CSS3控制单行文本的溢出
2017-03-11 16:44
162 查看
text-overflow用来设置是否使用一个省略标记(...)标示对象内文本的溢出。语法:

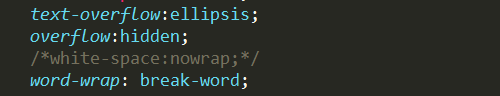
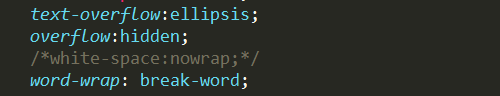
但是text-overflow只是用来说明文字溢出时用什么方式显示,要实现溢出时产生省略号的效果,还须定义强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden),只有这样才能实现溢出文本显示省略号的效果,代码如下:

同时,word-wrap也可以用来设置文本行为,当前行超过指定容器的边界时是否断开转行。语法:

normal为浏览器默认值,break-word设置在长单词或 URL地址内部进行换行,此属性不常用,用浏览器默认值即可。


但是text-overflow只是用来说明文字溢出时用什么方式显示,要实现溢出时产生省略号的效果,还须定义强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden),只有这样才能实现溢出文本显示省略号的效果,代码如下:

同时,word-wrap也可以用来设置文本行为,当前行超过指定容器的边界时是否断开转行。语法:

normal为浏览器默认值,break-word设置在长单词或 URL地址内部进行换行,此属性不常用,用浏览器默认值即可。

相关文章推荐
- css 控制单行,多行文本溢出省略号
- css3--单行、多行文本溢出
- css控制文本单行,多行溢出显示省略号
- 纯css控制单行文本文字溢出省略号代替
- css控制单行文本溢出
- CSS 单行溢出文本显示省略号...的方法(兼容IE FF)(转)
- CSS3文本溢出显示省略号
- [置顶] CSS实现单行、多行文本溢出显示省略号(…)
- 文本溢出:单行文本,多行文本溢出显示省略号
- 单行/多行文本溢出,显示省略号
- CSS3文本溢出
- CSS实现单行、多行文本溢出显示省略号(…)
- CSS 控制单行文本和多行文本的显示区域不够存放时使用省略号...来替代的做法
- 单行文本溢出处理补遗
- CSS实现单行、多行文本溢出显示省略号(…)
- 【CSS/JS学习】如何实现单行/多行文本溢出的省略(...)--老司机绕过坑道的正确姿势
- CSS实现单行、多行文本溢出时显示省略号
- CSS实现单行、多行文本溢出显示省略号...
- CSS实现单行、多行文本溢出显示省略号(…)
- CSS 单行溢出文本显示省略号...的方法(兼容IE FF)
