Vue生命周期钩子函数
2018-04-24 21:00
871 查看
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/vue/2.1.3/vue.js"></script>;
</head>
<style>
</style>
<body>
<div id="app">
<p>{{message}}</p>
数字:
</div>
<script>
var app = new Vue({
el: "#app",
data: {
message: "中国"
},
beforeCreate: function () {
console.group('beforeCreate 创建前状态==============')
console.log("%c%s", "color:red", "el :" + this.$el);
console.log("%c%s", "color:red", "data :" + this.$data);
console.log("%c%s", "color:red", "message :" + this.message)
},
created: function () {
console.group('created 创建后状态==============')
console.log("%c%s", "color:red", "el :" + this.$el);
console.log(this.$el)
console.log("%c%s", "color:red", "data :" + this.$data);
console.log(this.$data)
console.log("%c%s", "color:red", "message :" + this.message)
},
beforeMount: function () {
console.group('beforeMount 挂载前状态==============')
console.log("%c%s", "color:red", "el :" + this.$el);
console.log(this.$el)
console.log("%c%s", "color:red", "data :" + this.$data);
console.log(this.$data)
console.log("%c%s", "color:red", "message :" + this.message)
},
mounted: function () {
console.group('mounted 挂载后状态==============')
console.log("%c%s", "color:red", "el :" + this.$el);
console.log(this.$el)
console.log("%c%s", "color:red", "data :" + this.$data);
console.log(this.$data)
console.log("%c%s", "color:red", "message :" + this.message)
},
beforeUpdate: function () {
console.group('beforeUpdate 更新前状态==============')
console.log("%c%s", "color:red", "el :" + this.$el);
console.log(this.$el)
console.log("%c%s", "color:red", "data :" + this.$data);
console.log(this.$data)
console.log("%c%s", "color:red", "message :" + this.message)
},
updated: function () {
console.group('updated 更新后状态==============')
console.log("%c%s", "color:red", "el :" + this.$el);
console.log(this.$el)
console.log("%c%s", "color:red", "data :" + this.$data);
console.log(this.$data)
console.log("%c%s", "color:red", "message :" + this.message)
},
beforeDestroy: function () {
console.group('beforeDestroy 销毁前状态==============')
console.log("%c%s", "color:red", "el :" + this.$el);
console.log(this.$el)
console.log("%c%s", "color:red", "data :" + this.$data);
console.log(this.$data)
console.log("%c%s", "color:red", "message :" + this.message)
},
destroyed: function () {
console.group('destroyed 销毁后状态==============')
console.log("%c%s", "color:red", "el :" + this.$el);
console.log(this.$el)
console.log("%c%s", "color:red", "data :" + this.$data);
console.log(this.$data)
console.log("%c%s", "color:red", "message :" + this.message)
}
})
</script>
</body>
</html>
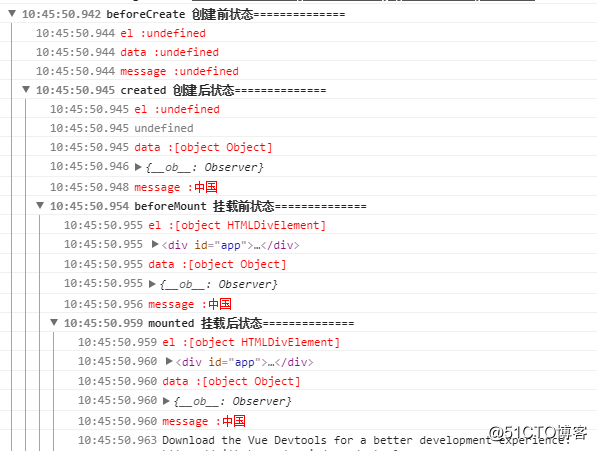
1.程序运行,控制台看输出:

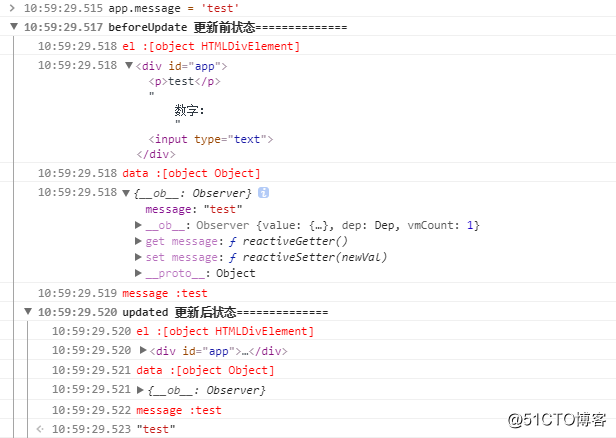
2.控制台输入 app.message = ' 5b4 test'

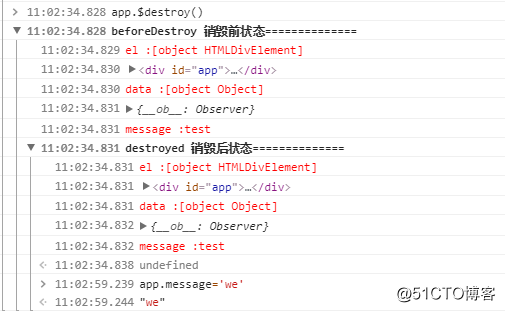
3.控制台输入 app.$destroy()

相关文章推荐
- Vue2.0 探索之路——生命周期和钩子函数的一些理解
- 【vue】vue生命周期解读 (流程+钩子函数)
- Vue 2.0生命周期和钩子函数
- Vue2.0 探索之路——生命周期和钩子函数的一些理解
- vue生命周期和钩子函数的理解
- 深入理解Vue父子组件生命周期执行顺序及钩子函数
- vue生命周期和钩子函数的一些理解
- Vue2.0 探索之路——生命周期和钩子函数的一些理解
- Vue2.0 探索之路——生命周期和钩子函数的一些理解
- 前端框架vue.js系列(10):生命周期钩子函数
- Vue2.0 探索之路 ----- 生命周期和钩子函数
- Vue2.0 探索之路——生命周期和钩子函数的一些理解
- 【VueJS】Vue的生命周期(钩子函数)
- Vue2.0 探索之路——生命周期和钩子函数的一些理解
- 对vue生命周期-钩子函数的理解
- Vue 2.0中生命周期与钩子函数的一些理解
- 关于Vue生命周期和钩子函数的小理解
- Vue2.0 探索之路——生命周期和钩子函数的一些理解
- vue的生命周期(钩子函数)
- Vue2.0 探索之路——生命周期和钩子函数的一些理解
