实战使用Axure设计App,使用WebStorm开发(2) – 创建 Ionic 项目
2015-08-28 09:07
841 查看
系列文章
实战使用Axure设计App,使用WebStorm开发(1) – 用Axure描述需求实战使用Axure设计App,使用WebStorm开发(2) – 创建 Ionic 项目
实战使用Axure设计App,使用WebStorm开发(3) – 构建页面架构
[b]实战使用Axure设计App,使用WebStorm开发(4) – 实现页面UI[/b]
[b][b]实战使用Axure设计App,使用WebStorm开发(5) – 实现页面功能[/b][/b]
[b][b][b]实战使用Axure设计App,使用WebStorm开发(6) – 迈向后端[/b][/b][/b]
Ionic是什么? Ionic是目前最有潜力的一款 HTML5 手机应用开发框架。通过 SASS 构建应用程序,它提供了很多 UI 组件来帮助开发者开发强大的应用。 它使用 JavaScript MVVM 框架和 AngularJS 来增强应用。提供数据的双向绑定,使用它成为 Web 和移动开发者的共同选择。
Ionic 在发布了1.0版本以后,被越来越多的关注和支持,社区也十分的活跃。本文将继续上篇,使用Ionic 框架来开发应用。
1. 首先安装NodeJs:https://nodejs.org/ 在NodeJs 网站上找到自己平台的安装包,执行安装即可。
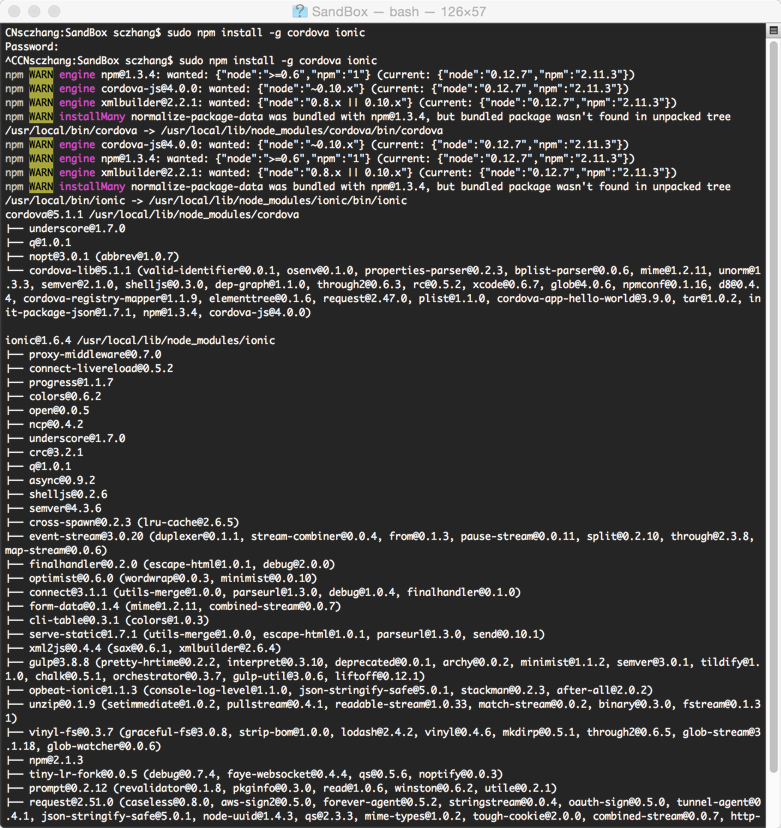
2. 安装 Ionic:http://www.ionicframework.com/getting-started/ 执行命令。
| npm install -g cordova ionic |
| sudo npm install -g cordova ionic |
i). blank –> 空工程模板,
ii). tabs -> 分页Tabs工程模板
iii). sidemenu -> 左边菜单工程模板

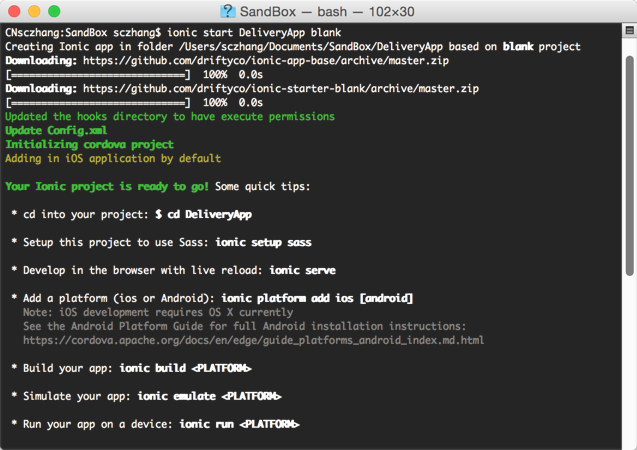
3. 使用 ionic start DeliveryApp blank 创建这个 App应用,DeliveryApp 是咱们这个实例的项目名称。
| ionic start DeliveryApp blank |

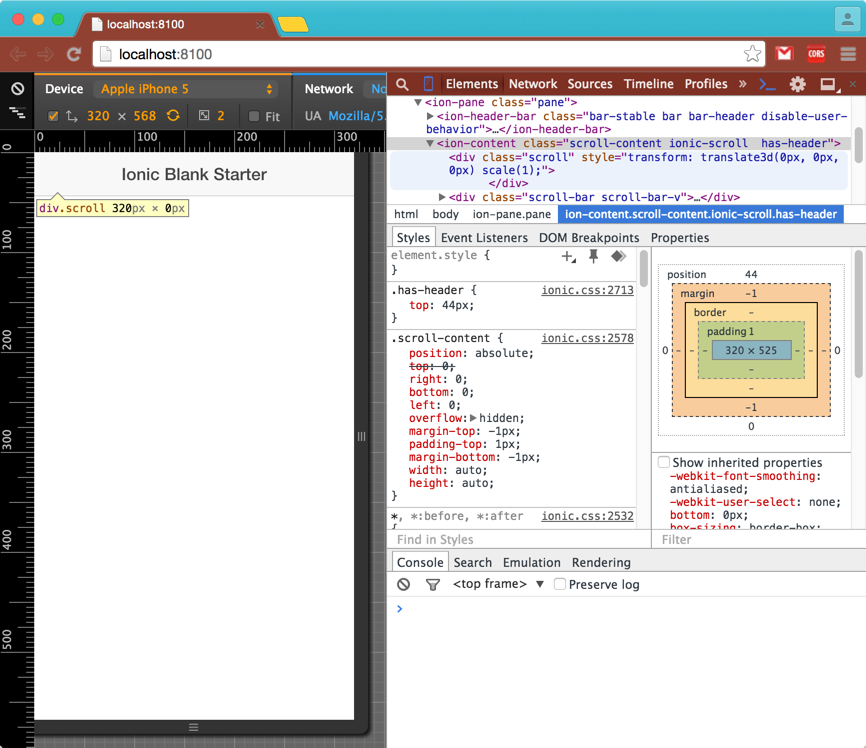
4. 运行 ionic serve 看一下在网页中的模拟效果。
| ionic serve |

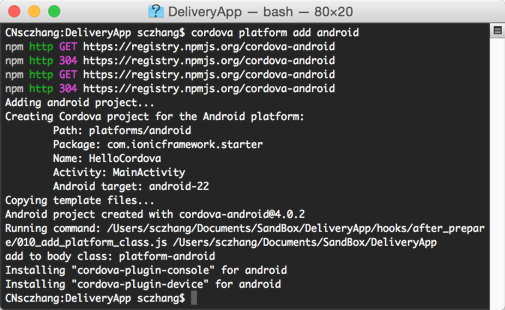
5. 给这个应用添加发布平台,这里添加了 android 平台和 ios 平台。
| cordova platform add android |

| cordova emulate android |

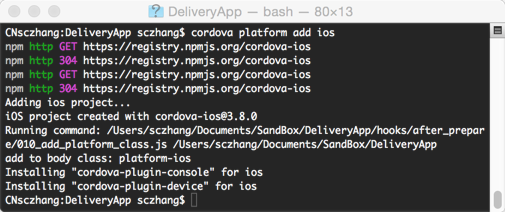
| cordova platform add ios |

| ionic emulate ios |

到这里 ionic 就搭建完成了。 下一步下载 WebStorm,使用WebStorm作为开发的IDE吧。
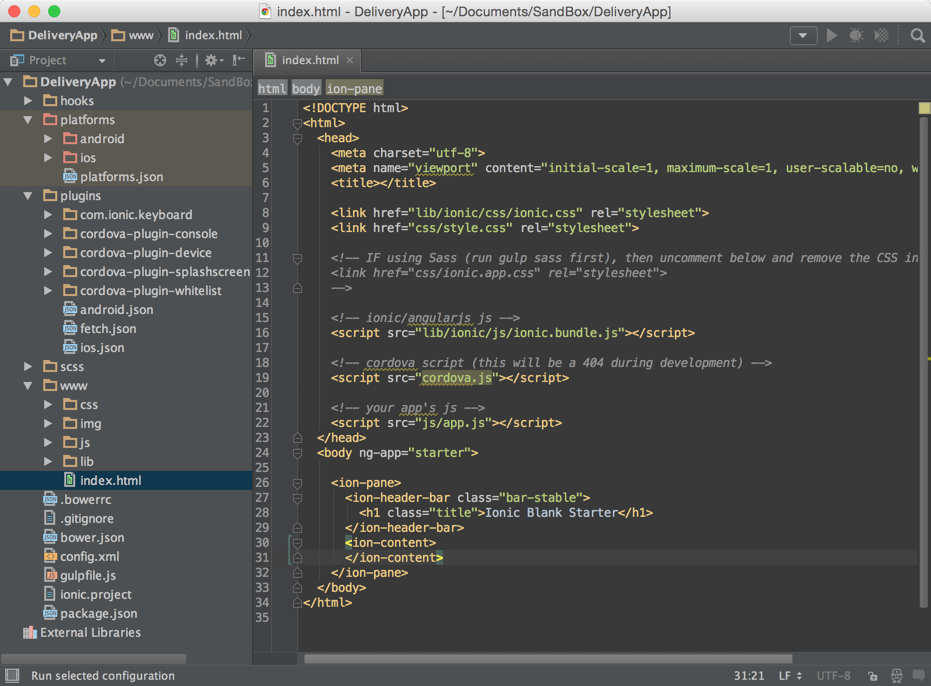
6. WebStorm 开发环境
WebStorm下载地址:https://www.jetbrains.com/webstorm/ 下载并安装 WebStorm 安装完成后,使用 WebStorm 打开文件夹 DeliverApp。

截止到现在基于 ionic 的工程搭建好了,开发需要使用的 WebStorm 弄好了。下篇我们可以开始按照 Axure 里的需求开发每个页面了。(本文最终完成的工程代码会放在 github上)
相关文章推荐
- iOS NSNull
- Android观察者回调通知
- UIWebView全解
- iOS NSNumber
- Appium源码分析(七)-click
- iOS NSDate
- iOS协议代理
- IOSruntime : 运行时机制
- android中weight的简单使用
- iOS内存管理
- iOS字典
- iOS多态继承
- 微信开放平台之公众号第三方平台开发及全网发布验证
- iOS数组
- iOS字符串
- Android中IntentService的使用及其源码解析
- Object类
- 最新基于adt-bundle-windows-x86的android开发环境搭建
- App 控件定位讲解 (hierarchyviewer 篇)
- Django之第一个app<4>
