MVC之排球比赛计分程序 ——(七)具体实现
2017-06-24 12:54
435 查看
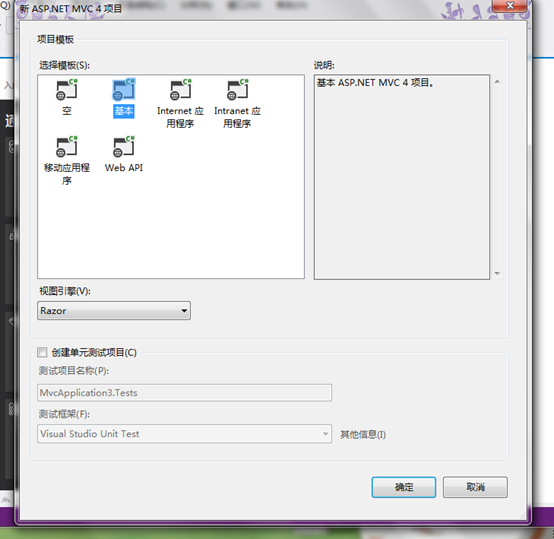
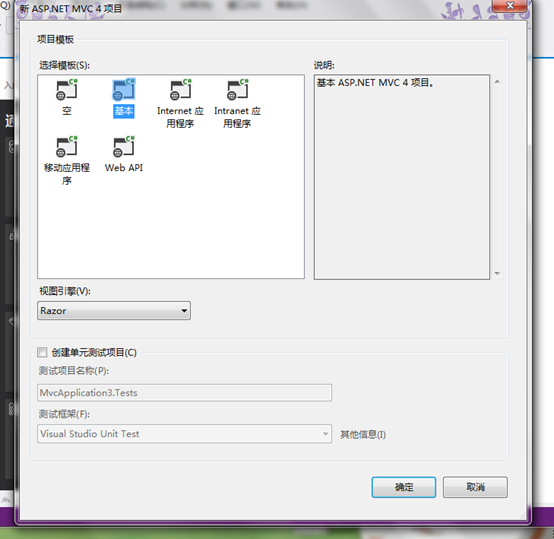
1,新建一个项目,命名为:Volleyball,选择基本模板。如图:

点击确定。创建项目。
2,右键单击model文件夹,添加模型类:模型类分别是:GzScore.cs和Players.cs
具体代码如下:
public class Team
{
[Key]
public int TId { get; set; }
[Display(Name = "队伍名称")]
public string TName { get; set; }
[Display(Name = "结果")]
public string TResult { get; set; }
public int TParentId { get; set; }
}
public class Ju
{
[Key]
public int JId { get; set; }
[Display(Name = "局次")]
public string JUCi { get; set; }
[Display(Name = "比分")]
public string JScore { get; set; }
public int TJId { get; set; }
//public virtual ICollection<Team> Team { get; set; }
//public virtual Team Team { get; set; }
//public virtual Score Score { get; set; }
}
public class Score
{
[Key]
public int SId { get; set; }
[Display(Name = "得分")]
public int AScore { get; set; }
[Display(Name = "得分")]
public int BScore { get; set; }
[Display(Name = "备注")]
public string Note { get; set; }
public int SJId { get; set; }
//public virtual ICollection<Ju> Ju { get; set; }
//public virtual Ju Ju { get; set; }
//public virtual Team Team { get; set; }
}
public class CountScoreDBContext : DbContext
{
public DbSet<Team> Team { get; set; }
public DbSet<Ju> Ju { get; set; }
public DbSet<Score> Score { get; set; }
}
模型类创建完毕后,要生成一下,也是为下一步创建控制器做铺垫。
3.右键单击controller文件夹,选择添加控制器,然后改名为Homecontroller,然后点击确定;
右键单击控制器内的Index方法,为其添加视图:具体代码如下:
public ActionResult Index()
{
return View();
}
添加视图,代码如下:
@{
ViewBag.Title = "Index";
}
<h2>排球比赛计分程序</h2>
@Html.ActionLink("记分员","Index","Team")
@Html.ActionLink("观众","SearchIndex","Spectator")
4.生成其他控制器在上一篇博客中已经提到,此处就不做具体演示。
这样基本的软件已经做好。
运行如下:
1、HomeController进入界面后,选择身份界面

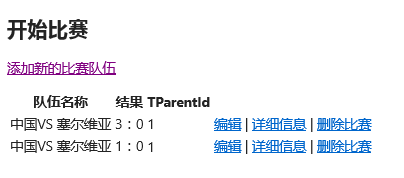
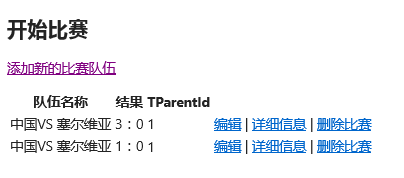
2、选择记分员。可以对现有队伍的分数进入增删改查或者添加新队伍,再对队伍分数进行增删改查。

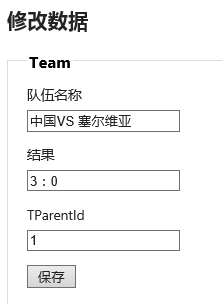
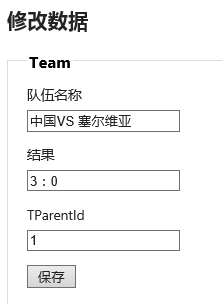
如果双方队伍有任何疑问都可以挑战,并对结果进行修改

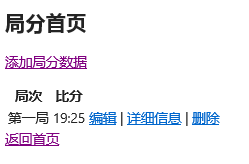
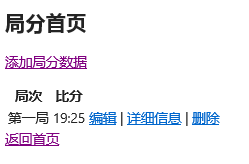
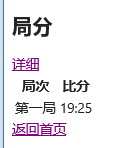
如果想对添加局次比赛可以选择详细信息,

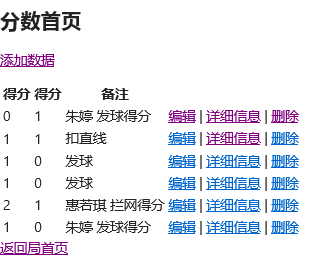
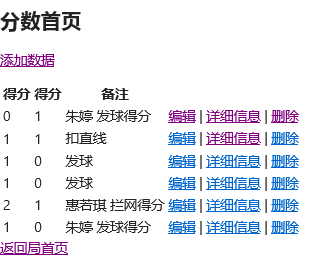
如果要进行一局中具体得分,可以选择详细信息

对其中某一分有疑问依旧可以挑战,进行编辑修改。
一直到比赛结束,记分员输入双方输赢队伍。
3、选择观众界面。观众可以搜索想看的比赛的得分情况。

搜索结果

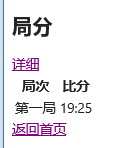
如果观众想看具体详细比赛情况,可以点击详细,跳转页面

若是想继续看具体得分情况,可以点击详细

所有功能基本就是这些,所有数据都是从记分员保存到数据库中之后,观众才能够搜索得到想要的数据。具体代码我会在下一篇博客上发布。

点击确定。创建项目。
2,右键单击model文件夹,添加模型类:模型类分别是:GzScore.cs和Players.cs
具体代码如下:
public class Team
{
[Key]
public int TId { get; set; }
[Display(Name = "队伍名称")]
public string TName { get; set; }
[Display(Name = "结果")]
public string TResult { get; set; }
public int TParentId { get; set; }
}
public class Ju
{
[Key]
public int JId { get; set; }
[Display(Name = "局次")]
public string JUCi { get; set; }
[Display(Name = "比分")]
public string JScore { get; set; }
public int TJId { get; set; }
//public virtual ICollection<Team> Team { get; set; }
//public virtual Team Team { get; set; }
//public virtual Score Score { get; set; }
}
public class Score
{
[Key]
public int SId { get; set; }
[Display(Name = "得分")]
public int AScore { get; set; }
[Display(Name = "得分")]
public int BScore { get; set; }
[Display(Name = "备注")]
public string Note { get; set; }
public int SJId { get; set; }
//public virtual ICollection<Ju> Ju { get; set; }
//public virtual Ju Ju { get; set; }
//public virtual Team Team { get; set; }
}
public class CountScoreDBContext : DbContext
{
public DbSet<Team> Team { get; set; }
public DbSet<Ju> Ju { get; set; }
public DbSet<Score> Score { get; set; }
}
模型类创建完毕后,要生成一下,也是为下一步创建控制器做铺垫。
3.右键单击controller文件夹,选择添加控制器,然后改名为Homecontroller,然后点击确定;
右键单击控制器内的Index方法,为其添加视图:具体代码如下:
public ActionResult Index()
{
return View();
}
添加视图,代码如下:
@{
ViewBag.Title = "Index";
}
<h2>排球比赛计分程序</h2>
@Html.ActionLink("记分员","Index","Team")
@Html.ActionLink("观众","SearchIndex","Spectator")
4.生成其他控制器在上一篇博客中已经提到,此处就不做具体演示。
这样基本的软件已经做好。
运行如下:
1、HomeController进入界面后,选择身份界面

2、选择记分员。可以对现有队伍的分数进入增删改查或者添加新队伍,再对队伍分数进行增删改查。

如果双方队伍有任何疑问都可以挑战,并对结果进行修改

如果想对添加局次比赛可以选择详细信息,

如果要进行一局中具体得分,可以选择详细信息

对其中某一分有疑问依旧可以挑战,进行编辑修改。
一直到比赛结束,记分员输入双方输赢队伍。
3、选择观众界面。观众可以搜索想看的比赛的得分情况。

搜索结果

如果观众想看具体详细比赛情况,可以点击详细,跳转页面

若是想继续看具体得分情况,可以点击详细

所有功能基本就是这些,所有数据都是从记分员保存到数据库中之后,观众才能够搜索得到想要的数据。具体代码我会在下一篇博客上发布。
相关文章推荐
- MVC之排球比赛计分程序 ——(五)控制器的设计与实现
- MVC之排球比赛计分程序 ——(八)具体代码(2)
- MVC之排球比赛计分程序 ——(八)具体代码(1)
- MVC之排球比赛计分程序 ——(三)model类的设计与实现
- MVC之排球比赛计分程序 ——(四)视图的设计与实现
- MVC排球比赛计分程序之拓展
- ASP.NET MVC 排球计分程序 (二)一些排球计分的基本实现方式
- MVC之排球比赛计分程序 ——(九)总结
- MVC实战之排球计分(七)——软件的具体实现与测试
- MVC之排球比赛计分程序 ——(六)使用框架,创建控制器,生成数据库
- MVC系列博客之排球计分(七)具体实现
- ASP.NET MVC 排球计分程序 (二)一些排球计分的基本实现方式
- MVC之排球比赛计分程序 ——(一)需求分析与数据库设计
- MVC之排球比赛计分程序 ——(二)架构概要设计
- MVC系列博客之排球计分(三)模型类的实现
- 排球比赛计分程序
- MVC开发之排球计分(五)Contoller的设计与实现
- MVC系列博客之排球计分(五)Controller的实现
- MVC实战之排球计分(五)—— Controller的设计与实现
- 计应1班第4小组“排球比赛计分程序”的典型用户、创立场景、用户故事
