在Windows下安装Node.js及环境配置
2017-11-24 00:00
405 查看
1.简介:简单的说 Node.js 就是运行在服务端的 JavaScript。Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。Node.js 的包管理器 npm,是全球最大的开源库生态系统。
2.下载安装:
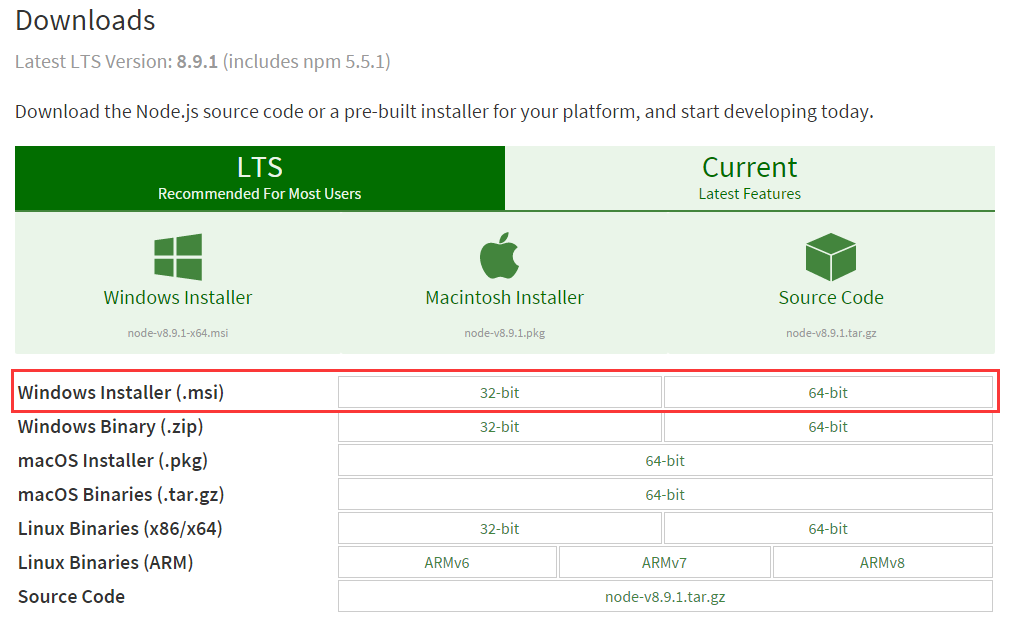
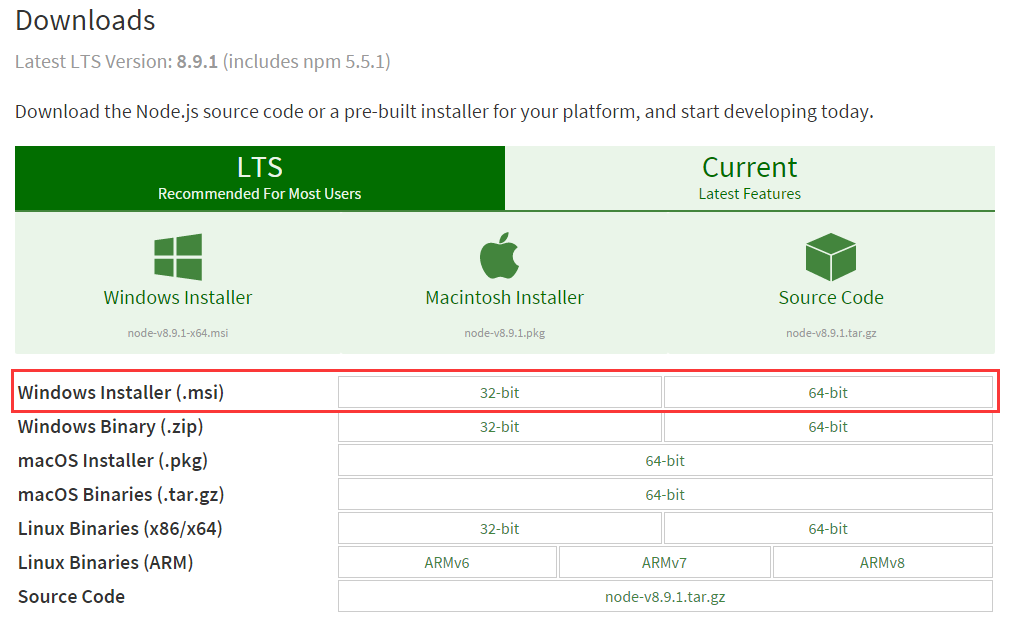
Node.js安装包及源码下载地址为:https://nodejs.org/en/download/

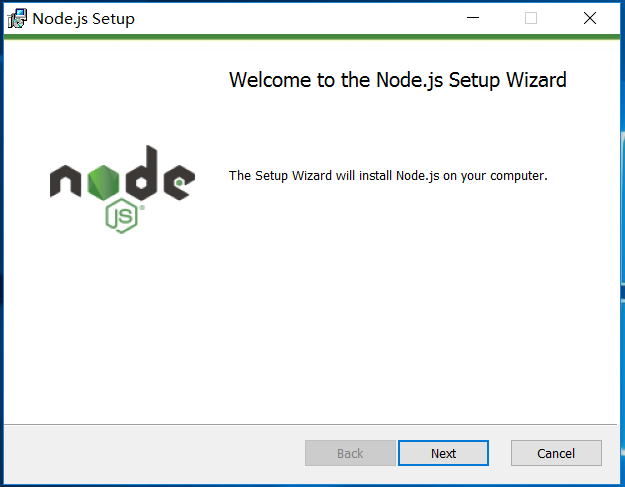
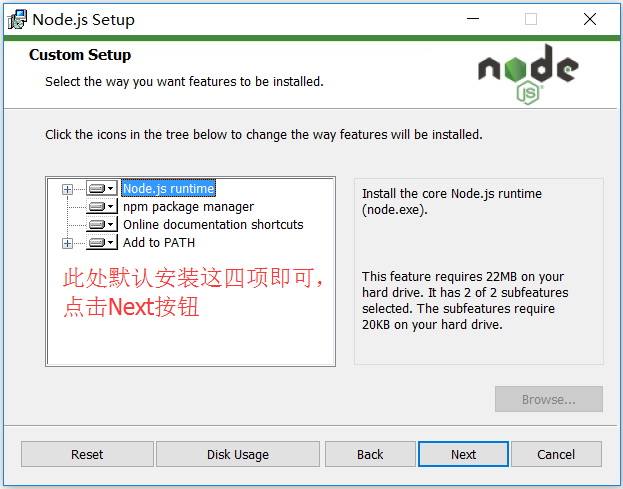
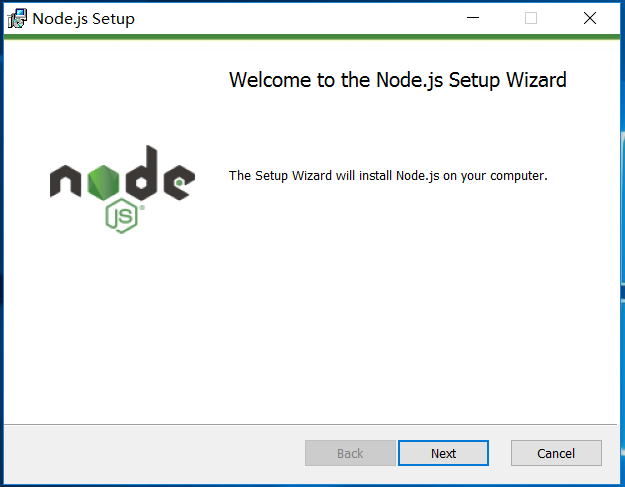
看自己操作系统选择下载32位还是64位,下载好后双击安装包,出现如下图所示:

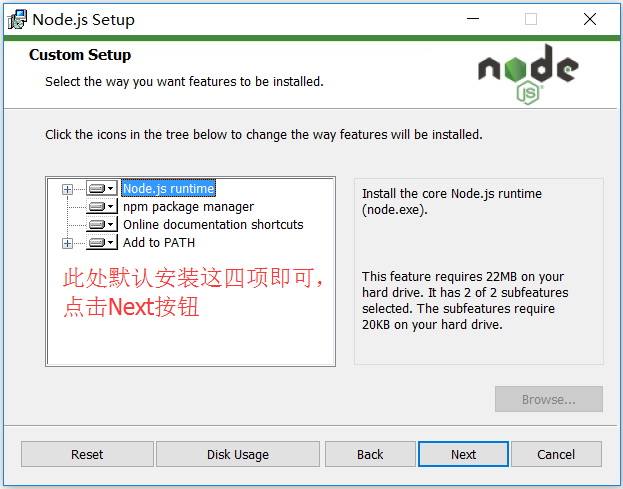
点击【Next】按钮

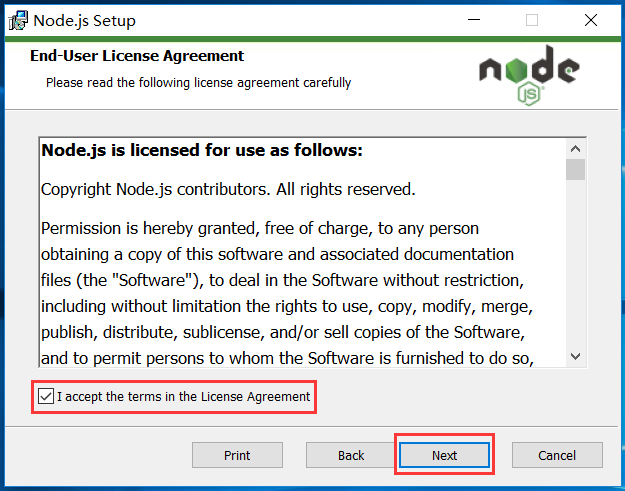
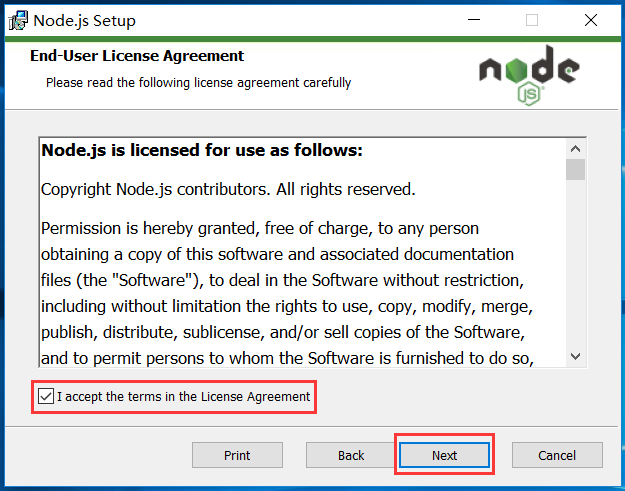
勾选复选框,点击【Next】按钮

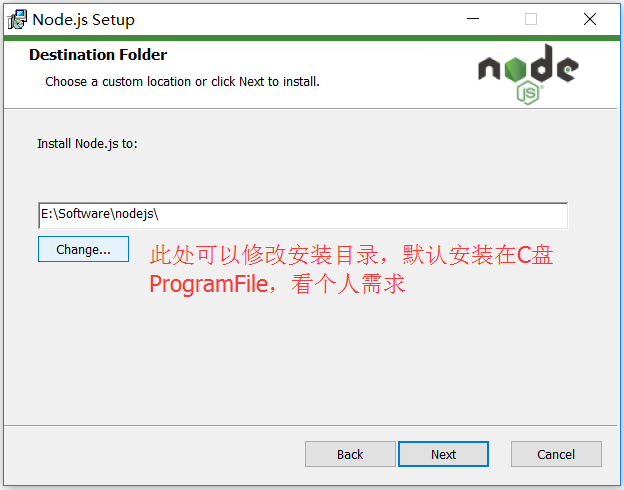
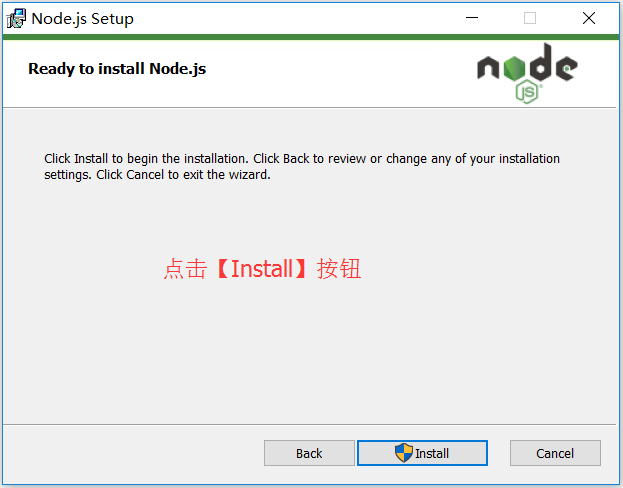
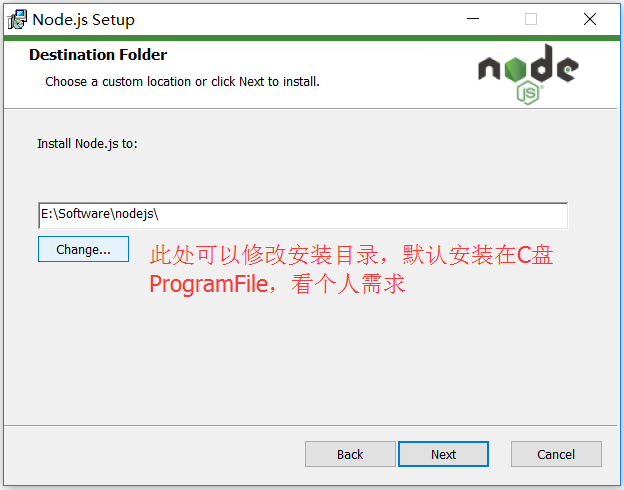
修改好目录后,点击【Next】按钮


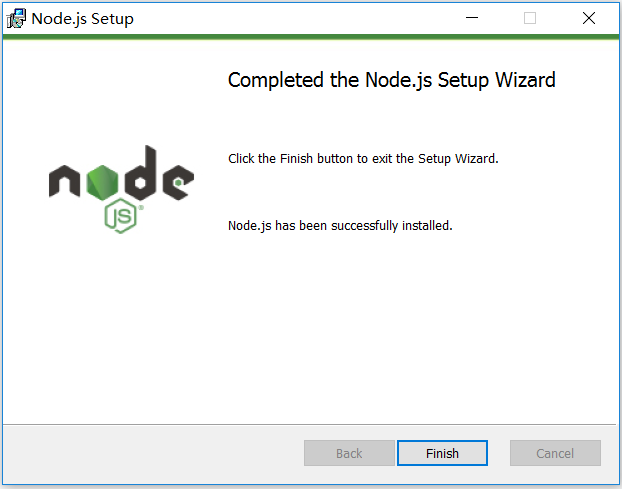
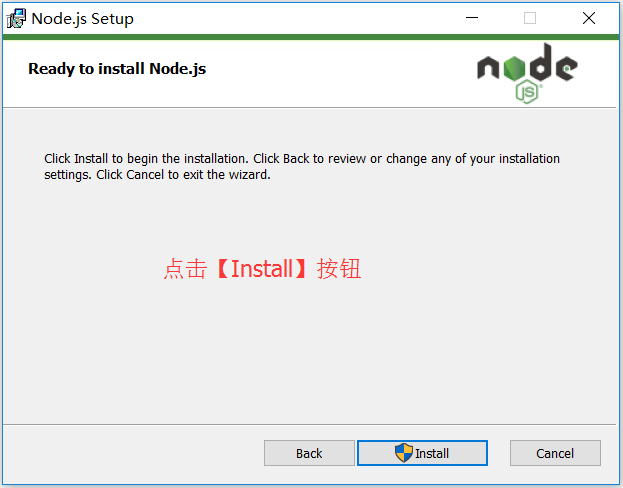
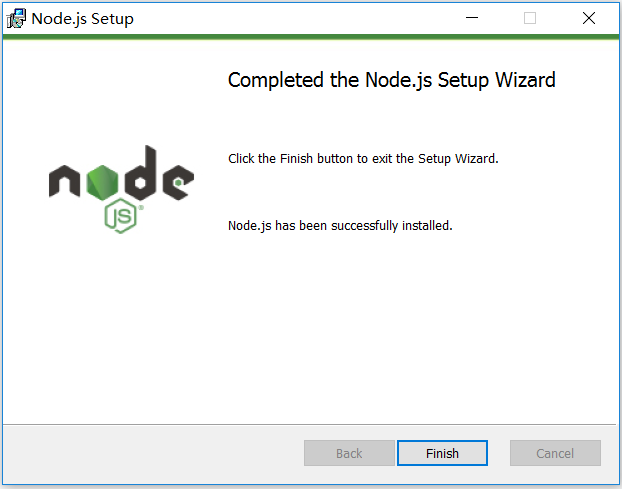
安装完后点击【Finish】按钮完成安装

至此Node.js已经安装完成,检测PATH环境变量是否配置了Node.js,默认已自动配置,如下图:

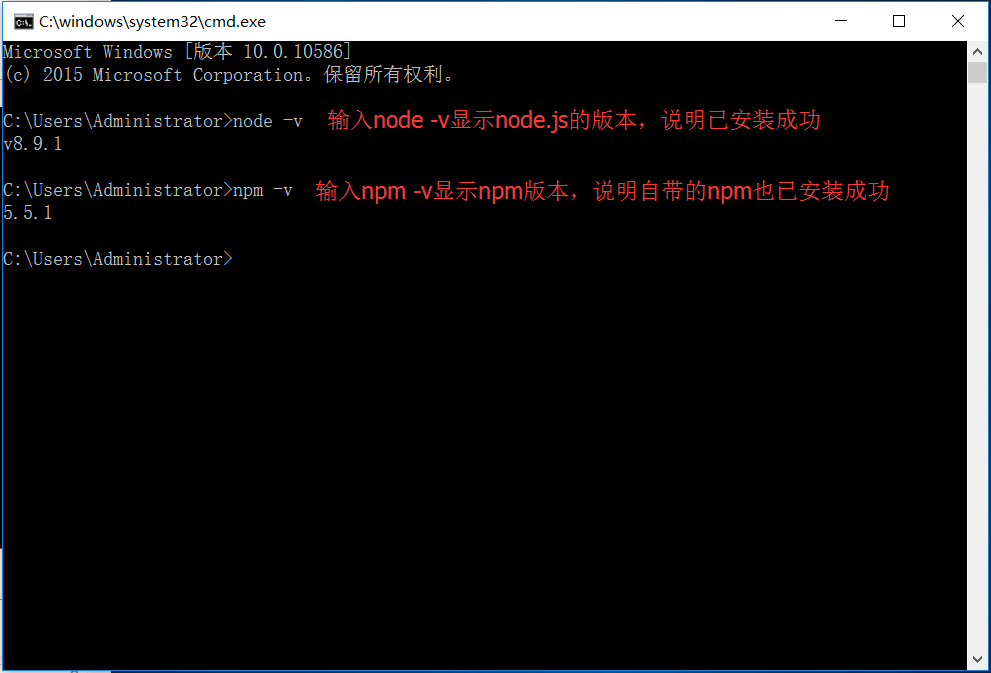
然后进行简单的测试安装是否成功了,后面还要进行环境配置,在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口,如下图:

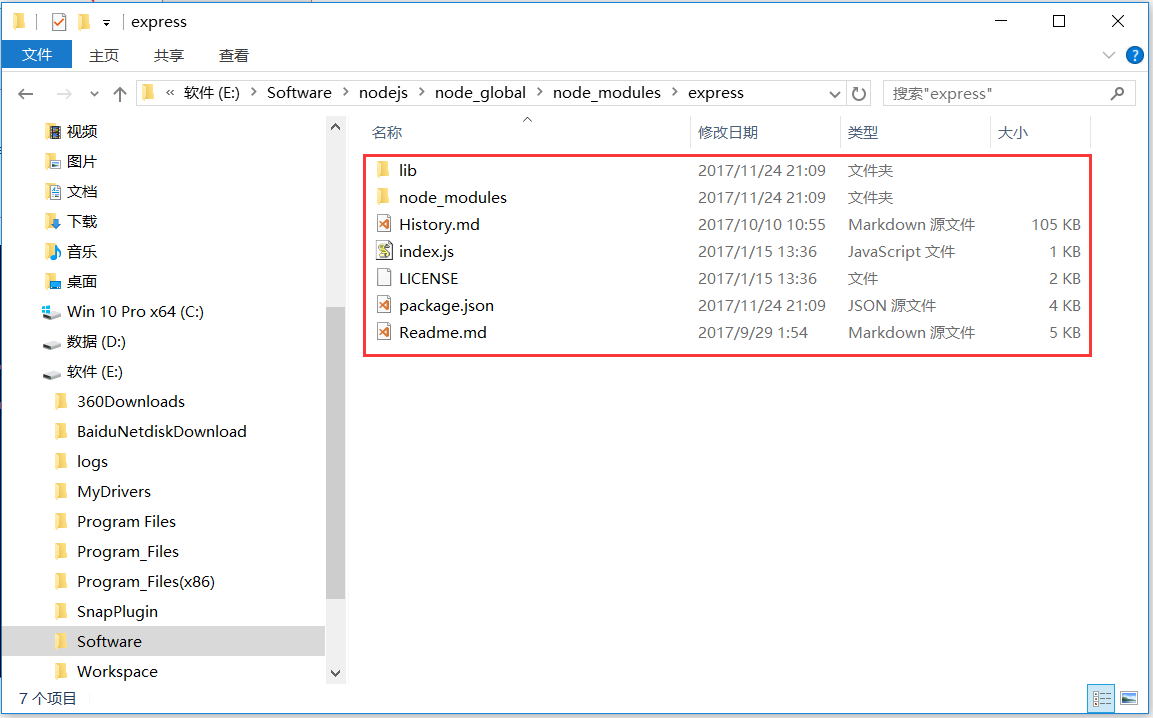
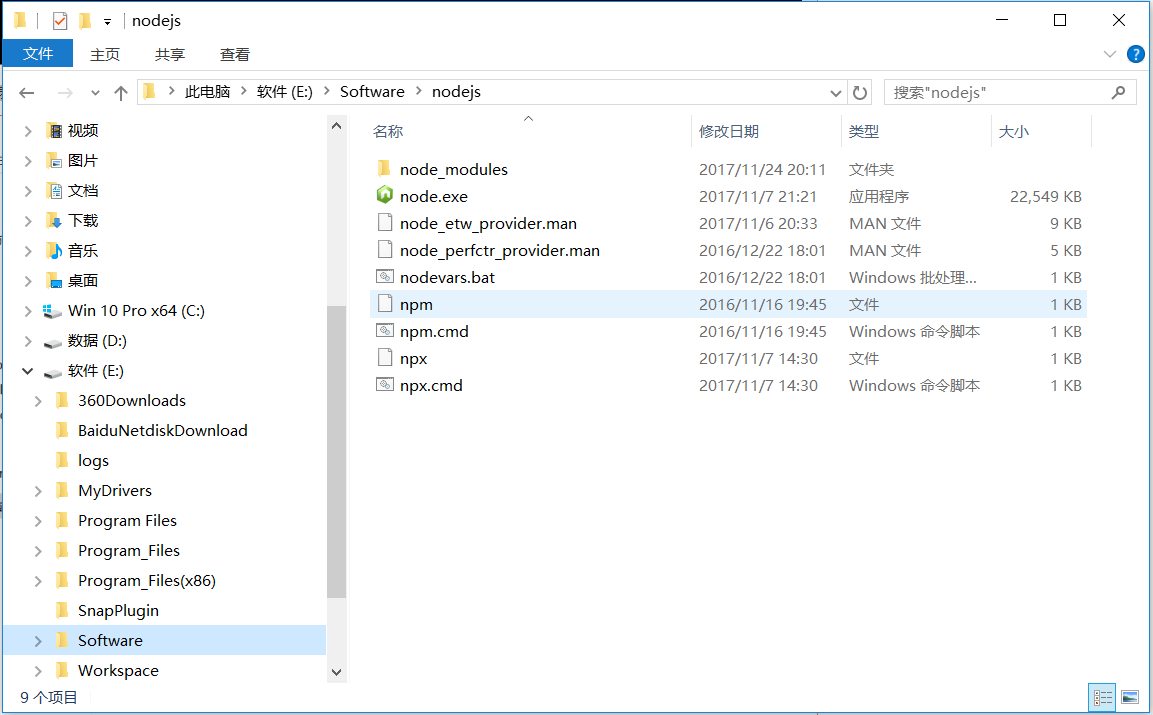
安装完后的目录如下图所示:

此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西。
3.环境配置
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
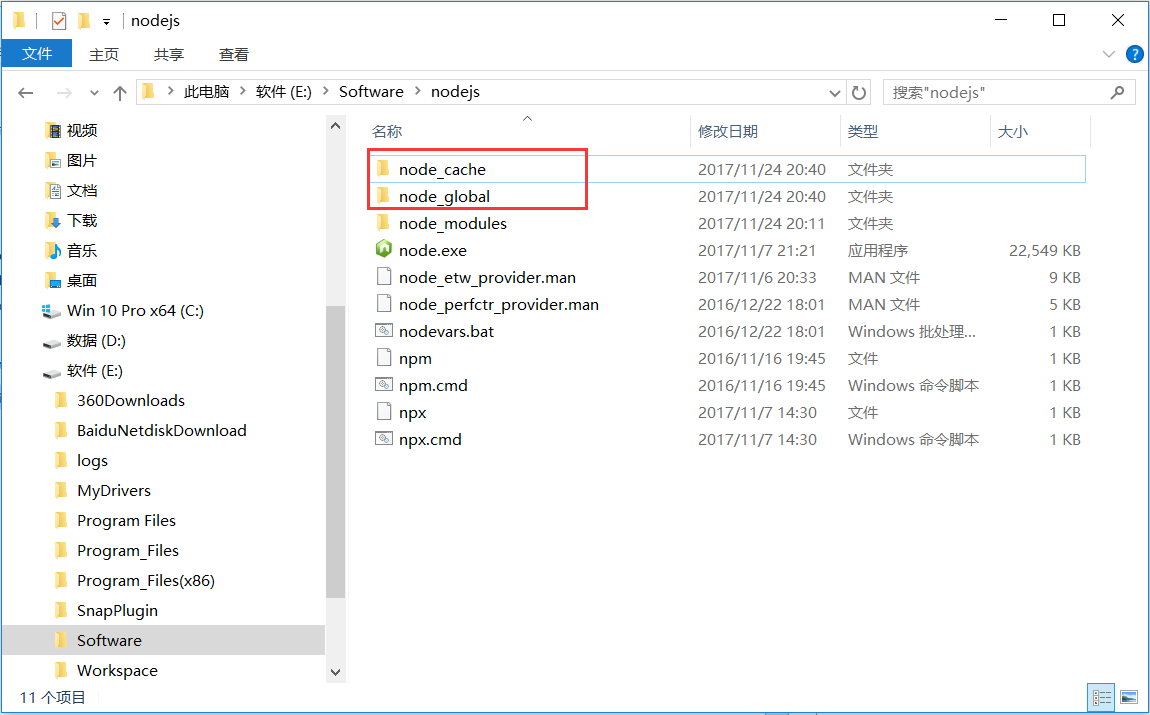
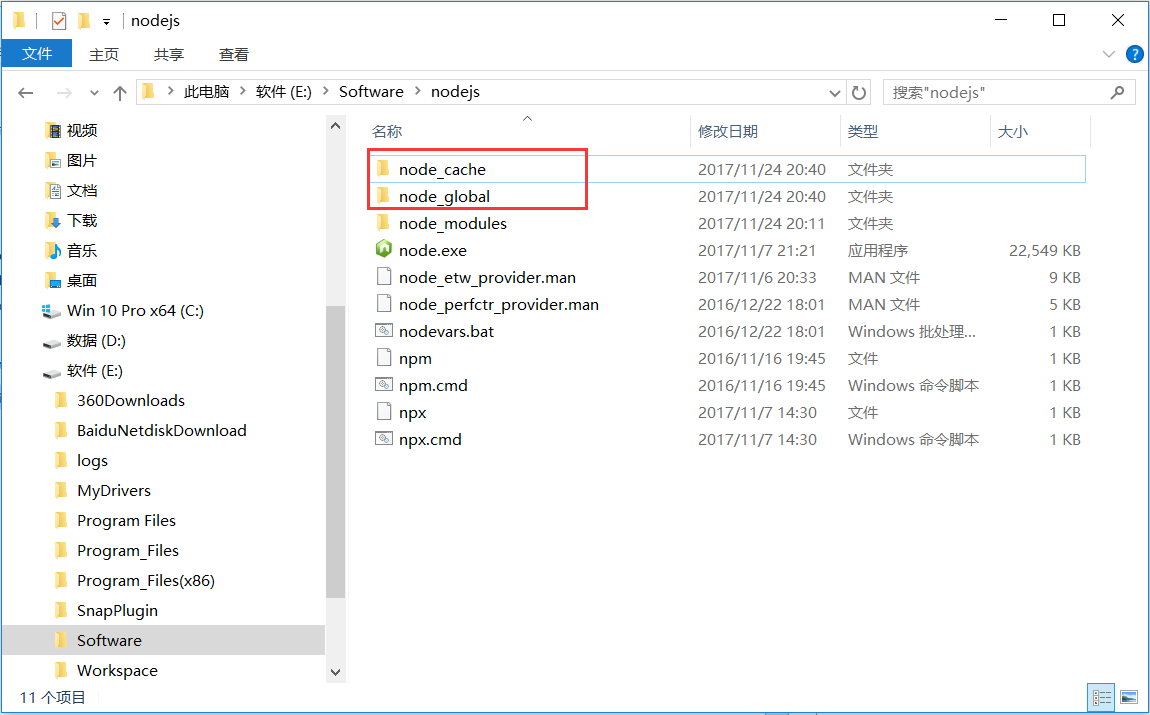
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【E:\Software\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:

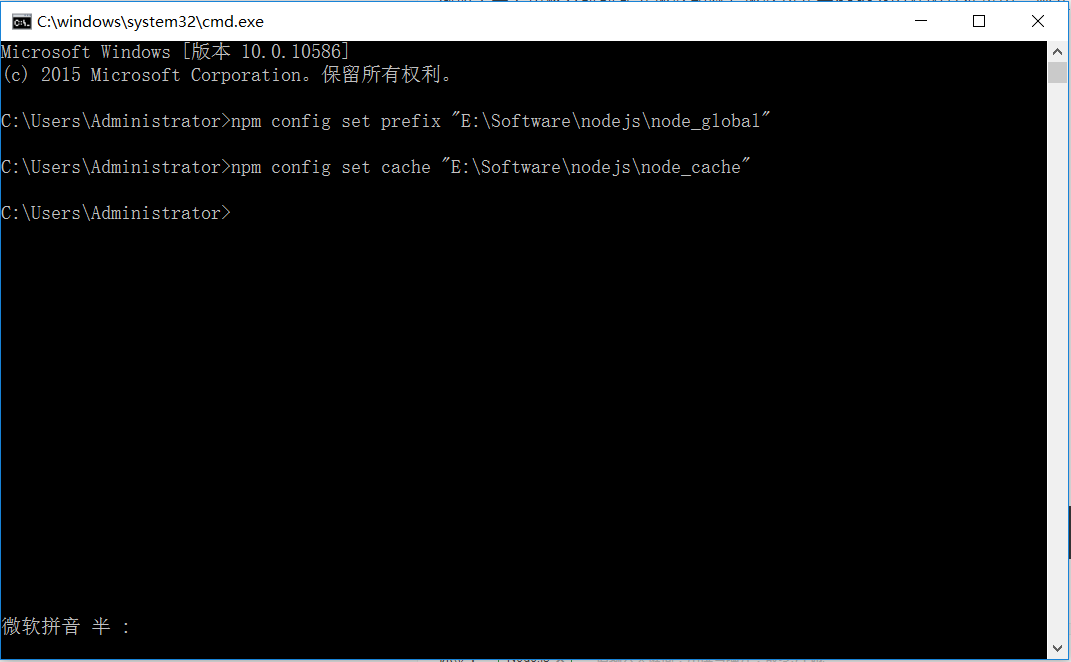
创建完两个空文件夹之后,打开cmd命令窗口,输入

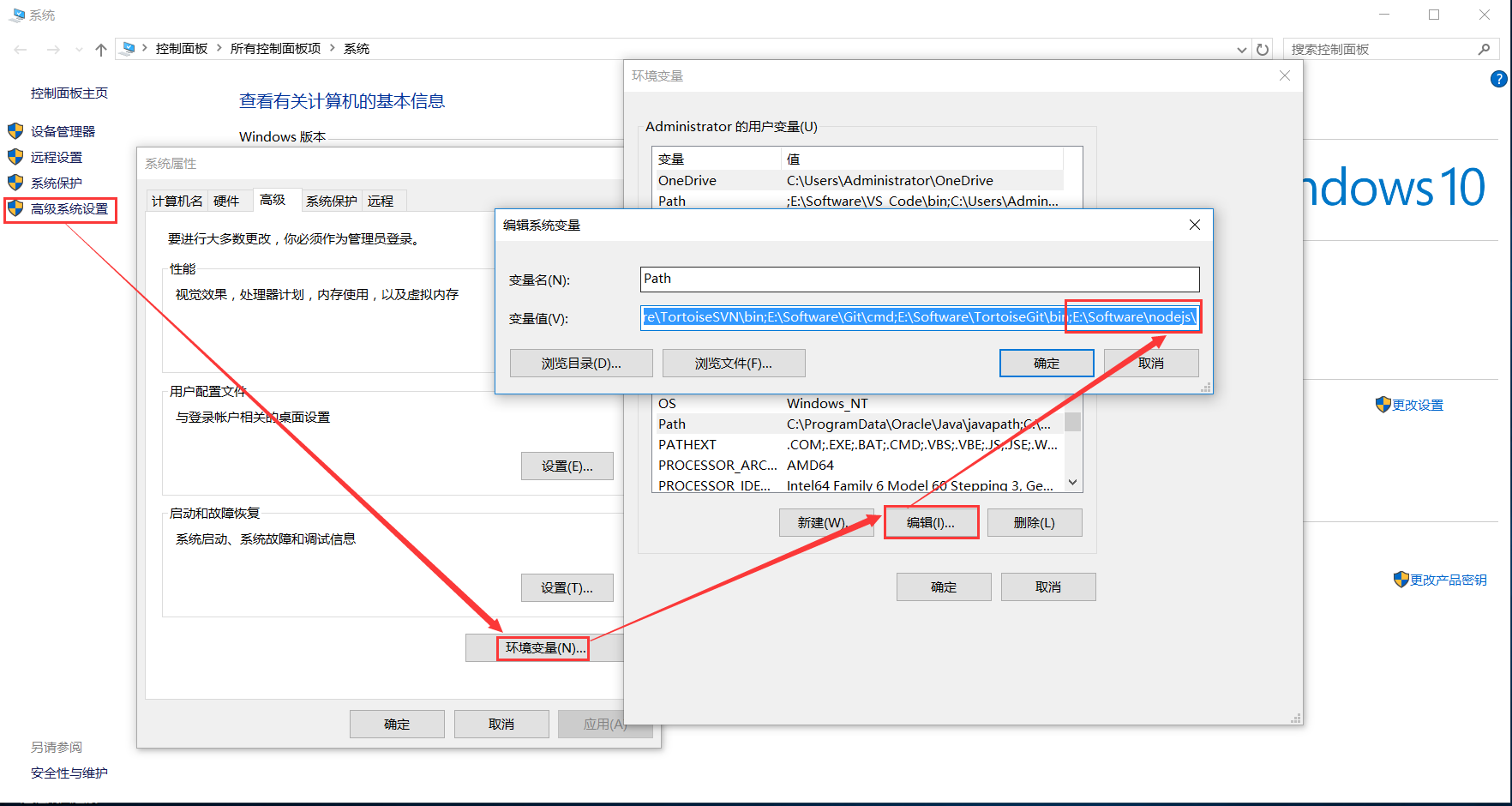
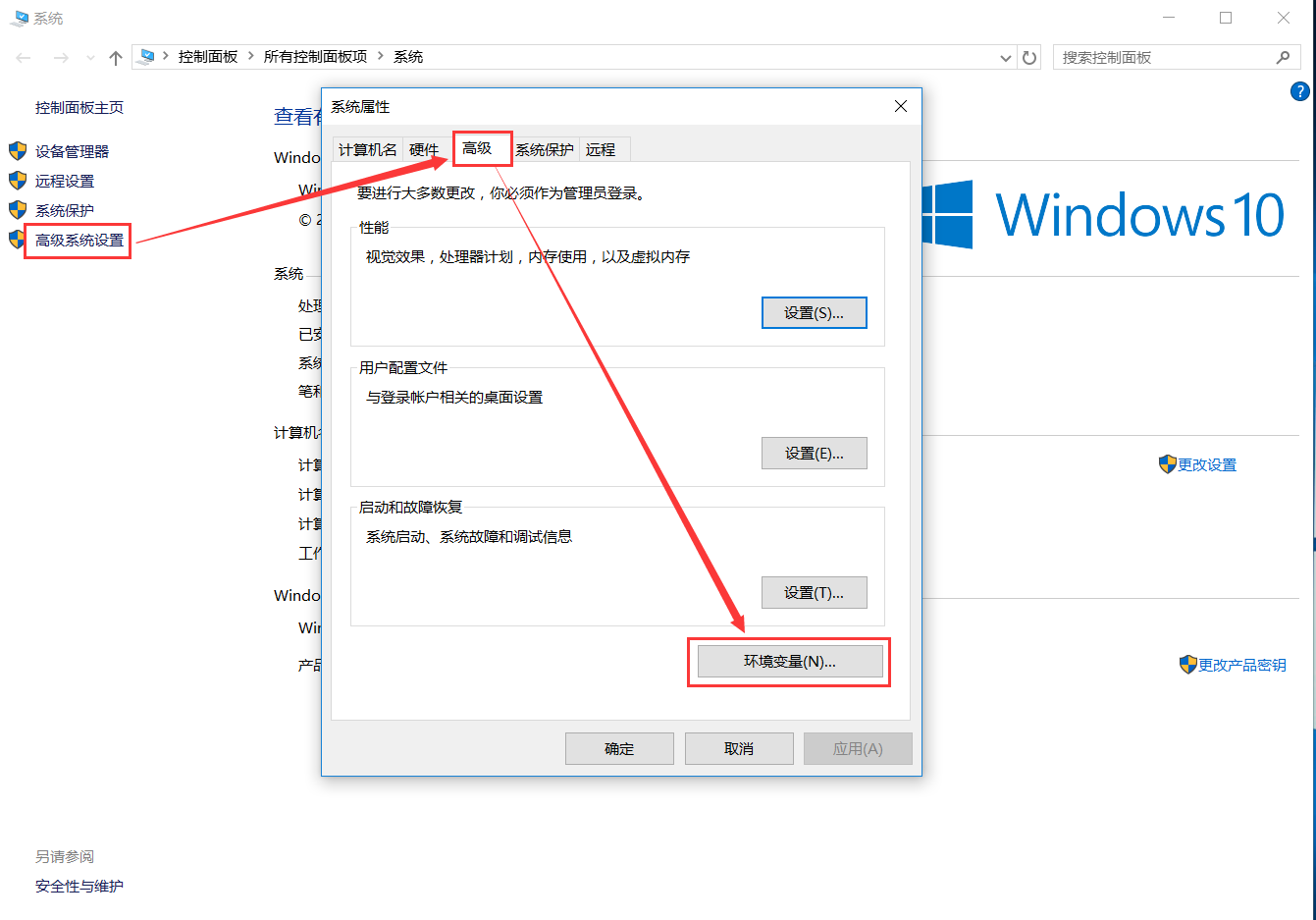
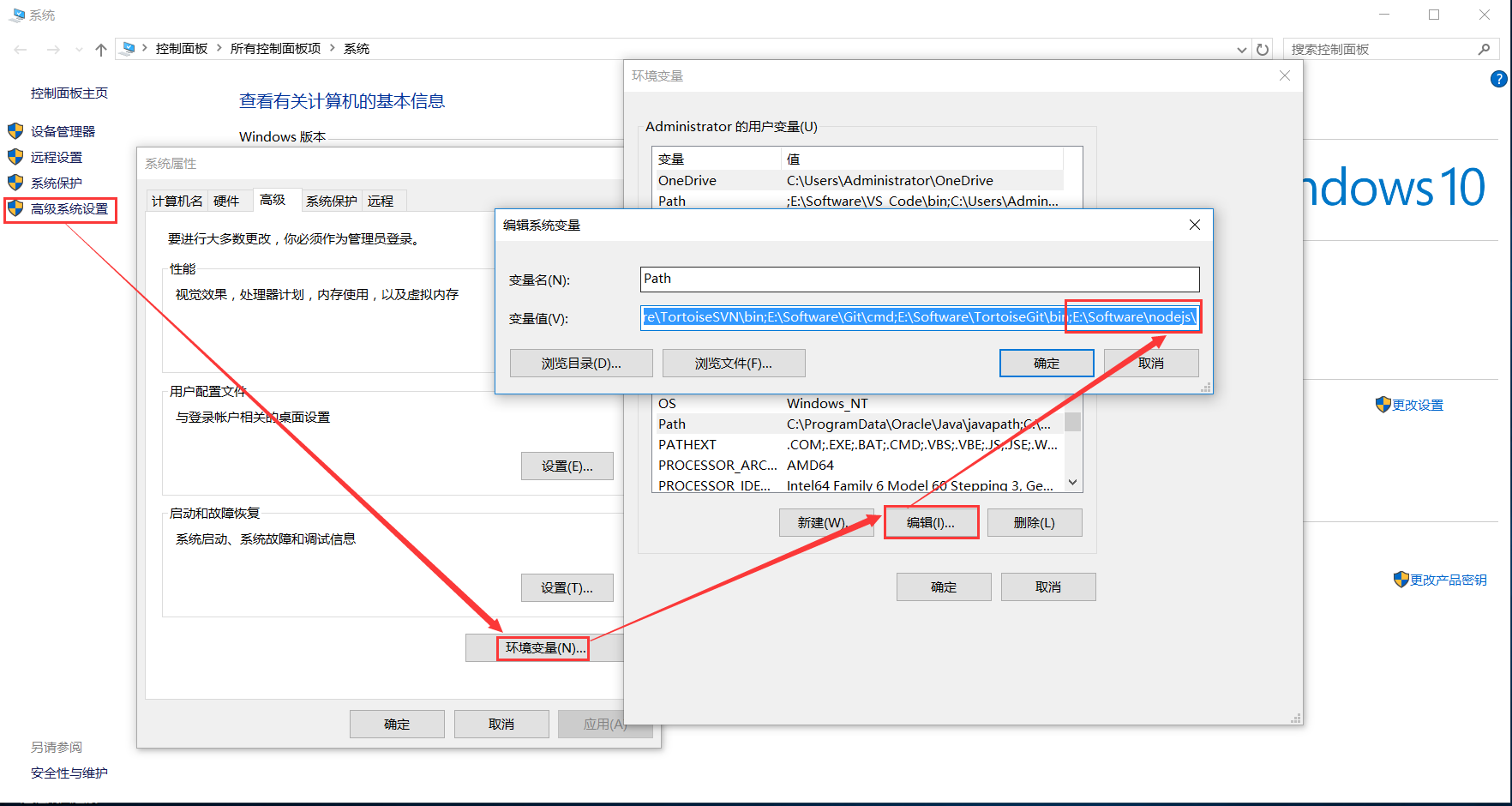
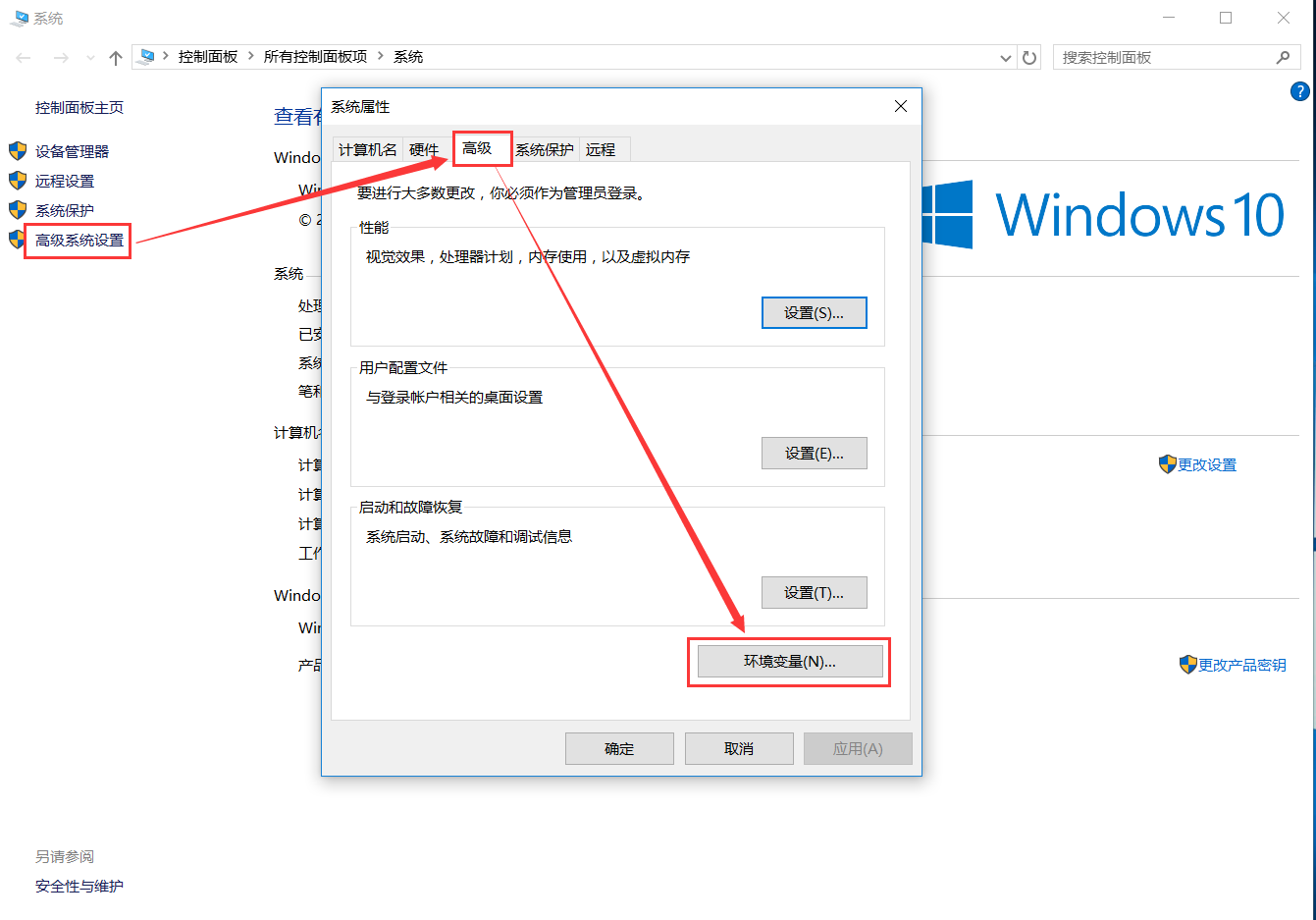
接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”

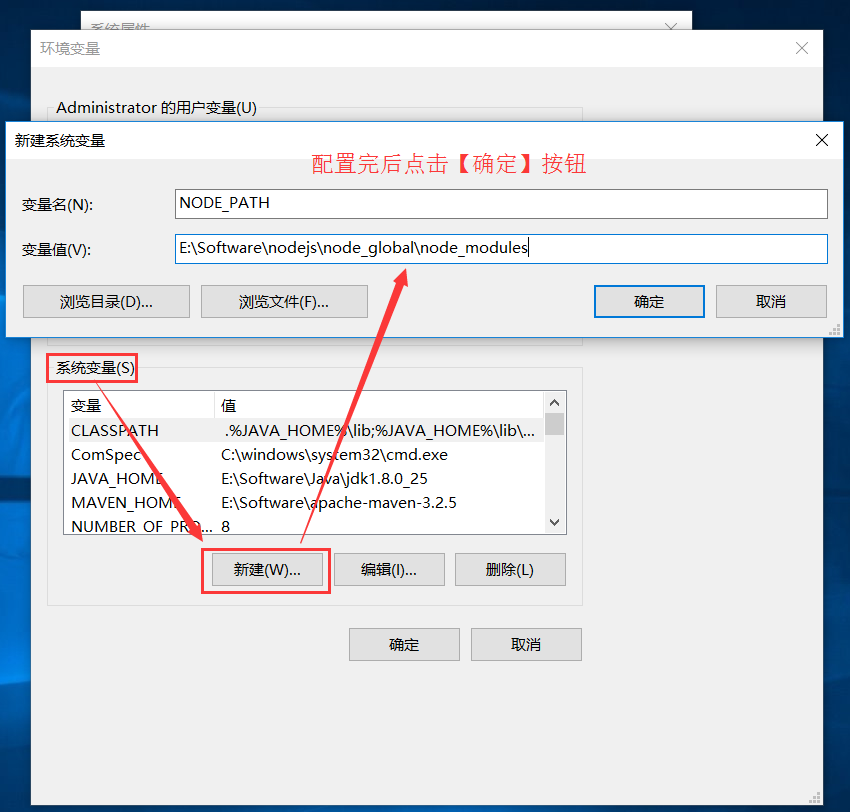
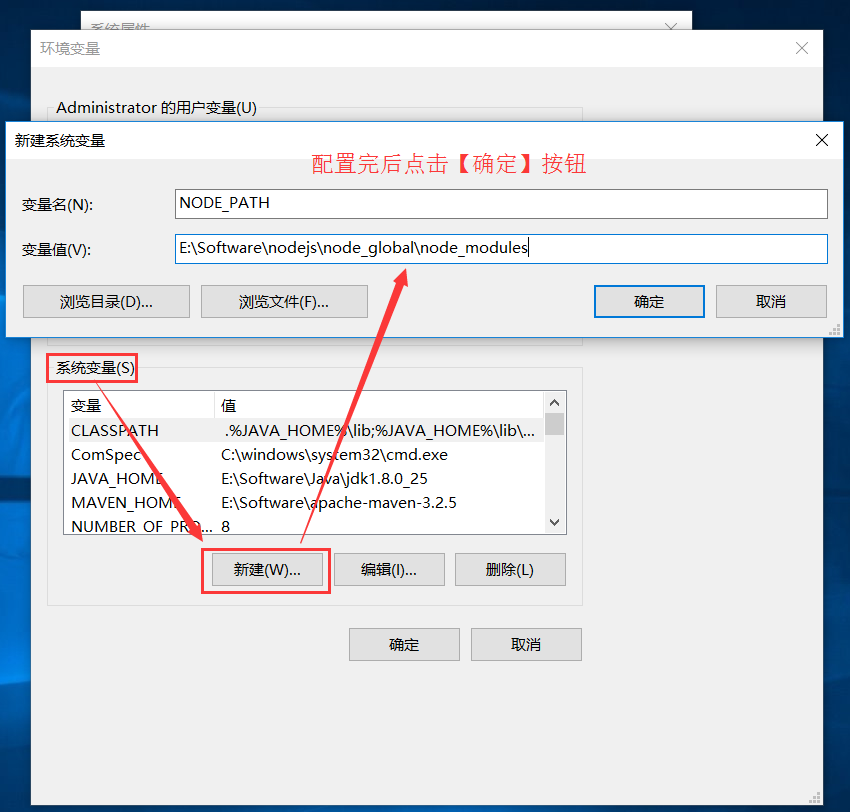
进入环境变量对话框,在【系统变量】下新建【NODE_PATH】
输入【E:\Software\nodejs\node_global\node_modules】
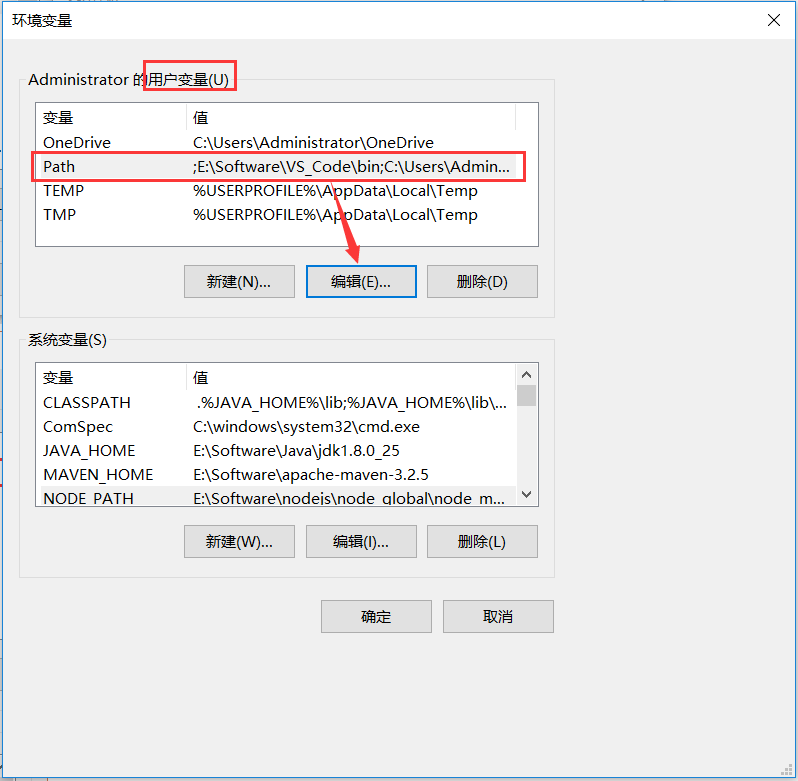
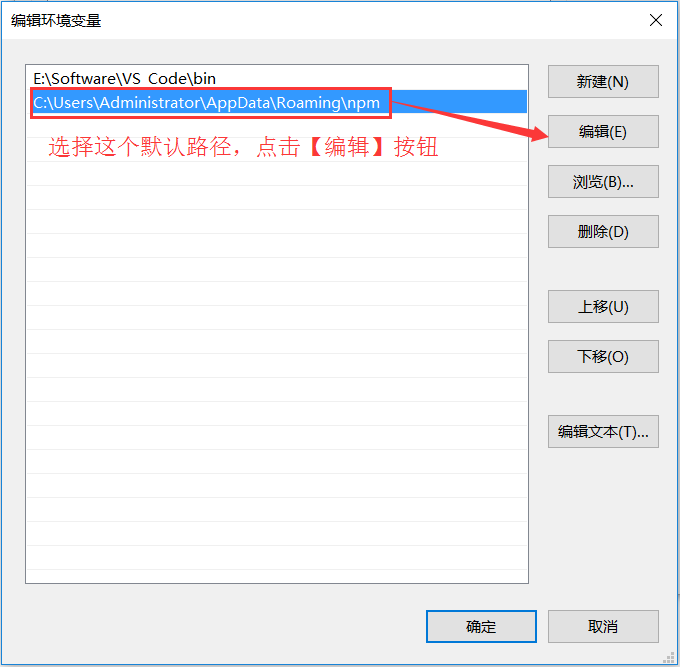
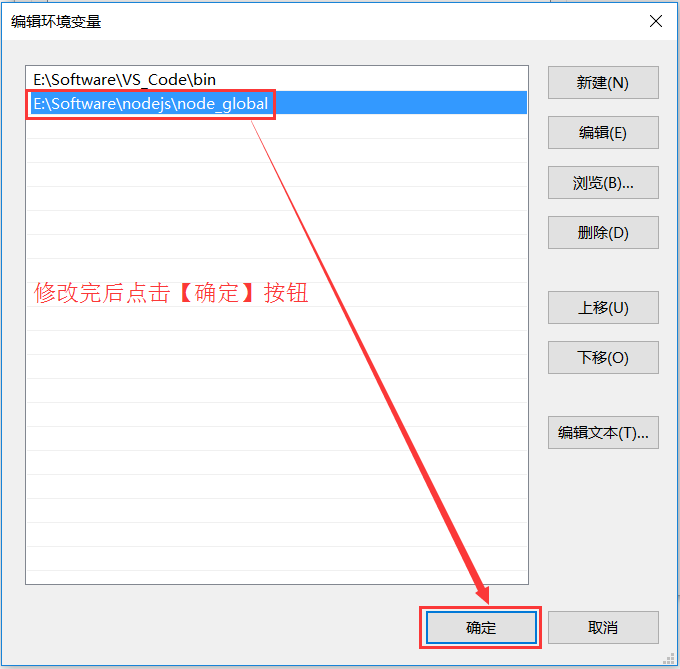
将【用户变量】下的【Path】修改为【E:\Software\nodejs\node_global】




4.测试
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口
输入如下命令进行模块的全局安装:

5.替换npm源
npm作为国外的node仓库安装工具,自然会受到我大长城防火墙的干扰,国内用户在安装相关的资源的时候,会出现安装失败,以及速度很慢的情况。为了解决npm安装的问题,国内出现了很多npm的镜像网址,taobao的npm镜像算是使用频率比较高的了。
使用如下命令替换:
2.下载安装:
Node.js安装包及源码下载地址为:https://nodejs.org/en/download/

看自己操作系统选择下载32位还是64位,下载好后双击安装包,出现如下图所示:

点击【Next】按钮

勾选复选框,点击【Next】按钮

修改好目录后,点击【Next】按钮


安装完后点击【Finish】按钮完成安装

至此Node.js已经安装完成,检测PATH环境变量是否配置了Node.js,默认已自动配置,如下图:

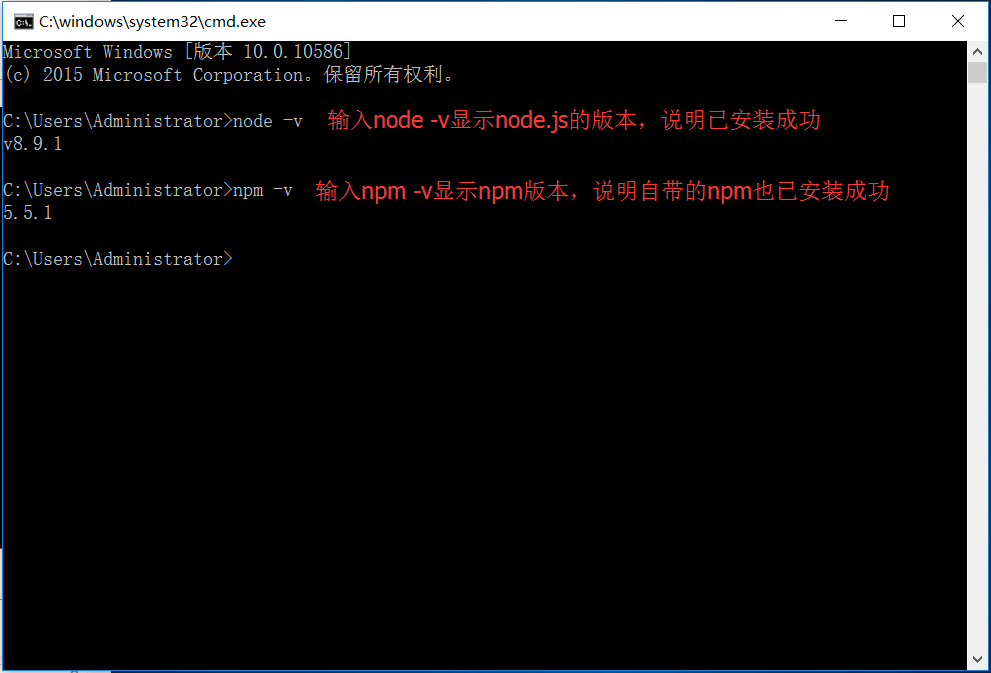
然后进行简单的测试安装是否成功了,后面还要进行环境配置,在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口,如下图:

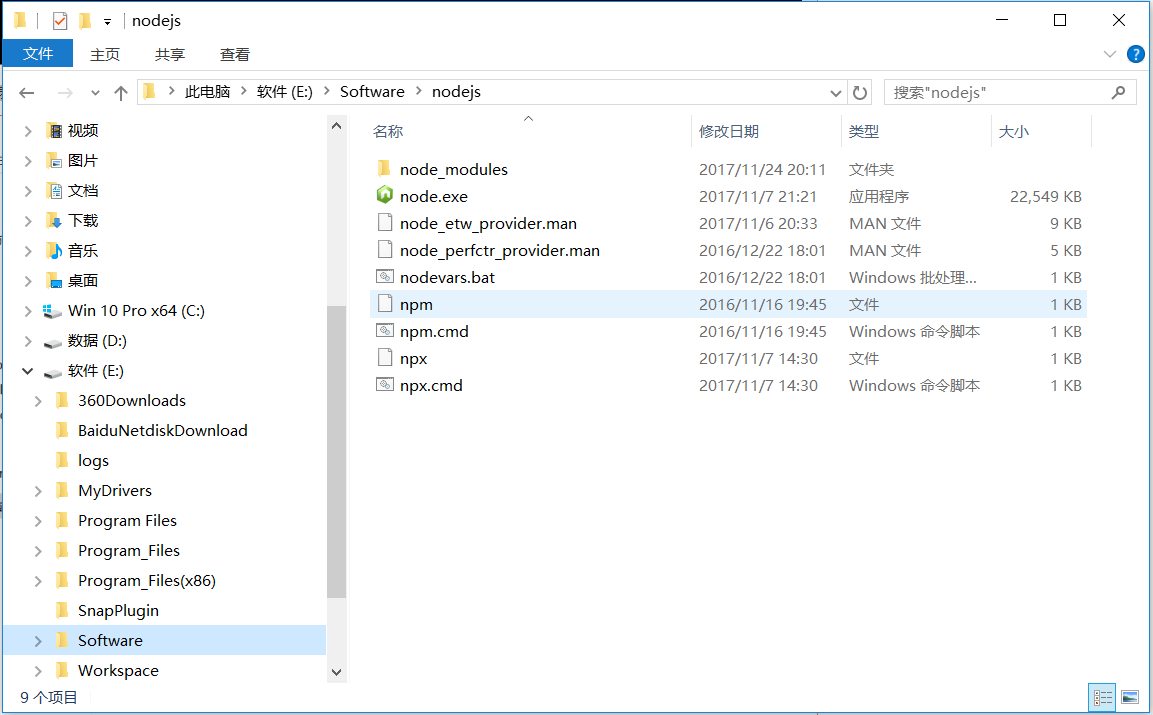
安装完后的目录如下图所示:

此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西。
3.环境配置
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【E:\Software\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:

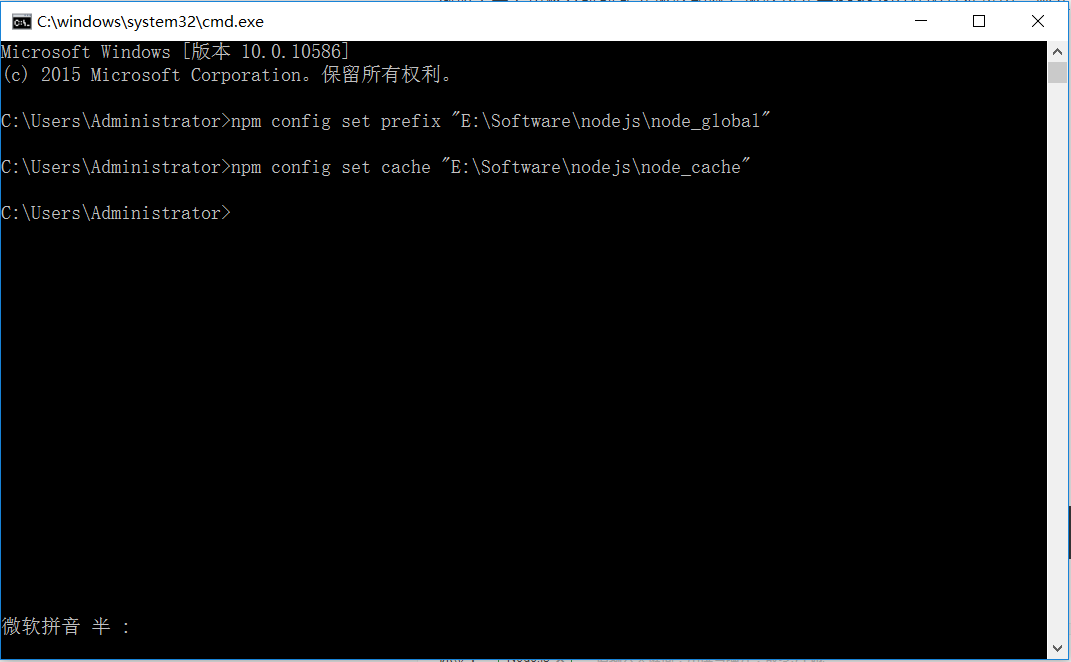
创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix "E:\Software\nodejs\node_global" npm config set cache "E:\Software\nodejs\node_cache"

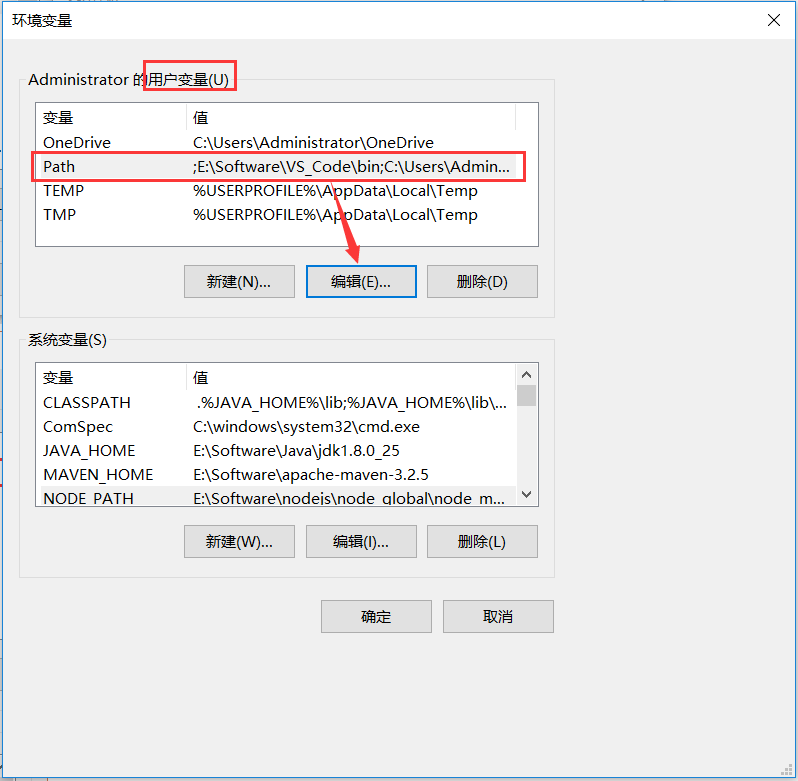
接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”

进入环境变量对话框,在【系统变量】下新建【NODE_PATH】
输入【E:\Software\nodejs\node_global\node_modules】
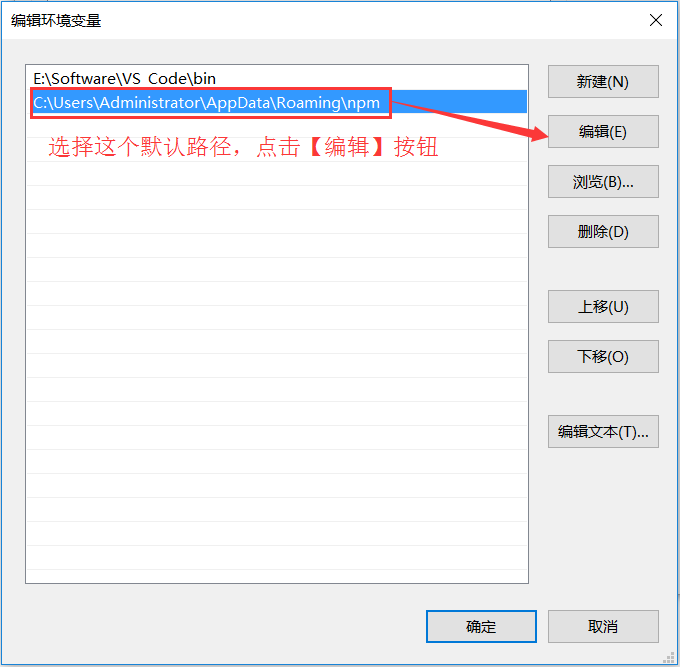
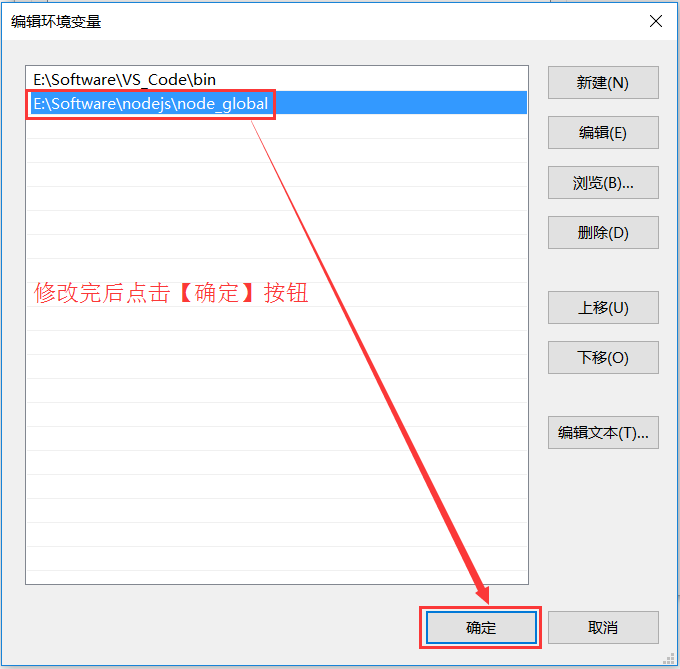
将【用户变量】下的【Path】修改为【E:\Software\nodejs\node_global】




4.测试
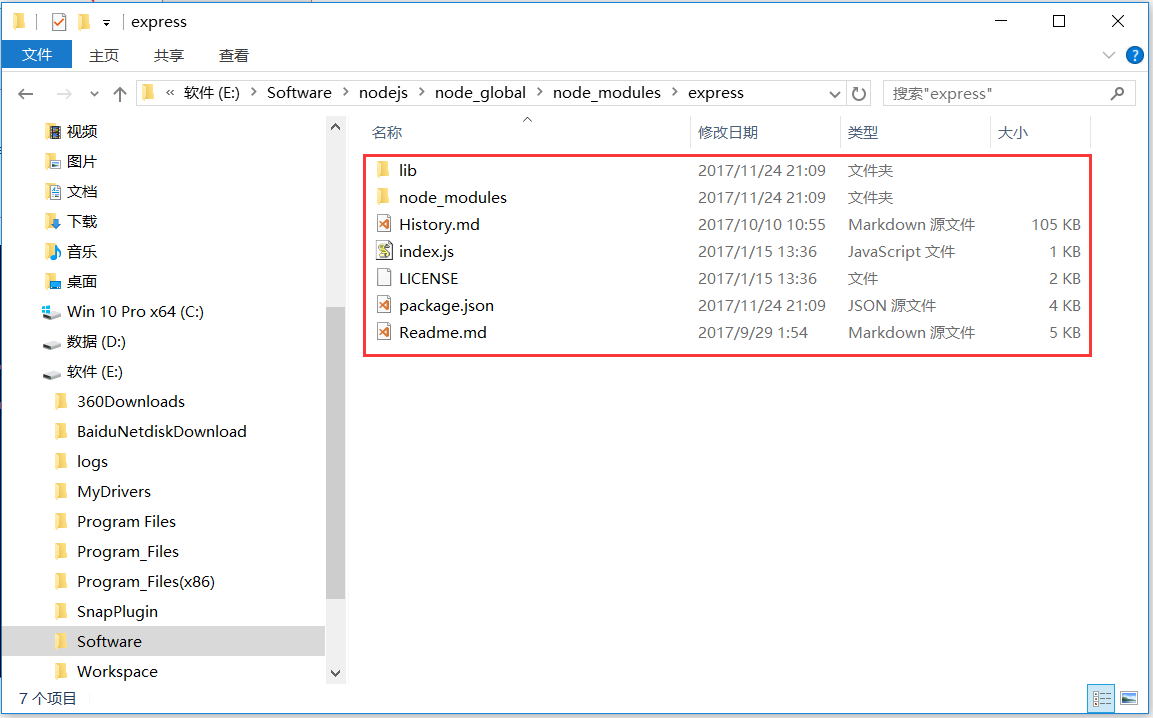
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口
输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思

5.替换npm源
npm作为国外的node仓库安装工具,自然会受到我大长城防火墙的干扰,国内用户在安装相关的资源的时候,会出现安装失败,以及速度很慢的情况。为了解决npm安装的问题,国内出现了很多npm的镜像网址,taobao的npm镜像算是使用频率比较高的了。
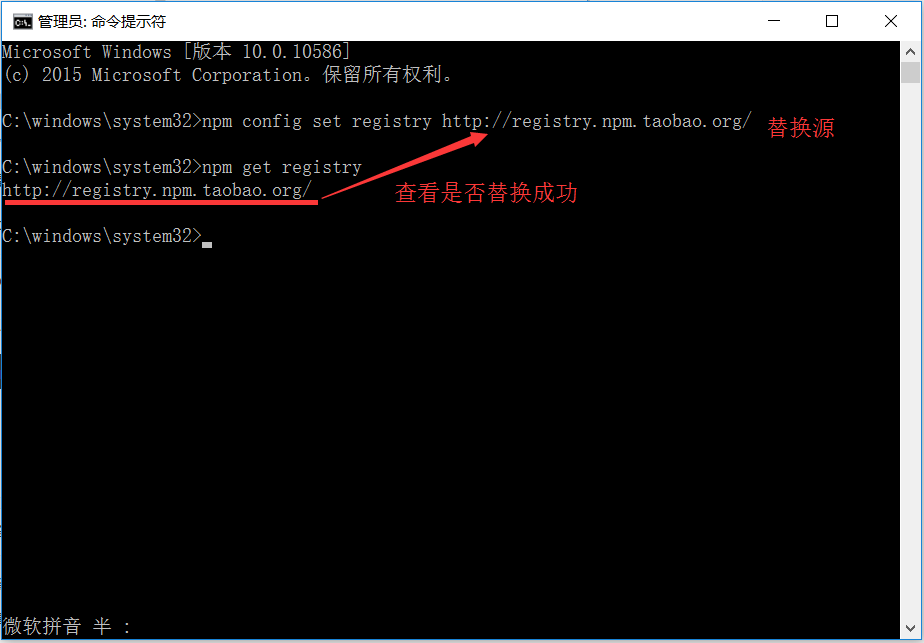
使用如下命令替换:
npm config set registry http://registry.npm.taobao.org/[/code]
相关文章推荐
- Windows环境下的NodeJS+NPM+Bower安装配置
- Windows环境下的NodeJS+NPM+Bower安装配置步骤
- Windows环境下的NodeJS+NPM+Bower安装配置步骤
- Windows环境下的NodeJS+NPM+GIT+Bower安装配置步骤
- Node.js安装及环境配置(windows)
- Windows环境下的NodeJS+NPM+Bower安装配置步骤
- Node.js安装及环境配置(windows版)
- Node.js安装及环境配置之Windows篇 一、安装环境 1、本机系统:Windows 10 Pro(64位) 2、Node.js:v6.9.2LTS(64位) 二、安装Node.js步骤
- 在Windows下安装Node.js及环境配置
- Node.js安装及环境配置之Windows
- Windows环境下的NodeJS+NPM+Bower安装配置步骤
- 4000 01-Windows下安装Node.js及环境配置
- Windows下Node.js安装及环境配置方法
- node.js开发:在windows环境下安装node与环境配置
- Node.js安装及环境配置之Windows篇
- Windows环境下的NodeJS+NPM+Bower安装配置
- Node.js安装及环境配置之Windows篇
- Windows环境下的NodeJS+NPM+Bower安装配置步骤
- Windows环境下的NodeJS+NPM+Bower安装配置
- Windows环境下的NodeJS+NPM+Bower安装配置步骤
