文本溢出:单行文本,多行文本溢出显示省略号
2016-08-26 11:53
267 查看
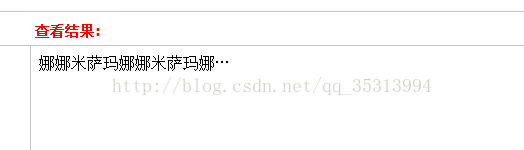
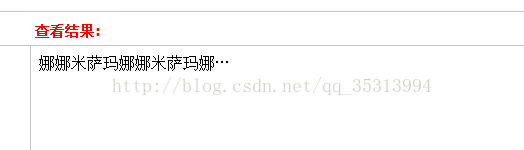
//单行文本溢出

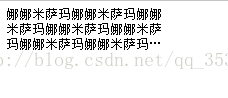
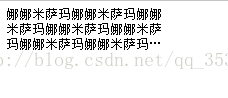
//多行文本溢出
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text overflow ellipsis</title>
<style>
.box {
width:200px;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
}
</style>
</head>
<body>
<div class="box">娜娜米萨玛娜娜米萨玛娜娜米萨玛娜娜米萨玛娜娜米萨玛娜娜米萨玛娜娜米萨玛娜娜米萨玛</div>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text overflow ellipsis</title>
<style>
.box {
width: 200px;
white-space: nowrap; //文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止
overflow: hidden; //隐藏溢出
text-overflow: ellipsis; //显示省略符号来代表被修剪的文本。css3属性
}
</style>
</head>
<body>
<div class="box">娜娜米萨玛娜娜米萨玛娜娜米萨玛娜娜米萨玛娜娜米萨玛</div>
</body>
</html>
//多行文本溢出
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text overflow ellipsis</title>
<style>
.box {
width:200px;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
}
</style>
</head>
<body>
<div class="box">娜娜米萨玛娜娜米萨玛娜娜米萨玛娜娜米萨玛娜娜米萨玛娜娜米萨玛娜娜米萨玛娜娜米萨玛</div>
</body>
</html>

相关文章推荐
- css实现单行,多行文本溢出显示省略号……
- CSS实现单行、多行文本溢出显示省略号(…)
- CSS实现单行、多行文本溢出显示省略号(…)
- CSS实现单行、多行文本溢出显示省略号
- css 单行和多行文本溢出显示省略号
- 单行文本以及多行文本内容溢出时显示省略号...
- CSS实现单行、多行文本溢出显示省略号(…)
- CSS实现单行、多行文本溢出时显示省略号
- CSS实现单行、多行文本溢出显示省略号
- 单行文本溢出和多行文本溢出显示省略号
- CSS实现单行、多行文本溢出显示省略号(…)
- CSS实现单行、多行文本溢出显示省略号(…)
- CSS实现单行、多行文本溢出显示省略号(…)
- CSS实现单行、多行文本溢出显示省略号
- 单行/多行文本溢出,显示省略号
- CSS实现单行、多行文本溢出显示省略号(…)
- CSS实现单行、多行文本溢出显示省略号。 超出隐藏,不换行 ....
- 单行文本和多行文本溢出以省略号显示方法
- CSS实现单行、多行文本溢出显示省略号(…)
- CSS实现单行、多行文本溢出显示省略号(…)
