【13】Bootstrap — 按钮组
2017-09-05 14:46
162 查看
通过按钮组容器把一组按钮放在同一行里。






基本实例
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap</title> <link rel="stylesheet" href="css/bootstrap.css" /> <script type="text/javascript" src="js/jquery-1.11.3.min.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body style="padding: 20px;"> <div class="btn-group"> <button type="button" class="btn btn-default">Left</button> <button type="button" class="btn btn-default">Middle</button> <button type="button" class="btn btn-default">Right</button> </div> </body> </html>

按钮工具栏
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap</title> <link rel="stylesheet" href="css/bootstrap.css" /> <script type="text/javascript" src="js/jquery-1.11.3.min.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body style="padding: 20px;"> <div class="btn-toolbar" role="toolbar" style="margin: 0;"> <div class="btn-group"> <button type="button" class="btn btn-default">1</button> <button type="button" class="btn btn-default">2</button> <button type="button" class="btn btn-default">3</button> <button type="button" class< 4000 /span>="btn btn-default">4</button> </div> <div class="btn-group"> <button type="button" class="btn btn-default">5</button> <button type="button" class="btn btn-default">6</button> <button type="button" class="btn btn-default">7</button> </div> <div class="btn-group"> <button type="button" class="btn btn-default">8</button> </div> </div> </body> </html>

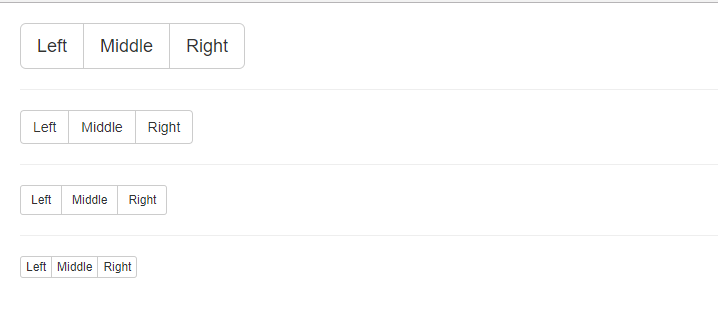
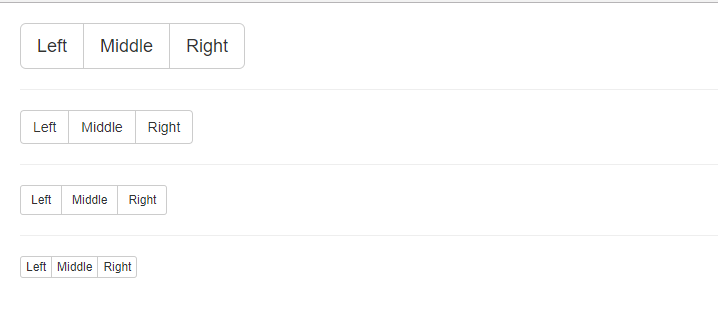
尺寸
只要给 .btn-group 加上 .btn-group-* 类,就省去为按钮组中的每个按钮都赋予尺寸类了,如果包含了多个按钮组时也适用。<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap</title> <link rel="stylesheet" href="css/bootstrap.css" /> <script type="text/javascript" src="js/jquery-1.11.3.min.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body style="padding: 20px;"> <div> <div class="btn-toolbar" role="toolbar"> <div class="btn-group btn-group-lg"> <button type="button" class="btn btn-default">Left</button> <button type="button" class="btn btn-default">Middle</button> <button type="button" class="btn btn-default">Right</button> </div> </div> <hr/> <div class="btn-toolbar" role="toolbar"> <div class="btn-group"> <button type="button" class="btn btn-default">Left</button> <button type="button" class="btn btn-default">Middle</button> <button type="button" class="btn btn-default">Right</button> </div> </div> <hr/> <div class="btn-toolbar" role="toolbar"> <div class="btn-group btn-group-sm"> <button type="button" class="btn btn-default">Left</button> <button type="button" class="btn btn-default">Middle</button> <button type="button" class="btn btn-default">Right</button> </div> </div> <hr/> <div class="btn-toolbar" role="toolbar"> <div class="btn-group btn-group-xs"> <button type="button" class="btn btn-default">Left</button> <button type="button" class="btn btn-default">Middle</button> <button type="button" class="btn btn-default">Right</button> </div> </div> </div> </body> </html>

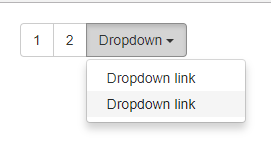
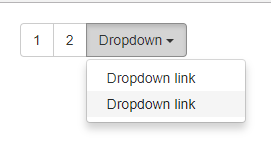
嵌套
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap</title> <link rel="stylesheet" href="css/bootstrap.css" /> <script type="text/javascript" src="js/jquery-1.11.3.min.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body style="padding: 20px;"> <div class="btn-group"> <button type="button" class="btn btn-default">1</button> <button type="button" class="btn btn-default">2</button> <div class="btn-group"> <button type="button" class< 12066 /span>="btn btn-default dropdown-toggle" data-toggle="dropdown"> Dropdown <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu"> <li> <a href="#">Dropdown link</a> </li> <li> <a href="#">Dropdown link</a> </li> </ul> </div> </div> </body> </html>

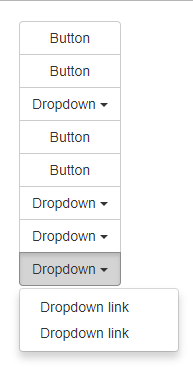
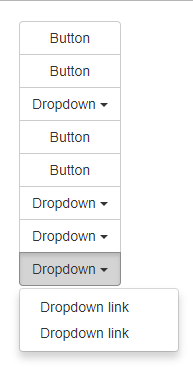
垂直排列
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap</title> <link rel="stylesheet" href="css/bootstrap.css" /> <script type="text/javascript" src="js/jquery-1.11.3.min.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body style="padding: 20px;"> <div class="btn-group-vertical"> <button type="button" class="btn btn-default">Button</button> <button type="button" class="btn btn-default">Button</button> <div class="btn-group"> <button id="btnGroupVerticalDrop1" type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-expanded="false"> Dropdown <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="btnGroupVerticalDrop1"> <li> <a href="#">Dropdown link</a> </li> <li> <a href="#">Dropdown link</a> </li> </ul> </div> <button type="button" class="btn btn-default">Button</button> <button type="button" class="btn btn-default">Button</button> <div class="btn-group"> <button id="btnGroupVerticalDrop2" type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"> Dropdown <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="btnGroupVerticalDrop2"> <li> <a href="#">Dropdown link</a> </li> <li> <a href="#">Dropdown link</a> </li> </ul> </div> <div class="btn-group"> <button id="btnGroupVerticalDrop3" type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"> Dropdown <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="btnGroupVerticalDrop3"> <li> <a href="#">Dropdown link</a> </li> <li> <a href="#">Dropdown link</a> </li> </ul> </div> <div class="btn-group"> <button id="btnGroupVerticalDrop4" type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"> Dropdown <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="btnGroupVerticalDrop4"> <li> <a href="#">Dropdown link</a> </li> <li> <a href="#">Dropdown link</a> </li> </ul> </div> </div> </body> </html>

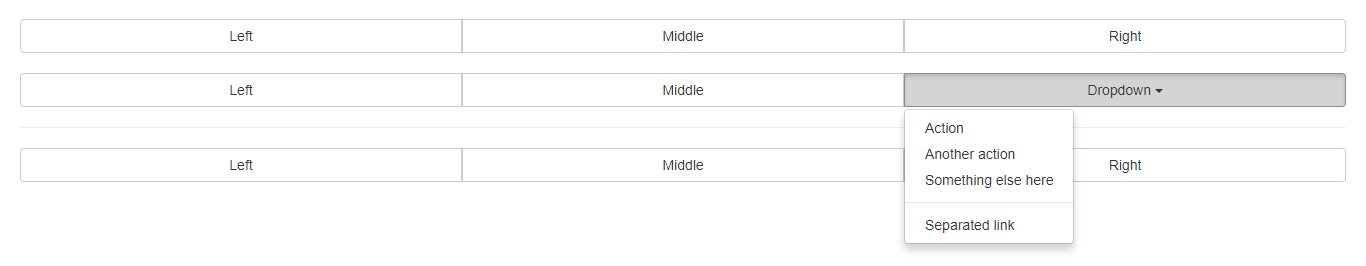
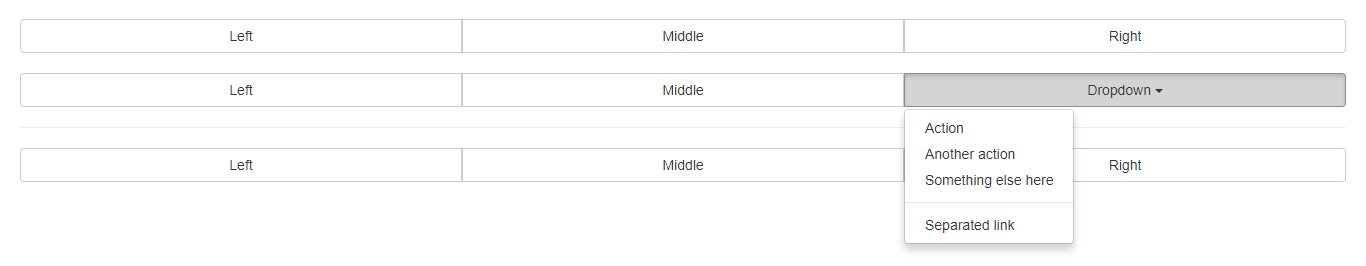
两端对齐排列的按钮组
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap</title> <link rel="stylesheet" href="css/bootstrap.css" /> <script type="text/javascript" src="js/jquery-1.11.3.min.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body style="padding: 20px;"> <div> <div class="btn-group btn-group-justified"> <a href="#" class="btn btn-default" role="button">Left</a> <a href="#" class="btn btn-default" role="button">Middle</a> <a href="#" class="btn btn-default" role="button">Right</a> </div> <br> <div class="btn-group btn-group-justified"> <a href="#" class="btn btn-default" role="button">Left</a> <a href="#" class="btn btn-default" role="button">Middle</a> <div class="btn-group"> <a href="#" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-expanded="false"> Dropdown <span class="caret"></span> </a> <ul class="dropdown-menu" role="menu"> <li> <a href="#">Action</a> </li> <li> <a href="#">Another action</a> </li> <li> <a href="#">Something else here</a> </li> <li class="divider"></li> <li> <a href="#">Separated link</a> </li> </ul> </div> </div> <hr/> <div class="btn-group btn-group-justified"> <div class="btn-group"> <button type="button" class="btn btn-default">Left</button> </div> <div class="btn-group"> <button type="button" class="btn btn-default">Middle</button> </div> <div class="btn-group"> <button type="button" class="btn btn-default">Right</button> </div> </div> </div> </body> </html>

相关文章推荐
- Bootstrap页面布局13 - BS按钮
- 第二百四十七节,Bootstrap按钮和折叠插件
- Bootstrap3基础 btn-group/-vertical 按钮组(横着、竖着排列)
- 每日一bootstrap 按钮
- Bootstrap 按钮的外观
- 2017.1.23 Bootstrap 按钮
- bootstrap-按钮下拉菜单
- bootstrap按钮css,供学习试用
- bootstrap22-内联的复选框和单选按钮的实例
- bootstrap49-Bootstrap 分割的按钮下拉菜单
- Bootstrap按钮
- Bootstrap按钮
- Bootstrap历练实例:警告样式按钮
- 【菜鸟学习笔记】bootstrap_按钮组
- Bootstrap历练实例:基本按钮群组
- Bootstrap学习-按钮
- Bootstrap 按钮圆角改成直角
- Bootstrap3.0学习第十轮(下拉菜单、按钮组、按钮式下拉菜单)
- Bootstrap系列 -- 35. 按钮的向下向上三角形
- bootstrap按钮组(一)
