css 一列固定一列自适应布局-flex布局实现
2017-08-16 11:18
531 查看

flex布局,弹性盒子布局。
声明了display:flex;即变为伸缩容器,在伸缩容器内的所有子元素将自动变成伸缩项目flex items.
常结合使用的属性有 dispaly:flex; flex-flow:row; 伸缩项目单行排列
或者flex-flow:column; 伸缩项目单列排列
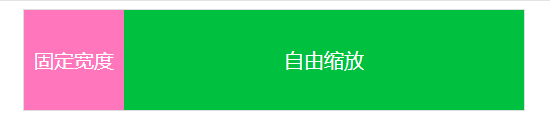
这里利用flex布局实现一列固定,一列自适应
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex/calc</title>
<style>
.box{
width:500px;
height:100px;
line-height: 100px;
border:1px solid #ddd;
color:#fff;
font-size: 20px;
text-align: center;
/*父元素添加flex布局*/
display: flex;/*设为伸缩容器*/
flex-flow: row;/*伸缩项目单行排列*/
}
.box .child{
/*固定宽度*/
width:100px;
height:100px;
background: #ff76bc;
float: left;
}
.box .son{
height:100px;
background: #00c13f;
/*这里设置为占比1,填充满剩余空间*/
flex: 1;
}
</style>
</head>
<body>
<div class="box">
<div class="child">固定宽度</div>
<div class="son">自由缩放</div>
</div>
</body>
</html>
相关文章推荐
- CSS基础篇--css实现两列布局,一列固定宽度,一列宽度自适应方法
- 一列固定一列自适应布局-flex布局实现
- (div+css)上下固定中间自适应高度网页布局的实现(FF,IE)
- css实现左右布局,左侧div固定不变,右侧div宽度自适应
- 总结css实现固定和自适应宽度混合的多栏布局实现方法
- css布局—一列宽度固定,一列宽度自适应
- 使用CSS实现三栏自适应布局(两边宽度固定,中间自适应)
- FLEX实现两侧边栏固定中间自适应布局
- 使用CSS实现三栏自适应布局(两边宽度固定,中间自适应)
- css实现三列布局,左右固定值,中间自适应。
- 基于flex弹性布局实现“头尾固定,中间滚动”的页面(纯CSS实现)
- DIV/CSS 实现三列,左右两列固定,中间一列自适应
- 纯CSS实现三列布局(两边固定,中间自适应)
- CSS实现自适应高度布局:头部底部固定,中间自适应铺满屏幕剩余高度,中间盒子里左盒子固定右盒子自适应宽度
- 使用CSS实现三栏自适应布局(两边宽度固定,中间自适应)
- 前端经典面试题之CSS实现三栏布局,左右宽度固定,中间宽度自适应
- CSS布局,上下布局,左右布局,一列固定,剩下的自适应屏幕大小
- CSS实现左右栏宽度固定中间栏宽度变化且各栏高度自适应背景色不同的三栏布局
- CSS 实现:两栏布局(一边固定,一边自适应)
- css负边距可以实现的布局(上)左固定右自适应,多行多列,等高布局
