Vue调试神器vue-devtools安装
2017-12-30 19:03
435 查看
前言
vue-devtools是一款基于chrome游览器的插件,用于调试vue应用,这可以极大地提高我们的调试效率。接下来我们就介绍一下vue-devtools的安装。
chrome商店直接安装
vue-devtools可以从chrome商店直接下载安装,非常简单,这里就不过多介绍了。不过要注意的一点就是,需要翻墙才能下载。
或手动安装
第一步:找到vue-devtools的github项目,并将其clone到本地. vue-devtools地址
vue-devtools是一款基于chrome游览器的插件,用于调试vue应用,这可以极大地提高我们的调试效率。接下来我们就介绍一下vue-devtools的安装。
chrome商店直接安装
vue-devtools可以从chrome商店直接下载安装,非常简单,这里就不过多介绍了。不过要注意的一点就是,需要翻墙才能下载。
或手动安装
第一步:找到vue-devtools的github项目,并将其clone到本地. vue-devtools地址
git clone https://github.com/vuejs/vue-devtools.git[/code]
第二步:安装项目所需要的npm包npm install //如果太慢的话,可以安装一个cnpm, 然后命令换成 cnpm install
第三步:编译项目文件npm run build
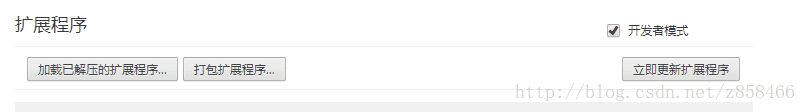
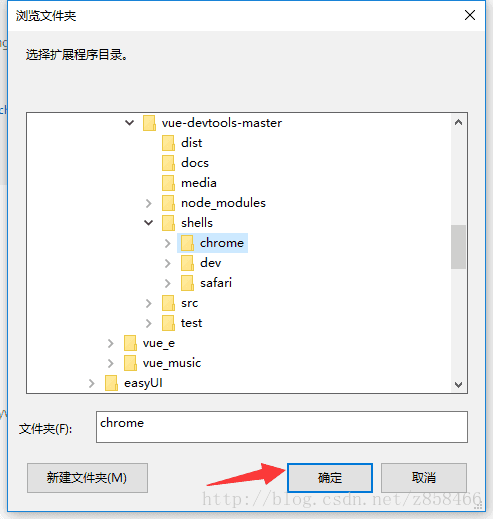
第四步:添加至chrome浏览器浏览器输入地址“chrome://extensions/”进入扩展程序页面,点击“加载已解压的扩展程序...”按钮,选择vue-devtools>shells下的chrome文件夹。 /** *如果看不见“加载已解压的扩展程序...”按钮,则需要勾选“开发者模式”。 */
结语:vue-devtools如何使用
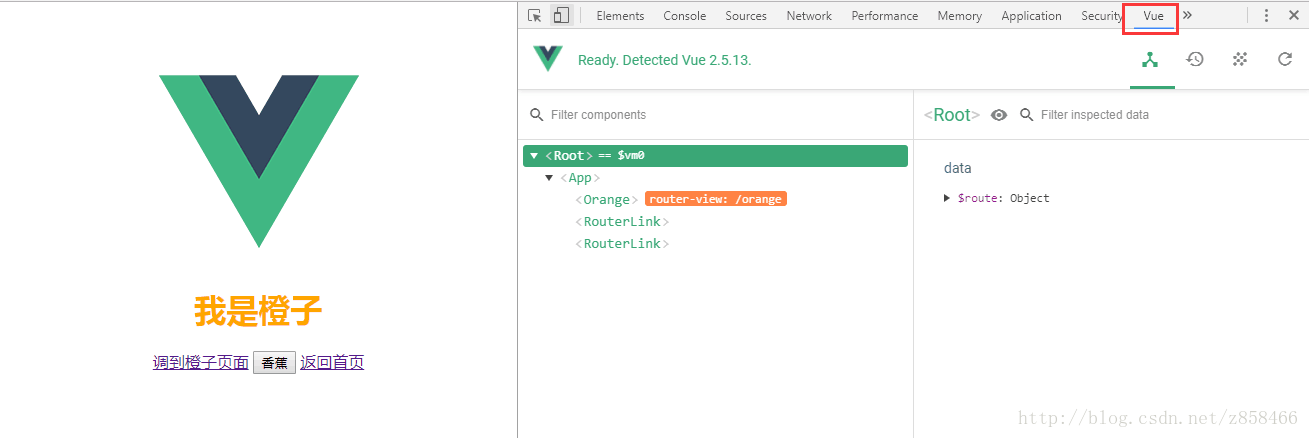
当我们添加完vue-devtools扩展程序之后,我们在调试vue应用的时候,chrome开发者工具中会看一个vue的一栏,点击之后就可以看见当前页面vue对象的一些信息。vue-devtools使用起来还是比较简单的,上手非常的容易,这里就细讲其使用说明了。
相关文章推荐
- Vue调试神器vue-devtools安装方法
- Re:从零开始的实习生活05----vue调试神器vue-devtools安装
- 安装vue开发调试神器vue-devtools
- Vue调试神器vue-devtools安装
- Vue调试神器vue-devtools安装
- Vue调试神器vue-devtools安装
- Vue调试神器vue-devtools安装
- vue调试工具vue-devtools安装及使用方法
- Vue调试工具vue-devtools安装及使用
- vue调试工具vue-devtools的安装
- vue教程3-04 vue.js vue-devtools 调试工具的下载安装和使用
- vue开发调试神器vue-devtools使用详解
- 安装vue调试工具vue-devtools
- vue调试工具vue-devtools的安装
- vue.js开发神器devtools的安装方法
- chrome安装vue调试工具
- Vue中devtools安装使用
- vue 2.9的配置 (二 : vue的安装 和vue-devtools的配置)
- vue-devtools chrome调试工具
- vue-devtoools 调试工具安装