微信小程序----App生命周期
2017-12-18 16:11
246 查看
App生命周期
onLaunch—-当小程序初始化完成时,会触发 onLaunch(全局只触发一次)onShow —-当小程序启动,或从后台进入前台显示,会触发 onShow
onHide —-当小程序从前台进入后台,会触发 onHide
onError —-当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
//app.js
App({
/**
*当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () {
console.log("==App onLaunch==");
},
/**
*当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow: function (options) {
console.log("==App onShow==");
},
/**
*当小程序从前台进入后台,会触发 onHide
*/
onHide: function () {
console.log("==App onHide==");
},
/**
*当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
*/
onError: function (msg) {
console.log("==App onError==");
}
})进入小程序周期触发

切换后台

切换后周期触发

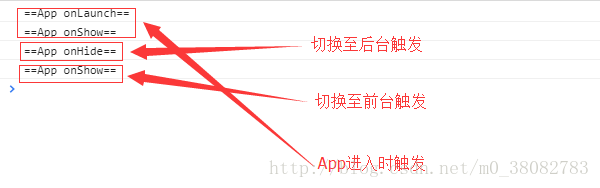
切换至前台周期触发

总结:进入微信小程序,当我们需要获取用户信息并保存等全局信息处理的时候,需要再onLaunch周期进行处理。
相关文章推荐
- 微信小程序自学第二课:app及页面的生命周期、使用setData绑定数据
- 微信小程序开发详解(七)---微信小程序APP生命周期
- 微信小程序App生命周期详解
- 微信小程序 wxapp画布 canvas详细介绍
- 微信小程序开发---应用与页面的生命周期
- 微信小程序开发之如何哪获取微信小程序的APP ID
- 微信小程序改变app.js中页面位置 bindtap执行两次
- EA&UML日拱一卒-0基础学习微信小程序(9)-C++程序员眼中的app.js
- 微信小程序学习(4)-系统配置app.json
- 微信小程序:wx.navigateTo中url无法跳转问题(app.json中配置的tabBar与wx.navigateTo中url引用相同页面导致)
- 如何看待微信小程序开发与APP开发此消彼长的关系?
- 微信小程序基础-项目结构、app.json和视图层
- iOS程序的启动执行顺序 AppDelegate 及 UIViewController 的生命周期
- 微信小程序实现“鲜肉APP”首页效果
- 微信小程序(应用号)开始内测了,中小App迎来世界末日?
- 微信小程序 app.json 配置
- Info.plist和pch文件的作用,UIApplication,iOS程序的启动过程,AppDelegate 方法解释,UIWindow,生命周期方法
- 微信小程序 生命周期
- 微信小程序学习(4)-系统配置app.json详解
- 微信小程序踩坑历险记 2 —— 生命周期
