Iconfont 字体图标
2017-08-01 15:48
423 查看
【在线引用】
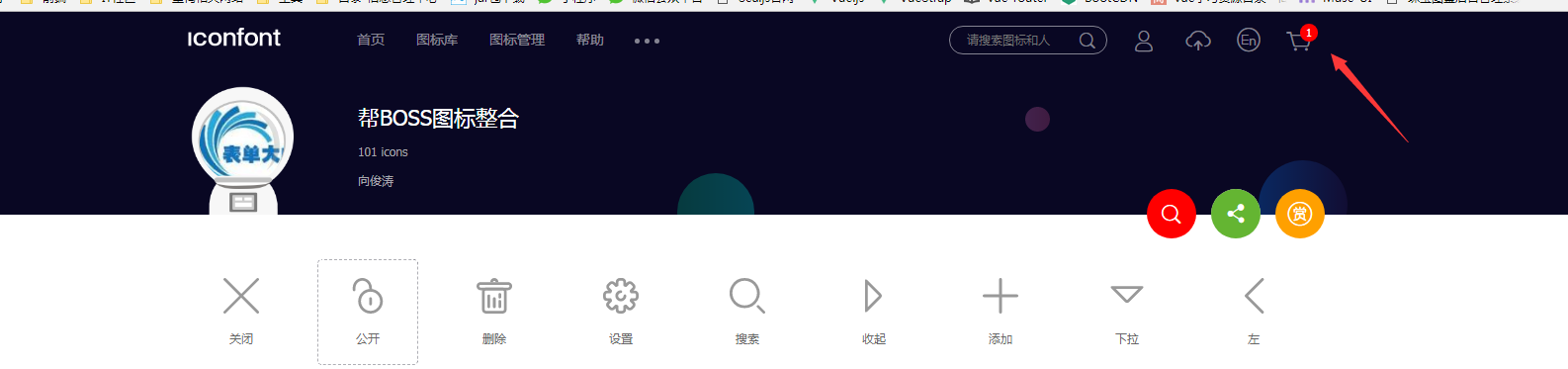
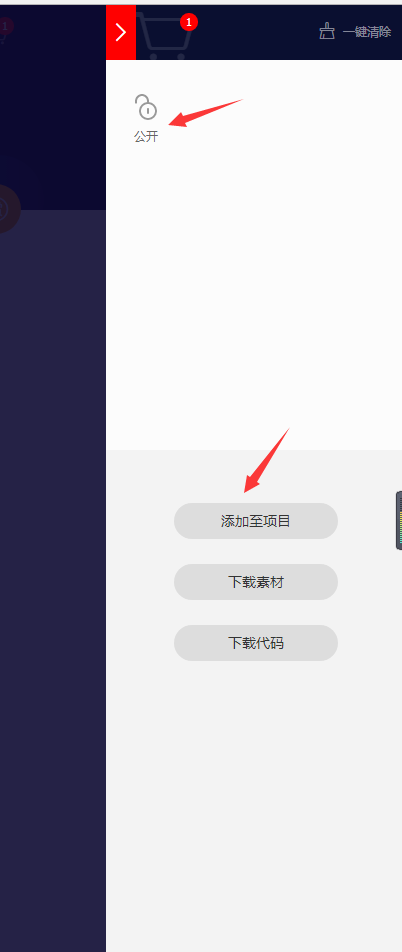
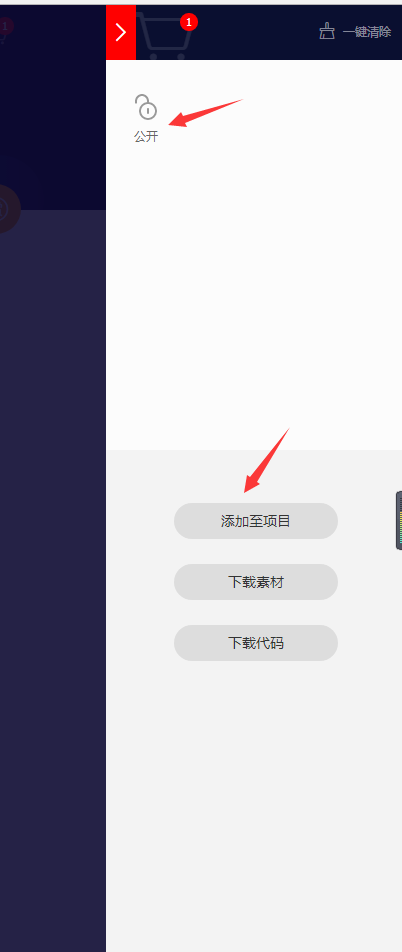
1、Iconfont官网把需要的图标放到购物车,然后生成自己的项目。


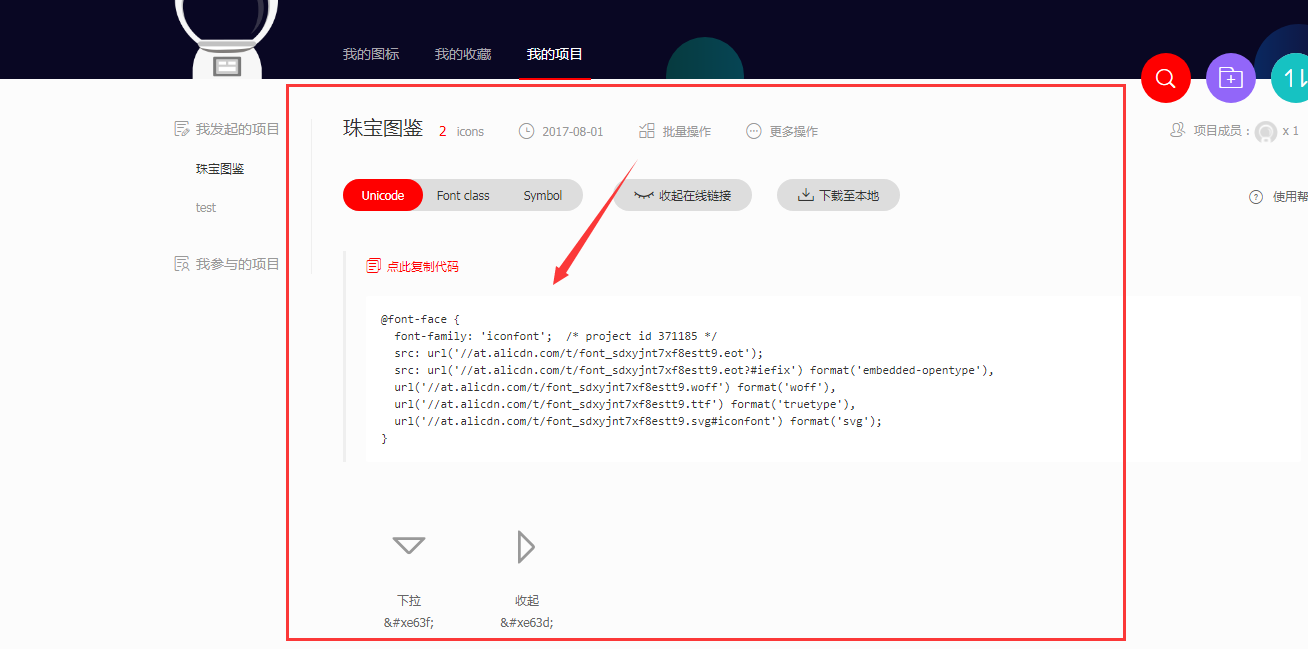
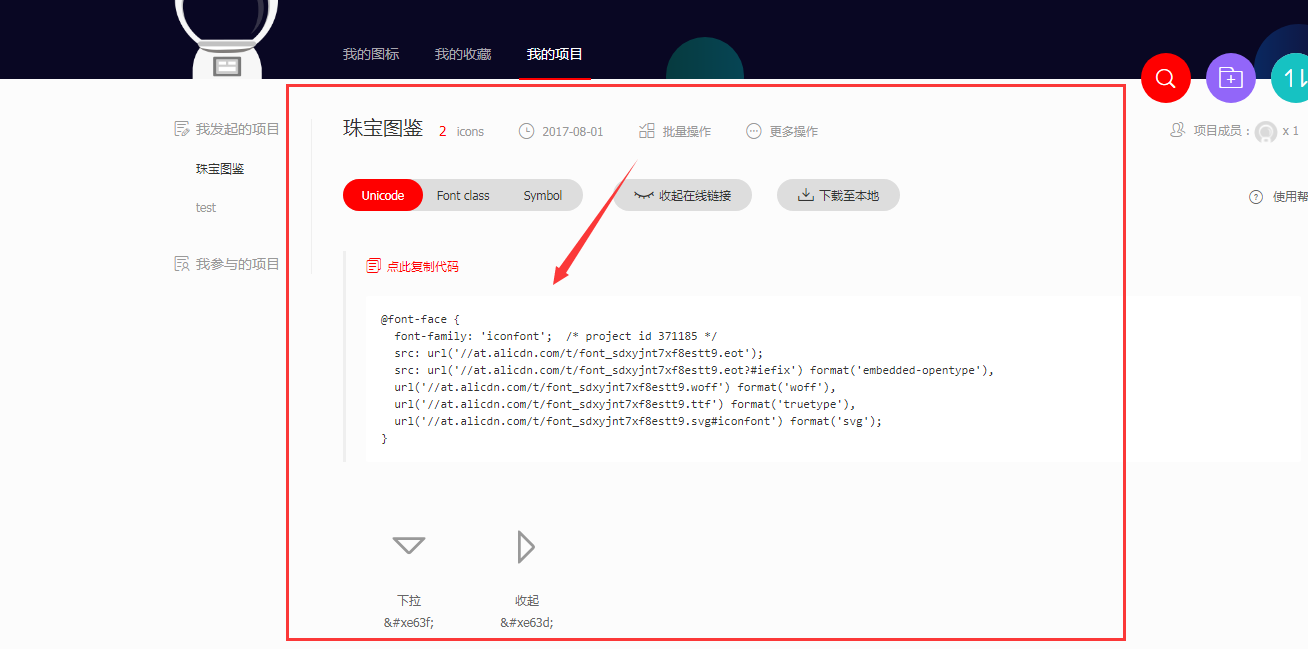
2、然后生成代码代码链接。

3、然后再css中引入刚才的代码。
【引用方式1】:
【引用方式2】:方便用js控制class
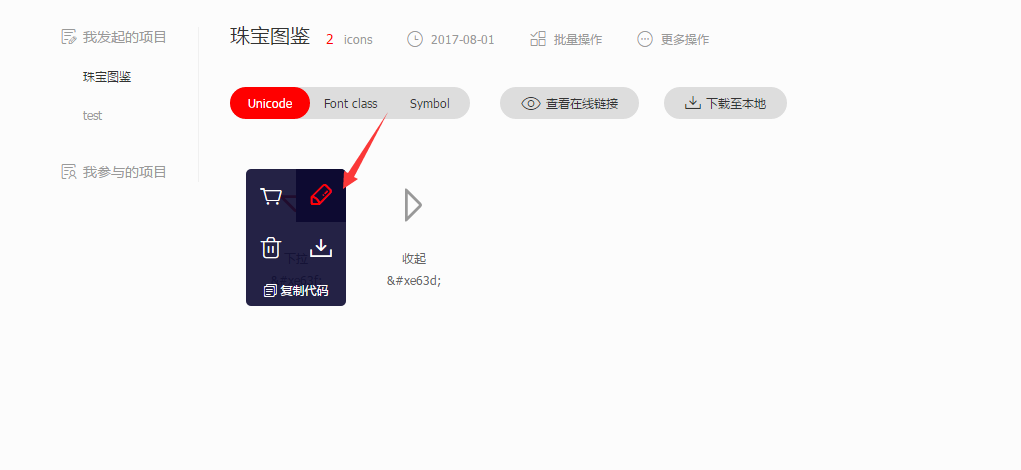
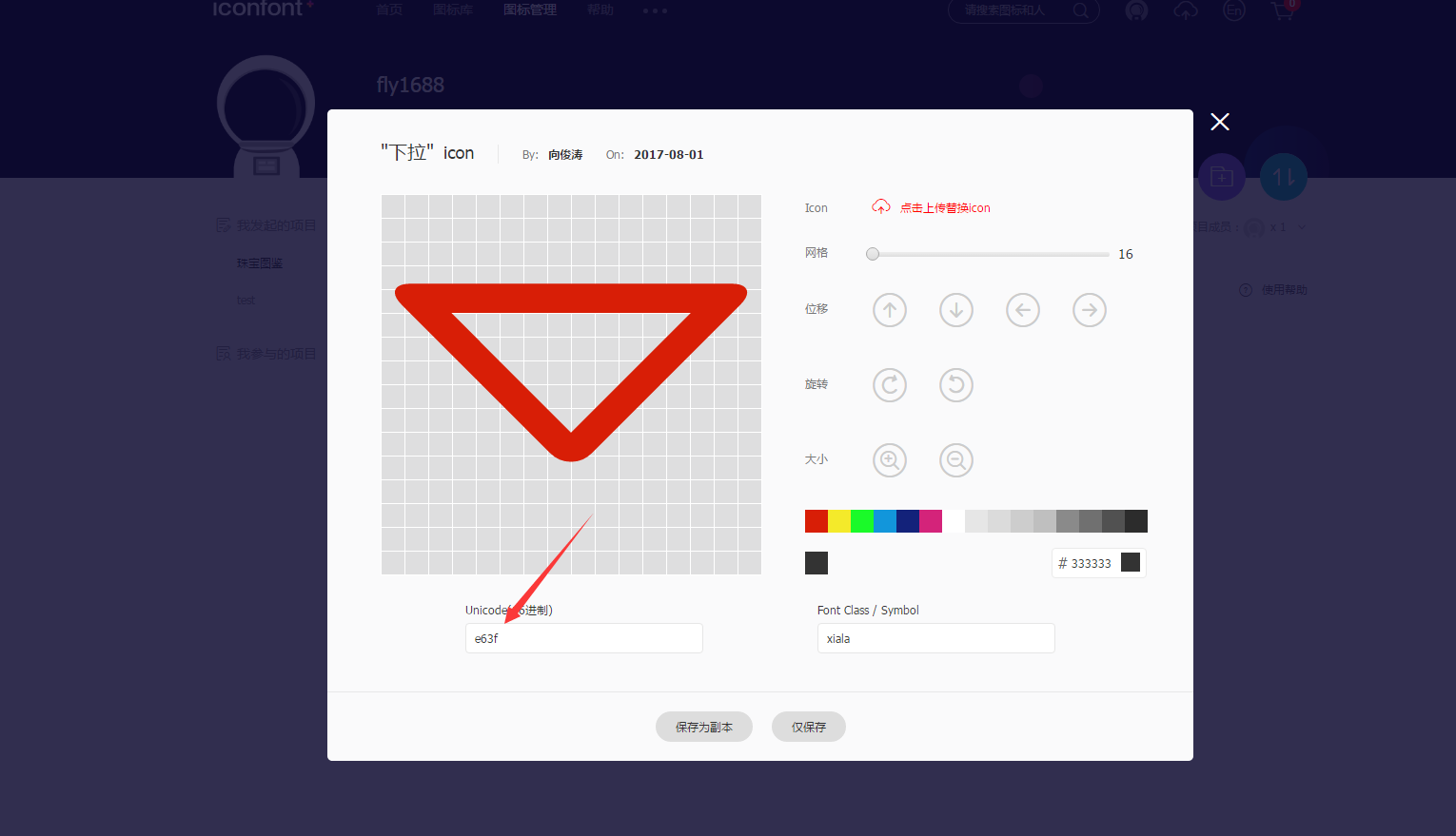
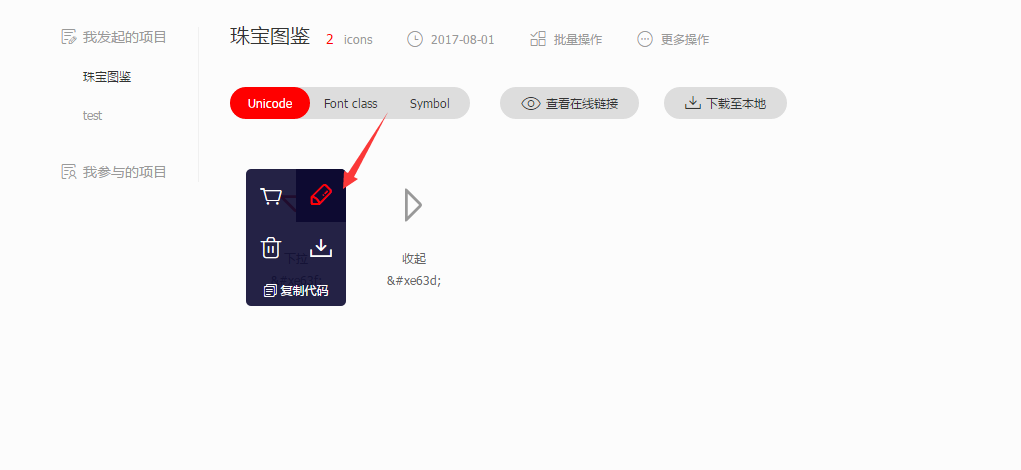
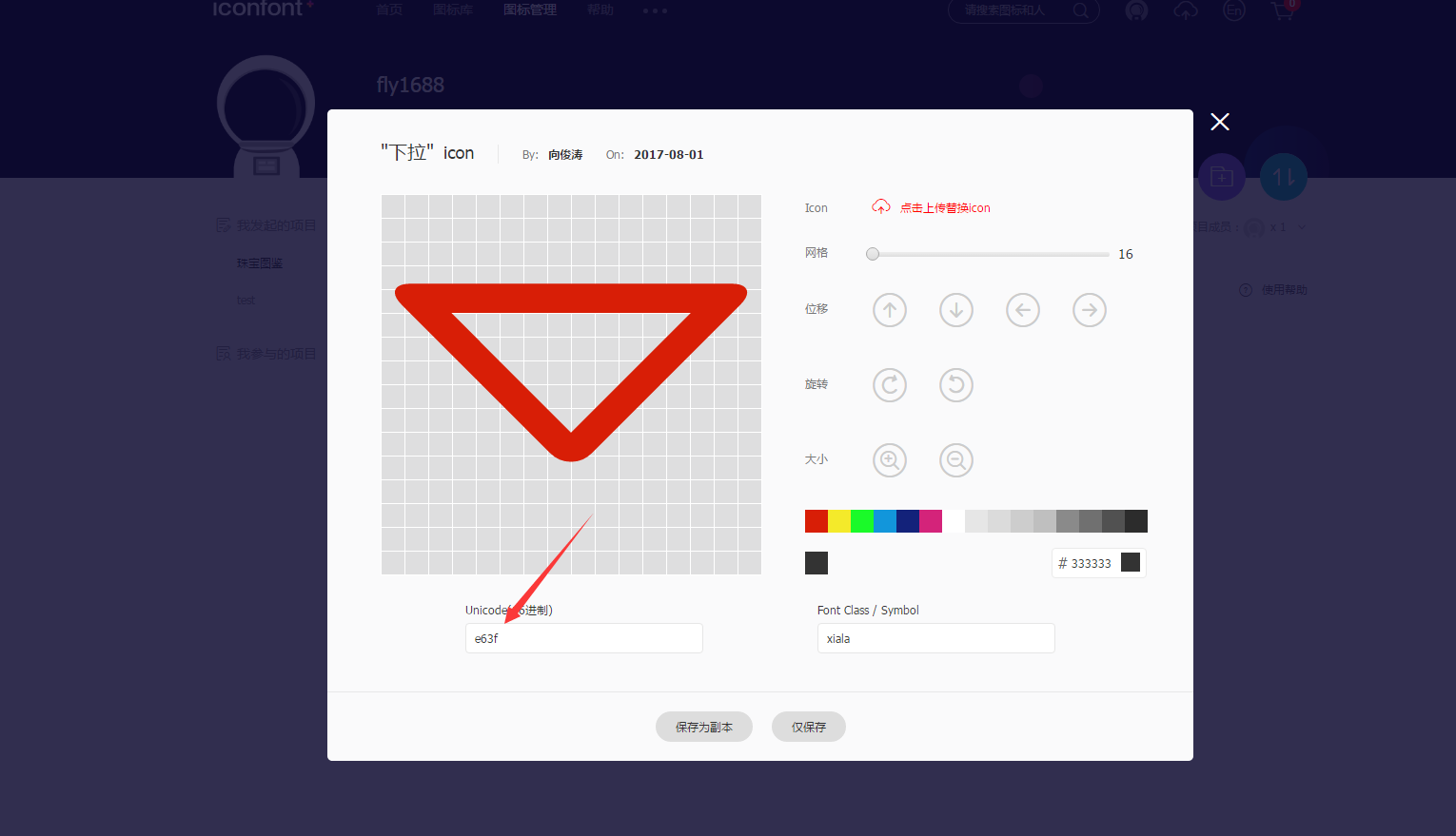
先找到图标的 Unicode(16进制)编码


然后在css中引用:
html这样写:
【本地引用】
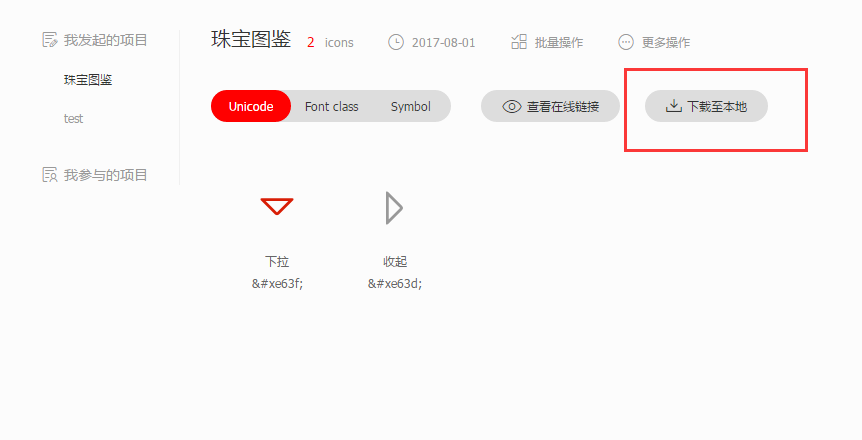
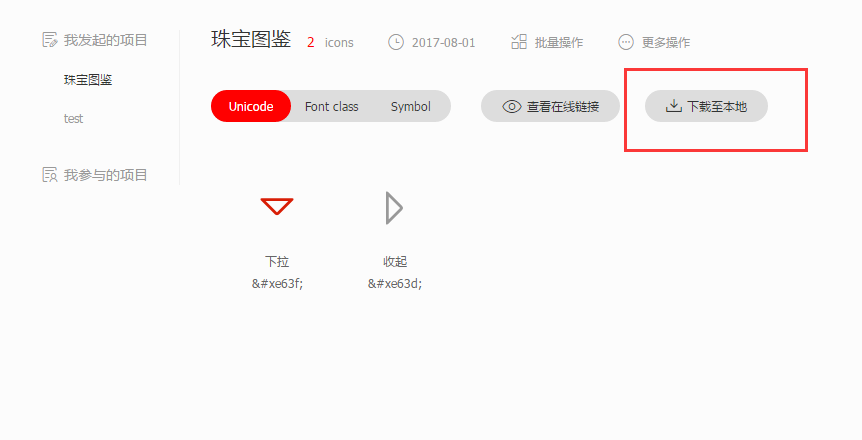
1、下载字体文件到本地:

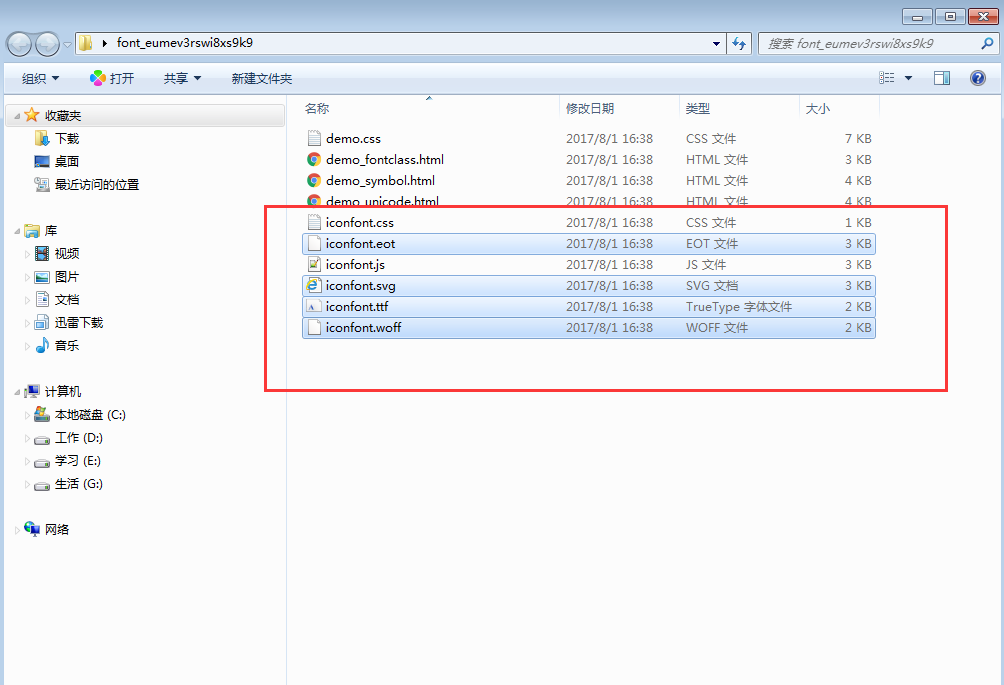
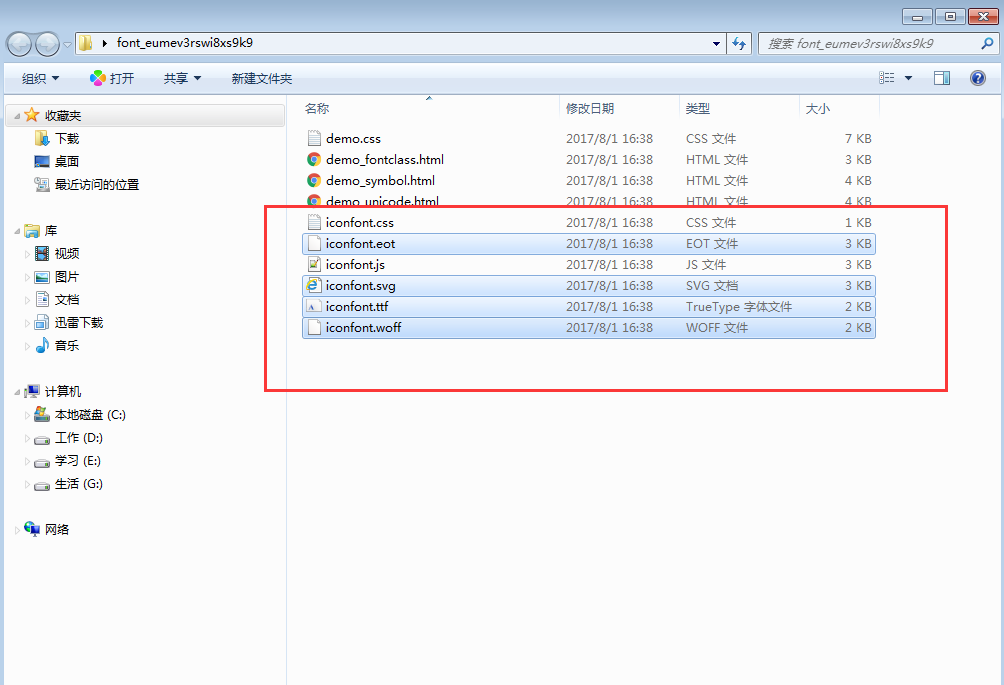
2、然后把这四个文件拷到项目中即可:

3、最后把css中在线的地址改成本地引用即可(注意Iconfont是文件夹名):
1、Iconfont官网把需要的图标放到购物车,然后生成自己的项目。


2、然后生成代码代码链接。

3、然后再css中引入刚才的代码。
@font-face {
font-family: 'iconfont'; /* project id 371185 */
src: url('//at.alicdn.com/t/font_sdxyjnt7xf8estt9.eot');
src: url('//at.alicdn.com/t/font_sdxyjnt7xf8estt9.eot?#iefix') format('embedded-opentype'),
url('//at.alicdn.com/t/font_sdxyjnt7xf8estt9.woff') format('woff'),
url('//at.alicdn.com/t/font_sdxyjnt7xf8estt9.ttf') format('truetype'),
url('//at.alicdn.com/t/font_sdxyjnt7xf8estt9.svg#iconfont') format('svg');
}
.iconfont{
font-family:"iconfont" !important;
font-size:15px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}【引用方式1】:
<i class="iconfont"></i>
【引用方式2】:方便用js控制class
先找到图标的 Unicode(16进制)编码


然后在css中引用:
.iconfont.right:after{
content: "\e63f";
}html这样写:
<i class="iconfont right"></i>
【本地引用】
1、下载字体文件到本地:

2、然后把这四个文件拷到项目中即可:

3、最后把css中在线的地址改成本地引用即可(注意Iconfont是文件夹名):
@font-face {
font-family: 'iconfont'; /* project id 371185 */
src: url('./Iconfont/iconfont.eot');
src: url('./Iconfont/iconfont.eot?#iefix') format('embedded-opentype'),
url('./Iconfont/iconfont.woff') format('woff'),
url('./Iconfont/iconfont.ttf') format('truetype'),
url('./Iconfont/iconfont.svg#iconfont') format('svg');
}
.iconfont{
font-family:"iconfont" !important;
font-size:15px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}相关文章推荐
- iconfont怎么用,4000个iconfont字体图标库使用教程
- iOS中iconfont(图标字体)的基本使用
- CSS3 iconfont矢量字体图标的使用
- 如何在HTML中使用图标字体 - icon font?
- 【转载】WPF自定义控件与样式(1)-矢量字体图标(iconfont)
- 最新的超棒免费图标字体(icon font)收集
- iconfont字体图标渐变
- android中使用iconfont图标字体
- iconfont字体图标的使用
- 字体图标 iconfont cssfont
- iconfont字体图标的使用
- iconfont-矢量图标字体的运用
- 强大而灵活的字体图标替代库iconfont
- 微信小程序 如何引入外部字体库iconfont的图标
- 安卓中如何使用iconfont字体图标
- WPF使用矢量字体图标(阿里巴巴iconfont)
- iconfont.cn中字体图标的问题
- webpack 加载 iconfont字体图标
- Web中的图标(Sprites雪碧图、Icon Font字体图标)
