Css3之高级-1 Css复杂选择器(兄弟选择器 、属性选择器、伪类选择器、伪元素选择器)
2016-03-23 11:46
1786 查看
一、兄弟选择器
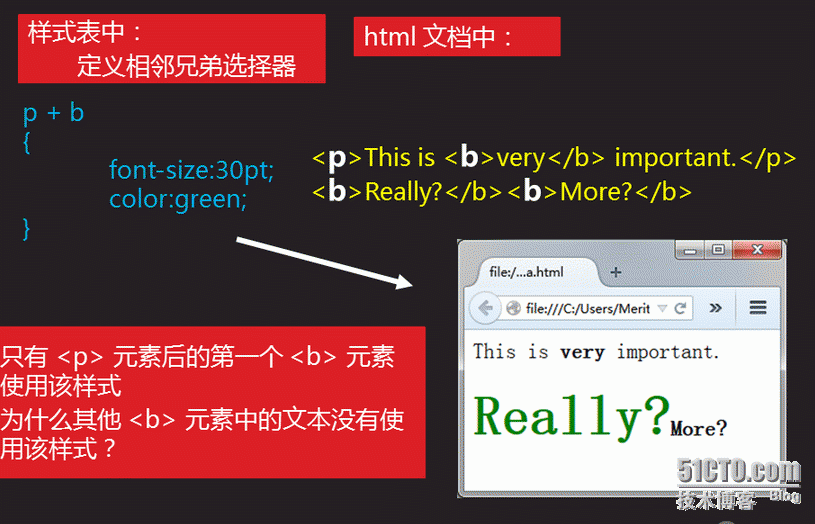
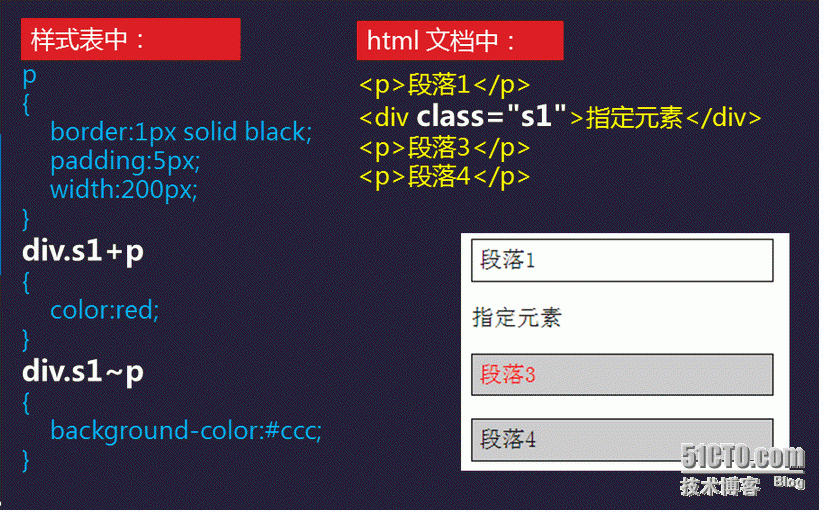
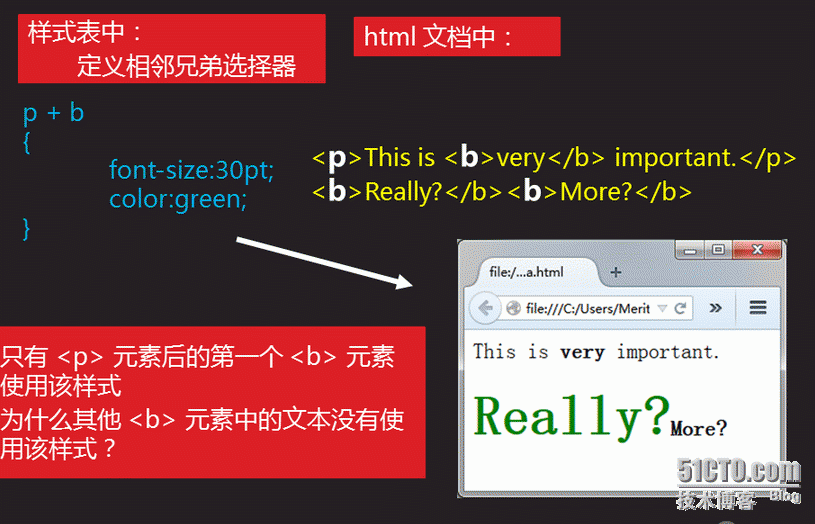
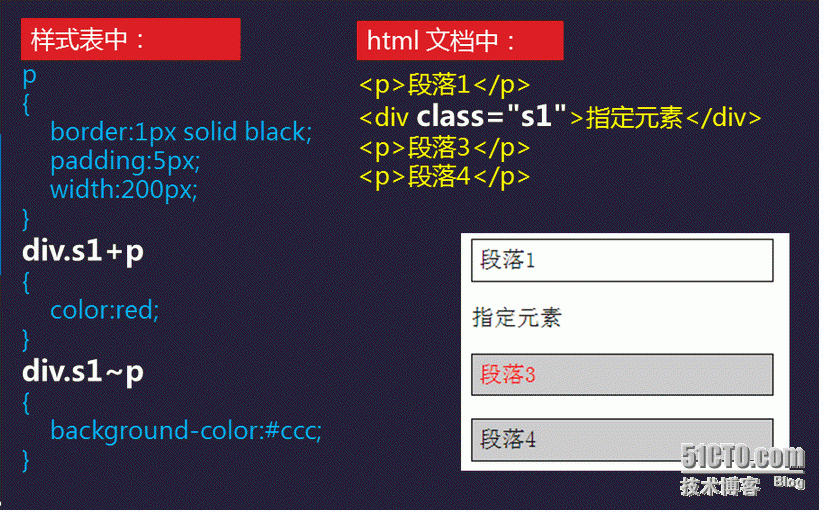
相邻兄弟选择器 - 相邻兄弟选择器匹配指定元素的相邻兄弟元素 - 如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器 - 使用加号(+)作为结合符

通用兄弟选择器 - 通用兄弟选择器匹配某元素后面的所有兄弟元素 - 使用符号(~)作为结合符,即 element1~element2 - 两种元素必须拥有相同的父元素,但是element2不必直接紧随element1

二、属性选择器
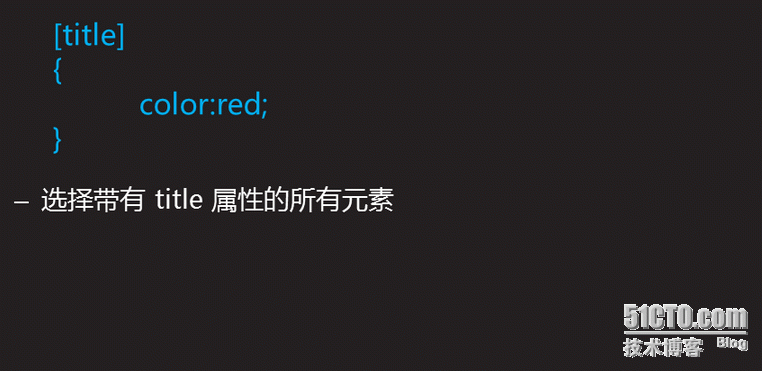
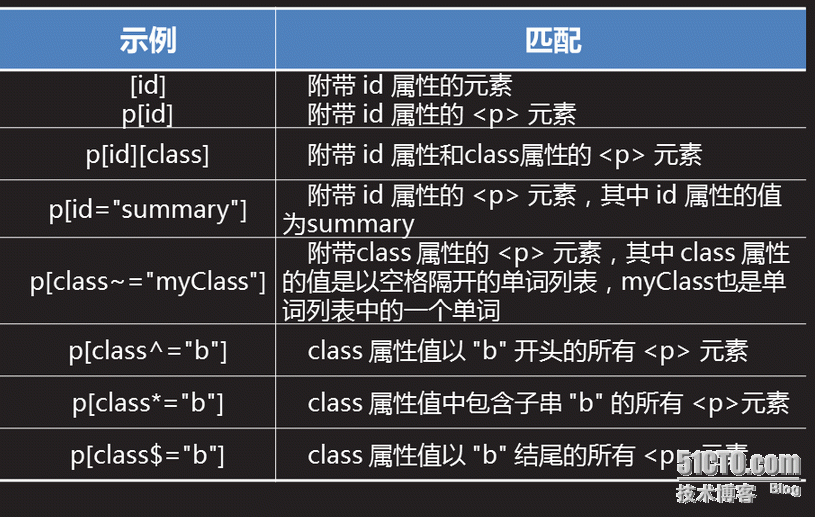
属性选择器
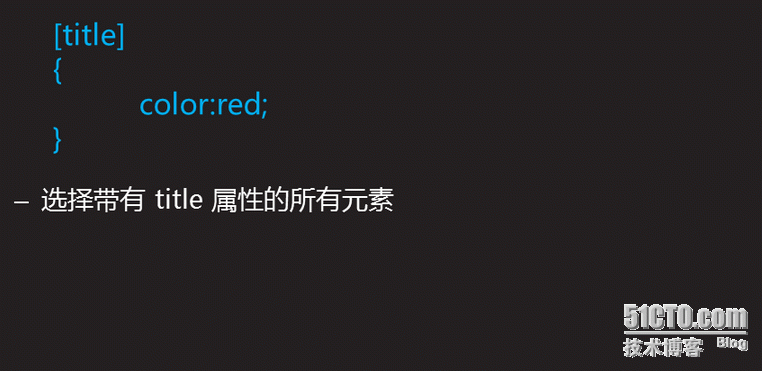
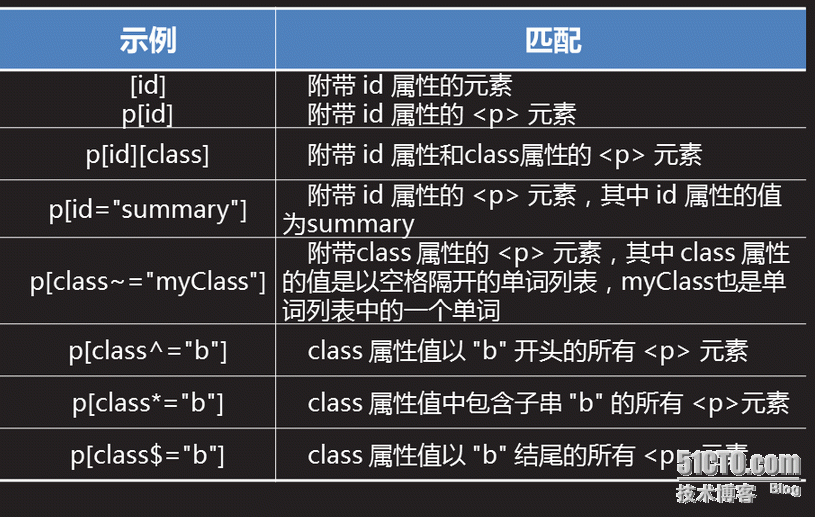
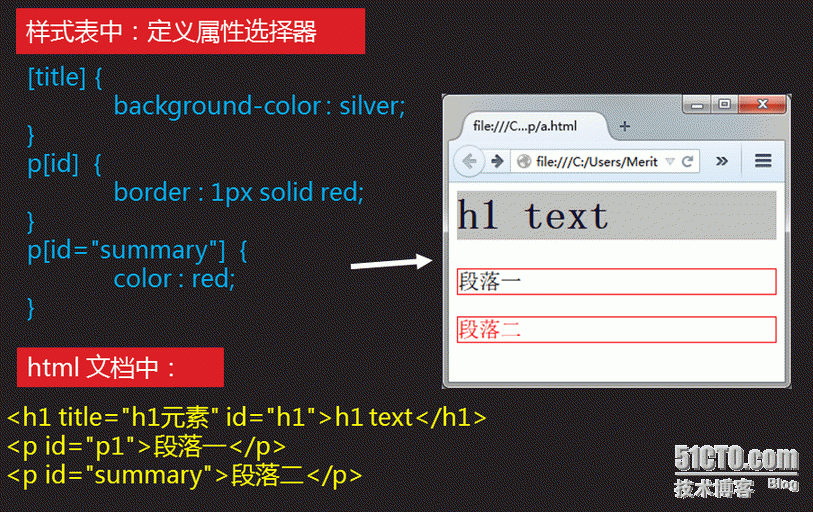
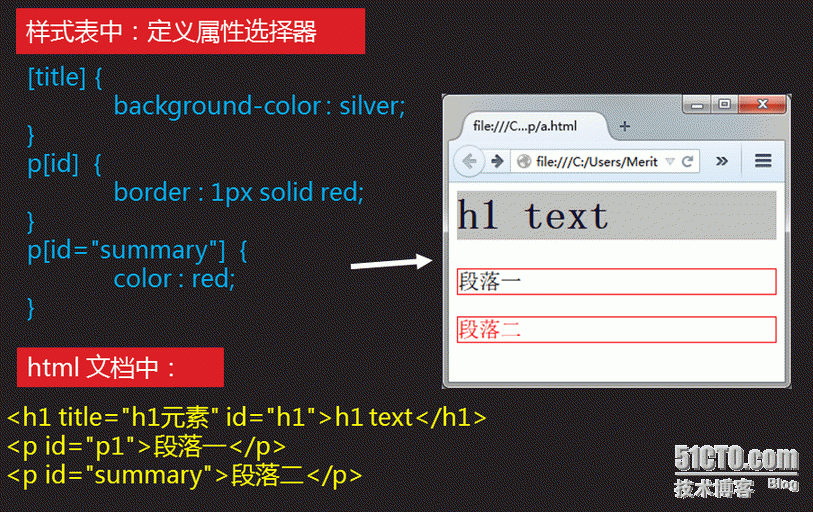
- 属性选择器能够将元素附带的属性用于选择器中,从而对带有指定属性的元素设置样式



三、伪类选择器
目标伪类
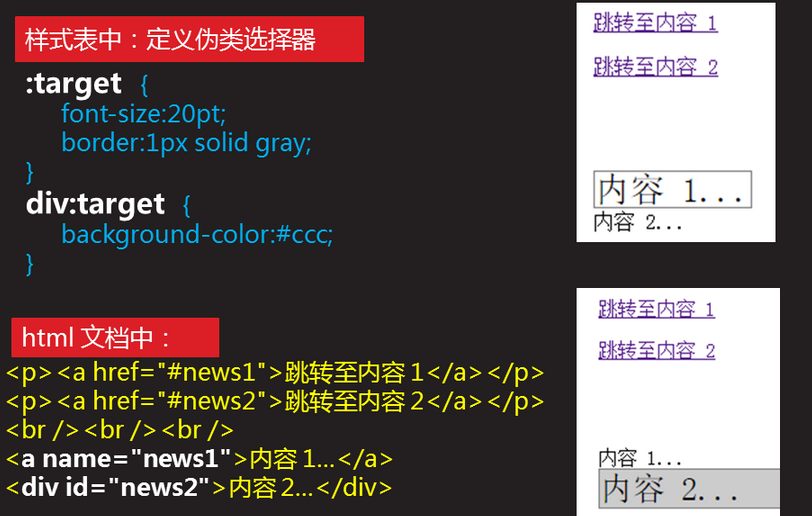
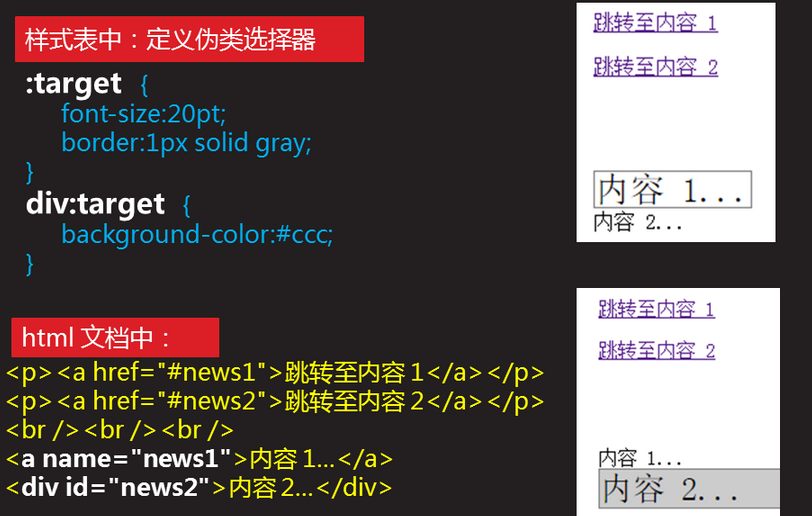
- :target,突出显示活动的 HTML 锚,用于选取当前活动的目标元素 - 语法为 E:target - 选择匹配E的所有元素,且匹配元素被 URL 指向

元素状态伪类
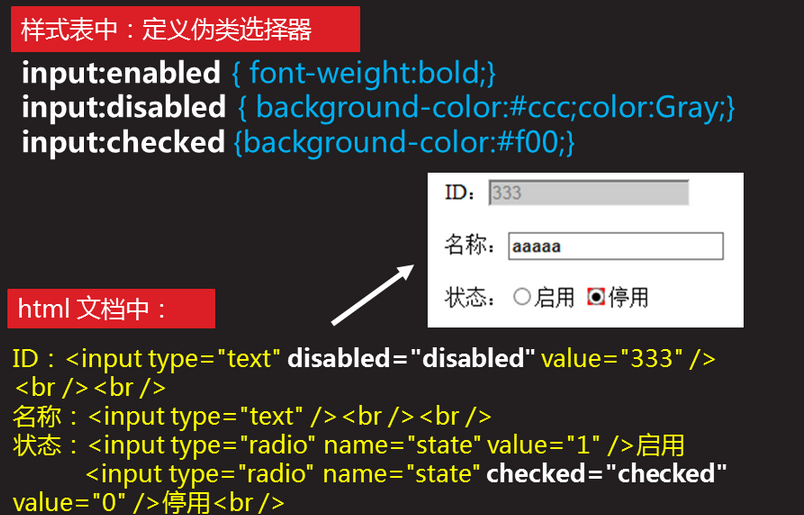
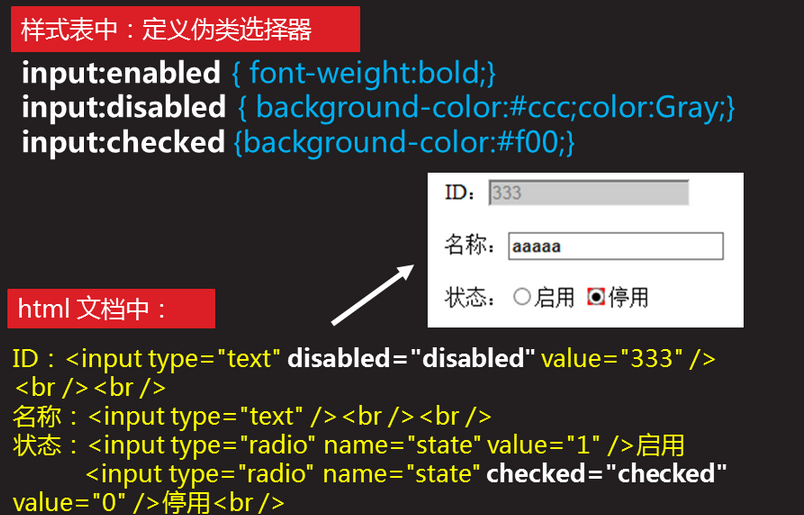
- :enabled,匹配每个已启用的元素(大多用在表单元素上) - :disabled,匹配每个被禁用的元素(大多用在表单元素上) - :checked,匹配每个已被选择中的input元素(只用于单选按钮和复选框)

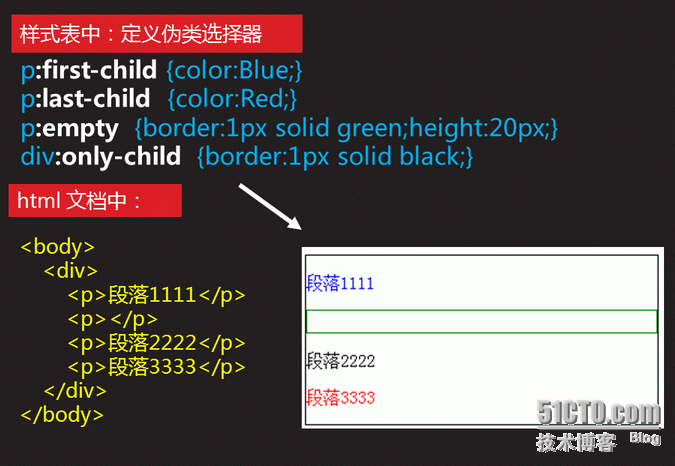
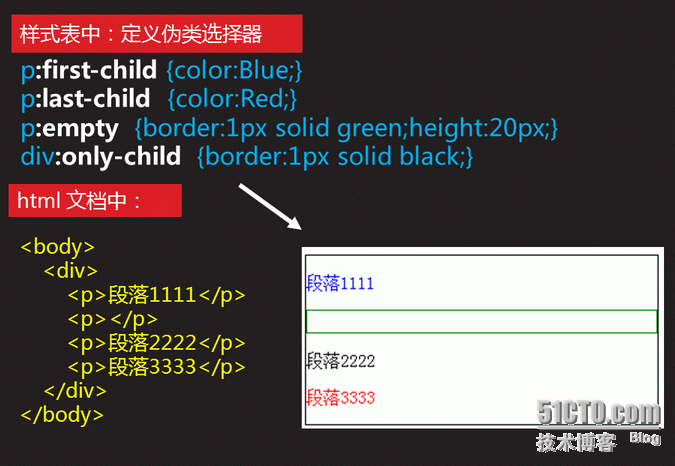
结构伪类 - :first-child , 匹配属于其父元素的首个子元素 - :last-child , 匹配属于其父元素的最后一个子元素 - :empty , 匹配没有子元素(包括文本节点)的每个元素 - :only-child , 匹配属于其父元素的唯一子元素 - 示例 - p:first-child -> 选择属于父元素的第一个子元素的每个<p>元素 - p:last-child -> 选择属于父元素的最后一个子元素的每个<p>元素 - p:empty -> 选择没有子元素的每个<p>元素 - p:only-child -> 选择属于其父元素的唯一子元素的每个<p>元素

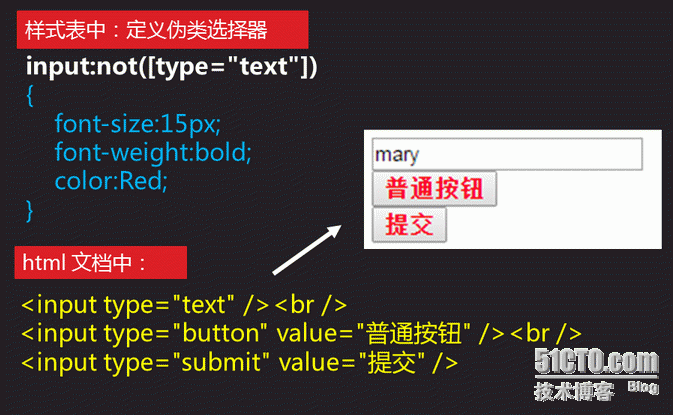
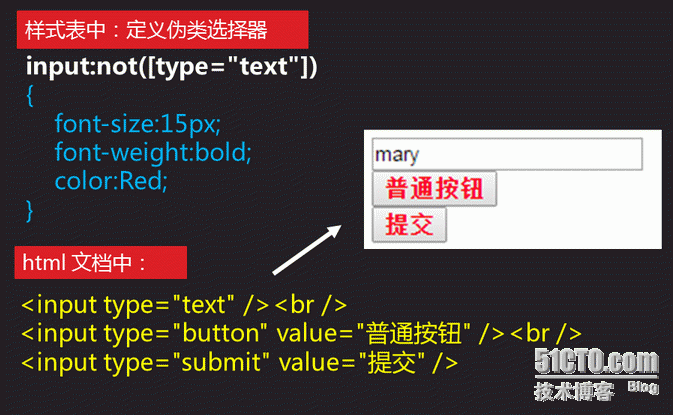
否定伪类 - :not(selector),匹配非指定元素/选择器的每个元素

四、伪元素选择器
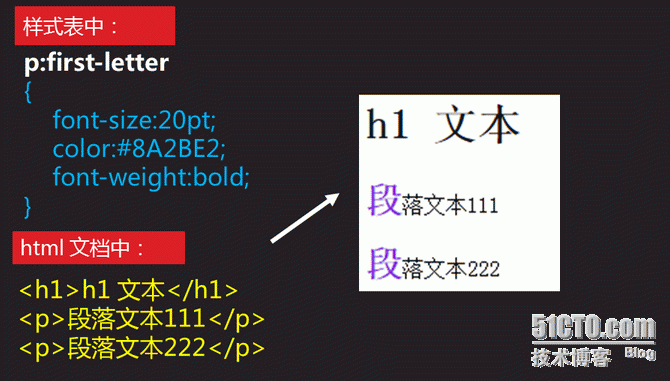
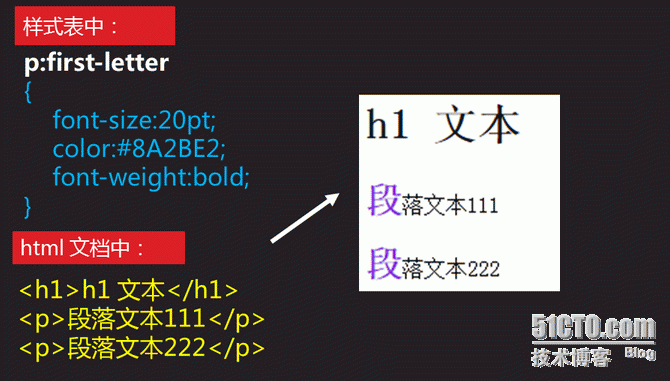
伪元素:first-letter - :first-letter 选择器用于选取指定选择器的首字母 - 常用于排版细节,如首字母突出显示、下沉等

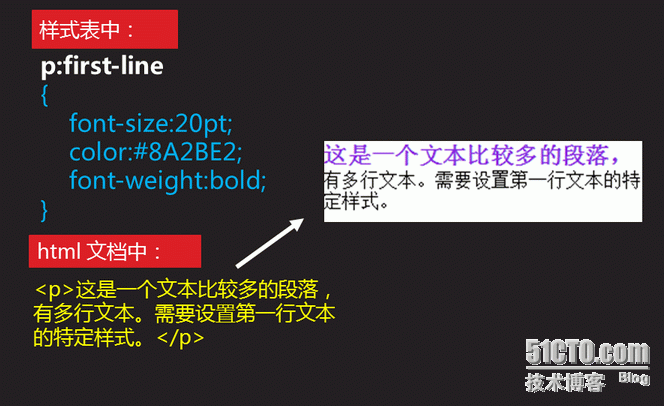
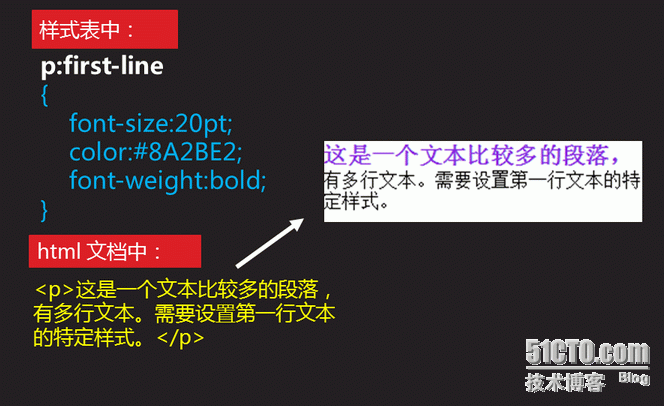
伪元素:first-line - :first-line 选择器用于选取指定选择器的首行

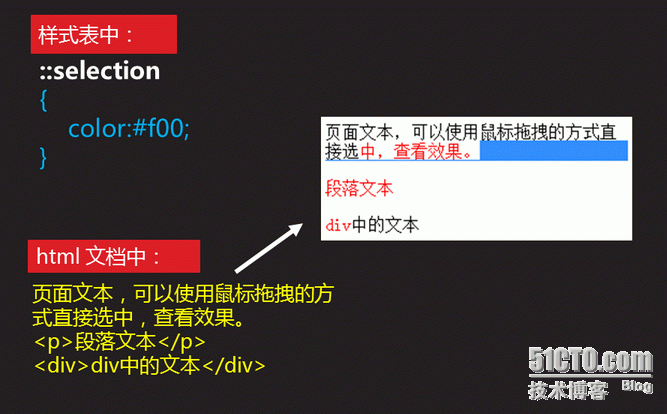
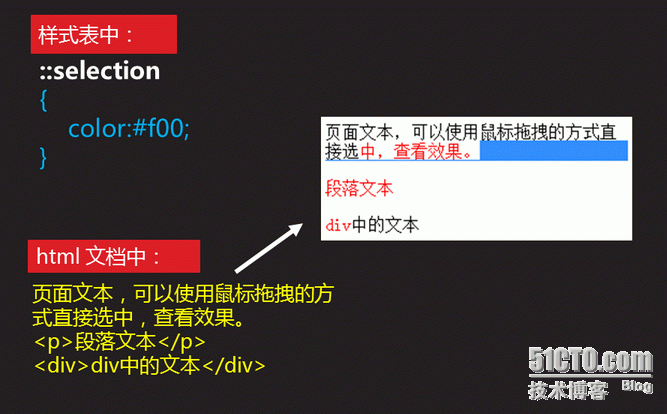
伪元素 ::selection - ::selection 选择器匹配被用户选取的部分

总结:本章内容主要介绍了 Css复杂选择器(兄弟选择器 、属性选择器、伪类选择器、伪元素选择器)
相邻兄弟选择器 - 相邻兄弟选择器匹配指定元素的相邻兄弟元素 - 如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器 - 使用加号(+)作为结合符

通用兄弟选择器 - 通用兄弟选择器匹配某元素后面的所有兄弟元素 - 使用符号(~)作为结合符,即 element1~element2 - 两种元素必须拥有相同的父元素,但是element2不必直接紧随element1

二、属性选择器
属性选择器
- 属性选择器能够将元素附带的属性用于选择器中,从而对带有指定属性的元素设置样式



三、伪类选择器
目标伪类
- :target,突出显示活动的 HTML 锚,用于选取当前活动的目标元素 - 语法为 E:target - 选择匹配E的所有元素,且匹配元素被 URL 指向

元素状态伪类
- :enabled,匹配每个已启用的元素(大多用在表单元素上) - :disabled,匹配每个被禁用的元素(大多用在表单元素上) - :checked,匹配每个已被选择中的input元素(只用于单选按钮和复选框)

结构伪类 - :first-child , 匹配属于其父元素的首个子元素 - :last-child , 匹配属于其父元素的最后一个子元素 - :empty , 匹配没有子元素(包括文本节点)的每个元素 - :only-child , 匹配属于其父元素的唯一子元素 - 示例 - p:first-child -> 选择属于父元素的第一个子元素的每个<p>元素 - p:last-child -> 选择属于父元素的最后一个子元素的每个<p>元素 - p:empty -> 选择没有子元素的每个<p>元素 - p:only-child -> 选择属于其父元素的唯一子元素的每个<p>元素

否定伪类 - :not(selector),匹配非指定元素/选择器的每个元素

四、伪元素选择器
伪元素:first-letter - :first-letter 选择器用于选取指定选择器的首字母 - 常用于排版细节,如首字母突出显示、下沉等

伪元素:first-line - :first-line 选择器用于选取指定选择器的首行

伪元素 ::selection - ::selection 选择器匹配被用户选取的部分

总结:本章内容主要介绍了 Css复杂选择器(兄弟选择器 、属性选择器、伪类选择器、伪元素选择器)
相关文章推荐
- 详解链接的rel与target区别
- Jquery attr("checked") 返回checked或undefined 获取选中失效
- jquery input checked全选与反选1.3.2的版本
- jquery选择checked在ie8普通模式下的问题
- 解决checkbox的attr(checked)一直为undefined问题
- Jquery 获取checkbox的checked问题
- C#入门之checked和unchecked的区别实例解析
- mysql 一个较特殊的问题:You can't specify target table 'wms_cabinet_form'
- event.currentTarget与event.target的区别介绍
- 详解JDK 5 Annotation 注解之@Target的用法介绍
- 使用checked语句防止数据溢出的解决方法
- jquery操作checked属性以及disabled属性的多种方法
- MongoDB错误32-bit servers don't have journaling enabled by default解决方法
- mysql中You can’t specify target table for update in FROM clause错误解决方法
- ora-00845 MEMORY_TARGET not supported on this system 的问题
- Linux基础部分: 历史 现在 未来
- 回顾UNIX LINUX BSD架构
- 51CTO下载-千万级大型系统集成项目
- xargs的i参数
- 安装和使用memcached
