bootstrap响应式列重置、列偏移、列嵌套、列排序
2017-03-05 16:35
106 查看
列重置清除浮动:
列偏移:
列排序:
列重置之清除浮动
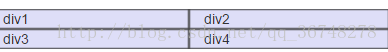
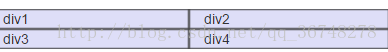
在小型屏幕上,我们希望看到这种情况:

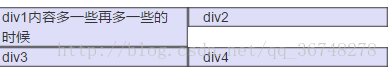
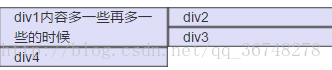
在超小型屏幕下我们希望看到这样的情况:

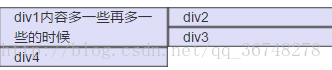
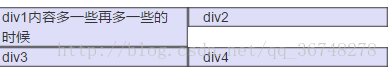
可是由于所有的col-样式都是左浮动的,可能出现这种情况:

在超小型屏幕(xs)的情况下,div3应该在下一行,但由于div1的内容比较长,所以div3直接浮动到了div2的下方。
这是由于没有清除浮动造成的,要解决这个问题,需要使用clearfix样式。
添加如下代码:

列偏移
(1).col-xs-* 类不支持偏移,但是它们可以简单地通过使用一个空的单元格来实现该效果。
(2)为了在大屏幕显示器上使用偏移,需要使用 .col-md-offset-* 类。这些类会把一个列的左外边距(margin)增加 * 列,其中 * 范围是从 1 到 11。
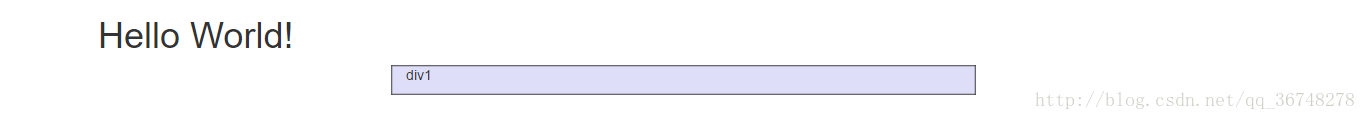
例如:我们是用.col-md-offset-3 class来居中这个div

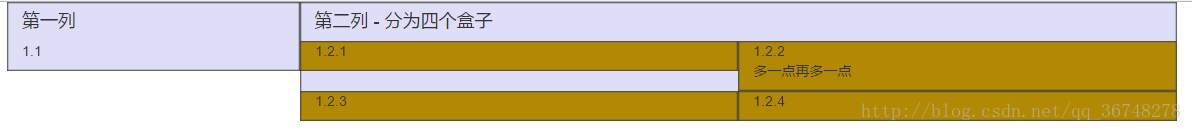
列嵌套
为了在内容中嵌套默认的网格
(1)添加一个新的 .row,并在一个已有的 .col-md-* 列内添加一组 .col-md-* 列。
(2)被嵌套的行应包含一组列,这组列个数不能超过12(其实,没有要求你必须占满12列)。

列排序
可以通过改变 .col-md-push-* 和 .col-md-pull-* 类的内置网格列的顺序,其中 * 范围是从 1 到 11。

<div class="clearfix visible-xs"></div>
列偏移:
<div class="col-md-offset-*"></div>
列排序:
<div class="col-md-push/pull-*"></div>
列重置之清除浮动
在小型屏幕上,我们希望看到这种情况:

在超小型屏幕下我们希望看到这样的情况:

可是由于所有的col-样式都是左浮动的,可能出现这种情况:

在超小型屏幕(xs)的情况下,div3应该在下一行,但由于div1的内容比较长,所以div3直接浮动到了div2的下方。
这是由于没有清除浮动造成的,要解决这个问题,需要使用clearfix样式。
添加如下代码:
<div class="clearfix visible-xs"></div>
<div class="container"> <div class="row"> <div class="col-sm-3 col-xs-6">div1内容多一些再多一些的时候</div> <div class="col-sm-3 col-xs-6">div2</div> <div class="clearfix visible-xs"></div> <div class="col-sm-3 col-xs-6">div3</div> <div class="col-sm-3 col-xs-6">div4</div> </div> </div>

列偏移
(1).col-xs-* 类不支持偏移,但是它们可以简单地通过使用一个空的单元格来实现该效果。
(2)为了在大屏幕显示器上使用偏移,需要使用 .col-md-offset-* 类。这些类会把一个列的左外边距(margin)增加 * 列,其中 * 范围是从 1 到 11。
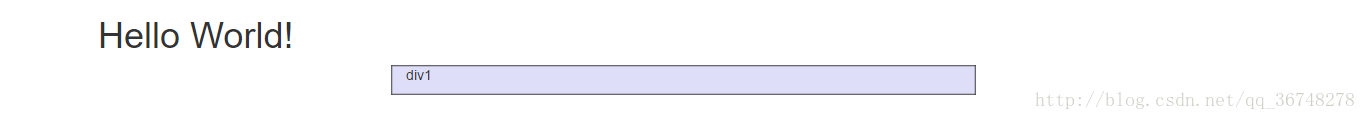
例如:我们是用.col-md-offset-3 class来居中这个div
<div class="container"> <div class="row"> <h1>Hello World!</h1> <div class="col-xs-6 col-md-offset-3">div1</div> </div> </div>

列嵌套
为了在内容中嵌套默认的网格
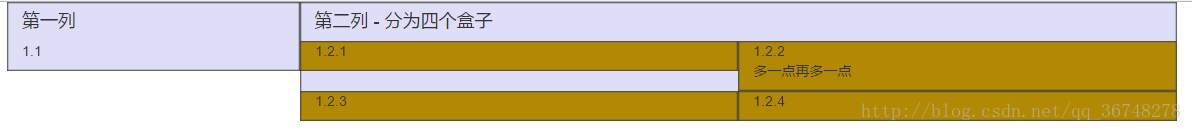
(1)添加一个新的 .row,并在一个已有的 .col-md-* 列内添加一组 .col-md-* 列。
(2)被嵌套的行应包含一组列,这组列个数不能超过12(其实,没有要求你必须占满12列)。
<div class="container"> <div class="row"> <!--第一列--> <div class="col-md-3"> <p>1.1</p> </div> <!--第二列,分为四个盒子--> <div class="col-md-9"> <div class="row"> <div class="col-md-6"> <p>1.2.1</p> </div> <div class="col-md-6"> <p>1.2.2<br>多一点再多一点</p> </div> </div> <div class="row"> <div class="col-md-6"> <p>1.2.3</p> </div> <div class="col-md-6"> <p>1.2.4</p> </div> </div> </div> </div>

列排序
可以通过改变 .col-md-push-* 和 .col-md-pull-* 类的内置网格列的顺序,其中 * 范围是从 1 到 11。
<div class="container"> <div class="row"> <p>排序前</p> <div class="col-md-4">我在左边</div> <div class="col-md-8">我在右边</div> </div> <br> <div class="row"> <p>排序后</p> <div class="col-md-4 col-md-push-8">我在左边</div> <div class="col-md-8 col-md-pull-4">我在右边</div> </div> </div>

相关文章推荐
- Bootstrap按钮组嵌套、垂直排列、两端对齐
- 嵌套循环连接,哈希连接,排序合并连接(2015-2-4学习日记)
- bootstrap布局:嵌套布局和流动布局
- MVC5 + EF6 + Bootstrap3 (11) 排序、搜索、分页
- STL之unordered_map map multimap 排序 嵌套
- 基于Bootstrap重置输入框内容按钮插件
- Oracle 重置排序 SEQUENCE
- Bootstrap按钮功能之查询按钮和重置按钮
- !!Python字典增删操作技巧简述+Python字典嵌套字典与排序
- tips 前端 bootstrap 嵌套行 嵌套列 溢出 宽度不正确 栅格化系统计算
- 基于BootStrap的Metronic框架实现页面链接收藏夹功能按钮移动收藏记录(使用Sortable进行拖动排序)
- iOS 第五期考核题(字典与数组嵌套,字典的排序/删除)
- bootstrap源码解析-----------------样式重置部分
- 嵌套Dictionary的遍历与排序(按Key值)(二)
- Bootstrap DataTable自定义表格 设置某列不排序
- Oracle 重置排序 SEQUENCE
- 重置bootstrapValidator验证
- bootstrap学习6-列排序
- 基于Metronic的Bootstrap开发框架经验总结(13)--页面链接收藏夹功能的实现2(利用Sortable进行拖动排序)
- bootstrap入门【组件之按钮组,下拉菜单,嵌套】
