vue.js下载安装教程
2017-03-21 19:46
771 查看
1、 下载node.js
网址:https://nodejs.org/en/
版本:v7.7.3 (版本号大于v7.6.0)

2、 安装node.js
Node.js下载如下所示:

注意:在安装Node.js前,先cmd(命令提示符)运行“node–v”查看是否已经有Node.js版本,若有,则请先卸载或删除。
Node.js安装过程简单,按照提示点“Next”并选择安装位置即可(建议不装系统盘)
3、 npm安装
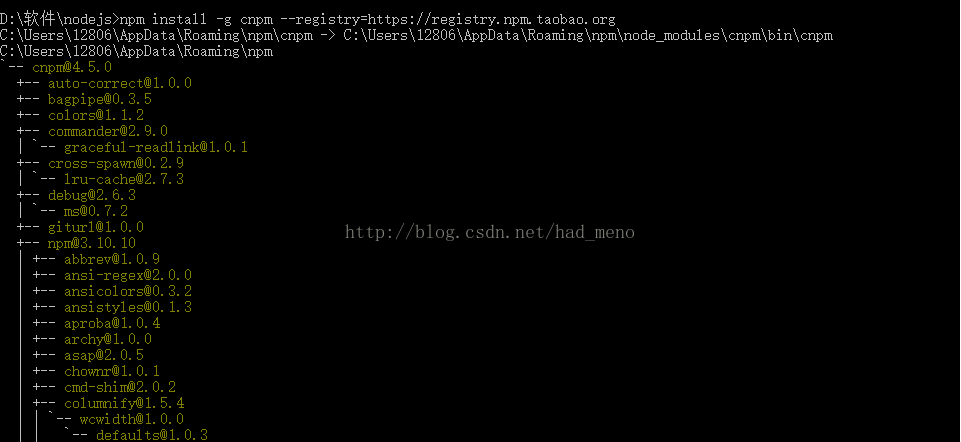
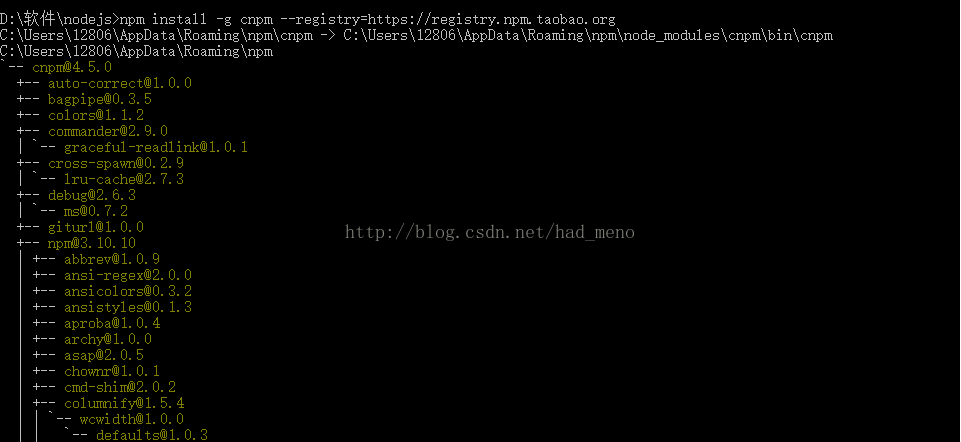
打开cmd,进行安装,此处选择淘宝NPM镜像下载安装:
npm install -g cnpm--registry=https://registry.npm.taobao.org

-g是全局安装。
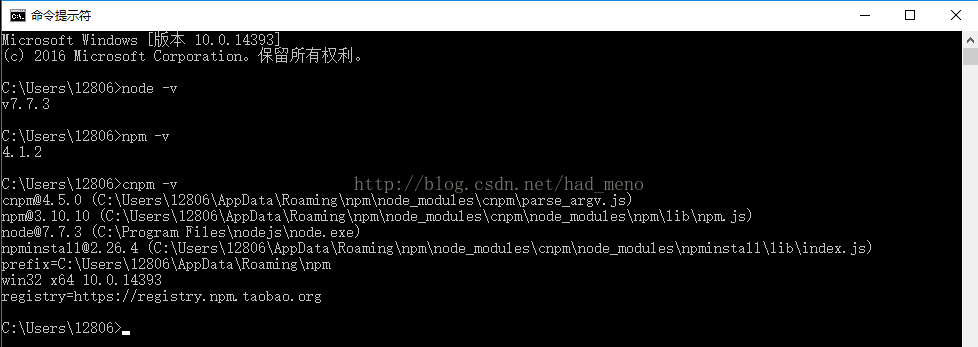
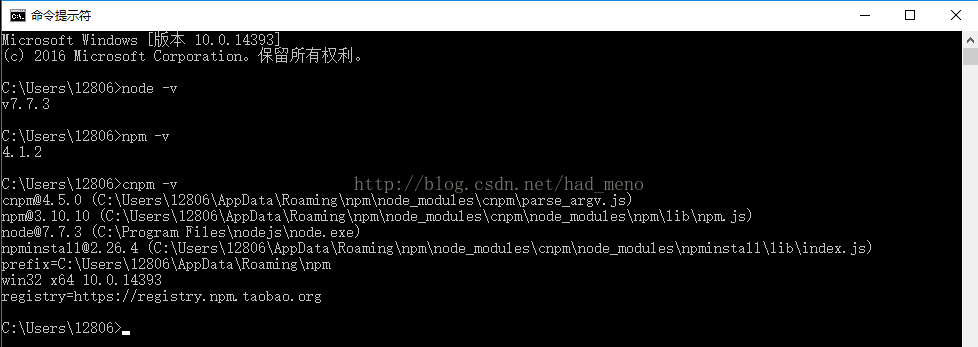
对安装成功的Node.js以及npm进行版本号查询

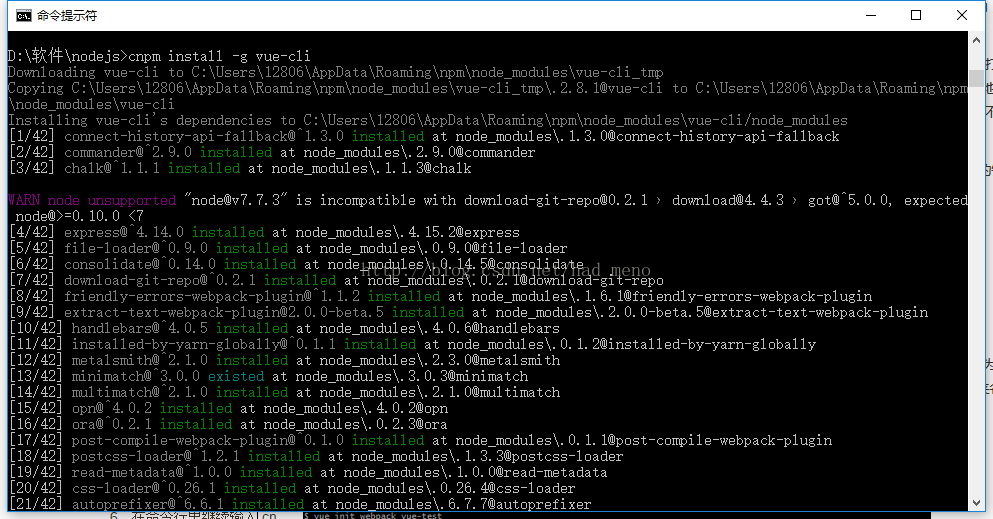
4、 vue-cli安装
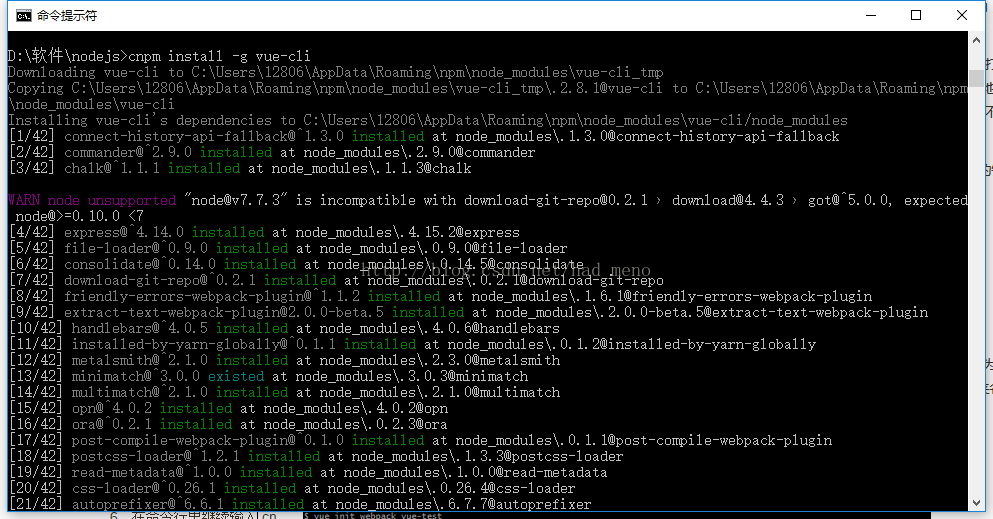
命令行为cnpm install -g vue-cli

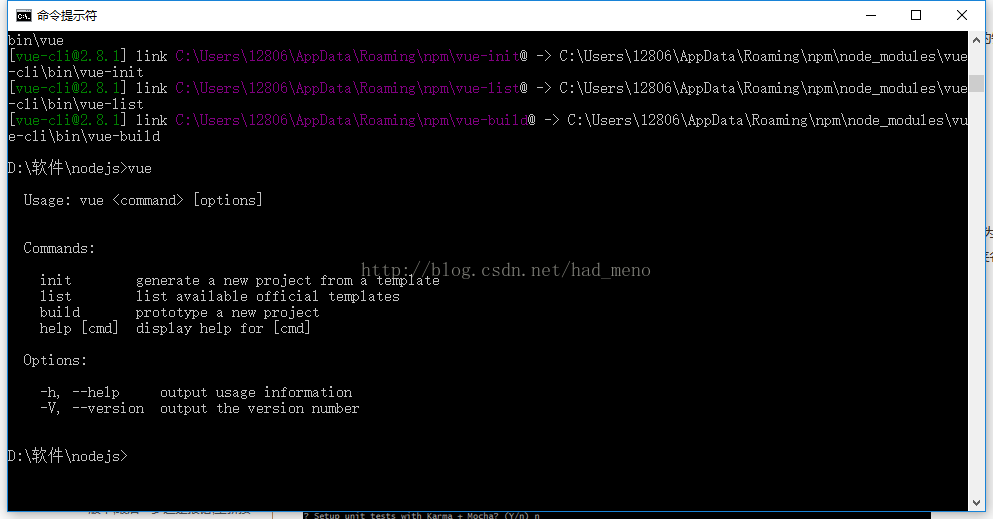
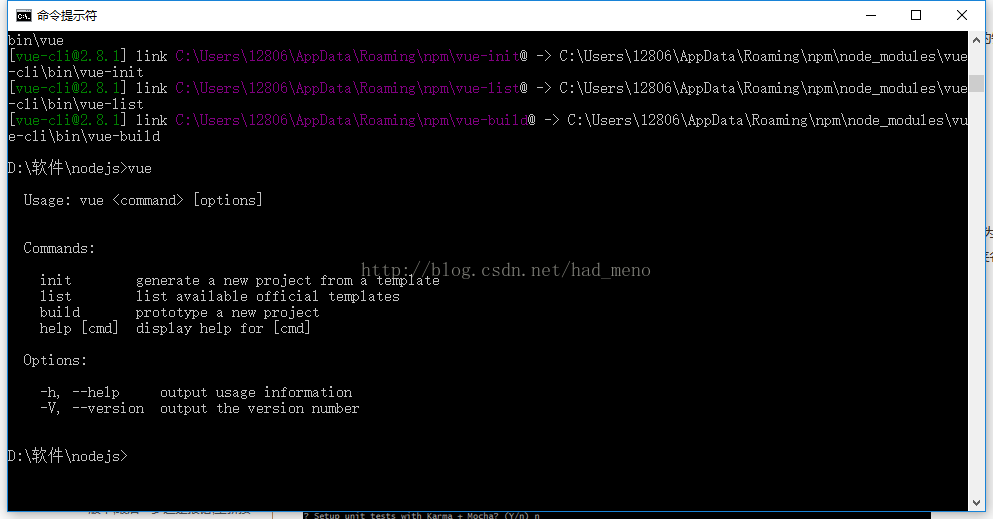
5、 查看vue信息

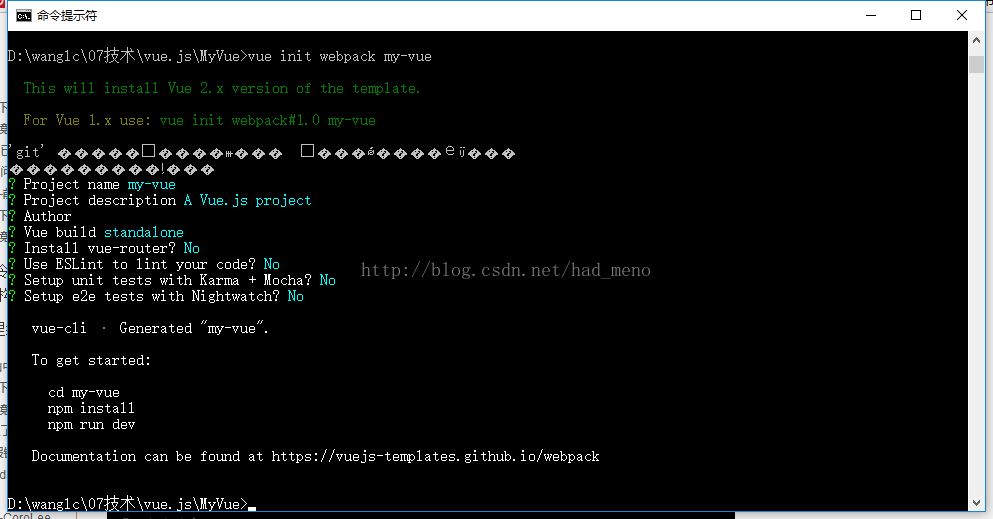
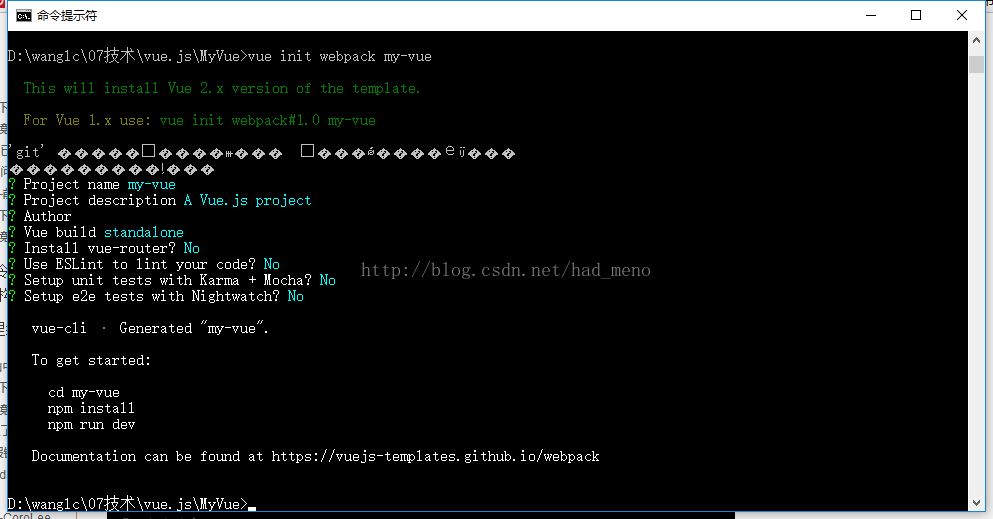
6、 创建项目
创建一个文件夹,如:MyVue文件夹,并用cmd命令行进入此文件夹下(cd D:\wanglc\07技术\vue.js\MyVue)
创建项目:vue init webpack my-vue

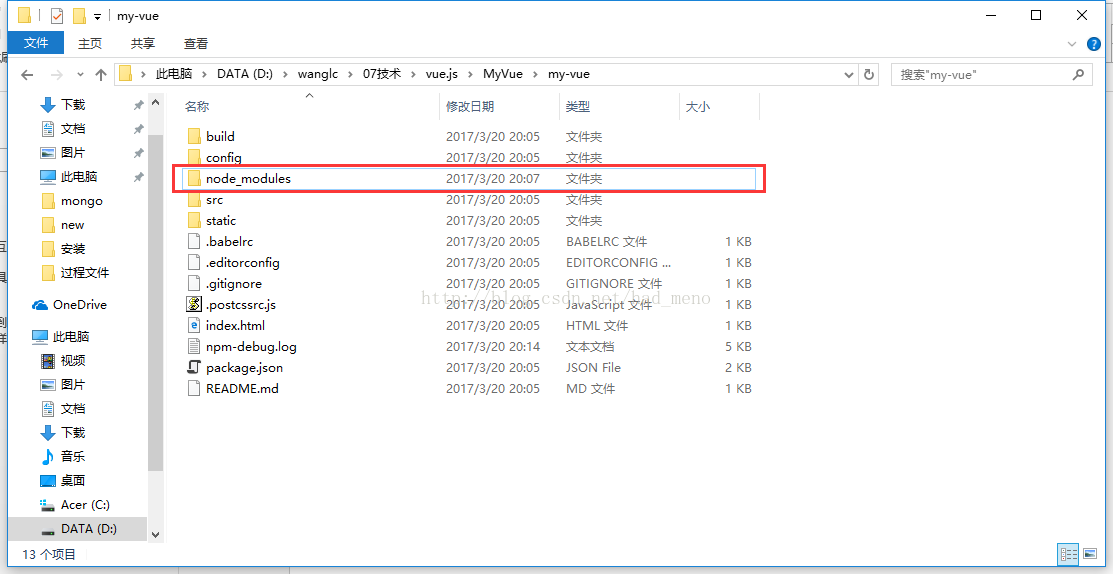
就可发现MyVue文件夹下多了个my-vue文件夹。
进入my-vue文件夹 cd my-vue
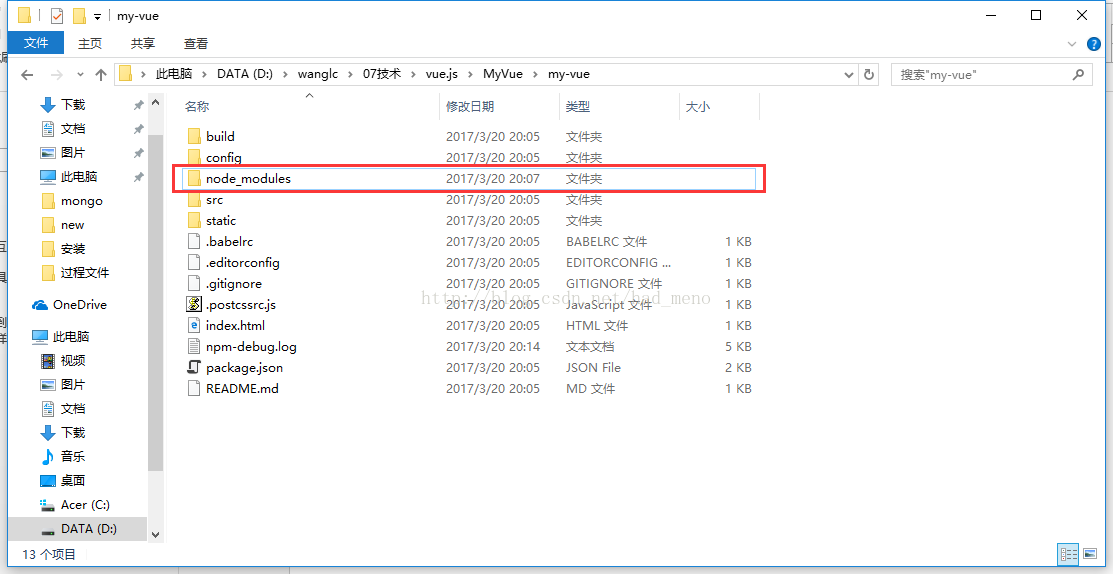
Npm安装 npm install(my-vue文件夹中多了node_modules文件夹)

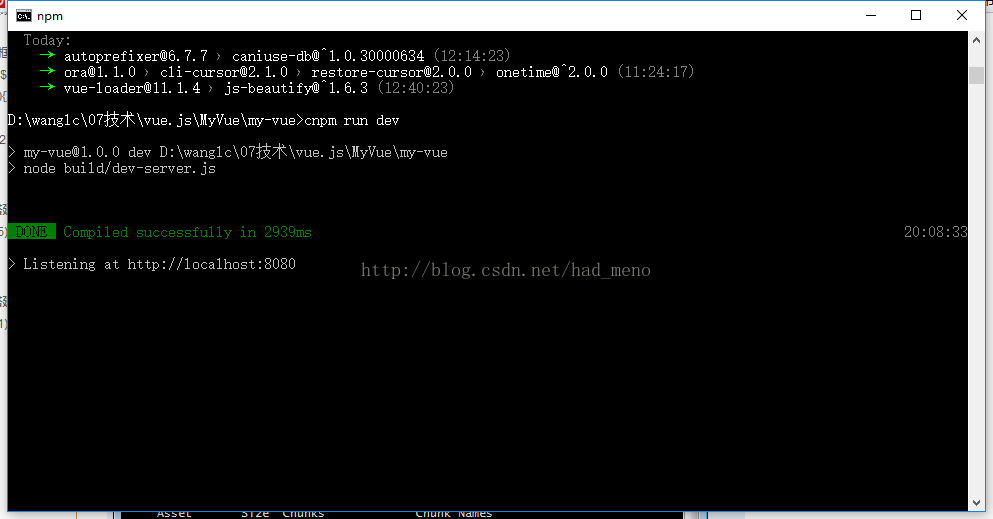
运行npm run dev


7、 要点总结:
Node.js版本要新且无重复版本(node.js是基础,一定要对,不然期间会遇到很多问题)
Cmd命令如下:
npminstall -g cnpm --registry=https://registry.npm.taobao.org
cnpm install -g vue-cli
vue init webpack my-vue
不断尝试
网址:https://nodejs.org/en/
版本:v7.7.3 (版本号大于v7.6.0)

2、 安装node.js
Node.js下载如下所示:

注意:在安装Node.js前,先cmd(命令提示符)运行“node–v”查看是否已经有Node.js版本,若有,则请先卸载或删除。
Node.js安装过程简单,按照提示点“Next”并选择安装位置即可(建议不装系统盘)
3、 npm安装
打开cmd,进行安装,此处选择淘宝NPM镜像下载安装:
npm install -g cnpm--registry=https://registry.npm.taobao.org

-g是全局安装。
对安装成功的Node.js以及npm进行版本号查询

4、 vue-cli安装
命令行为cnpm install -g vue-cli

5、 查看vue信息

6、 创建项目
创建一个文件夹,如:MyVue文件夹,并用cmd命令行进入此文件夹下(cd D:\wanglc\07技术\vue.js\MyVue)
创建项目:vue init webpack my-vue

就可发现MyVue文件夹下多了个my-vue文件夹。
进入my-vue文件夹 cd my-vue
Npm安装 npm install(my-vue文件夹中多了node_modules文件夹)

运行npm run dev


7、 要点总结:
Node.js版本要新且无重复版本(node.js是基础,一定要对,不然期间会遇到很多问题)
Cmd命令如下:
npminstall -g cnpm --registry=https://registry.npm.taobao.org
cnpm install -g vue-cli
vue init webpack my-vue
不断尝试
相关文章推荐
- vue教程3-04 vue.js vue-devtools 调试工具的下载安装和使用
- vue.js下载安装教程
- vue.js开发环境安装教程
- vue.js安装教程&基本知识
- 使用淘宝镜像cnpm安装Vue.js的图文教程
- Node.js及Express的下载、安装和配置教程
- 值得收藏的vuejs安装教程
- vue.js开发环境安装教程
- Vue框架下的node.js安装教程
- vue.js开发环境安装教程
- vue.js视频教程,vue.js视频教程下载
- Vue.js安装(小白教程)
- 【vue】vue.js安装教程/vue项目搭建
- vue.js下载及安装配置
- vue.js开发环境安装教程
- VUE.JS傻瓜式安装教程
- vue.js中npm安装教程图解
- CentOS Linux release 7.3.1611安装vue.js包含npm和cnpm详细教程
- vue.js 安装教程
- Vue.js安装教程
