HBuilder打包Vue-cli构建的APP
2017-04-18 03:07
701 查看
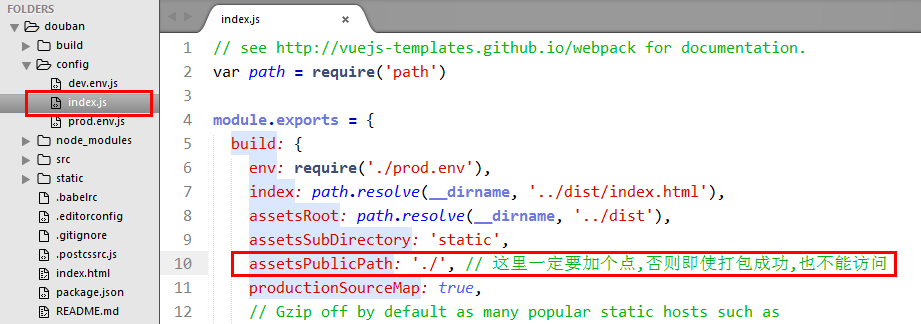
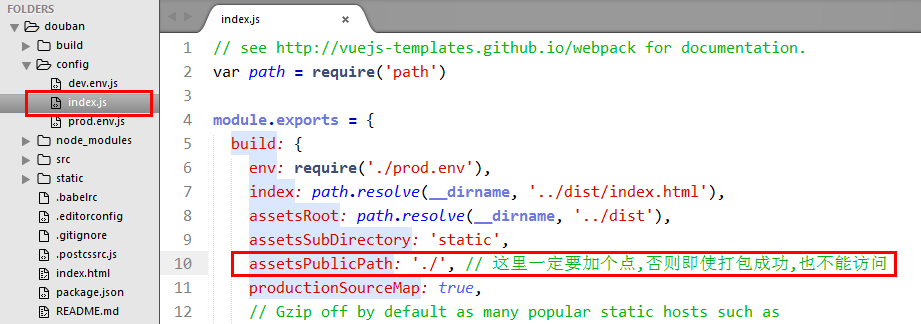
1.在打包之前需要修改一个地方,那就是config->index.js文件,修改assetsPublicPath: '/'为assetsPublicPath: './',截图如下

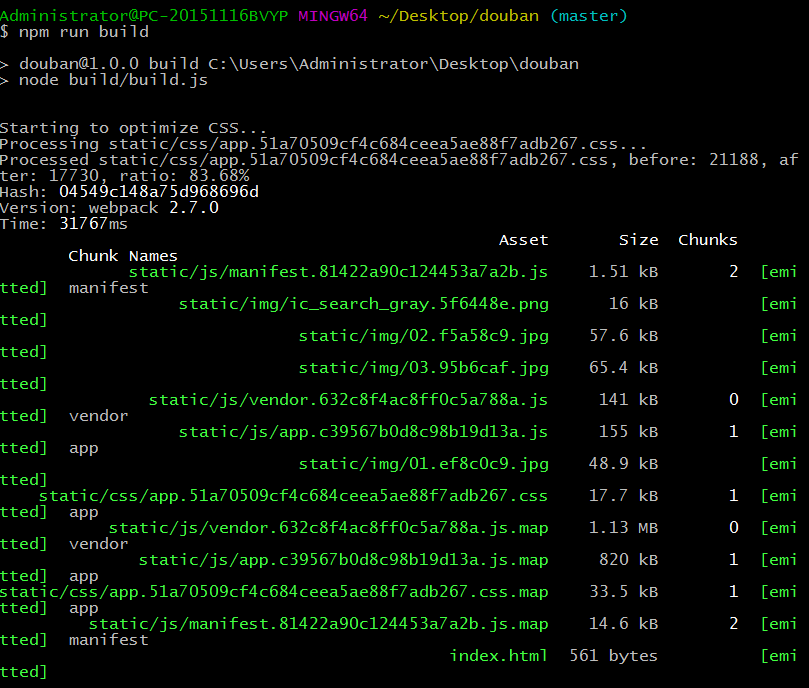
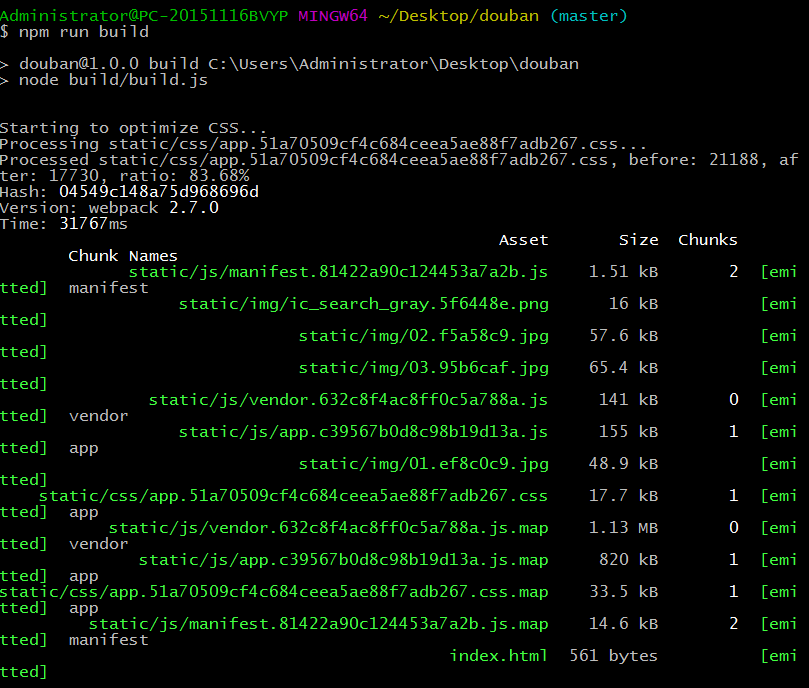
上面文件改好后,开始打包,执行如下命令:

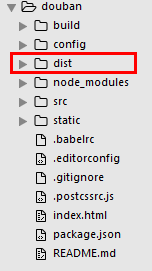
生成 dist 文件夹

2.打包步骤
步骤一:
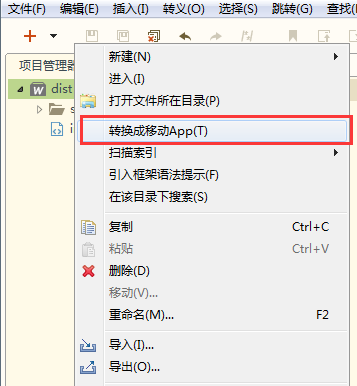
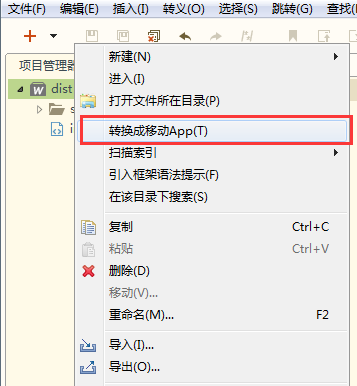
将 dist 文件 放入 HBuilder 编辑器中,将项目 转换成 App ,生成 manifest.json

步骤二:
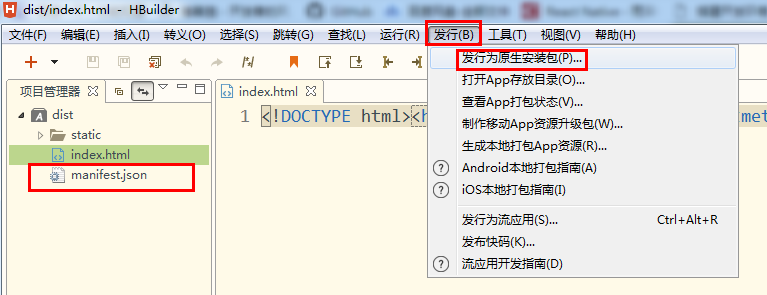
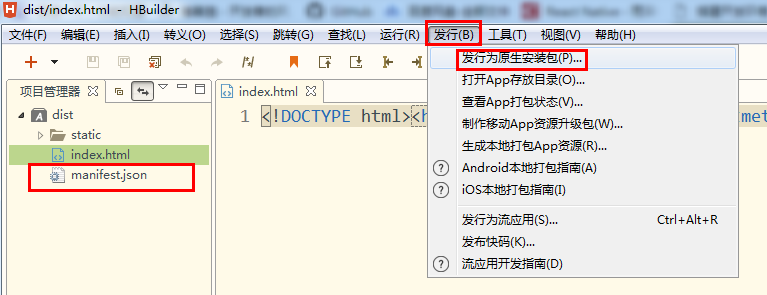
配置 manifest.json , 点击 "发行" 按钮 -- 发行为原生安装包(P)

步骤三:

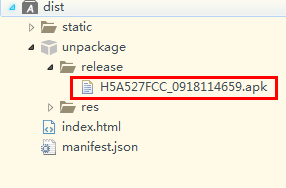
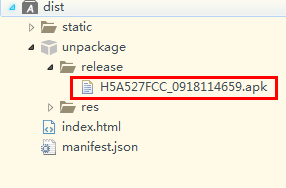
安装 -- 测试 -- 上线

上面文件改好后,开始打包,执行如下命令:
npm run build

生成 dist 文件夹

2.打包步骤
步骤一:
将 dist 文件 放入 HBuilder 编辑器中,将项目 转换成 App ,生成 manifest.json

步骤二:
配置 manifest.json , 点击 "发行" 按钮 -- 发行为原生安装包(P)

步骤三:

安装 -- 测试 -- 上线
相关文章推荐
- HBuilder打包Vue-cli构建的APP
- HBuilder打包Vue-cli构建的APP
- vue-cli 快速构建vue应用,webpack打包
- vue-cli打包构建时常见的报错解决方案
- vue-cli构建项目 npm run build打包后怎么在本地查看效果
- 利用HBuilder将vue项目打包成移动端app,运行页面空白问题解决
- vue项目 使用Hbuilder打包app 设置沉浸式状态栏
- 使用Vue构建Ionic混合APP系列教程最后一篇(五):使用Vue CLI编译最终的Cordova应用
- vue-cli 快速构建vue应用,实现webpack打包
- HBuilder打包app(vue项目)
- HBuilder将Vue打包成App遇到的问题以及解决方案
- vue cli构建的项目中请求代理与项目打包问题
- 利用HBuilder将vue项目打包成移动端app
- vue-cli打包成apk的完整方法和打包成app所遇到的问题
- vue打Hbuilder打包app,设置沉浸式状态栏
- 利用HBuilder将vue项目打包成移动端app
- 关于vue2.0+hbuilder打包移动端app之后空白页面的解决方案
- 使用HBuilder打包vue客户端app
- 详解vue-cli快速构建vue应用并实现webpack打包
- HBuilder打包手机app的方法
