【17】Bootstrap — 导航条
2017-09-06 10:30
351 查看
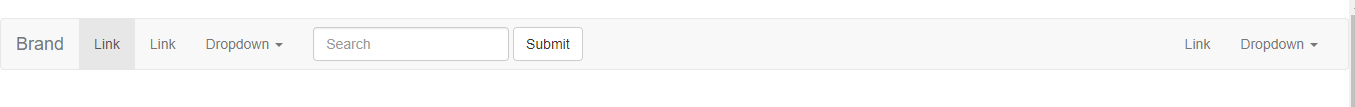
默认样式的导航条
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap</title> <link rel="stylesheet" href="css/bootstrap.css" /> <script type="text/javascript" src="js/jquery-1.11.3.min.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body style="padding-top: 20px;"> <nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"> <a href="#">Link</a> </li> <li> <a href="#">Link</a> </li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu" role="menu"> <li> <a href="#">Action</a> </li> <li> <a href="#">Another action</a> </li> <li> <a href="#">Something else here</a> </li> <li class="divider"></li> <li> <a href="#">Separated link</a> </li> <li class="divider"></li> <li> <a href="#">One more separated link</a> </li> </ul> </li> </ul> <form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> <ul class="nav navbar-nav navbar-right"> <li> <a href="#">Link</a> </li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu" role="menu"> <li> <a href="#">Action</a> </li> <li> <a href="#">Another action</a> </li> <li> <a href="#">Something else here</a> </li> <li class="divider"></li> <li> <a href="#">Separated link</a> </li> </ul> </li> </ul> </div> <!-- /.navbar-collapse --> </div> <!-- /.container-fluid --> </nav> <div style="height: 1500px"></div> </body> </html>

品牌图标
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap</title> <link rel="stylesheet" href="css/bootstrap.css" /> <script type="text/javascript" src="js/jquery-1.11.3.min.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body style="padding-top: 20px;"> <nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#"> <img alt="Brand" height="20" src="brand.png"> </a> </div> </div> </nav> </body> </html>

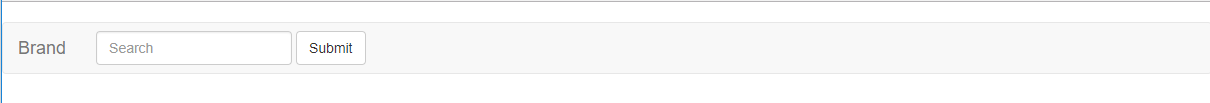
表单导航条
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap</title> <link rel="stylesheet" href="css/bootstrap.css" /> <script type="text/javascript" src="js/jquery-1.11.3.min.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body style="padding-top: 20px;"> <nav c 193e2 lass="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-2"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-2"> <form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> </div> </div> </nav> </body> </html>

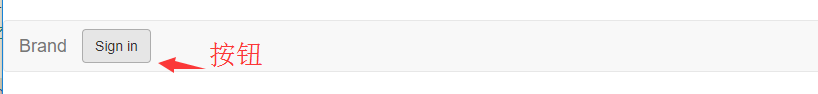
按钮导航条
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap</title> <link rel="stylesheet" href="css/bootstrap.css" /> <script type="text/javascript" src="js/jquery-1.11.3.min.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body style="padding-top: 20px;"> <nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-3"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-3"> <button type="button" class="btn btn-default navbar-btn">Sign in</button> </div> </div> </nav> </body> </html>

文本导航条
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap</title> <link rel="stylesheet" href="css/bootstrap.css" /> <script type="text/javascript" src="js/jquery-1.11.3.min.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body style="padding-top: 20px;"> <nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-4"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-4"> <p class="navbar-text">Signed in as Mark Otto</p> </div> </div> </nav> </body> </html>

非导航条的链接
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap</title> <link rel="stylesheet" href="css/bootstrap.css" /> <script type="text/javascript" src="js/jquery-1.11.3.min.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body style="padding-top: 20px;"> <nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-5"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-5"> <p class="navbar-text navbar-right">Signed in as <a href="http://www.baidu.com" target="_blank" class="navbar-link">百度一下</a></p> </div> </div> </nav> </body> </html>

固定在顶部导航条
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap</title> <link rel="stylesheet" href="css/bootstrap.css" /> <script type="text/javascript" src="js/jquery-1.11.3.min.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body style="padding-top: 20px;"> <nav class="navbar navbar-default navbar-fixed-top" role="navigation"> <!-- We use the fluid option here to avoid overriding the fixed width of a normal container within the narrow content columns. --> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-6"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-6"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Link</a></li> <li><a href="#">Link</a></li> </ul> </div><!-- /.navbar-collapse --> </div> </nav> <div style="height: 1500px"></div> </body> </html>

固定在底部的导航条
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap</title> <link rel="stylesheet" href="css/bootstrap.css" /> <script type="text/javascript" src="js/jquery-1.11.3.min.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body style="padding-top: 20px;"> <nav class="navbar navbar-default navbar-fixed-bottom" role="navigation"> <!-- We use the fluid option here to avoid overriding the fixed width of a normal container within the narrow content columns. --> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-7"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-7"> <ul class="nav navbar-nav"> <li class="active"> <a href="#">Home</a> </li> <li> <a href="#">Link</a> </li> <li> <a href="#">Link</a> </li> </ul> </div> <!-- /.navbar-collapse --> </div> </nav> <div style="height: 1500px"></div> </body> </html>

静态布局在顶部
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap</title> <link rel="stylesheet" href="css/bootstrap.css" /> <script type="text/javascript" src="js/jquery-1.11.3.min.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body style="padding-top: 20px;"> <nav class="navbar navbar-default navbar-static-top" role="navigation"> <!-- We use the fluid option here to avoid overriding the fixed width of a normal container within the narrow content columns. --> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-8"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-8"> <ul class="nav navbar-nav"> <li class="active"> <a href="#">Home</a> </li> <li> <a href="#">Link</a> </li> <li> <a href="#">Link</a> </li> </ul> </div> <!-- /.navbar-collapse --> </div> </nav> <div style="height: 1500px"></div> </body> </html>

反色的导航条
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap</title> <link rel="stylesheet" href="css/bootstrap.css" /> <script type="text/javascript" src="js/jquery-1.11.3.min.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body style="padding-top: 20px;"> <nav class="navbar navbar-inverse" role="navigation"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-9"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-9"> <ul class="nav navbar-nav"> <li class="active"> <a href="#">Home</a> </li> <li> <a href="#">Link</a> </li> <li> <a href="#">Link</a> </li> </ul> </div> <!-- /.navbar-collapse --> </div> <!-- /.container-fluid --> </nav> </body> </html>

相关文章推荐
- bootstrap学习17-导航条(下)
- 基于Metronic的Bootstrap开发框架经验总结(17)-- 使用 summernote插件实现HTML文档的编辑和图片插入操作
- 《程序猿的第n+2天》bootstrap收缩导航条
- 基于bootstrap实现收缩导航条
- Bootstrap导航条
- Bootstrap 响应式导航条
- Bootstrap导航条鼠标悬停下拉菜单
- Bootstrap导航条、分页导航
- bootstrap——组件(六、导航条)
- Bootstrap3 navbar导航条居中显示
- bootstrap( 导航条、分页导航)
- 基于Bootstrap实现下图所示效果的页面,一个白底的带有两个菜单项、一个下拉菜单和一个登录表单的基本导航条
- Laravel No such file or directory in /bootstrap/autoload.php on line 17
- 仿写Bootstrap中的响应式导航条
- bootstrap-导航条状态及二级菜单
- 实现Bootstrap导航条可点击和鼠标悬停显示下拉菜单
- 实现Bootstrap导航条可点击和鼠标悬停显示下拉菜单
- Bootstrap 反色导航条
