vue调试工具vue-devtools的安装
2018-01-22 17:59
691 查看
转自:https://www.cnblogs.com/yuqing6/p/7440549.html
本文主要介绍 vue的调试工具 vue-devtools 的安装和使用
工欲善其事, 必先利其器, 快快一起来用vue-devtools来调试开发你的vue项目吧
安装:
1.到github下载:
3.修改manifest.json文件

把"persistent":false改成true

4.扩展Chrome插件
Chrome浏览器 > 更多程序 > 拓展程序
点击加载已解压程序按钮, 选择 vue-devtools > shells > chrome 放入, 安装成功如下图

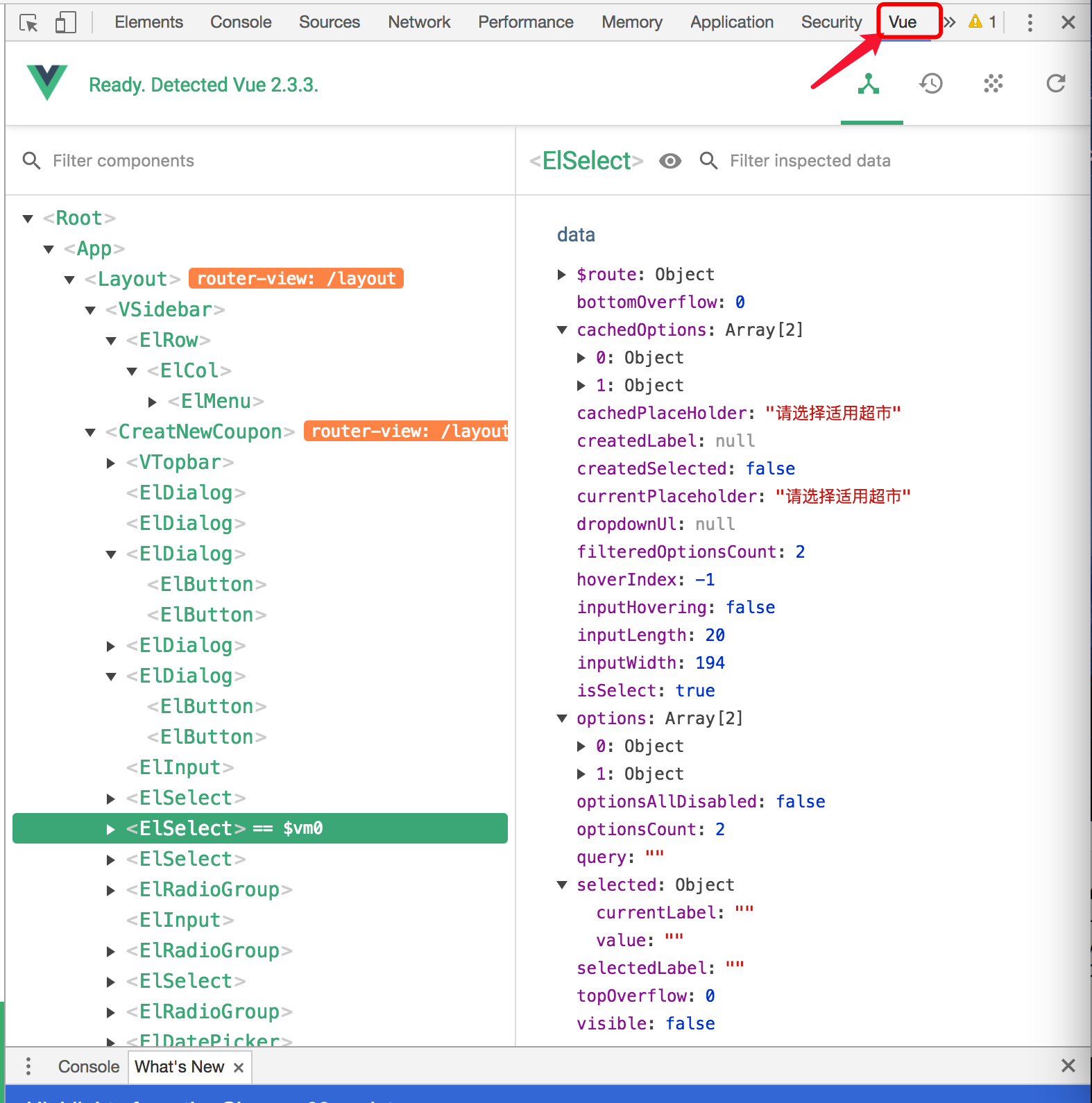
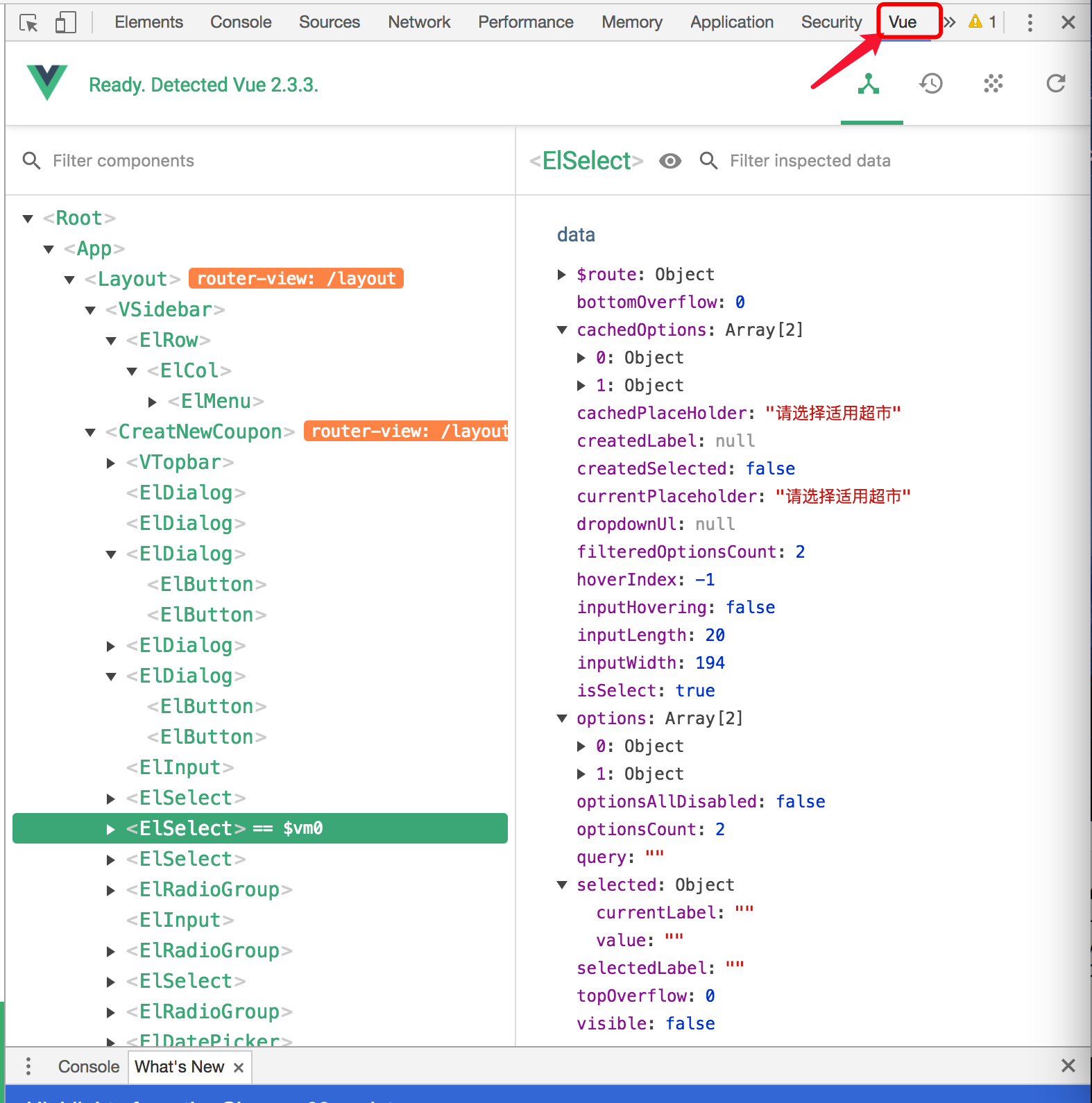
5. vue-devtools使用
vue项目, 打开f12, 选择vue就可以使用了.
vue是数据驱动的, 这样就能看到对应数据了, 方便我们进行调试

本文主要介绍 vue的调试工具 vue-devtools 的安装和使用
工欲善其事, 必先利其器, 快快一起来用vue-devtools来调试开发你的vue项目吧
安装:
1.到github下载:
git clone https://github.com/vuejs/vue-devtools[/code]
2.在vue-devtools目录下安装依赖包

把"persistent":false改成true

4.扩展Chrome插件
Chrome浏览器 > 更多程序 > 拓展程序
点击加载已解压程序按钮, 选择 vue-devtools > shells > chrome 放入, 安装成功如下图

5. vue-devtools使用
vue项目, 打开f12, 选择vue就可以使用了.
vue是数据驱动的, 这样就能看到对应数据了, 方便我们进行调试

相关文章推荐
- vue教程3-04 vue.js vue-devtools 调试工具的下载安装和使用
- vue调试工具vue-devtools安装及使用方法
- vue调试工具vue-devtools的安装
- 安装vue调试工具vue-devtools
- Vue调试工具vue-devtools安装及使用
- 安装vue开发调试神器vue-devtools
- chrome安装vue调试工具
- Vue调试神器vue-devtools安装
- npm 安装React Devtools调试工具
- vue的调试工具Vue-devtools
- Vue.js调试工具vue-devtools
- npm 安装React Devtools调试工具
- 超好用的VueJs调试工具——vue-devtools
- 安装Vue Devtools调试工具和Vue命令行工具
- vue-devtoools 调试工具安装
- Vue调试神器vue-devtools安装
- Vue调试神器vue-devtools安装
- Re:从零开始的实习生活05----vue调试神器vue-devtools安装
- Vue调试神器vue-devtools安装方法
- Vue调试神器vue-devtools安装
