CSS复杂选择器
2017-12-13 17:42
627 查看
CSS 复 杂 选 择 器
对CSS复杂选择器做一个简单的总结:
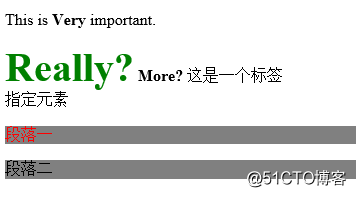
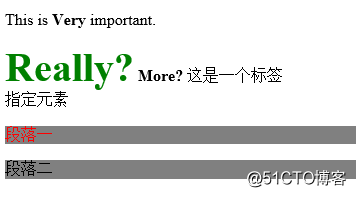
1-2 相邻兄弟选择器、通用兄弟选择器
<style>
p+b{
font-size:30pt;
color:green;
}
div.s1+p{
color:red;
}
div.s1~p{
background-color:gray;
}
</style>
<body>
<!--1.相邻兄弟选择器-->
<p>This is <b>Very</b> important.</p>
<b>Really?</b>
<b>More?</b>
<!--2.通用兄弟选择器-->
<a>这是一个标签</a>
<div>指定元素</div>
<p>段落一</p>
<p>段落二</p>
</body>
图示1:

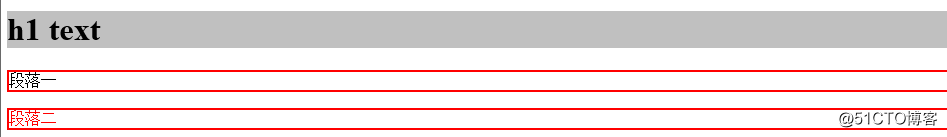
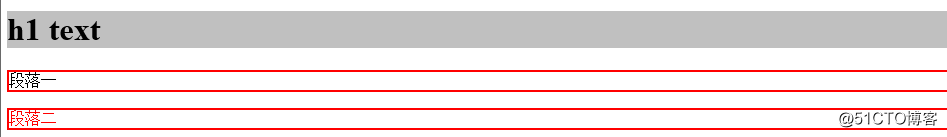
3. <!--3.属性选择器
[id]:附带id属性的元素,p[id]:附带id属性的p元素,
p[class^="b"] class属性值以"b"开头的所有<p>元素,
-->
<h1 title="h1元素" id="h1">h1 text</h1>
<p id="p1">段落一</p>
<p id="summary">段落二</p>
图示2:

4. 伪类选择器
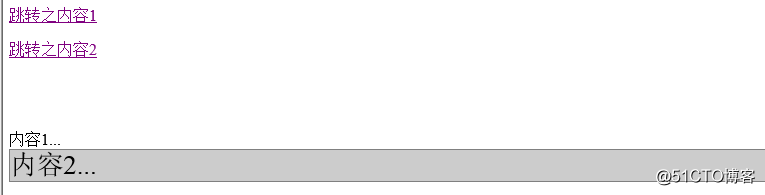
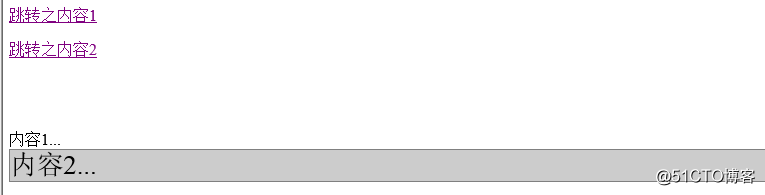
<!--4.1目标伪类::target 突出显示活动的HTML锚,用于选取当前活动的 目标元素 语法:E:target-->
<p><a href="#news1">跳转之内容1</a></p>
<p><a href="#news2">跳转之内容2</a></p>
<br/>
<br/>
<br/>
<a name="news1">内容1...</a>
<div id="news2">内容2...</div>图示3:

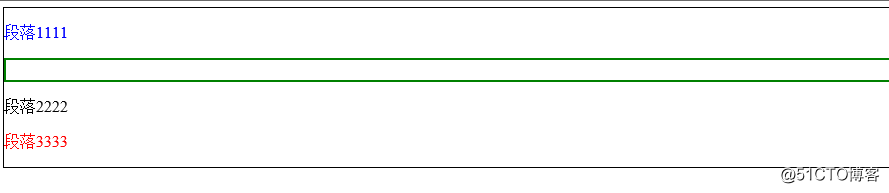
<!--4.2结构伪类
:first-child 匹配属于其父元素的首个子元素
:last-child 匹配属于其父元素的最后一个子元素
:empty 匹配没有子元素的每个元素-->
<div>
<p>段落1111</p>
<p></p>
<p>段落2222</p>
<p>段落3333</p>
</div>
<style>
p:first-child{color:Blue;}
p:last-child{color:red;}
p:empty{border:2px solid green;height:20px;}
div:only-child{border:1px solid black;}
</style>
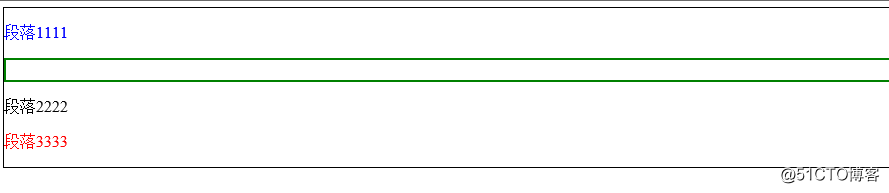
图示4:

<!--4.3否定伪类
:not(selector),匹配非指定元素、选择器的每个元素
-->
<input type="text"/><br/>
<input type="button" value="普通按钮"/></br>
<input type="submit" value="提交">
<style>
input:not([type="text"]){
font-size:15px;
font-weight:bold;
color:red;
}
</style>
5. 伪元素选择器
:first-letter 选择器用于选取指定选择器的首字母
<h1>h1文本</h1>
<p>段落文本111</p>
<p>段落文本222</p>
<style>
p:first-letter{
font-size:20pt;
color:#8A2BE2;
font-weight:bold;
}
</style>
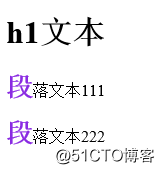
图示:

::selection (略,实际使用较少
)选择器匹配被用户选取的部分
对CSS复杂选择器做一个简单的总结:
1-2 相邻兄弟选择器、通用兄弟选择器
<style>
p+b{
font-size:30pt;
color:green;
}
div.s1+p{
color:red;
}
div.s1~p{
background-color:gray;
}
</style>
<body>
<!--1.相邻兄弟选择器-->
<p>This is <b>Very</b> important.</p>
<b>Really?</b>
<b>More?</b>
<!--2.通用兄弟选择器-->
<a>这是一个标签</a>
<div>指定元素</div>
<p>段落一</p>
<p>段落二</p>
</body>
图示1:

3. <!--3.属性选择器
[id]:附带id属性的元素,p[id]:附带id属性的p元素,
p[class^="b"] class属性值以"b"开头的所有<p>元素,
-->
<h1 title="h1元素" id="h1">h1 text</h1>
<p id="p1">段落一</p>
<p id="summary">段落二</p>
图示2:

4. 伪类选择器
<!--4.1目标伪类::target 突出显示活动的HTML锚,用于选取当前活动的 目标元素 语法:E:target-->
<p><a href="#news1">跳转之内容1</a></p>
<p><a href="#news2">跳转之内容2</a></p>
<br/>
<br/>
<br/>
<a name="news1">内容1...</a>
<div id="news2">内容2...</div>图示3:

<!--4.2结构伪类
:first-child 匹配属于其父元素的首个子元素
:last-child 匹配属于其父元素的最后一个子元素
:empty 匹配没有子元素的每个元素-->
<div>
<p>段落1111</p>
<p></p>
<p>段落2222</p>
<p>段落3333</p>
</div>
<style>
p:first-child{color:Blue;}
p:last-child{color:red;}
p:empty{border:2px solid green;height:20px;}
div:only-child{border:1px solid black;}
</style>
图示4:

<!--4.3否定伪类
:not(selector),匹配非指定元素、选择器的每个元素
-->
<input type="text"/><br/>
<input type="button" value="普通按钮"/></br>
<input type="submit" value="提交">
<style>
input:not([type="text"]){
font-size:15px;
font-weight:bold;
color:red;
}
</style>
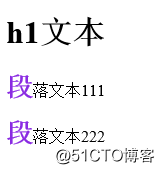
5. 伪元素选择器
:first-letter 选择器用于选取指定选择器的首字母
<h1>h1文本</h1>
<p>段落文本111</p>
<p>段落文本222</p>
<style>
p:first-letter{
font-size:20pt;
color:#8A2BE2;
font-weight:bold;
}
</style>
图示:

::selection (略,实际使用较少
)选择器匹配被用户选取的部分
相关文章推荐
- Css3之高级-1 Css复杂选择器(兄弟选择器 、属性选择器、伪类选择器、伪元素选择器)
- css 选择器【转】
- CSS 选择器
- CSS背景属性 尺寸属性 显示属性 定位及选择器
- css中两个类选择器之间有没有空格的区别
- 【CSS笔记】关于css的各种新旧选择器和伪类和伪元素
- css03层次选择器
- CSS二:选择器
- 在CSS里写复杂的JavaScript脚本
- 应用IE6所不支持的CSS的type选择器
- The 30 CSS Selectors you Must Memorize(30个应该记住的选择器)
- CSS中:before和:after选择器的用法
- CSS之选择器命名规则...
- jquery获取css中的选择器
- css--1.基础和选择器
- CSS后代选择器和子元素选择器的区别
- CSS中一些利用伪类、伪元素和相邻元素选择器的技巧
- CSS属性选择器
- css引入方式,选择器,属性,行内、块级元素--Day3
- CSS 选择器
