ionic2项目开发日志 -- 01创建项目
2017-05-14 10:54
309 查看
因为上个项目做的就是ionic1.x的项目,所以环境什么的都是现成的,如果没装环境的:
npm -install -g ionic cordova。
一、新建项目
开始:
npm start myapp --v2
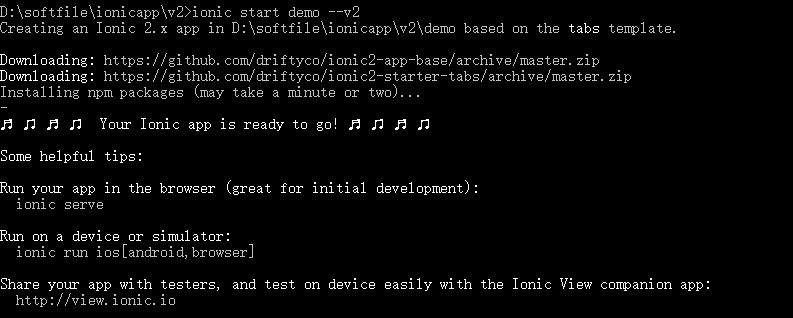
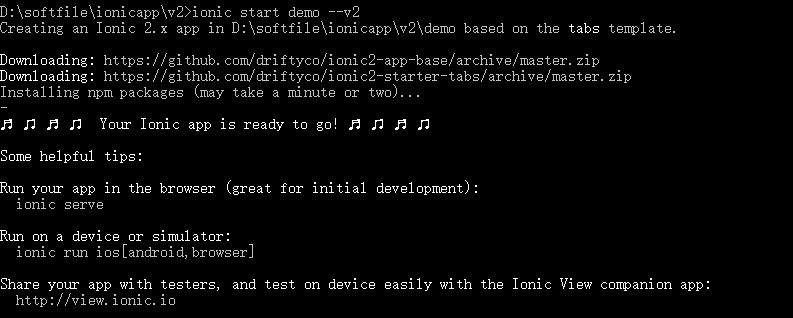
结果:
想了想,估计是网络原因,网上一搜还真是,个人解决方案如下:
使用淘宝镜像:
到项目文件目录下:
cnpm install
包下载成功,项目成功建好。
这里提一点:
后面再建项目直接:
ionic start myapp2 --v2
提示:

项目相应的也创建成功了!
二、运行项目
进如项目目录后:
ionic serve
运行后:
项目成功建好,虽然遇到一些坑,但还算顺利的跑起来了。
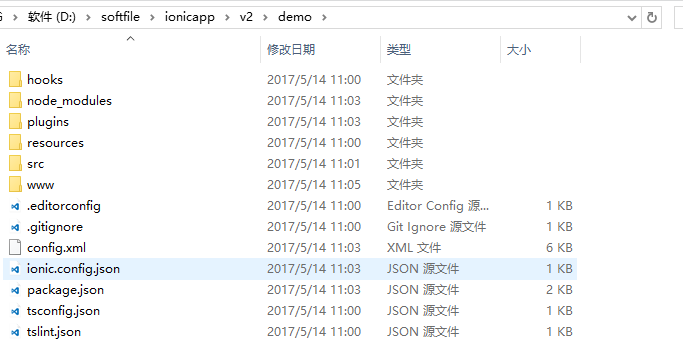
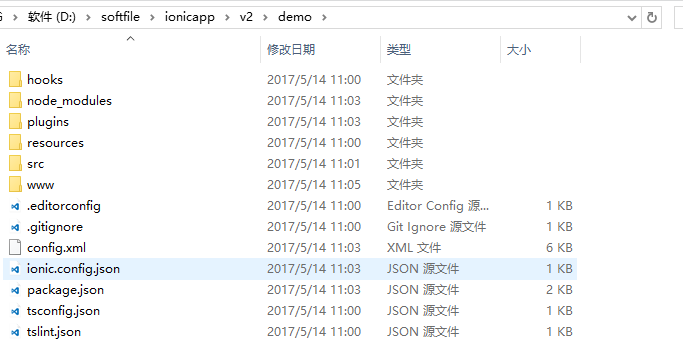
下面是项目的目录结构:

三、添加平台并打包
添加平台:
ionic platform add android/ios
移除平台:
ionic platform remove android/ios
打包:
ionic build android/ios
模拟机中运行:
ionic emulate android/ios
打包好的安卓apk所在目录:
项目\platforms\android\build\outputs\apk
接下来就进入正式开发的阶段。
一些链接:
个人认为不错的ionic2中文文档:
https://yanxiaodi.gitbooks.io/ionic2-guide/content/
淘宝镜像的地址:
https://npm.taobao.org/
由于第一次这样写开发日志,将在以后不断的完善,有什么意见或者留言欢迎评论区探讨。
npm -install -g ionic cordova。
一、新建项目
开始:
npm start myapp --v2
结果:
Error with start undefined Error Initializing app: There was an error with the spawned command: npminstall There was an error with the spawned command: npminstall
想了想,估计是网络原因,网上一搜还真是,个人解决方案如下:
使用淘宝镜像:
npm install -g cnpm --registry=http://registry.npm.taobao.org
到项目文件目录下:
cnpm install
包下载成功,项目成功建好。
这里提一点:
后面再建项目直接:
ionic start myapp2 --v2
提示:

项目相应的也创建成功了!
二、运行项目
进如项目目录后:
ionic serve
运行后:
项目成功建好,虽然遇到一些坑,但还算顺利的跑起来了。
下面是项目的目录结构:

三、添加平台并打包
添加平台:
ionic platform add android/ios
移除平台:
ionic platform remove android/ios
打包:
ionic build android/ios
模拟机中运行:
ionic emulate android/ios
打包好的安卓apk所在目录:
项目\platforms\android\build\outputs\apk
接下来就进入正式开发的阶段。
一些链接:
个人认为不错的ionic2中文文档:
https://yanxiaodi.gitbooks.io/ionic2-guide/content/
淘宝镜像的地址:
https://npm.taobao.org/
由于第一次这样写开发日志,将在以后不断的完善,有什么意见或者留言欢迎评论区探讨。
相关文章推荐
- Ionic搭建开发环境-创建项目记录
- Ionic2开发环境搭建、项目创建调试与Android应用的打包、优化
- 项目开发学习日志01
- 2 配置Ionic开发环境以及创建新的项目
- ionic开发项目创建
- 实战使用Axure设计App,使用WebStorm开发(2) – 创建 Ionic 项目
- 混合开发(Hybrid App)之 Ionic【一】-- 认识Ionic,搭建开发环境,创建项目
- Spring Boot: 开发web 应用 - 01 创建项目
- Ionic-wechat项目边开发边学(一):环境搭建和创建一个项目
- Ionic-wechat项目边开发边学(一):环境搭建和创建一个项目
- cocos2d-x开发日志01——环境搭建和新建项目
- Visual C# 2008+SQL Server 2005 数据库与网络开发――3.3.3 创建项目
- 移动BOSS3.0开发管理平台项目日志:4月14日
- 开发日志:本人写的整套创建静态文件类
- Ruby on rails开发从头来(windows)(二)-创建项目和第一个Hello world (修正原版错误)
- delphi开发日志——基窗体,使用面向对象编程的编程思想创建基类
- SAP 开发陷阱一箩筐(01)——创建了函数组却无法激活
- delphi开发日志——基窗体,使用面向对象编程的编程思想创建基类
- delphi开发日志——基窗体,使用面向对象编程的编程思想创建基类
- 创建TFS团队项目日志记录和错误信息位置
