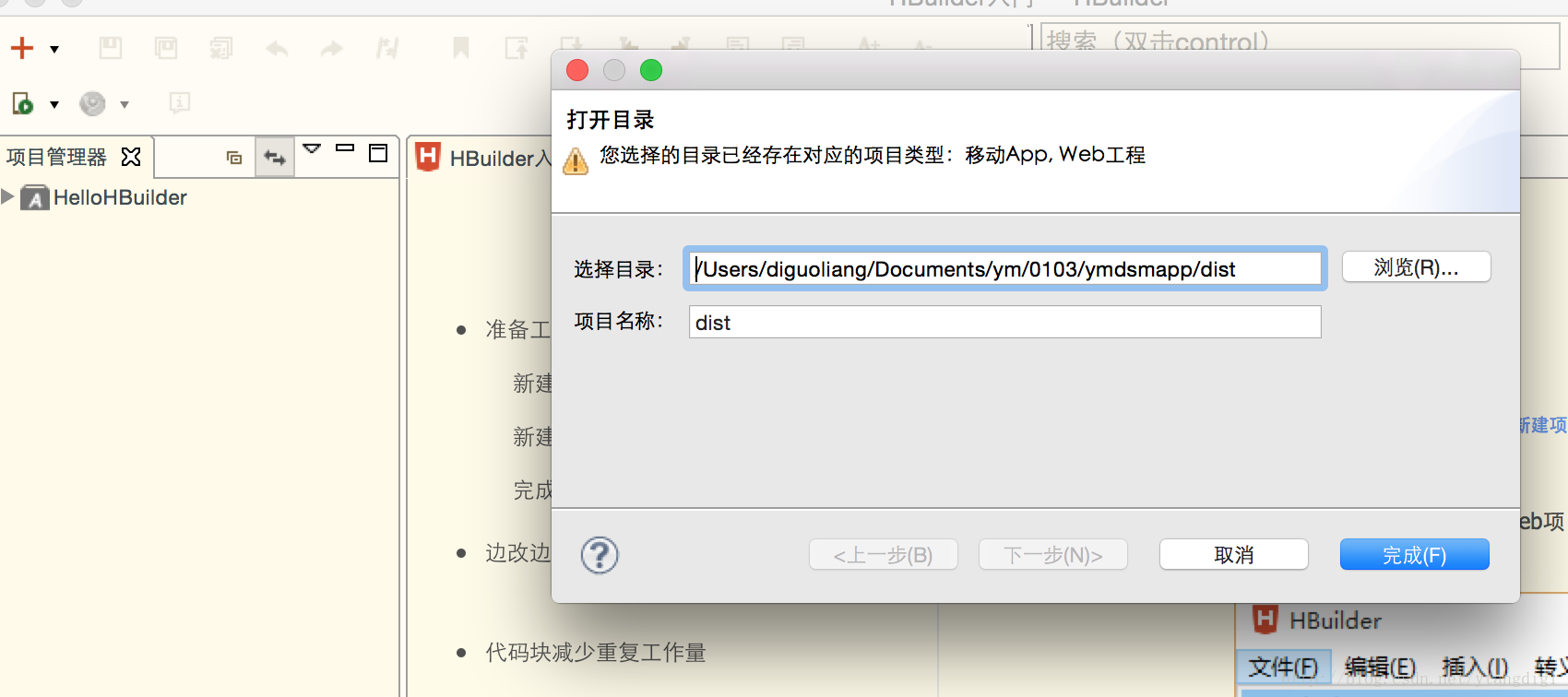
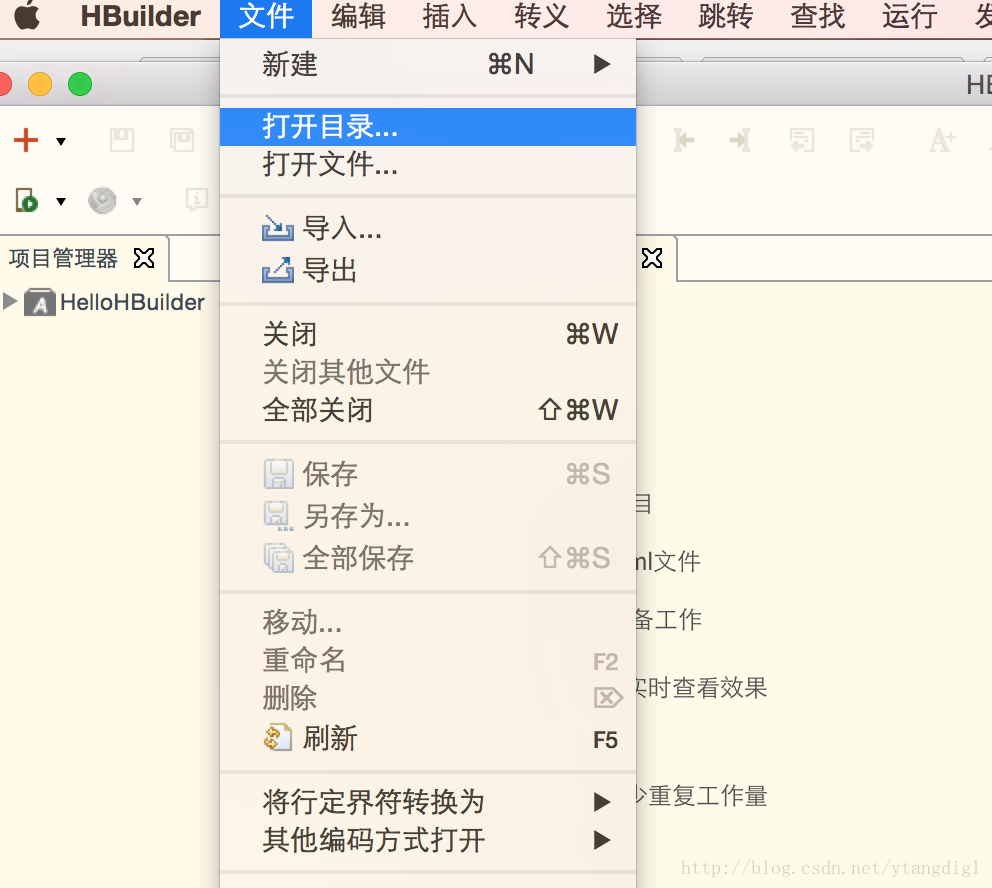
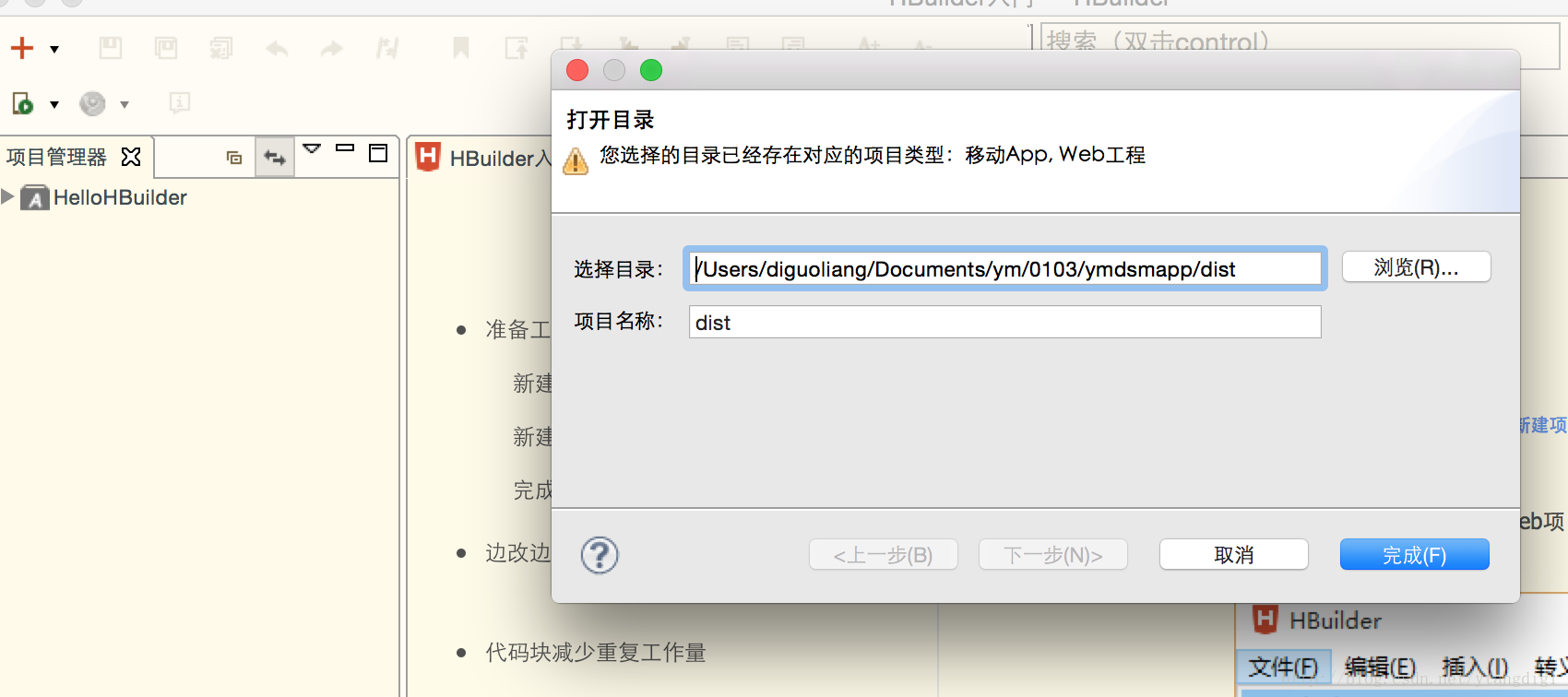
2、使用HBuilder打开dist文件目录


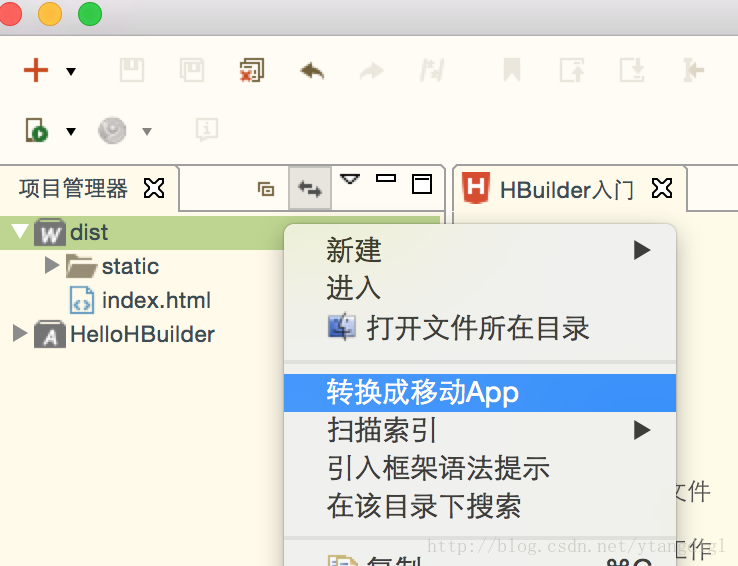
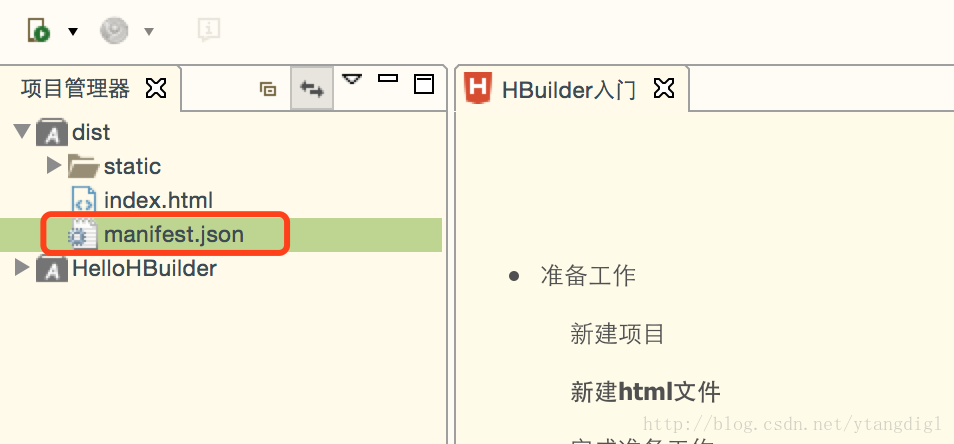
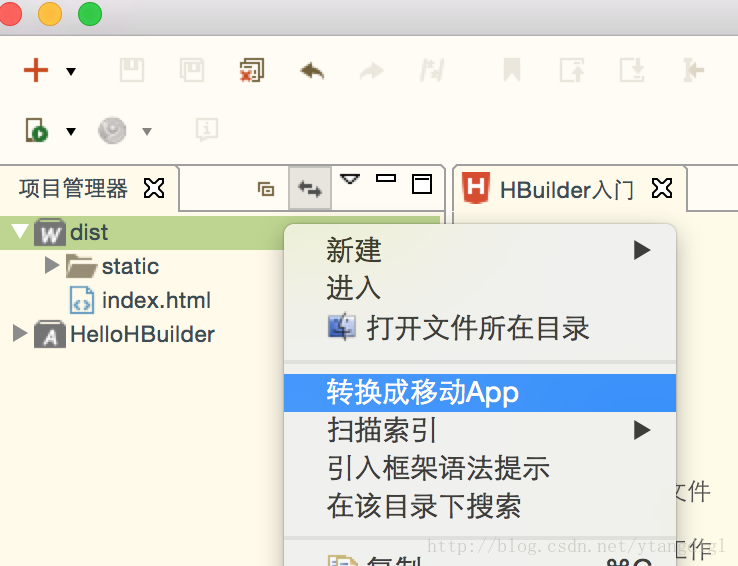
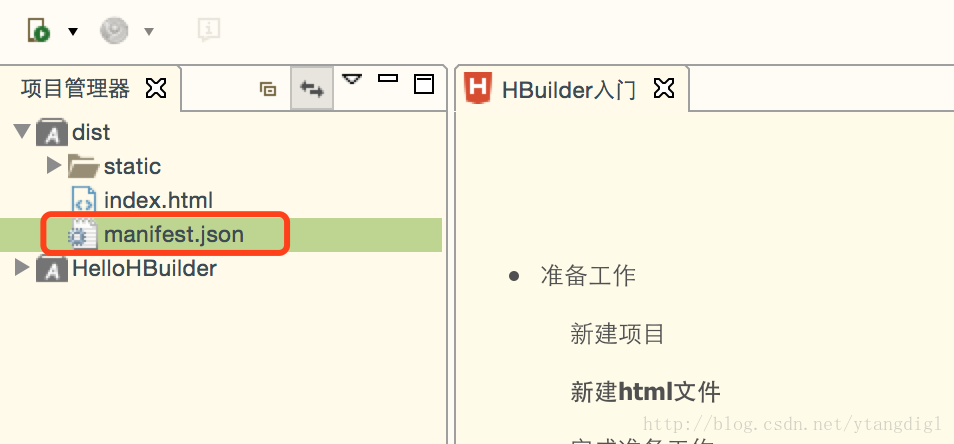
3、在HBuilder中右键项目目录名,点转换成移动App,会生成manifest.json文件


4、在线打包移动App
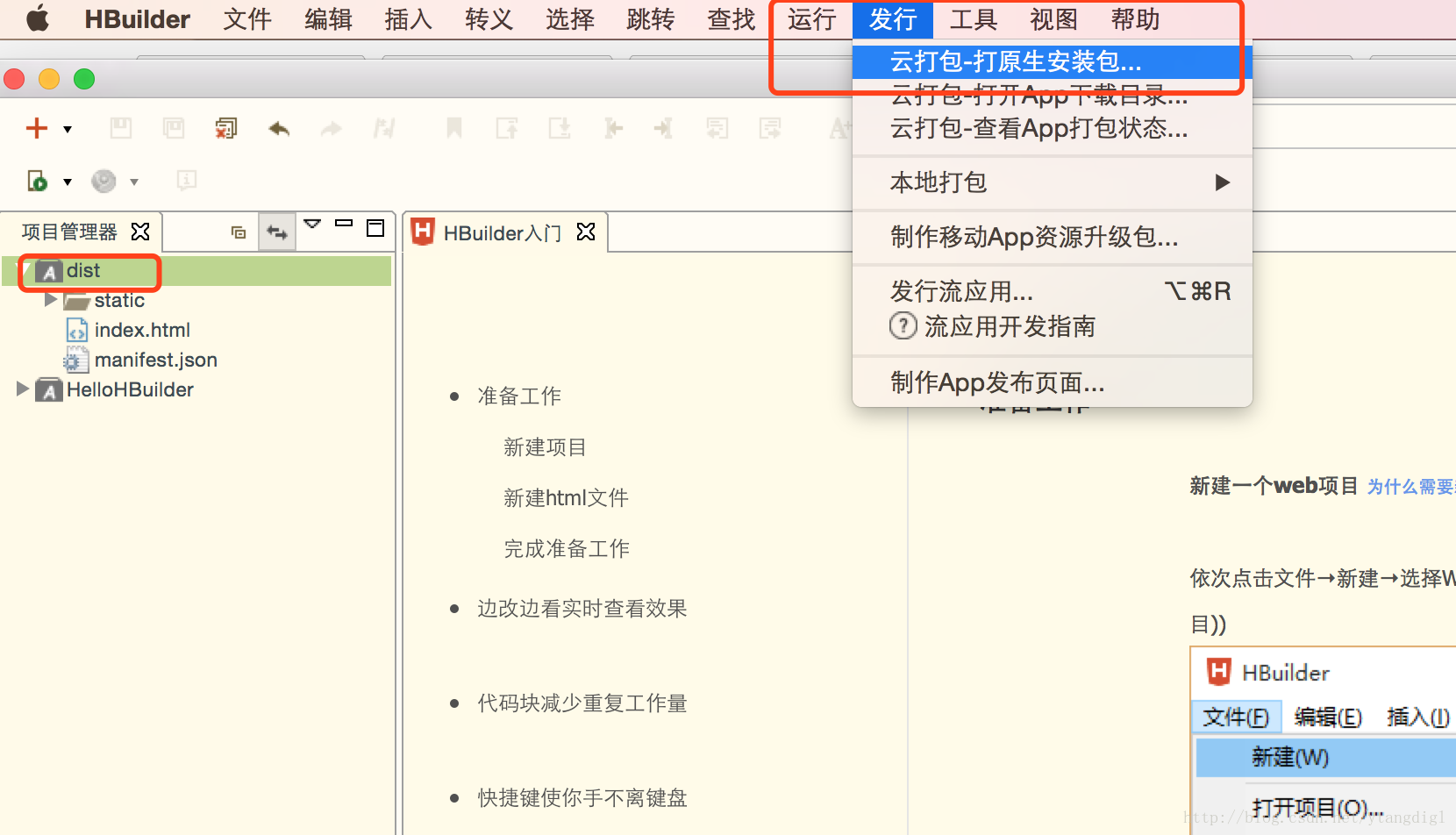
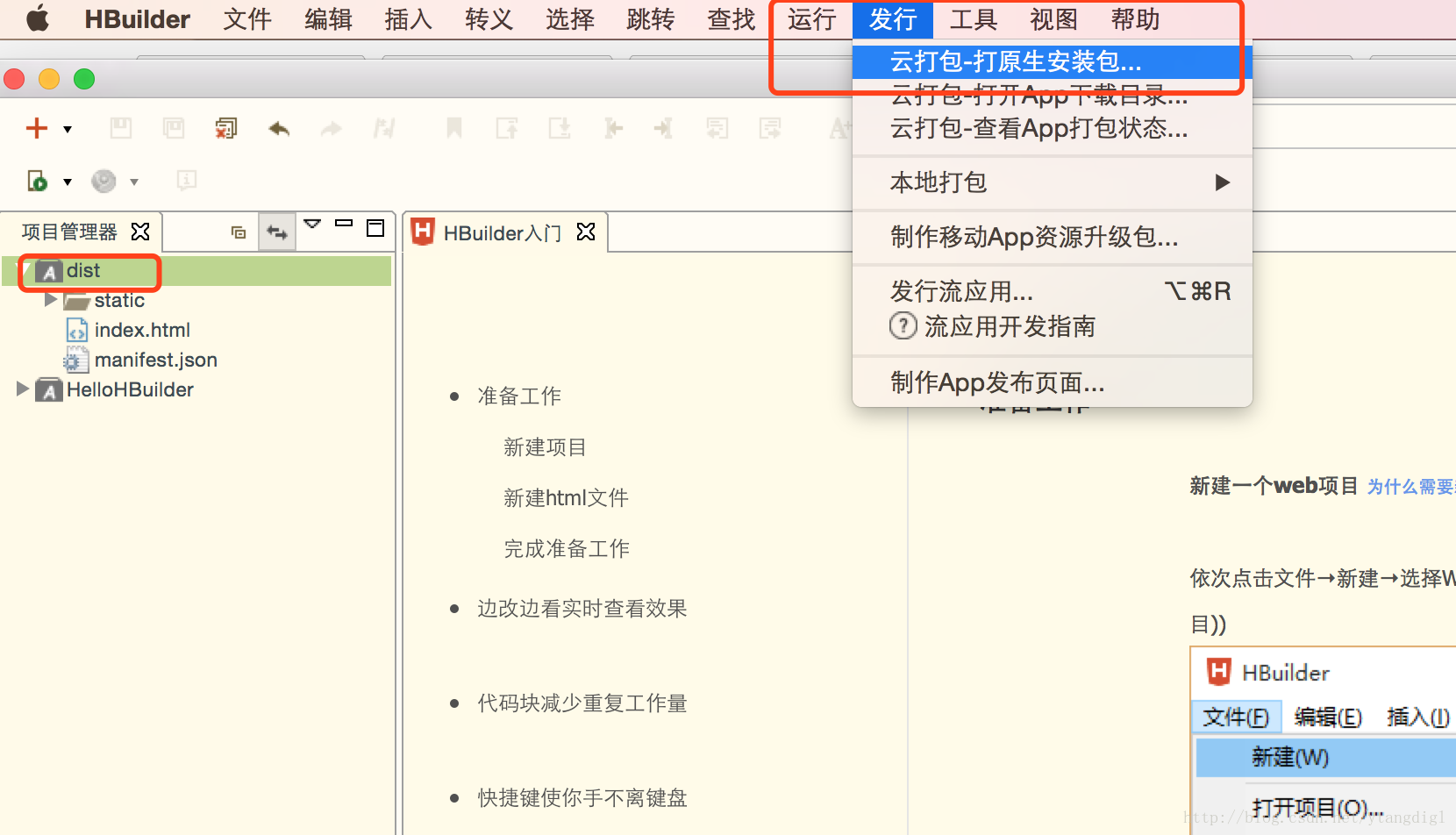
右键项目名,点发行—>云打包-打原生安装包

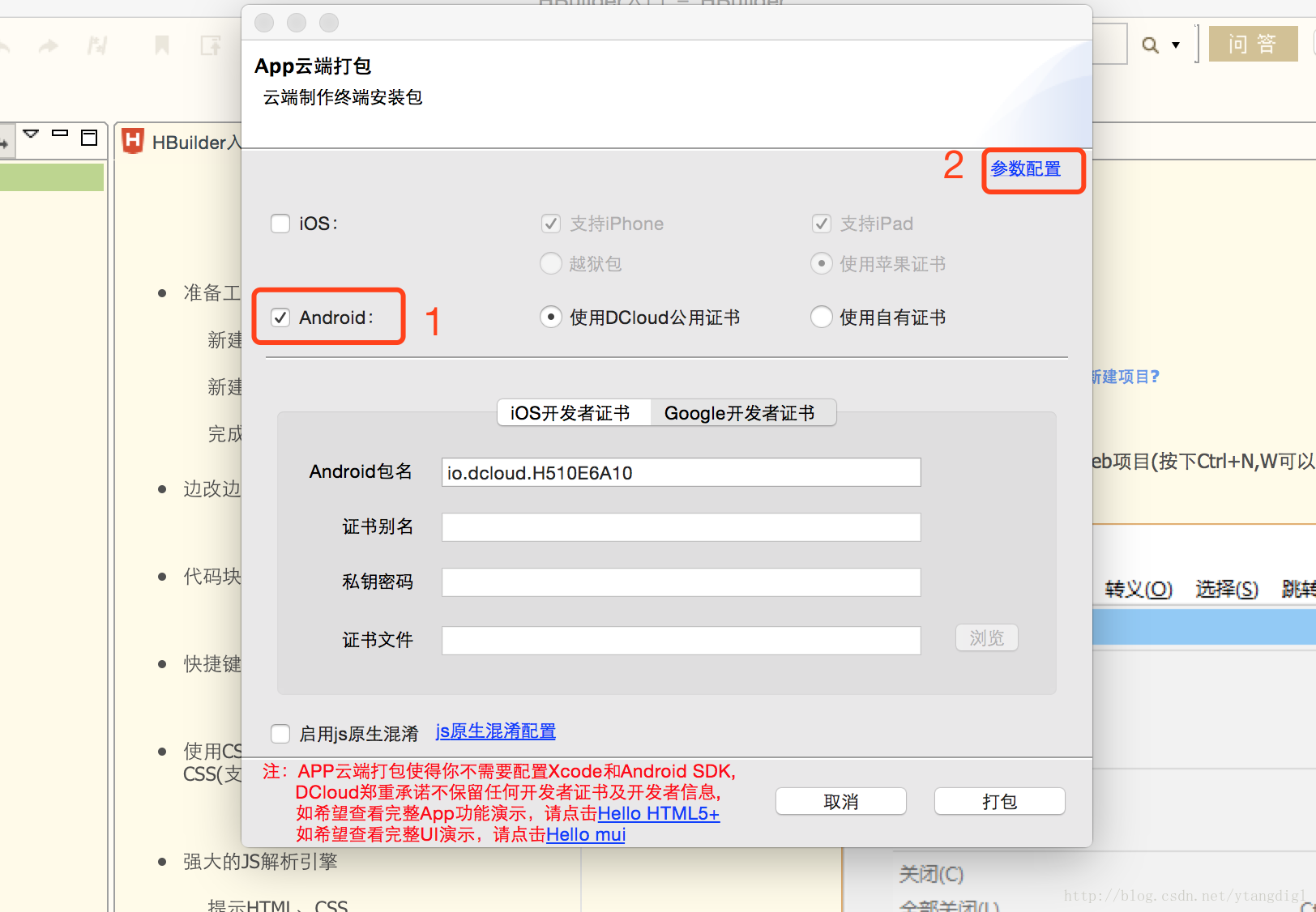
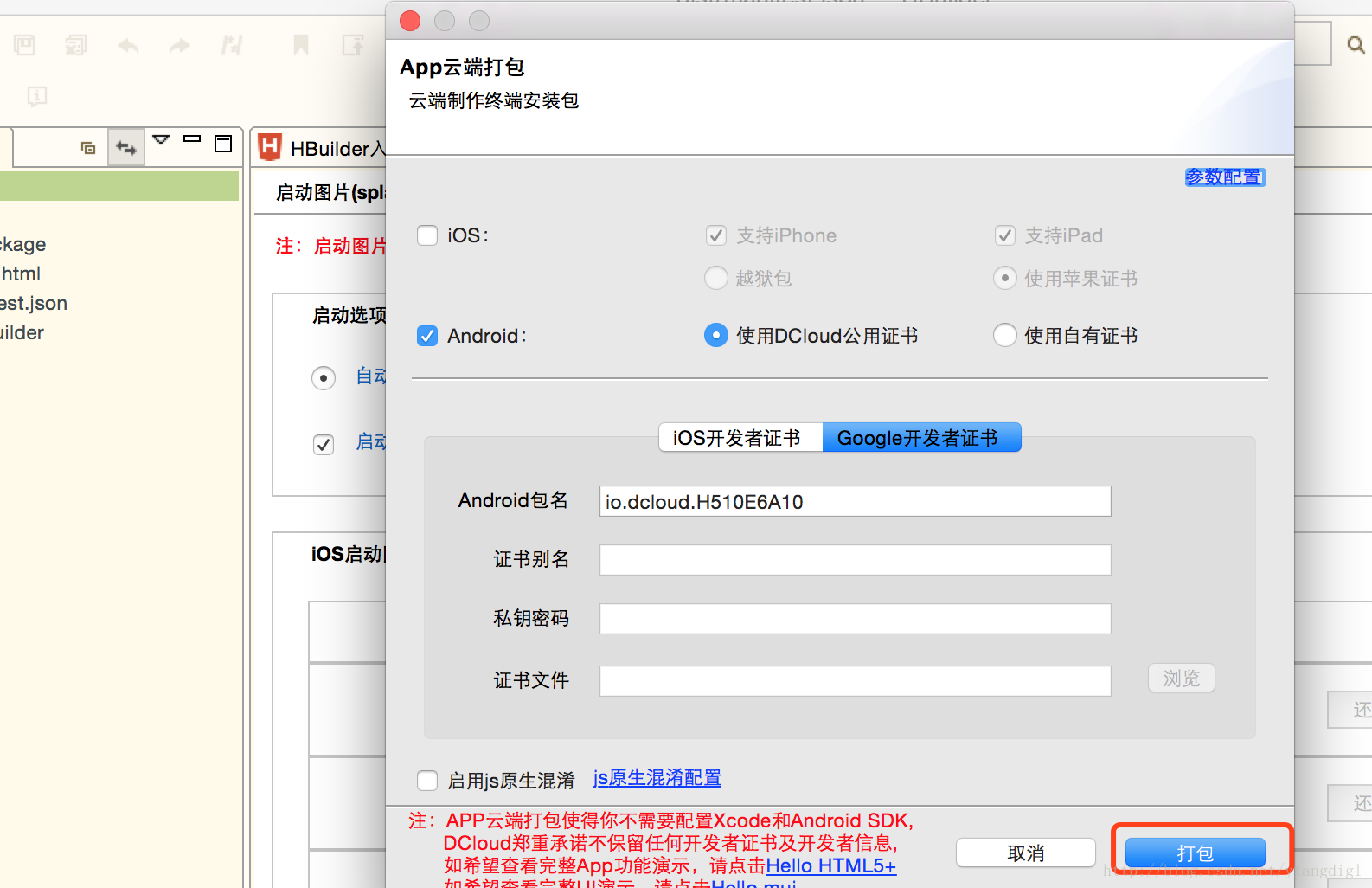
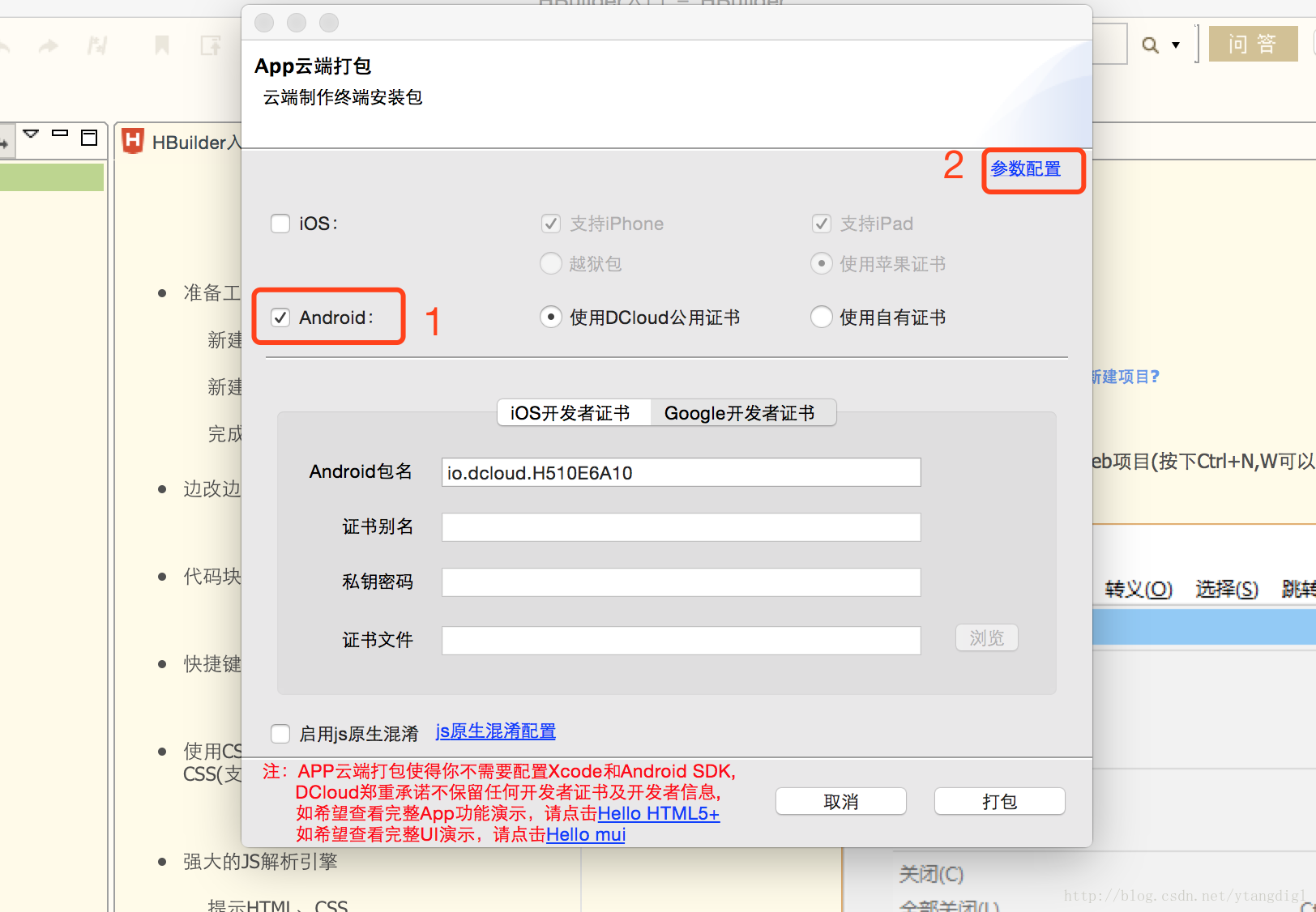
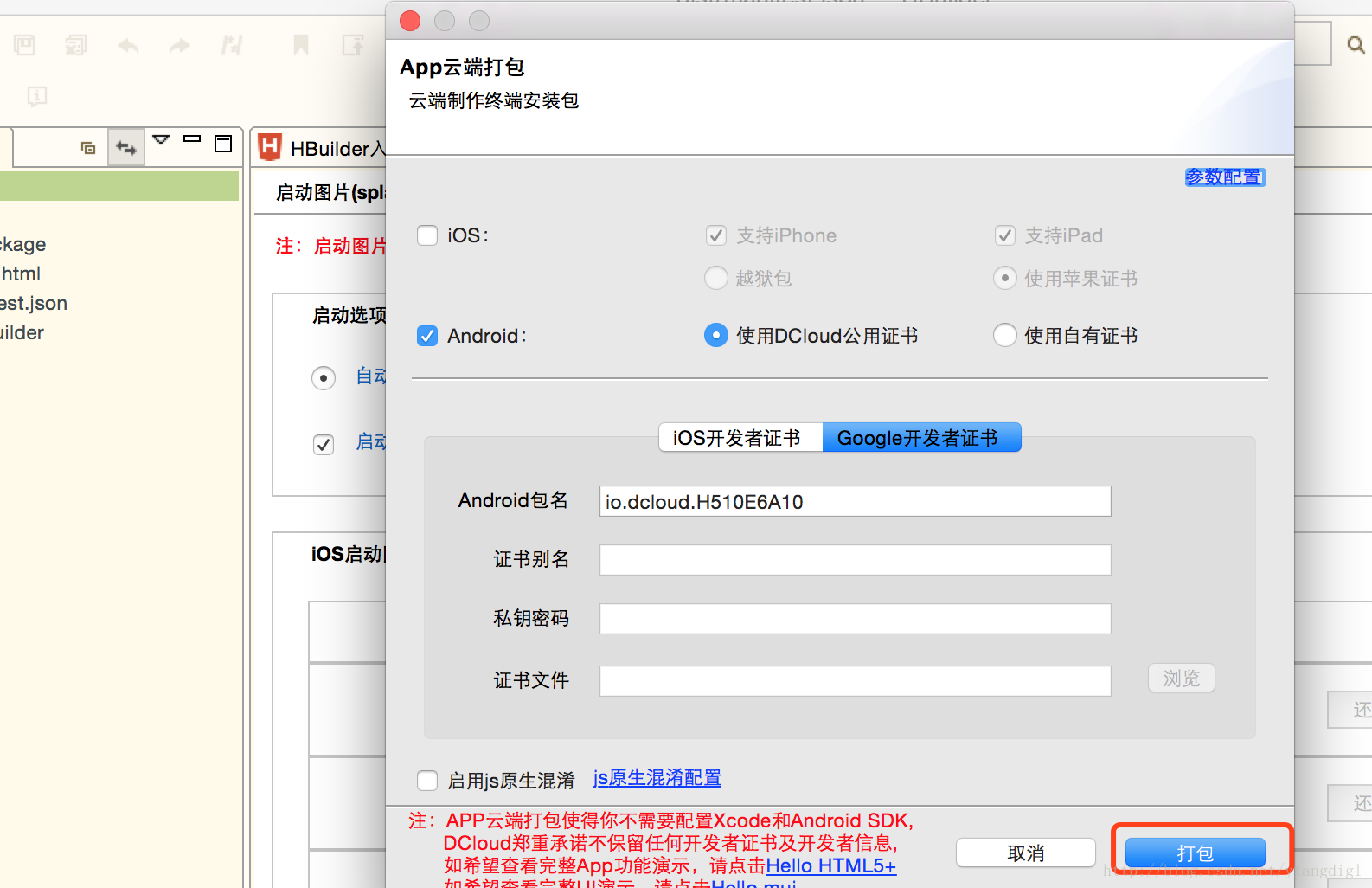
弹出App去端打包窗口,勾选Android,然后点“参数配置”

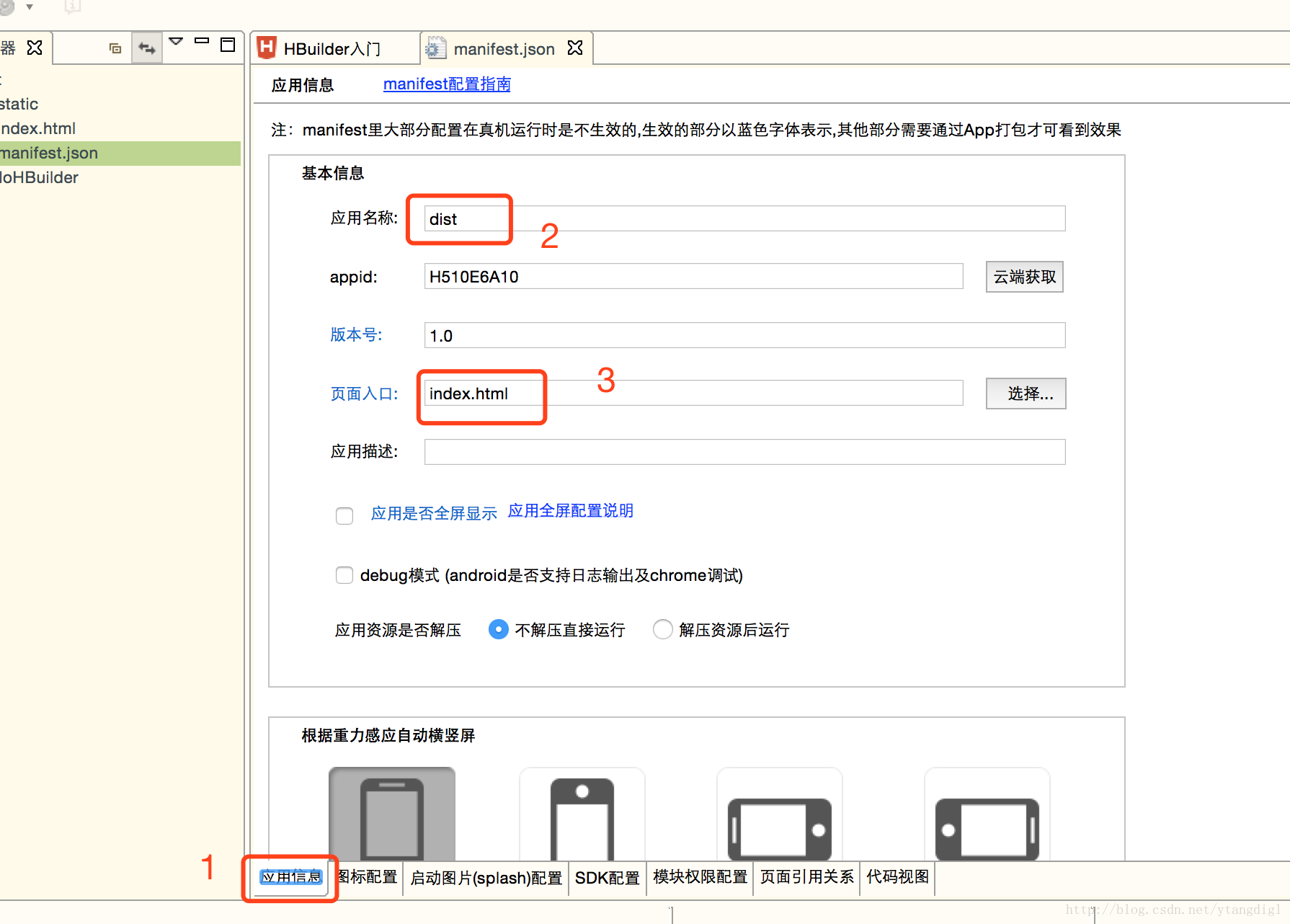
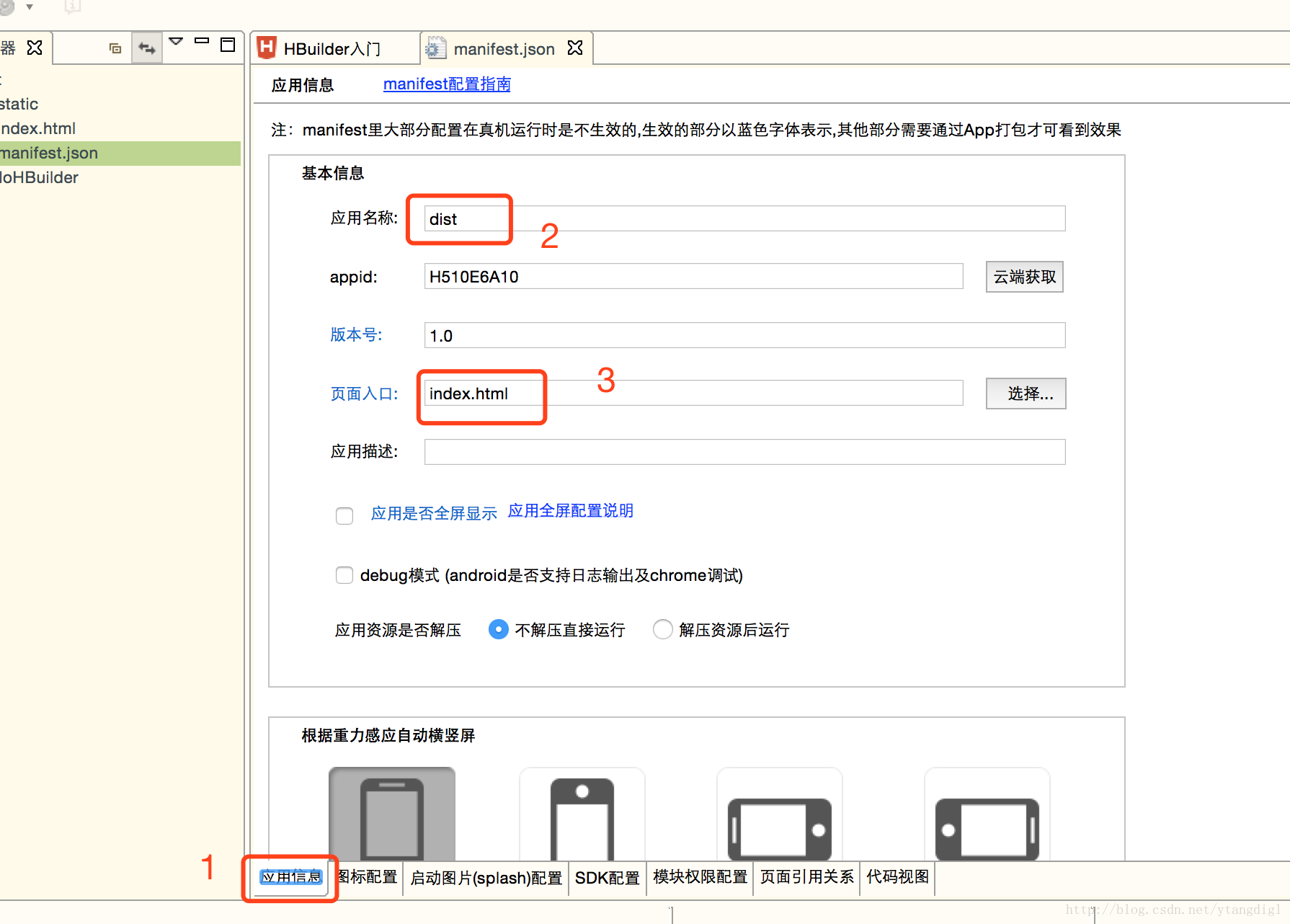
在参数设置界面,如下图选“应用信息”tab页,第二步修改应用名称,第三步选择页面入口。

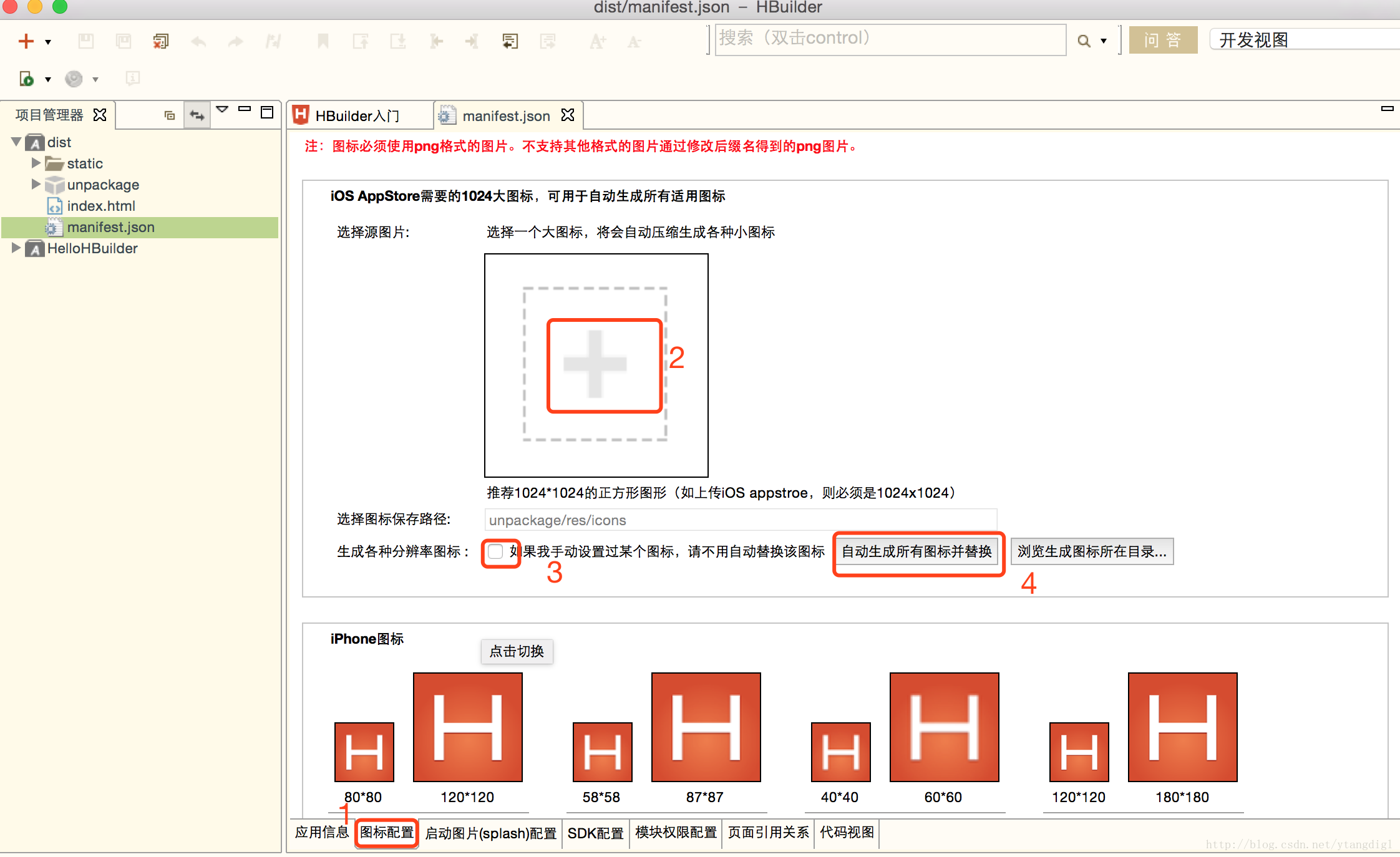
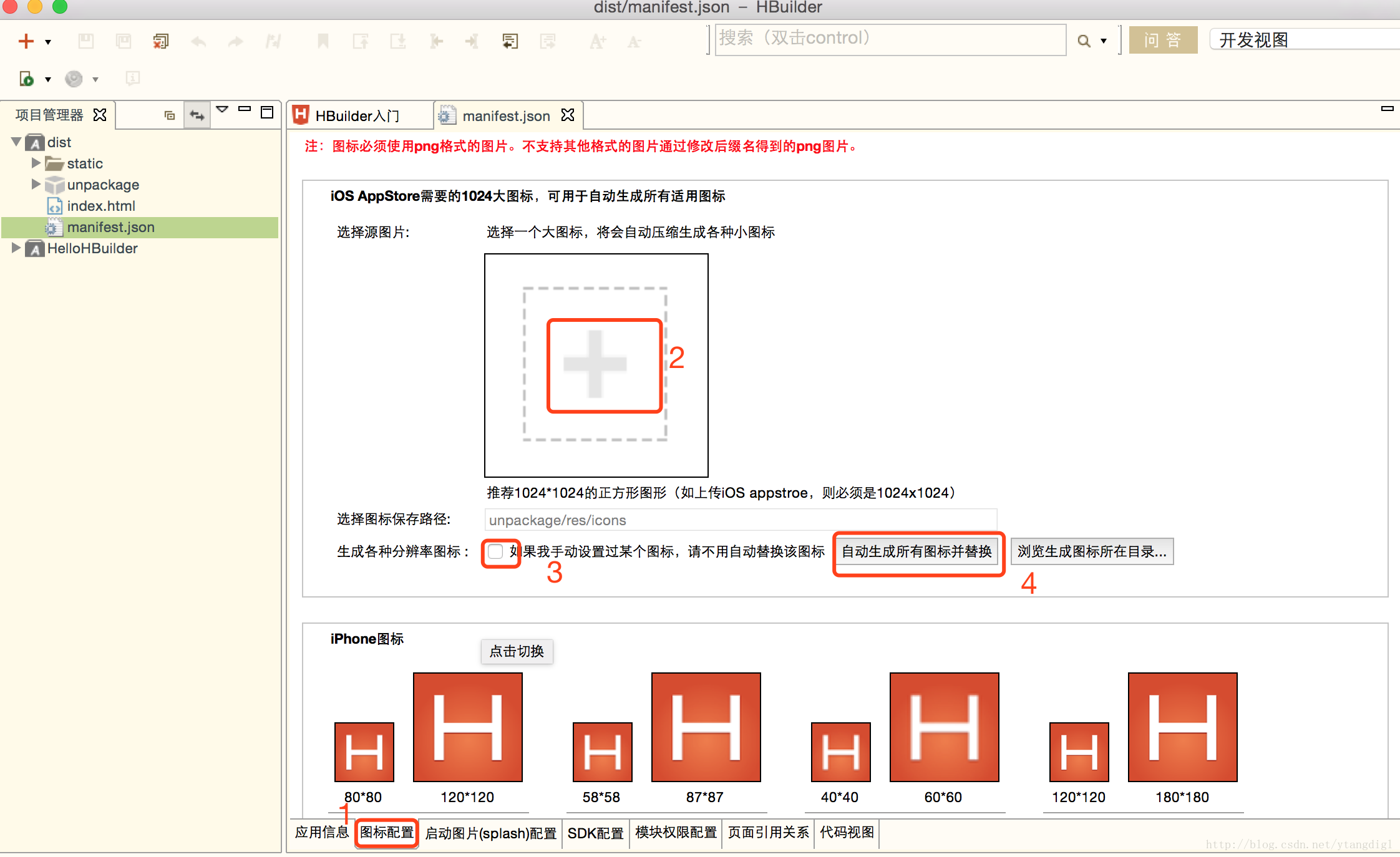
在图标配置Tab页面,如下

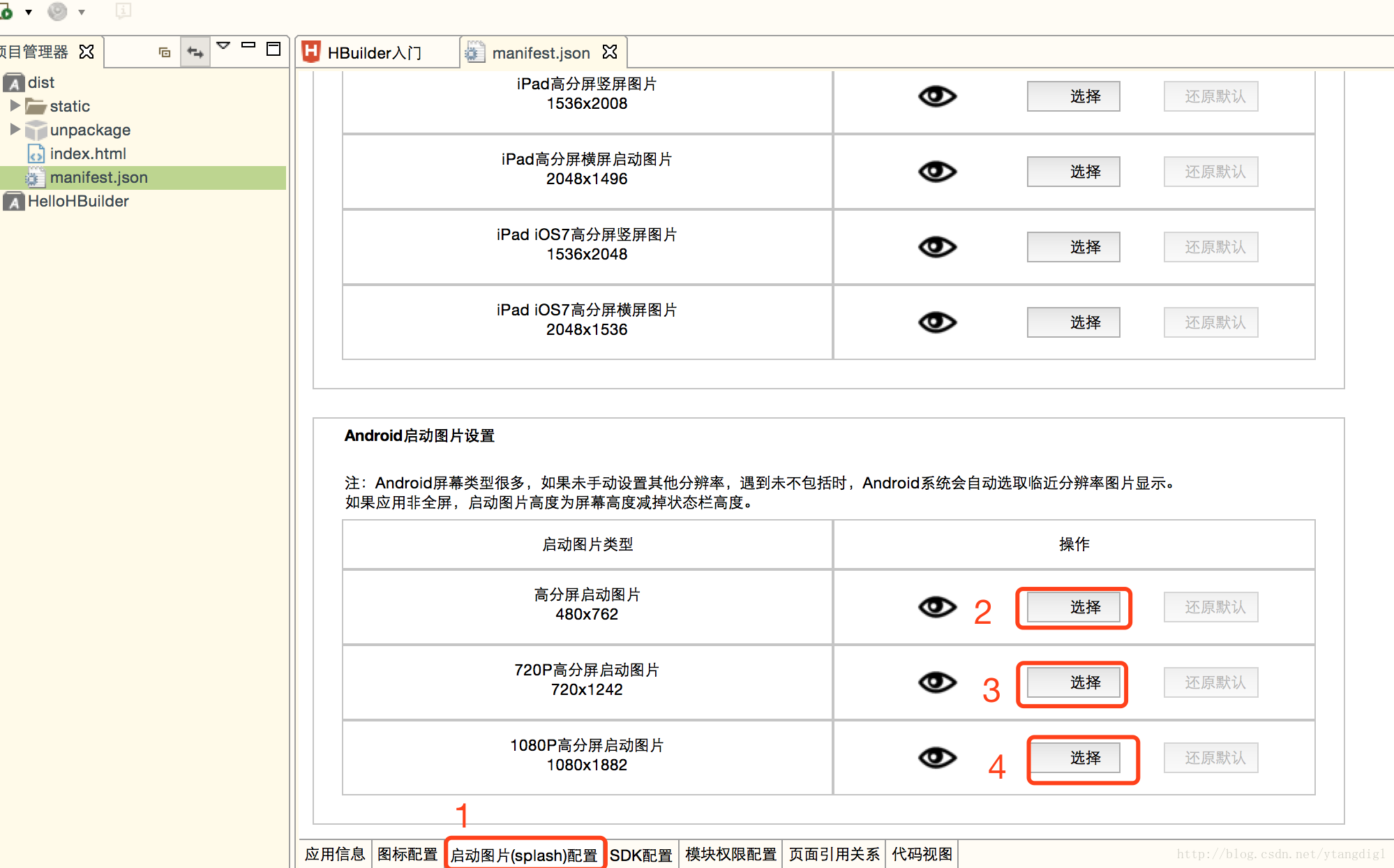
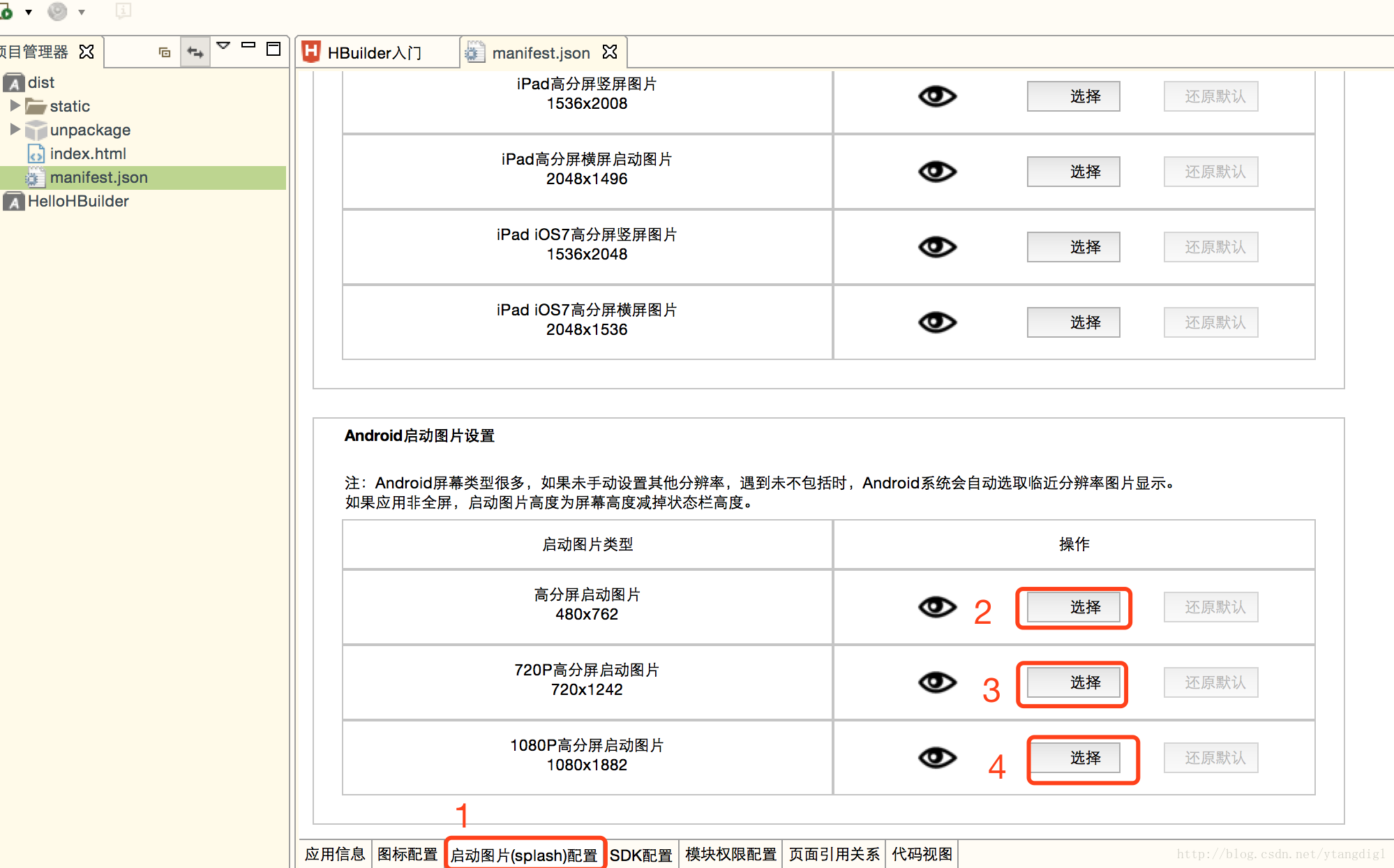
启动图(splash配置),如下图

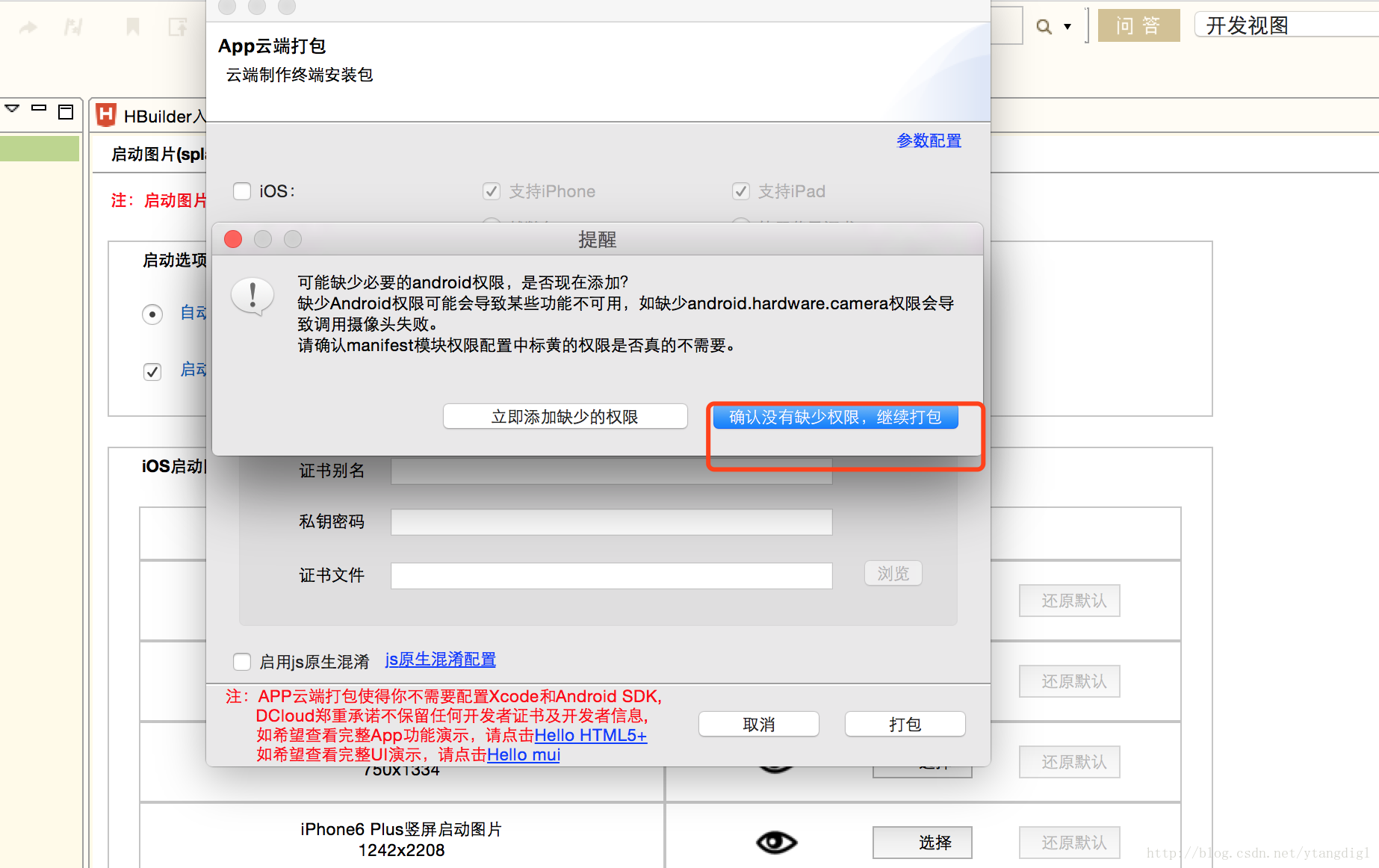
最后打包

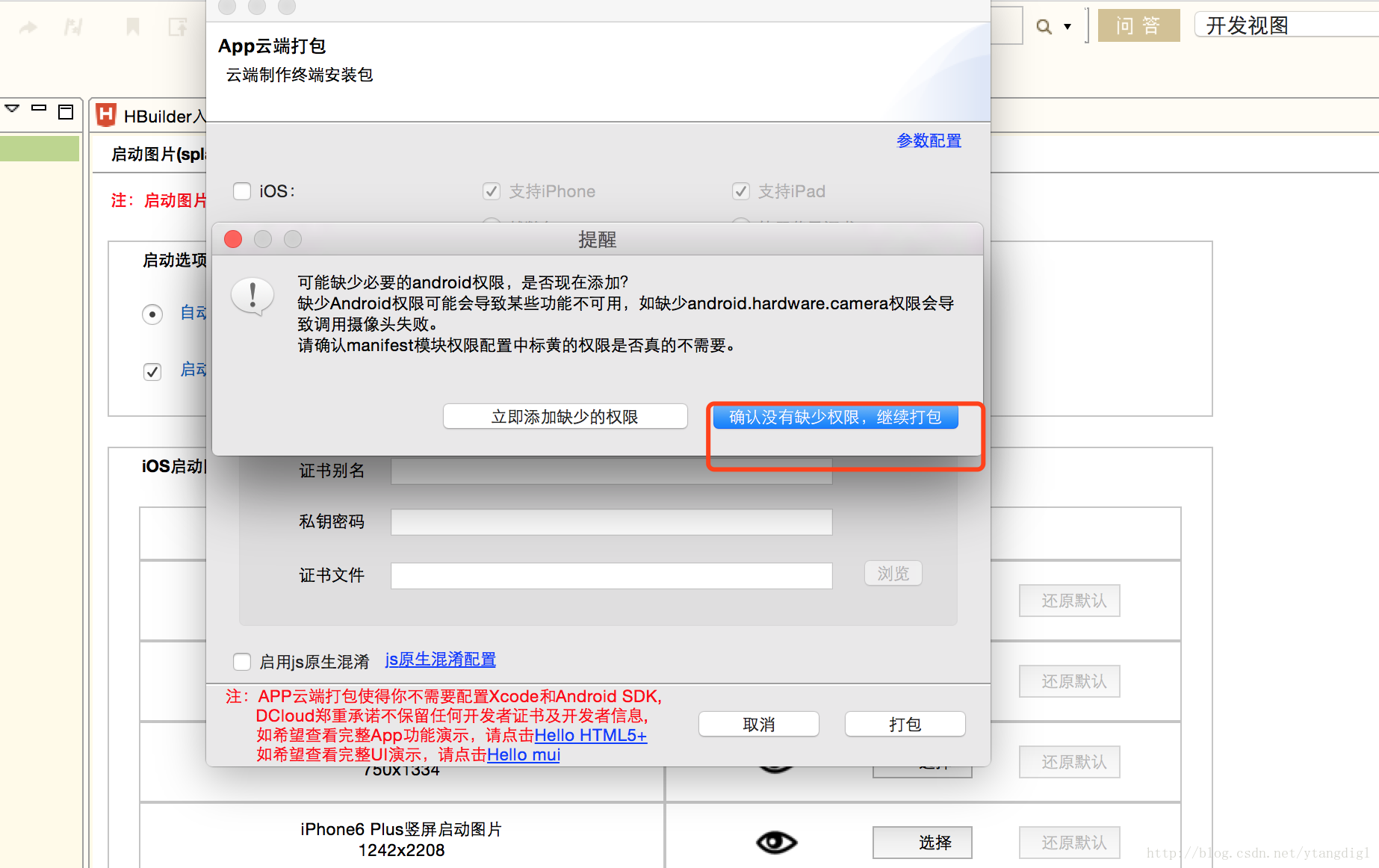
确认没有缺少权限,继续打包

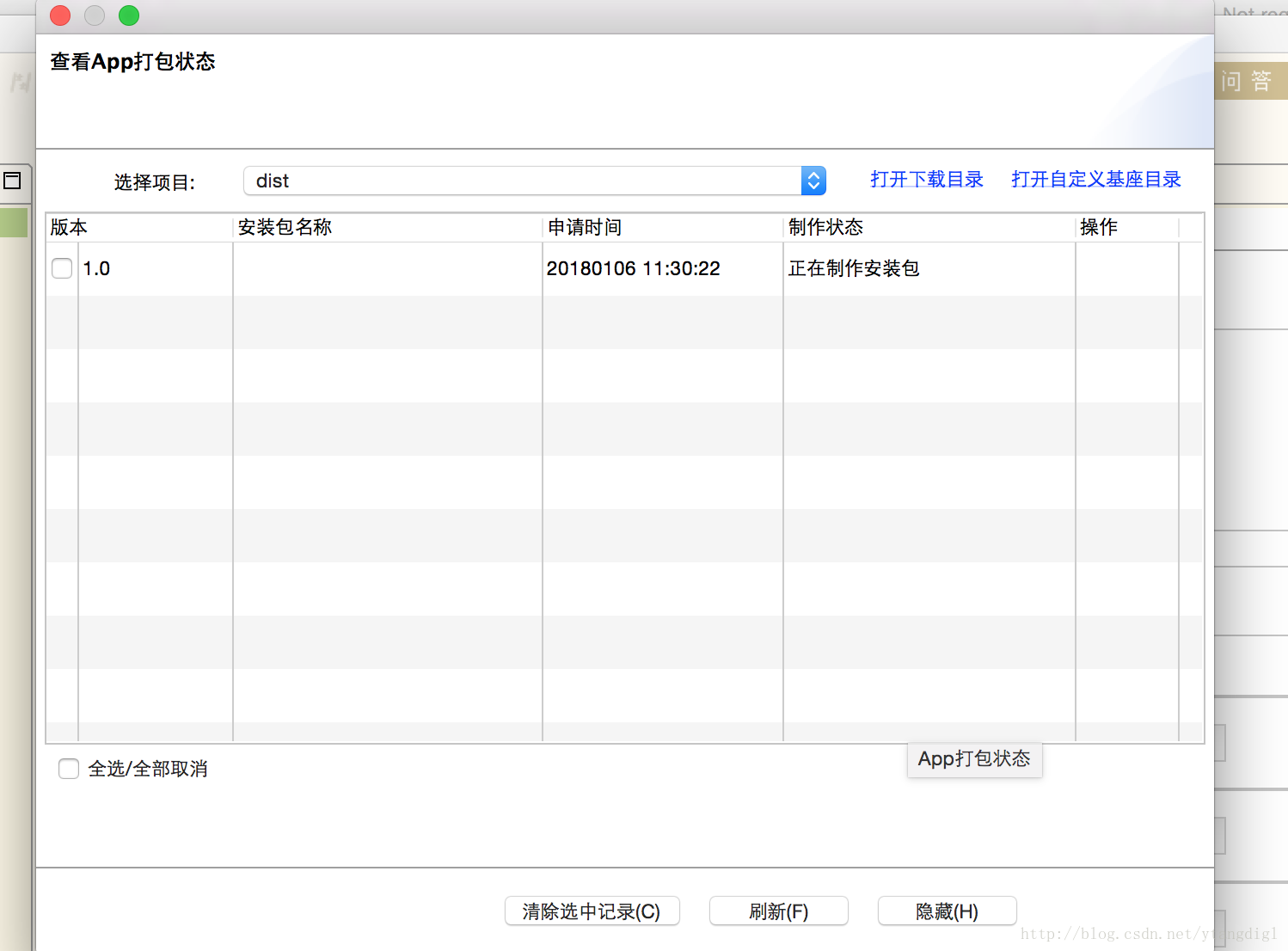
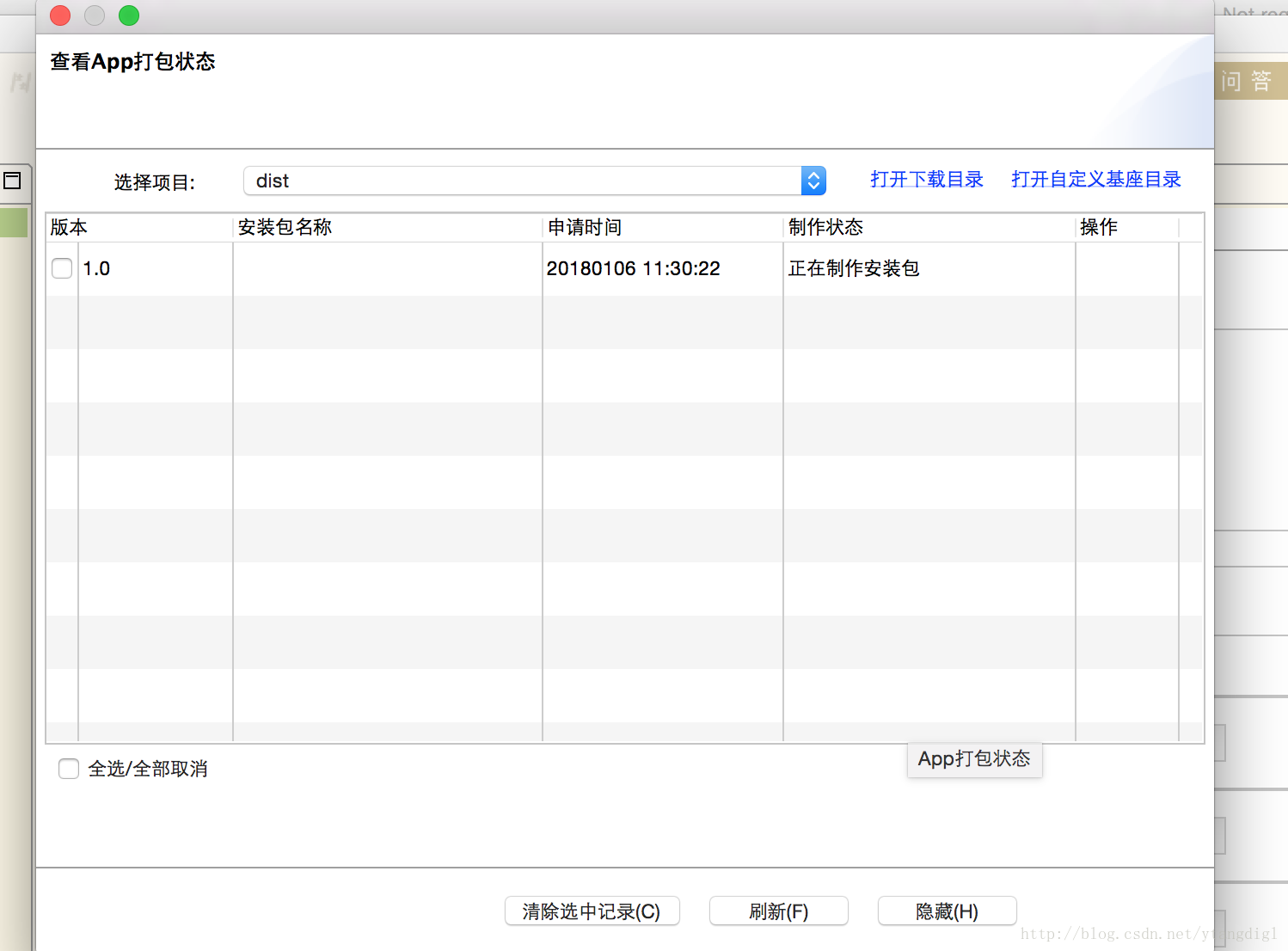
显示在云端打包

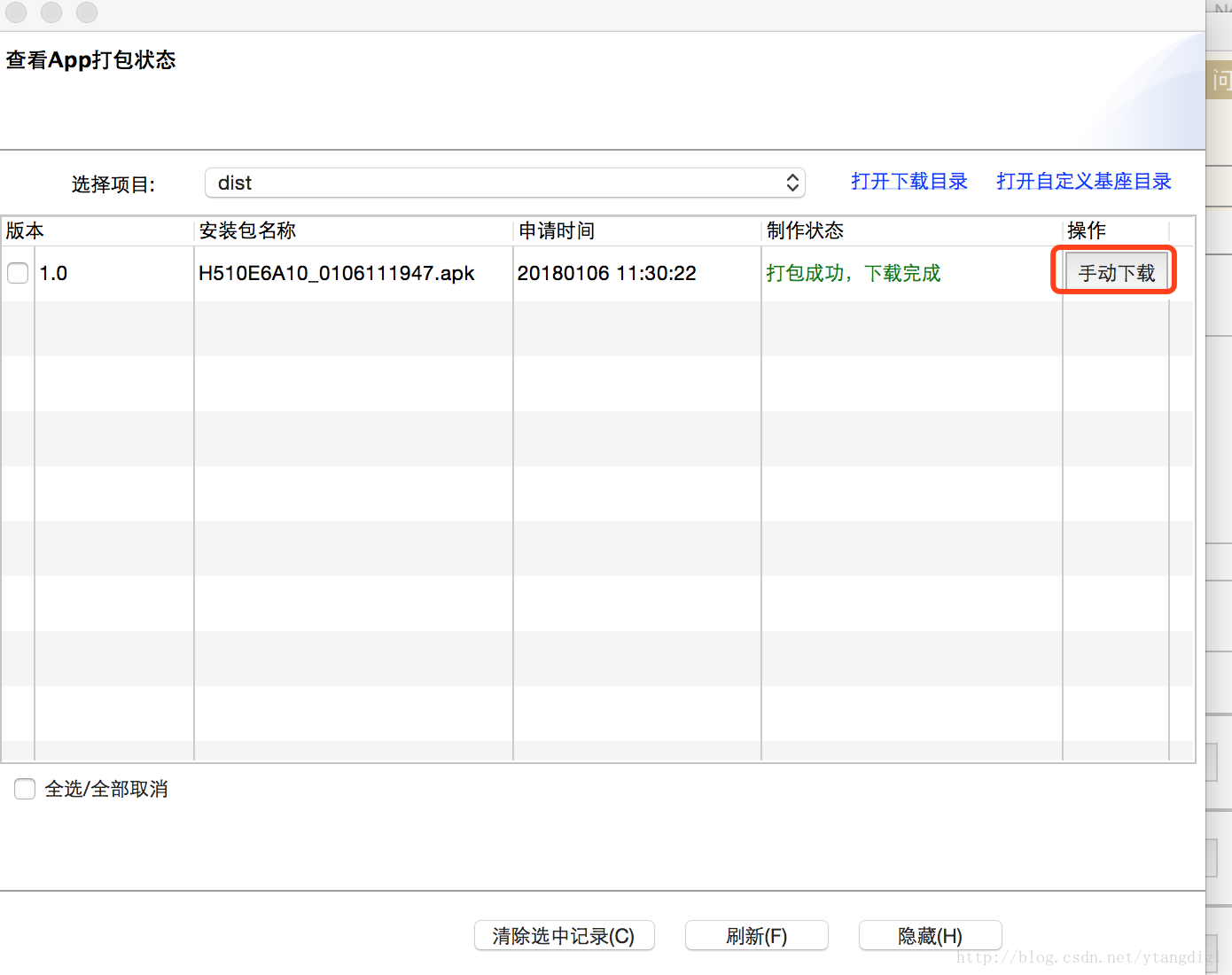
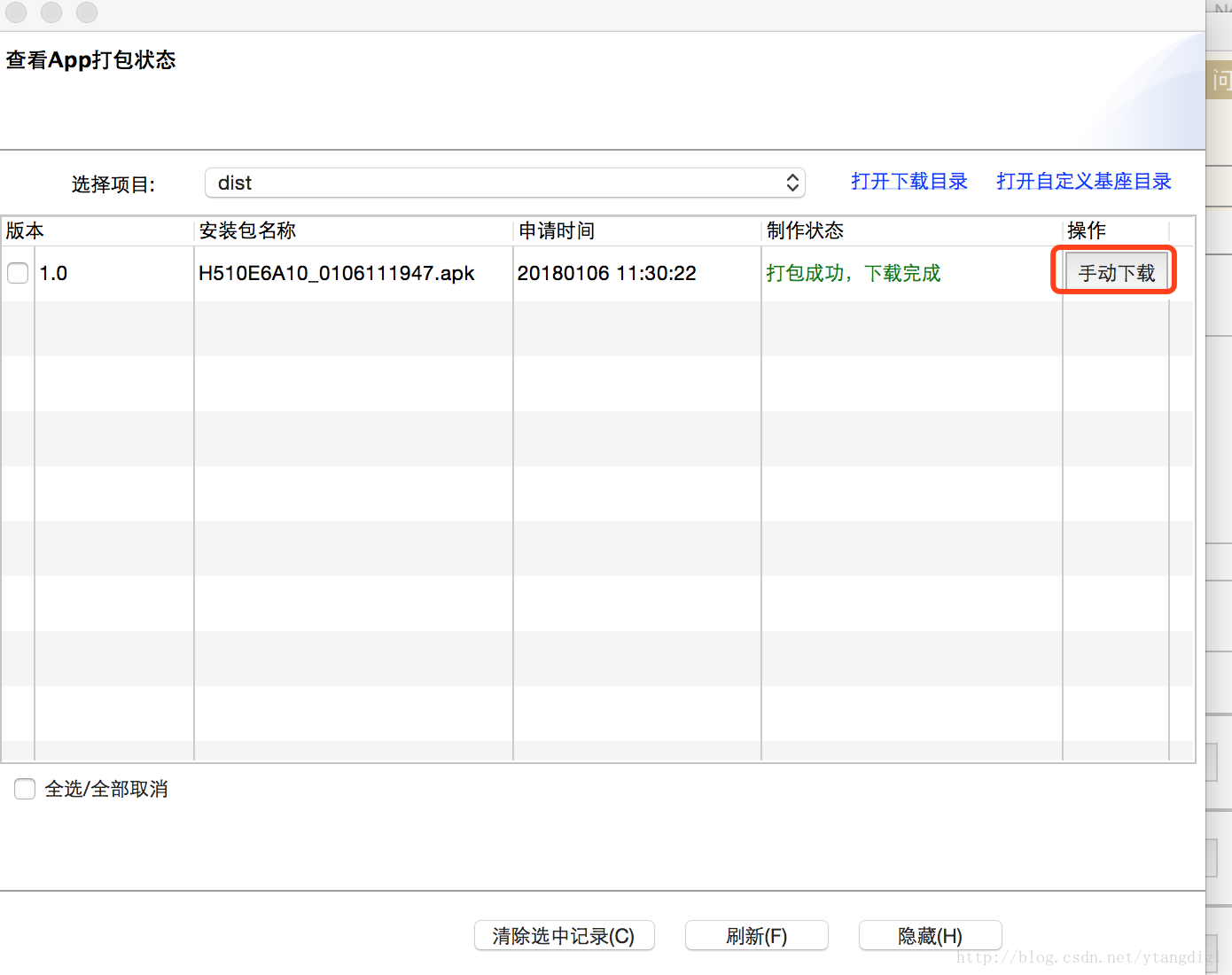
可以点击手动下载,


下载后的apk文件可以安装到手机或在模拟器中测试、使用。测试无误后,可以上架各个应用商店。
要注意config/index.js文件:
2、使用HBuilder打开dist文件目录


3、在HBuilder中右键项目目录名,点转换成移动App,会生成manifest.json文件


4、在线打包移动App
右键项目名,点发行—>云打包-打原生安装包

弹出App去端打包窗口,勾选Android,然后点“参数配置”

在参数设置界面,如下图选“应用信息”tab页,第二步修改应用名称,第三步选择页面入口。

在图标配置Tab页面,如下

启动图(splash配置),如下图

最后打包

确认没有缺少权限,继续打包

显示在云端打包

可以点击手动下载,


下载后的apk文件可以安装到手机或在模拟器中测试、使用。测试无误后,可以上架各个应用商店。
要注意config/index.js文件:
'use strict' // Template version: 1.2.6 // see http://vuejs-templates.github.io/webpack for documentation. const path = require('path') module.exports = { dev: { // Paths assetsSubDirectory: 'static', assetsPublicPath: '/', proxyTable: {}, // Various Dev Server settings host: '192.168.1.91', // can be overwritten by process.env.HOST port: 9001, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined autoOpenBrowser: false, errorOverlay: true, notifyOnErrors: true, poll: false, // https://webpack.js.org/configuration/dev-server/#devserver-watchoptions- // Use Eslint Loader? // If true, your code will be linted during bundling and // linting errors and warnings will be shown in the console. useEslint: true, // If true, eslint errors and warnings will also be shown in the error overlay // in the browser. showEslintErrorsInOverlay: false, /** * Source Maps */ // https://webpack.js.org/configuration/devtool/#development devtool: 'eval-source-map', // If you have problems debugging vue-files in devtools, // set this to false - it *may* help // https://vue-loader.vuejs.org/en/options.html#cachebusting cacheBusting: true, // CSS Sourcemaps off by default because relative paths are "buggy" // with this option, according to the CSS-Loader README // (https://github.com/webpack/css-loader#sourcemaps) // In our experience, they generally work as expected, // just be aware of this issue when enabling this option. cssSourceMap: false, }, build: { // Template for index.html index: path.resolve(__dirname, '../dist/index.html'), // Paths assetsRoot: path.resolve(__dirname, '../dist'), assetsSubDirectory: 'static', assetsPublicPath: './', /** * Source Maps */ productionSourceMap: true, // https://webpack.js.org/configuration/devtool/#production devtool: '#source-map', // Gzip off by default as many popular static hosts such as // Surge or Netlify already gzip all static assets for you. // Before setting to `true`, make sure to: // npm install --save-dev compression-webpack-plugin productionGzip: false, productionGzipExtensions: ['js', 'css'], // Run the build command with an extra argument to // View the bundle analyzer report after build finishes: // `npm run build --report` // Set to `true` or `false` to always turn it on or off bundleAnalyzerReport: process.env.npm_config_report } }
相关文章推荐
- vue项目 使用Hbuilder打包app 设置沉浸式状态栏
- 利用HBuilder将vue项目打包成移动端app,运行页面空白问题解决
- 关于使用hbuilder 打包vue的问题
- HBuilder将Vue打包成App遇到的问题以及解决方案
- 【原创分享·支付宝支付】HBuilder打包APP调用支付宝客户端支付
- HBuilder打包Vue-cli构建的APP
- HBuilder打包Vue-cli构建的APP
- 利用HBuilder将vue项目打包成移动端app
- 使用HBuilder基于HTML5编写新闻客户端APP的一些实验
- 利用HBuilder将vue项目打包成移动端app
- 关于vue2.0+hbuilder打包移动端app之后空白页面的解决方案
- 使用VS2017开发APP中使用VUE.js开发遇到打包出来的android文件 在低版本的android(4.3)中无法正常使用
- 使用vue打包时vendor文件过大或者是app.js文件很大的问题
- vue打Hbuilder打包app,设置沉浸式状态栏
- 使用HBuilder编辑器将html5页面打包成APP
- HBuilder打包Vue-cli构建的APP
- HBuilder打包app(vue项目)
- Vue开发跨端应用(四)electron发布web应用并打包app
- vue使用相对路径打包,可以直接打开
- Android学习系列(31)--App自动化之使用Ant编译项目多渠道打包
