[App测试]Charles做弱网测试实践
2017-11-22 13:00
330 查看
[App测试]Charles做弱网测试

因项目需要,最近尝试了下使用Charles做弱网络测试。这里对测试过程中真实遇到的一些有代表性的问题做一下记录和总结。
一.Charles做弱网络测试方法:
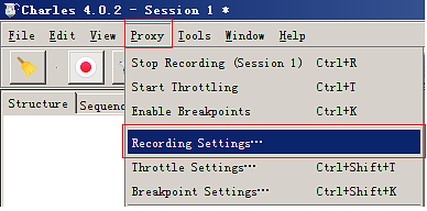
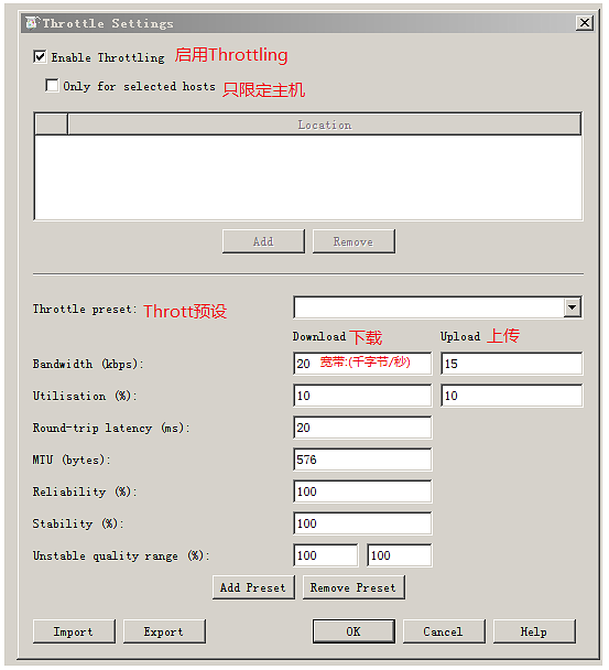
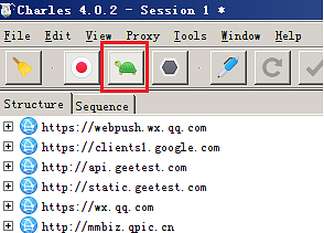
利用Charles可以设置带宽、延迟等参数,模拟弱网络环境。在Charles中打开Proxy-Throttle Settings,如下图所示,配置好参数后,启动Throttle如蓝色框标注,确定使用后可以看到绿色乌龟壳标志框标注处的图标点亮。
第一步:打开弱网设置配置项

第二步:设置相关弱网场景参数[2G,3G,4G],然后保存

PS:弱网、2G、3G建议的上下行速率如下,同时还可以控制丢包率的数据.
网络 上行 下行
弱网 10 30
2G 15 50
3G 384 2800
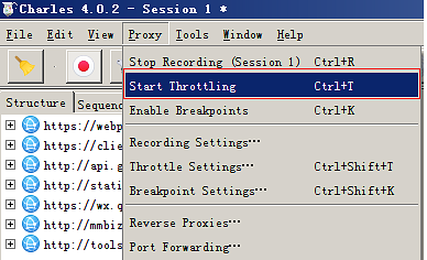
第三步:开启弱网模式

第四步:小乌龟图标亮起[绿色],说明开启弱网模式

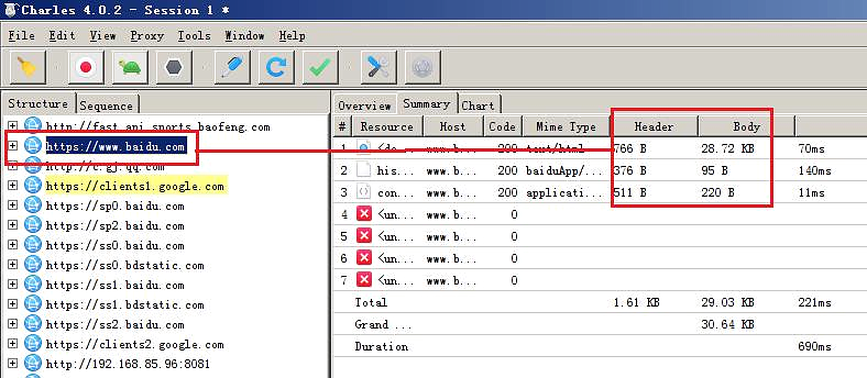
例如:这里我们来设置在3G网络下,访问百度首页,看下弱网的强求参数,如下图。 下图中可以看到每个请求的大小(size),以及请求的状况status。

到此为止,你就可以方便的使用Charles来做弱网的测试了。
二.遇到的问题场景和原因:
1.场景:上传大图或者多图时,在弱网络环境下出现进度条走到一半卡住然后又从头开始 ;
原因:采用分段上传方式,在请求超时时间到时,分段传输没有结束,代码逻辑不对,导致每次重试都重头上传,一直循环。
2.场景:在弱网络环境下容易出现登录不上;
原因:登录没有缓冲机制,而请求超时时间的设置没有区分同网络情况;解决方案:针对wifi、2g、3g、4g设置不同的超时时间。
3.场景:刷新页面很快就给出暂无内容的提示,明显没有到请求超时时间;
原因:可能是连接超时时间太短,wifi下设置两秒,在弱网络下需要加长。
4.场景:弱网络环境下,请求的数据返回时间较长,等待的过程中,如果页面上的相关控件仍然可以操作,则有可能出现闪退现象;
原因:依赖数据的控件操作,在数据返回前没有做兼容处理。
相关文章推荐
- Charles抓包https(测试app的双向认证)
- APP深度性能测试&性能提升实践
- Mac os 下java中调用外部App(iOS自动化测试实践过程记录)
- 2015~~~~APP测试-charles
- App压力测试——(实践)
- 【图解】App测试之Charles的应用(二)
- Scrum敏捷软件开发之技术实践——测试驱动开发TDD
- iOS - 使用TestFlight进行App的Beta版本测试
- 某军事APP测试随手记
- iOSAPP开发FPS的测试技巧
- App测试
- 常见的APP测试用例
- Linux企业级项目实践之网络爬虫(23)——系统测试:找出系统中的bug
- APP测试时常用adb命令
- APP测试之安全性测试
- 软件测试技术大全——测试基础 流行工具 项目实践
- 测试App运行状态
- 探索式测试实践 2:从用户报告的问题开始
- Layout Tests - 百度手机浏览器T5内核测试实践1
- APP2.0测试经验
