【10】Bootstrap — 辅助类
2017-09-04 22:59
295 查看
情景文本颜色
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap</title> <link rel="stylesheet" href="css/bootstrap.css" /> <script type="text/javascript" src="js/jquery-1.11.3.min.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body style="padding: 20px;"> <p class="text-muted">Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.</p> <p class="text-primary">Nullam id dolor id nibh ultricies vehicula ut id elit.</p> <p class="text-success">Duis mollis, est non commodo luctus, nisi erat porttitor ligula.</p> <p class="text-info">Maecenas sed diam eget risus varius blandit sit amet non magna.</p> <p class="text-warning">Etiam porta sem malesuada magna mollis euismod.</p> <p class="text-danger">Donec ullamcorper nulla non metus auctor fringilla.</p> </body> </html>

情景背景色
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap</title> <link rel="stylesheet" href="css/bootstrap.css" /> <script type="text/javascript" src="js/jquery-1.11.3.min.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body style="padding: 20px;"> <p class="bg-primary">Nullam id dolor id nibh ultricies vehicula ut id elit.</p> <p class="bg-success">Duis mollis, est non commodo luctus, nisi erat porttitor ligula.</p> <p class="bg-info">Maecenas sed diam eget risus varius blandit sit amet non magna.</p> <p class="bg-warning">Etiam porta sem malesuada magna mollis euismod.</p> <p class="bg-danger">Donec ullamcorper nulla non 4000 metus auctor fringilla.</p> </body> </html>

关闭按钮
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap</title> <link rel="stylesheet" href="css/bootstrap.css" /> <script type="text/javascript" src="js/jquery-1.11.3.min.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body style="padding: 20px;"> <button type="button" class="close"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button> </body> </html>

三角符号
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap</title> <link rel="stylesheet" href="css/bootstrap.css" /> <script type="text/javascript" src="js/jquery-1.11.3.min.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body style="padding: 20px;"> <span class="caret"></span> </body> </html>

快速浮动
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap</title> <link rel="stylesheet" href="css/bootstrap.css" /> <script type="text/javascript" src="js/jquery-1.11.3.min.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body style="padding: 20px;"> <div class="pull-left" style="width: 100px;height: 100px;background-color: greenyellow;">...</div> <div class="pull-right" style="width: 100px;height: 100px;background-color: red;">...</div> </body> </html>

让内容块居中
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap</title> <link rel="stylesheet" href="css/bootstrap.css" /> <script type="text/javascript" src="js/jquery-1.11.3.min.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body style="padding: 20px;"> <div class="center-block" style="width: 100px;height: 100px;background-color: brown;"></div> </body> </html>

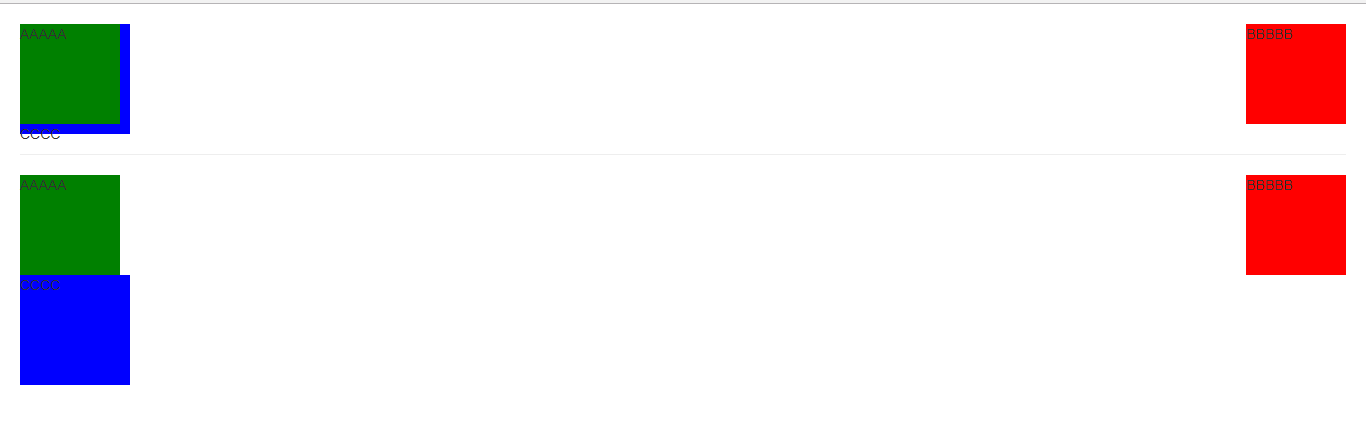
清除浮动
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap</title> <link rel="stylesheet" href="css/bootstrap.css" /> <script type="text/javascript" src="js/jquery-1.11.3.min.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body style="padding: 20px;"> <div> <div style="float: left;width: 100px;height: 100px;background-color: green;">AAAAA</div> <div style="float: right;width: 100px;height: 100px;background-color: red;">BBBBB</div> </div> <div style="height: 110px;width: 110px;background-color: blue;">CCCC</div> <hr/> <div class="clearfix"> <div style="float: left;width: 100px;height: 100px;background-color: green;">AAAAA</div> <div style="float: right;width: 100px;height: 100px;background-color: red;">BBBBB</div> </div> <div style="height: 110px;width: 110px;background-color: blue;">CCCC</div> </body> </html>

显示或隐藏内容
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap</title> <link rel="stylesheet" href="css/bootstrap.css" /> <script type="text/javascript" src="js/jquery-1.11.3.min.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body style="padding: 20px;"> <div>AA</div> <div>BB</div> <hr/> <div class="show">AA</div> <div class="hidden">BB</div> </body> </html>

相关文章推荐
- BootStrap 图片样式、辅助类样式和CSS组件的实例详解
- Bootstrap-CSS-按钮-图片-辅助类-响应式
- bootstrap-辅助类-情境文本颜色
- Bootstrap<基础九>辅助类
- bootstrap辅助类和响应式工具
- 实习笔记 10:页面修改记录(bootstrap 3)
- bootstrap辅助类
- bootstrap-datetimepicker.js的兼容性问题(IE10兼容模式无法弹出窗口)
- bootstrap学习15---辅助类2
- Bootstrap辅助类
- 【10】了解Bootstrap栅格系统基础案例(5)
- bootstrap——辅助类和响应式工具类
- 10、Bootstrap--栅格系统与按钮样式
- bootstrap-响应式图片、辅助类样式
- Bootstrap学习总结笔记(10)-- 基本组件之导航
- Bootstrap入门九:辅助类
- Bootstrap辅助类
- bootstrap14--辅助类
- Bootstrap辅助类
- Bootstrap基础(九):辅助类
