flex布局实现左右都不定宽的自适应布局
2017-11-03 17:18
232 查看
第一个应用:固定宽度+自适应布局,
需求如下:左边图片定宽,图示选中区域为自适应布局
实现:这个比较简单,父元素设置display: flex; 右边子元素设置:flex-grow: 1,这样子右边会自动撑开空白的地方。

第二个应用:完全显示的文本+超出省略的文本(两边都不定宽):
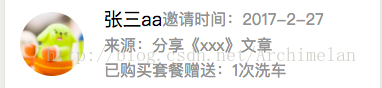
需求如下:邀请时间完全显示,昵称超出后省略

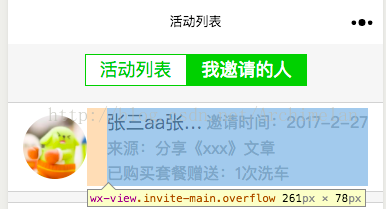
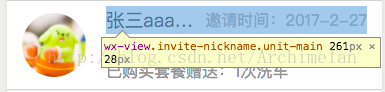
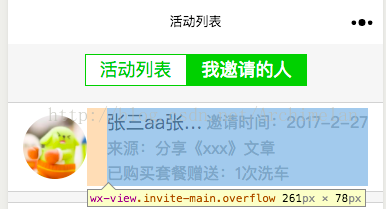
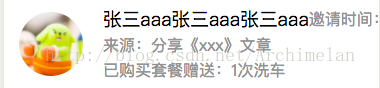
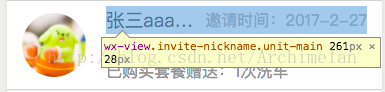
实现:父容器设置为display:flex;邀请时间以往情况会使用float:right;但因为设置了flex布局,浮动就变为无效了,又因为两边都不定宽,所以会出现以下两种情况:


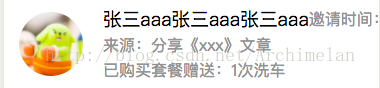
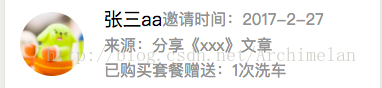
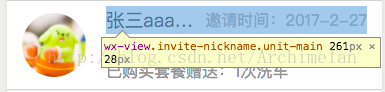
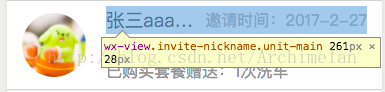
此时,给左边的元素设置 flex-grow: 1; overflow:hidden;text-overflow:ellipsis;white-space:nowrap; 这样子出现左图的情况时,左边文字会省略,出现右边情况时,左边文字会撑开空白的地方:


}
需求如下:左边图片定宽,图示选中区域为自适应布局
实现:这个比较简单,父元素设置display: flex; 右边子元素设置:flex-grow: 1,这样子右边会自动撑开空白的地方。

第二个应用:完全显示的文本+超出省略的文本(两边都不定宽):
需求如下:邀请时间完全显示,昵称超出后省略

实现:父容器设置为display:flex;邀请时间以往情况会使用float:right;但因为设置了flex布局,浮动就变为无效了,又因为两边都不定宽,所以会出现以下两种情况:


此时,给左边的元素设置 flex-grow: 1; overflow:hidden;text-overflow:ellipsis;white-space:nowrap; 这样子出现左图的情况时,左边文字会省略,出现右边情况时,左边文字会撑开空白的地方:


}
相关文章推荐
- 三栏自适应布局实现(左右固定宽度,中间自适应)
- Flex布局实现圣杯布局,左右两列固定、中间列自适应的三列式布局
- 左右固定,中间自适应布局(方法5以后进阶,实现中间栏优先加载)
- 一列固定一列自适应布局-flex布局实现
- FLEX实现两侧边栏固定中间自适应布局
- 利用Overflow:Hidden实现自适应左右两列布局/填充父级元素剩余宽度
- 轻松实现两栏布局:左右DIV等高、内容自适应屏幕高度
- 根据HTML+CSS完成一个三列布局,左右侧栏宽为180px,高为300px;中间栏自适应,高为300px;中间栏子元素(宽高不确定)实现水平、垂直居中。
- 圣杯布局(目的就是为了实现自适应分辨率)和等高布局(目的就是实现左右两边的高度等高,并且高度有内容撑开)
- 三栏布局,中间自适应,左右固定实现方法
- 前端经典面试题之CSS实现三栏布局,左右宽度固定,中间宽度自适应
- 左右定宽,中间自适应,实现三列布局
- flex布局无法自动适应的bug以及实现textarea根据内容自适应
- css 一列固定一列自适应布局-flex布局实现
- 三栏布局,中间自适应,左右固定实现方法
- CSS实现左右栏宽度固定中间栏宽度变化且各栏高度自适应背景色不同的三栏布局
- CSS媒体查询和flex实现自适应多栏布局
- 如何实现网页左右两边盒子高度自适应布局
- flex 布局实现 横穿线效果 自适应文字内容,自适应调整线宽
- margin负值实现左右固定中间自适应布局
