OpenCV之Point、Scalar数据类及基本绘图
2017-07-17 20:46
253 查看
目的
学习Point定义及用Point在图像中定义2D点学习Scalar定义及如何使用Scalar用OpenCV的函数line绘 直线用OpenCV的函数ellipse绘 椭圆用OpenCV的函数rectangle绘 矩形用OpenCV的函数circle绘 圆用OpenCV的函数fillPoly绘 填充的多边形OpenCV 原理
本节中,我门将大量使用Point和Scalar这两个结构:Point
/***********************************************************************************************【1】二维空间中,点的类模板*【2】这个类定义了一个二维空间中的点,这个点的坐标可以被作为一个模板参数被指定.*【3】这个类也有一些比较短的别名可以方便用户的使用,比如:* cv::Point, cv::Point2i, cv::Point2f and cv::Point2dPoint类是一个包含两个整形数据成员x和y的以及一些简单成员方法的类类型,和它有关的好几个Point点类的变种如下所示://【1】Point2f----二维单精度浮点型点类//【2】Point2d----二维双精度浮点型点类//【3】Point3i----三维整形点类**********************************************************************************************/其源代码如下所示:typedef Point_<int> Point2i;typedef Point2i Point;typedef Point_<float> Point2f;typedef Point_<double> Point2d;typedef Point3_<int> Point3i;typedef Point3_<float> Point3f;typedef Point3_<double> Point3d;此数据结构表示了由其图像坐标 和
和  指定的2D点。可定义为:
指定的2D点。可定义为:Point pt;pt.x = 10;pt.y = 8;或者
Point pt = Point(10, 8);
Scalar
/***********************************************************************************************【1】Scalar类的--类模板*【2】这是一个使用4个元素指定的特殊的Vec向量类模板的类模板*【3】通常使用的是--cv::Scalar*【3】其实也就是说---Scalar颜色类---是一个特殊的----向量类**********************************************************************************************/template<typename _Tp> class Scalar_ : public Vec<_Tp, 4>{public://! various constructors//【1】默认构造函数Scalar_();//【2】很重要的一个默认构造函数//【3】这个默认构造函数的四个参数分别表示RGB+Alpha颜色(Scalar只是常用于表示颜色,除了用于表示颜色之外Scalar也可用于存储其它数据,如计算所得的double类型的数据等,但最多只能一次性存储四个数据)://【1】v0---表示RGB中的------blue-----B---蓝色分量//【2】v1---表示RGB中的------Green----G---绿色分量//【3】v2---表示RGB中的------Red------R---红色分量//【4】v3---表示Alpha---------------------透明色分量Scalar_(_Tp v0, _Tp v1, _Tp v2=0, _Tp v3=0);Scalar_(const CvScalar& s);Scalar_(_Tp v0);表示了具有4个元素的数组。此类型在OpenCV中被大量用于传递像素值。本节中,我们将进一步用它来表示RGB颜色值(三个参数)。如果用不到第四个参数,则无需定义。我们来看个例子,如果给出以下颜色参数表达式:Scalar( a, b, c )那么定义的RGB颜色值为:Red = c, Green = b and Blue = a
代码
这些代码都来自OpenCV代码的sample文件夹。代码分析
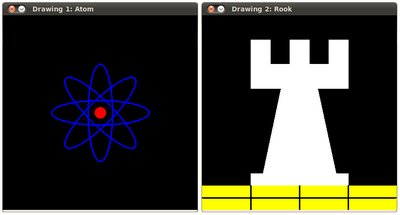
我们打算画两个例子(原子和赌棍), 所以必须创建两个图像和对应的窗口以显示。/// 窗口名字char atom_window[] = "Drawing 1: Atom";char rook_window[] = "Drawing 2: Rook";/// 创建空全黑像素的空图像Mat atom_image = Mat::zeros( w, w, CV_8UC3 );Mat rook_image = Mat::zeros( w, w, CV_8UC3 );创建用来画不同几何形状的函数。比如用 MyEllipse 和 MyFilledCircle 来画原子。
/// 1. 画一个简单的原子。/// 1.a. 创建椭圆MyEllipse( atom_image, 90 );MyEllipse( atom_image, 0 );MyEllipse( atom_image, 45 );MyEllipse( atom_image, -45 );/// 1.b. 创建圆MyFilledCircle( atom_image, Point( w/2.0, w/2.0) );接下来用 MyLine*,*rectangle 和 a MyPolygon 来画赌棍:
/// 2. 画一个赌棍/// 2.a. 创建一个凸多边形MyPolygon( rook_image );/// 2.b. 创建矩形rectangle( rook_image,Point( 0, 7*w/8.0 ),Point( w, w),Scalar( 0, 255, 255 ),-1,8 );/// 2.c. 画几条直线MyLine( rook_image, Point( 0, 15*w/16 ), Point( w, 15*w/16 ) );MyLine( rook_image, Point( w/4, 7*w/8 ), Point( w/4, w ) );MyLine( rook_image, Point( w/2, 7*w/8 ), Point( w/2, w ) );MyLine( rook_image, Point( 3*w/4, 7*w/8 ), Point( 3*w/4, w ) );现在来看看每个函数内部如何定义:MyLine
void MyLine( Mat img, Point start, Point end ){int thickness = 2;int lineType = 8;line( img,start,end,Scalar( 0, 0, 0 ),thickness,lineType );}正如我们所见, MyLine 调用函数 line 来实现以下操作:画一条从点 start 到点 end 的直线段此线段将被画到图像 img 上线的颜色由 Scalar( 0, 0, 0) 来定义,在此其相应RGB值为 黑色线的粗细由 thickness 设定(此处设为 2)此线为8联通 (lineType = 8)MyEllipsevoid MyEllipse( Mat img, double angle ){int thickness = 2;int lineType = 8;ellipse( img,Point( w/2.0, w/2.0 ),Size( w/4.0, w/16.0 ),angle,0,360,Scalar( 255, 0, 0 ),thickness,lineType );}根据以上代码,我们可看到函数 ellipse 按照以下规则绘制椭圆:椭圆将被画到图像 img 上椭圆中心为点 (w/2.0, w/2.0) 并且大小位于矩形 (w/4.0, w/16.0) 内椭圆旋转角度为 angle椭圆扩展的弧度从 0 度到 360 度图形颜色为 Scalar( 255, 255, 0) ,既蓝色绘椭圆的线粗为 thickness ,此处是2MyFilledCirclevoid MyFilledCircle( Mat img, Point center ){int thickness = -1;int lineType = 8;circle( img,center,w/32.0,Scalar( 0, 0, 255 ),thickness,lineType );}类似于椭圆函数,我们可以看到 circle 函数的参数意义如下:圆将被画到图像 ( img )上圆心由点 center 定义圆的半径为: w/32.0圆的颜色为: Scalar(0, 0, 255) ,按BGR的格式为 红色线粗定义为 thickness = -1, 因此次圆将被填充MyPolygonvoid MyPolygon( Mat img ){int lineType = 8;/** 创建一些点 */Point rook_points[1][20];rook_points[0][0] = Point( w/4.0, 7*w/8.0 );rook_points[0][1] = Point( 3*w/4.0, 7*w/8.0 );rook_points[0][2] = Point( 3*w/4.0, 13*w/16.0 );rook_points[0][3] = Point( 11*w/16.0, 13*w/16.0 );rook_points[0][4] = Point( 19*w/32.0, 3*w/8.0 );rook_points[0][5] = Point( 3*w/4.0, 3*w/8.0 );rook_points[0][6] = Point( 3*w/4.0, w/8.0 );rook_points[0][7] = Point( 26*w/40.0, w/8.0 );rook_points[0][8] = Point( 26*w/40.0, w/4.0 );rook_points[0][9] = Point( 22*w/40.0, w/4.0 );rook_points[0][10] = Point( 22*w/40.0, w/8.0 );rook_points[0][11] = Point( 18*w/40.0, w/8.0 );rook_points[0][12] = Point( 18*w/40.0, w/4.0 );rook_points[0][13] = Point( 14*w/40.0, w/4.0 );rook_points[0][14] = Point( 14*w/40.0, w/8.0 );rook_points[0][15] = Point( w/4.0, w/8.0 );rook_points[0][16] = Point( w/4.0, 3*w/8.0 );rook_points[0][17] = Point( 13*w/32.0, 3*w/8.0 );rook_points[0][18] = Point( 5*w/16.0, 13*w/16.0 );rook_points[0][19] = Point( w/4.0, 13*w/16.0) ;const Point* ppt[1] = { rook_points[0] };int npt[] = { 20 };fillPoly( img,ppt,npt,1,Scalar( 255, 255, 255 ),lineType );}我们用函数 :fill_poly:`fillPoly <>` 来绘制填充的多边形。请注意:多边形将被画到图像 img 上多边形的顶点集为 ppt要绘制的多边形顶点数目为 npt要绘制的多边形数量仅为 1多边形的颜色定义为 Scalar( 255, 255, 255), 既BGR值为 白色rectanglerectangle( rook_image,Point( 0, 7*w/8.0 ),Point( w, w),Scalar( 0, 255, 255 ),-1,8 );最后是函数:rectangle:rectangle <> (我们并没有为这家伙创建特定函数)。请注意:矩形将被画到图像 rook_image 上矩形两个对角顶点为 Point( 0, 7*w/8.0 ) 和 Point( w, w)矩形的颜色为 Scalar(0, 255, 255) ,既BGR格式下的 黄色由于线粗为 -1, 此矩形将被填充
结果
编译并运行Sample中的例程,你将看到如下结果:
相关文章推荐
- OpenCv中基本数据类型--Point,Size,Rect,Scalar,Vec3b类类型的详细解释
- OpenCv学习笔记(三)---OpenCv中基本数据类型--Point,Size,Rect,Scalar,Vec3b类类型的详细解释及其OpenCv中源代码的详细分析
- Opencv基本绘图 Point 和 Scalar 这两个结构:
- OpenCV3学习笔记-数据结构和基本绘图
- OpenCV 学习记录3 数据结构和基本绘图
- OpenCV3——数据结构与基本绘图
- opencv学习笔记——数据结构与基本绘图
- OpenCV笔记(一)——数据结构与基本绘图
- C# 对sharepoint 列表的一些基本操作,包括添加/删除/查询/上传文件给sharepoint list添加数据
- OpenCV学习(3)——命名风格和基本数据结构
- opencv基本数据类型
- openCV中基本数据类型及其空间范围和大小
- opencv 基本数据结构
- 【OpenCV】基本数据类型
- 慕课R语言之数据可视化学习笔记——3.3基本绘图系统实战
- OpenCV基本数据类型
- C# 对sharepoint 列表的一些基本操作,包括添加/删除/查询/上传文件给sharepoint list添加数据
- OpenCv的基本数据类型
- openCV—基本绘图
- opencv(c++)基本绘图
