ios基础篇—图标尺寸选择 AppIcon&LaunchImage-(比较清晰)
2017-08-23 09:57
393 查看
常用位置选择
一般情况下图片按照标准格式直接拖入到appIcon或者LaunchImage下会自动进行匹配,但是有时候还是会包出黄色警告,对于开发人员还是需要了解下,下面就把命名规则和常见的位置和尺寸列出方便对照修改
AppIcon
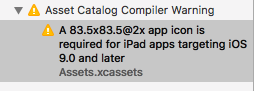
说明:苹果是准备放弃对iphone4的支持了57x57及114x114,在ios7以后在iphone5s、iphone6、iphone6s以及iphone7中图标大小都是一样的120x120,而plus系列则是180x180需要注意的是在ios9-10针对iPad pro专门有一个83.5pt的2x图标且是必须的,如下图


| 命名 | 所在位置 | 图片尺寸 |
|---|---|---|
| iphone图标 | ||
| Icon.png | iPhone (ios5/6) | 57x57 |
| Icon@2x.png | iPhone Retina(ios5/6) | 114x114 |
| Icon-60@2x.png | iPhone &ipod touch(ios7/8) | 120x120 |
| Icon-60@3x.png | iPhone6 plus & iPhone7 plus (ios8以上) | 180x180 |
| ipad图标 | ||
| Icon-72.png | iPad(ios/56) | 72x72 |
| Icon-72@2x.png | iPad Retina(ios5/6) | 144x144 |
| Icon-76.png | iPad2 & iPad mini(ios7/8) | 76x76 |
| Icon-76@2x.png | iPad Retina(ios/56) | 152x152 |
LaunchImage
| 命名 | 所在位置 | 图片尺寸 |
|---|---|---|
| LaunchImage@2x.png | 2x | 640x960(4/4s) |
| LaunchImage-568h@2x.png | Retina 4 | 640x1136(5/5s/5c) |
| LaunchImage-800-667h@2x.png | Retina 4.7 | 750x1334(6/6s/7) |
| LaunchImage-800-Portrait-736h@3x.png | Retina 5.5 | 1242x2208(6 plus/7 plus) |
相关文章推荐
- ios基础篇—图标尺寸选择 AppIcon&LaunchImage
- IOS下的屏幕相关和AppIcon尺寸以及LaunchImage 简单介绍
- IOS App Icon Size 图标尺寸 LaunchImage iPhone Portrait 启动画面大小 Image资源使用
- iOS App Icon图标 尺寸规范
- iOS App Icon图标 尺寸规范
- ios appicon图标尺寸
- iOS之应用图标AppIcon和启动页LaunchImage
- 2017 iOS 启动页(Launch Screen Images)、图标(App Icon)尺寸大小
- IOS App Icon Size 图标尺寸 LaunchImage iPhone Portrait 启动画面大小 Image资源使用
- 【iOS开发-1】AppIcon图标的尺寸,绘制,命名规则以及怎么回到HOME界面查看效果?
- iOS appicon 图标尺寸
- iOS APP AppIcon& LaunchImage
- IOS App Icon Size 图标尺寸 LaunchImage iPhone Portrait 启动画面大小 Image资源使用
- 『iOS/Obj-C』App所需要的全部的icon图标尺寸(单位px)
- ios App Icon 和Launch Images图标规格尺寸
- IOS App Icon Size 图标尺寸 LaunchImage iPhone Portrait 启动画面大小 Image资源使用
- IOS下的屏幕相关和AppIcon尺寸以及LaunchImage 简单介绍
- 【iOS开发-1】AppIcon图标的尺寸,绘制,命名规则以及怎么回到HOME界面查看效果?
- IOS App Icon Size 图标尺寸
