CSS 子节点继承父节点(祖先节点)的样式
2022-05-29 22:21
3075 查看
CSS 有些属性可以让子节点从父节点或祖先节点继承,文本、字体、列表属性等样式都可以被子节点继承。子节点没有自身的样式,子节点将继承父节点或祖先节点的样式。
<ul class="container"> <li class="child-1">child 1</li> <li class="child-2"> child 2 <ul class="container-2"> <li class="child-a">child A</li> <li class="child-b">child B</li> </ul> </li> </ul>
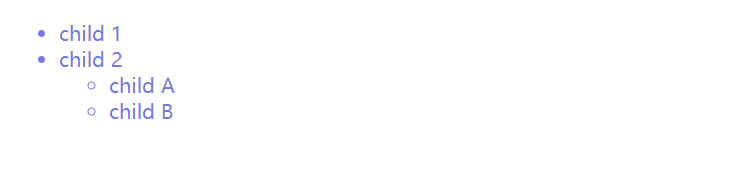
设置祖先节点
ul的颜色属性
color:
.container {
color: #7979DE;
}

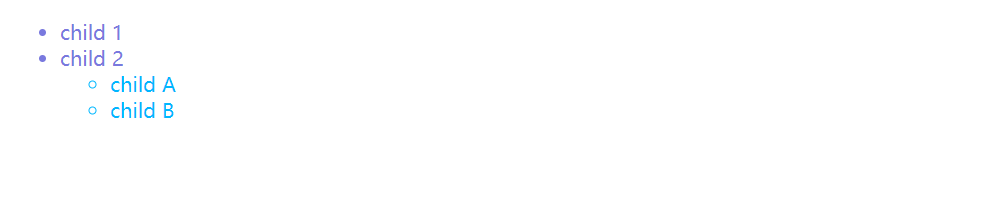
子节点有自身的样式,不继承父节点的样式:
.container-2 {
color: #00B7FF;
}

页面字体大小、字体颜色都可以设置在最高级节点内(body、html),其所有后代节点都将使用祖先节点的样式,省去了每一次都要设置字体样式等。
相关文章推荐
- CSS 样式继承
- css中可以继承的样式有哪些,不可以继承的又有哪些,以及样式书写的顺序
- css的样式继承和层叠
- 一点关于CSS中样式继承的问题
- 一种 动态 样式 语言. LESS 将 CSS 赋予了动态语言的特性,如 变量, 继承, 运算, 函数. LESS 既可以在 客户端 上运行 (支持IE 6+, Webkit, Firefox),也可以借助Node.js或者Rhino在服务端运行。
- CSS 中相邻节点中在同一个父节点的样式关系
- css 样式继承
- CSS多个class样式使用实践-多用组合,少用继承
- 20180607-CSS-CSS选择的样式-CSS继承、层叠、优先级
- CSS默认可继承样式
- CSS 样式的 initial(默认)和 inherit(继承)以及 unset
- css那些样式可以给子元素继承
- CSS哪些样式属性不可以被子元素继承?
- 前端学习 -- Css -- 样式的继承
- css 列表,导航,样式继承,outline轮廓
- CSS 选择符有哪些?哪些样式可以继承?优先级算法如何计算? CSS3新增伪类有那些?
- CSS_样式、选择器、继承_tag
- CSS的样式继承、层叠、特殊性和重要性
- Flex中的CSS: (9)可继承/不可继承样式的定义 以及Flex中的实现方法
- CSS中的各个选择节点,都有样式最后一个无样式的快捷解决方法
