在登录页面中增加图片验证码
2017-11-24 00:00
239 查看
应用场景:项目微信端登录使用手机号+短信验证码,输入手机号后调用获取短信验证码接口,虽然增加了同一IP60s内只能获取一次验证码,但还是免不了被恶意攻击,攻击者产生不同的IP后通过手机号调用接口频繁获取短信验证码,故在调用接口之前增加图片验证码进行验证。(说明:发送短信调用阿里的短信接口,所以出现了经济损失。。。)
html代码如下:
Js代码如下:
ValidateCode.ashx后台代码如下:
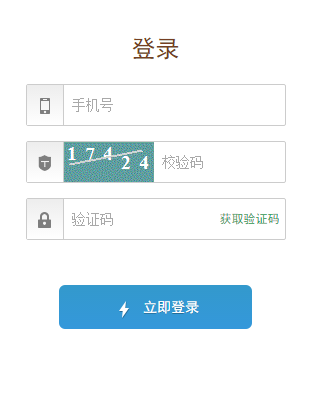
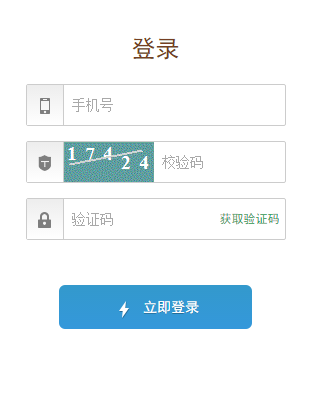
最终效果图如下:

html代码如下:
<img id="checkImg" alt="验证码" src="ValidateCode.ashx" onclick="RefreshCode(this)" style="float: left;cursor:pointer;" title="点击刷新验证码"/>
Js代码如下:
function RefreshCode(obj) {
$(obj).attr("src", "ValidateCode.ashx?temp=" + Math.random());
}ValidateCode.ashx后台代码如下:
public void ProcessRequest(HttpContext hc)
{
int intLength = 5; //长度
string strIdentify = "CodeKey"; //存储键值
//设置输出流图片格式
hc.Response.ContentType = "image/gif";
Bitmap b = new Bitmap(90, 40);
Graphics g = Graphics.FromImage(b);
g.FillRectangle(new SolidBrush(Color.CadetBlue), 0, 0, 90, 40);
Font font = new Font(FontFamily.GenericSerif, 20, FontStyle.Bold, GraphicsUnit.Pixel);
Random r = new Random();
//合法随机显示字符列表
string strLetters = "1234567890";//abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ
StringBuilder s = new StringBuilder();
//将随机生成的字符串绘制到图片上
for (int i = 0; i < intLength; i++)
{
s.Append(strLetters.Substring(r.Next(0, strLetters.Length - 1), 1));
g.DrawString(s[s.Length - 1].ToString(), font, new SolidBrush(Color.White), i * 18, r.Next(0, 15));
}
//生成干扰线条
Pen pen = new Pen(new SolidBrush(Color.LightGray), 2);
for (int i = 0; i < 1; i++)
{
g.DrawLine(pen, new Point(r.Next(0, 90), r.Next(0, 40)), new Point(r.Next(0, 90), r.Next(0, 40)));
}
b.Save(hc.Response.OutputStream, ImageFormat.Gif);
hc.Session[strIdentify] = s.ToString(); //先保存在Session中,验证与用户输入是否一致
hc.Response.End();
}最终效果图如下:

相关文章推荐
- 2016/05/05 smarty ① 登录 ②主页面 ③删除 ④让缩略信息显示完整 (补:增加 修改 )
- PHPCMS V9 下载详情页面增加显示当前登录用户积分
- 浏览器打开微信公众号h5页面,增加cookie绕过微信授权登录
- JavaWeb登录页面生成数字或字母图片验证码
- 登录 主页面 删除 让缩略信息显示完整 (补:增加 修改 )
- SharedPreferences首页面存储登录名数据任意页面读取数据显示(存取数据)
- cas4.2.x 自定义登录页面
- 使用javabean实现当前页面的登录次数(java)
- 简单的登录页面设计;
- jsp页面登录验证
- 使用htpasswd及nginx auth模块对指定页面进行登录验证
- SSO单点登录系列4:cas-server登录页面自定义修改过程(jsp页面修改)
- 十大打动人的注册与登录页面细节设计
- 页面登录
- 登录页面安全性的研究
- 【web 回车】web项目 注册或登录页面 回车登录无效,解决方案
- 登录注册页面构建源码
- Selenium/Java读取动态页面图片验证码,tesseract转换为文本
- jsp+jquery 实现图片验证码(在主页面不刷新的情况下可更换图片)
- JavaScript调用App原生代码(iOS、Android)通用解决方案 实际场景 场景:现在有一个H5活动页面,上面有一个登陆按钮,要求点击登陆按钮以后,唤出App内部的登录界面,当登录成功
