前端基础快速学习-CSS(3)
2017-03-29 00:00
429 查看
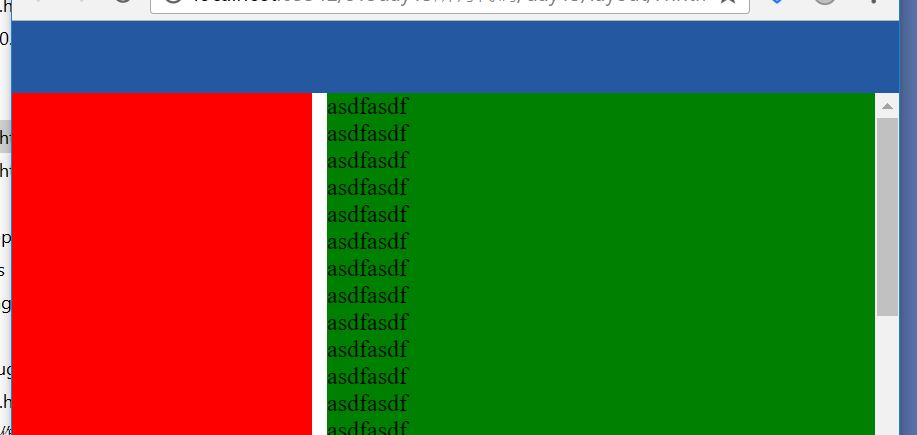
下面的例子是一个简单的布局
body的margin为0,确保边上全部填满
absolute 确保位置不变; 注意如果他的父级标签有relative,他相对于这个父级标签的位置不变,否则相对于body的位置不变
overflow 在内容超过标签范围之后会自动加个滚轮
效果如下

登录乐搏学院官网http://www.learnbo.com/
或关注我们的官方微博微信,还有更多惊喜哦~

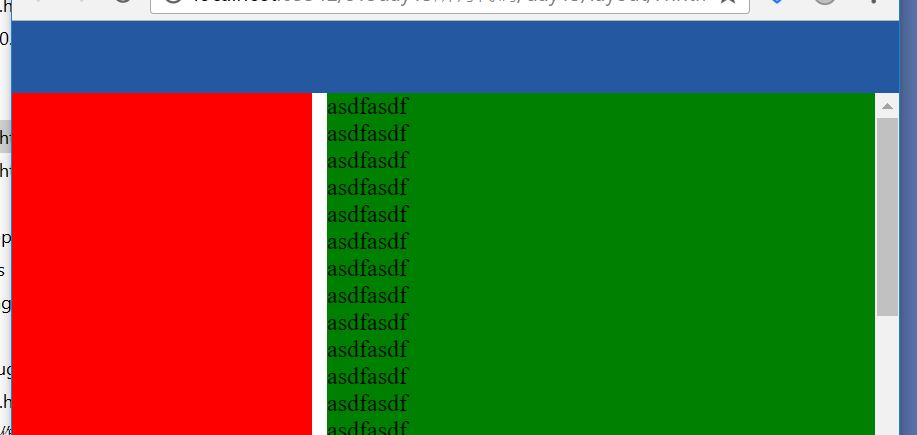
body的margin为0,确保边上全部填满
absolute 确保位置不变; 注意如果他的父级标签有relative,他相对于这个父级标签的位置不变,否则相对于body的位置不变
overflow 在内容超过标签范围之后会自动加个滚轮
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 | <!DOCTYPE html> < html lang = "en" > < head > < meta charset = "UTF-8" > < title ></ title > < style > body{margin: 0; } .pg-header{height: 48px; background-color: #2459a2; } .pg-body .body-menu{position: absolute; top: 48px; left: 0; bottom: 0; width: 200px; background-color: red; } .pg-body .body-content{position: absolute; top: 48px; left: 210px; right: 0; background-color: green; bottom: 0; overflow: auto; } </ style > </ head > < body > < div class = "pg-header" ></ div > < div class = "pg-body" > < div class = "body-menu" ></ div > < div class = "body-content" > asdfasdf < br /> asdfasdf< br />asdfasdf< br />asdfasdf< br />asdfasdf< br />asdfasdf< br />asdfasdf< br />asdfasdf< br /> asdfasdf< br />asdfasdf< br />asdfasdf< br />asdfasdf< br />asdfasdf< br />asdfasdf< br />asdfasdf< br /> asdfasdf< br />asdfasdf< br />asdfasdf< br />asdfasdf< br />asdfasdf< br />asdfasdf< br />asdfasdf< br /> asdfasdf< br />asdfasdf< br />asdfasdf< br />asdfasdf< br />asdfasdf< br />asdfasdf< br />asdfasdf< br /> asdfasdf< br />asdfasdf< br />asdfasdf< br />asdfasdf< br />asdfasdf< br />asdfasdf< br />asdfasdf< br /> asdfasdf< br />asdfasdf< br />asdfasdf< br />asdfasdf< br />asdfasdf< br />asdfasdf< br />asdfasdf< br /> asdfasdf< br />asdfasdf< br />asdfasdf< br />asdfasdf< br />asdfasdf< br />asdfasdf< br />asdfasdf< br /> asdfasdf< br />asdfasdf< br />asdfasdf< br />asdfasdf< br />asdfasdf< br />asdfasdf< br />asdfasdf< br /> asdfasdf< br />asdfasdf< br />asdfasdf< br />asdfasdf< br />asdfasdf< br />asdfasdf< br />asdfasdf< br /> asdfasdf< br />asdfasdf< br />asdfasdf< br />asdfasdf< br />asdfasdf< br />asdfasdf< br />asdfasdf< br /> asdfasdf< br />asdfasdf< br />asdfasdf< br />asdfasdf< br />asdfasdf< br />asdfasdf< br />asdfasdf< br /> asdfasdf< br />asdfasdf< br />asdfasdf< br />asdfasdf< br />asdfasdf< br />asdfasdf< br />asdfasdf< br /> </ div > </ div > < div class = "pg-footer" ></ div > </ body > </ html > |

登录乐搏学院官网http://www.learnbo.com/
或关注我们的官方微博微信,还有更多惊喜哦~

相关文章推荐
- 前端基础快速学习-CSS(1)
- 前端基础快速学习-CSS(2)
- 前端学习之路css(05)-基础知识
- 〖前端开发〗HTML/CSS基础知识学习笔记
- iOS转前端之CSS基础学习
- 从零开始,学习web前端之css基础
- 前端基础快速学习-Dom
- 前端学习之CSS基础知识(2)
- 从零开始学习前端开发 — 2、CSS基础
- 前端基础学习-css基础笔记
- WEB前端学习笔记-CSS基础教程
- 前端基础快速学习- HTML
- 前端基础学习-常见CSS网页布局
- 阿里免费教你学习前端开发CSS基础
- 前端CSS基础学习之——排版练习二
- python之 前端HTML/CSS基础知识学习笔记
- 前端学习基础课程回顾-CSS
- 学习笔记-《零基础学习HTML5—html+css基础 》1.前端认知
- 前端基础快速学习-ICON插件
- web前端基础入门学习第三天css
