『iOS/Obj-C』App所需要的全部的icon图标尺寸(单位px)
2015-11-20 03:32
351 查看
前言
列表
iPhone Retina Plus
App
SpotLight
Settings
iPhone Retina Normal
App
SpotLight
Settings
iPad Retina Normal非Pro
App
SpotLight
Settings
其他情况
总结
规律
我来总结一下最关键、正确的干货,以后备用。
这个问题真的坑太多了。为什么呢?
对于同一款产品的不同机器型号,R屏和非R屏需求的图标尺寸不一样…
对于同一款产品的不同系统版本,iOS7之后(含7)和iOS7之前(不含7)又不一样…
iPhone6/6s Plus额外多一个@3x…
对于相同型号、相同系统的机器,主屏幕、Spotlight、设置里所用图标尺寸又不一样…
网上很多教程或者回答已经是过时的了(iOS7之前)
比如这个:
【知乎】iOS 图标、图形尺寸?的第一个答案
坑爹、坑爹、真坑爹
还好我们一般都不适配iOS7之前或者非R屏设备啦,不然真的是超痛苦
以下讨论皆不考虑iOS7之前或非R屏情况
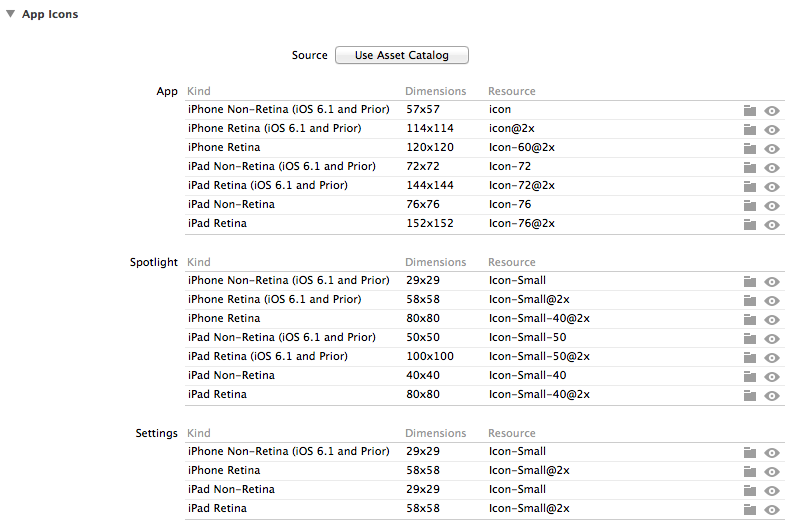
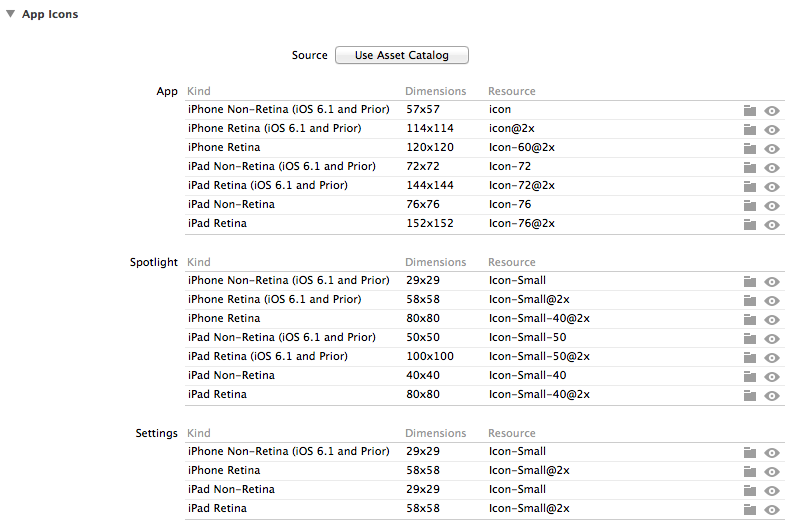
尺寸:180*180
尺寸:120*120
尺寸:87*87
尺寸:120*120
尺寸:80*80
尺寸:58*58
尺寸:152*152
尺寸:80*80
尺寸:58*58
另外还有其他:非R屏,或iOS7之前的情况

App:Icon-60@3x、Icon-60@2x
Spotlight:Icon-Small-40@3x、Icon-Small-40@2x
Settings:Icon-Small@3x(87*87)、Icon-Small@2x(58*58);
总共5种,边长分别为:180、120、80、87、58
若使用Xcode插件/Sketch,最少需要边长为180、87的
考虑iPad适配,需要准备:
App:Icon-76@2x
SpotLight:Icon-Small-40@2x
Settings:Icon-Small@2x(58*58);
总共3种,边长分别为:152、80、58
考虑Universal App适配
总共6种,边长分别为180、152、120、87、80、58
若使用Xcode插件/Sketch,最少需要边长为180、152、87的
iPhone系列(非Plus),与iPad系列使用相同规格(除主屏幕图标),皆使用@2x系列
@2x的App图标是“Required”的,而其他图标全都是“Recommded”的
也就是说迫不得已时,准备这一个图标就够了
细思恐极,现在处理图标尺寸就这么麻烦了,然而…
再过一年iPhone7就问世了,势必是新的屏幕规格
而且很有可能会有iPhone7 Plus,甚至会有iPhone7 mini
列表
iPhone Retina Plus
App
SpotLight
Settings
iPhone Retina Normal
App
SpotLight
Settings
iPad Retina Normal非Pro
App
SpotLight
Settings
其他情况
总结
规律
1. 前言
网上关于iOS的图标尺寸的说法真是叫“众说纷纭”…我来总结一下最关键、正确的干货,以后备用。
这个问题真的坑太多了。为什么呢?
对于同一款产品的不同机器型号,R屏和非R屏需求的图标尺寸不一样…
对于同一款产品的不同系统版本,iOS7之后(含7)和iOS7之前(不含7)又不一样…
iPhone6/6s Plus额外多一个@3x…
对于相同型号、相同系统的机器,主屏幕、Spotlight、设置里所用图标尺寸又不一样…
网上很多教程或者回答已经是过时的了(iOS7之前)
比如这个:
【知乎】iOS 图标、图形尺寸?的第一个答案
坑爹、坑爹、真坑爹
还好我们一般都不适配iOS7之前或者非R屏设备啦,不然真的是超痛苦
以下讨论皆不考虑iOS7之前或非R屏情况
2. 列表
iPhone Retina Plus
App
名字:Icon-60@3x尺寸:180*180
SpotLight
名字:Icon-Small-40@3x尺寸:120*120
Settings
名字:Icon-Small@3x尺寸:87*87
iPhone Retina Normal
App
名字:Icon-60@2x尺寸:120*120
SpotLight
名字:Icon-Small-40@2x尺寸:80*80
Settings
名字:Icon-Small@2x尺寸:58*58
iPad Retina Normal(非Pro)
App
名字:Icon-76@2x尺寸:152*152
SpotLight
名字:Icon-Small-40@2x尺寸:80*80
Settings
名字:Icon-Small@2x尺寸:58*58
其他情况
近日iPad Pro推出了,又多了一种分辨率…另外还有其他:非R屏,或iOS7之前的情况

3. 总结
考虑iPhone适配,需要准备:App:Icon-60@3x、Icon-60@2x
Spotlight:Icon-Small-40@3x、Icon-Small-40@2x
Settings:Icon-Small@3x(87*87)、Icon-Small@2x(58*58);
总共5种,边长分别为:180、120、80、87、58
若使用Xcode插件/Sketch,最少需要边长为180、87的
考虑iPad适配,需要准备:
App:Icon-76@2x
SpotLight:Icon-Small-40@2x
Settings:Icon-Small@2x(58*58);
总共3种,边长分别为:152、80、58
考虑Universal App适配
总共6种,边长分别为180、152、120、87、80、58
若使用Xcode插件/Sketch,最少需要边长为180、152、87的
4. 规律
Plus系列是奇葩,有且只有Plus系列使用@3x系列iPhone系列(非Plus),与iPad系列使用相同规格(除主屏幕图标),皆使用@2x系列
@2x的App图标是“Required”的,而其他图标全都是“Recommded”的
也就是说迫不得已时,准备这一个图标就够了
细思恐极,现在处理图标尺寸就这么麻烦了,然而…
再过一年iPhone7就问世了,势必是新的屏幕规格
而且很有可能会有iPhone7 Plus,甚至会有iPhone7 mini
相关文章推荐
- 峰回路转,Firefox 浏览器即将重返 iOS 平台
- 峰回路转,Firefox 浏览器即将重返 iOS 平台
- 个人信息安全报告发布:有 APP 每分钟调用位置权限 1468 次
- 不可修补的 iOS 漏洞可能导致 iPhone 4s 到 iPhone X 永久越狱
- 绝大部分 Android 手电筒应用需要大量权限
- 下载量超过一亿的流行应用被发现含有恶意模块
- iOS 12.4 系统遭黑客破解,漏洞危及数百万用户
- 这些看似合法的 iPhone Lightning 数据线将劫持您的电脑
- 每日安全资讯:NSO,一家专业入侵 iPhone 的神秘公司
- [转][源代码]Comex公布JailbreakMe 3.0源代码
- 苹果与Siri的七年之痒:“宫斗”戏码不断上演
- Canvas 在高清屏下绘制图片变模糊的解决方法
- 我的iPhone桌面
- 三种检测iPhone/iPad设备方向的方法
- js实现iPhone界面风格的单选框和复选框按钮实例
- Android APP与媒体存储服务的交互
