WPF使用矢量字体图标(阿里巴巴iconfont)
2017-11-22 18:29
1366 查看
常用的矢量字体图标:阿里巴巴iconfont,FontAwesome;今天介绍如何在wpf中使用阿里巴巴iconfont矢量图标。其他矢量图标也是类似的使用方式。
1.下载矢量图标ttf文件,并包括在项目中
具体如何下载,不详写了。将ttf文件拷贝至项目,并包括在项目中。
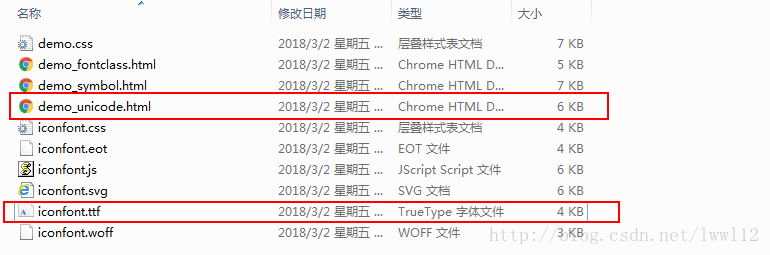
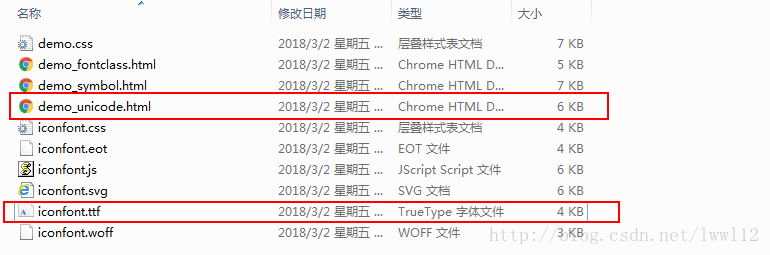
下载下来的文件内容:

我们需要将iconfont.ttf包括在项目中,打开demo_unicode.html可以看到字体图标的unicode编码:

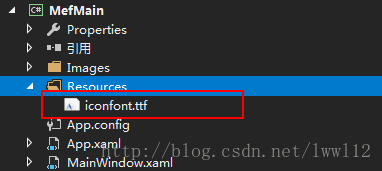
项目文件目录:

2.在style中定义样式
我的ttf文件是放在/Resource/目录下,所以FontFamily的值为/Resources/#iconfont,文件目录可以为其他目录,相应的修改Value值即可。ttf文件名称不重要,可以任意修改。#iconfont是字体名称,阿里巴巴的矢量图标默认字体名称为iconfont,不可以写错了。
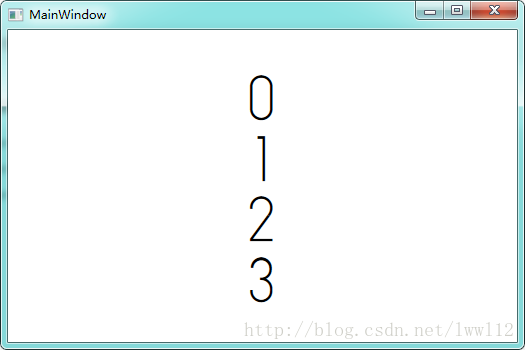
3.使用字体图标

1.下载矢量图标ttf文件,并包括在项目中
具体如何下载,不详写了。将ttf文件拷贝至项目,并包括在项目中。
下载下来的文件内容:

我们需要将iconfont.ttf包括在项目中,打开demo_unicode.html可以看到字体图标的unicode编码:

项目文件目录:

2.在style中定义样式
我的ttf文件是放在/Resource/目录下,所以FontFamily的值为/Resources/#iconfont,文件目录可以为其他目录,相应的修改Value值即可。ttf文件名称不重要,可以任意修改。#iconfont是字体名称,阿里巴巴的矢量图标默认字体名称为iconfont,不可以写错了。
<Style x:Key="FIcon" TargetType="TextBlock"> <!--<Setter Property="FontFamily" Value="/MefMain;component/Resources/#iconfont"></Setter>--> <Setter Property="FontFamily" Value="/Resources/#iconfont"></Setter> <Setter Property="TextAlignment" Value="Center"/> <Setter Property="HorizontalAlignment" Value="Center"/> <Setter Property="VerticalAlignment" Value="Center"/> <Setter Property="FontSize" Value="20"/> </Style>
3.使用字体图标
<StackPanel>
<TextBlock Text="" Style="{StaticResource FIcon}" FontSize="50" Margin="3" Foreground="Black"></TextBlock>
<TextBlock Text="" Style="{StaticResource FIcon}" FontSize="50" Margin="3" Foreground="Black"></TextBlock>
<TextBlock Text="" Style="{StaticResource FIcon}" FontSize="50" Margin="3" Foreground="Black"></TextBlock>
<TextBlock Text="" Style="{StaticResource FIcon}" FontSize="50" Margin="3" Foreground="Black"></TextBlock>
</StackPanel>
相关文章推荐
- CSS3 iconfont矢量字体图标的使用
- WPF自定义控件与样式(1)-矢量字体图标(iconfont)
- 【转载】WPF自定义控件与样式(1)-矢量字体图标(iconfont)
- Android 开发中 阿里巴巴矢量图标库 IconFont的使用详解
- Ionic使用Iconfont-阿里巴巴矢量图标库
- 使用阿里巴巴图标库生成iconfont字体图标
- WPF矢量字体图标(iconfont)
- 如何使用IconFont?——矢量图标
- 如何在HTML中使用图标字体 - icon font?
- android中使用iconfont图标字体
- iconfont字体图标的使用
- 安卓中如何使用iconfont字体图标
- Element引入Iconfont(阿里巴巴矢量图标库)第三方图标库
- 如何使用IconFont字体图标代替网页图片?
- iconfont字体图标的使用方法--超简单! 我之前因为项目用bootstrap比较多,所以使用font awesome字体图标比较多,后来接触到了iconfont,发现想要的什么图标都有,还可以
- iOS iconfont字体图标使用
- Android中使用Iconfont图标制作自己的矢量图库
- iconfont字体图标的使用方法
- android 使用字体图标(Icon Font)
- iconfont怎么用,4000个iconfont字体图标库使用教程
