bootstrap布局:嵌套布局和流动布局
2015-06-14 20:16
513 查看
嵌套布局

嵌套布局:在布局下面再加一个布局。
这里代码的意思就是:在本来已经占据span4的网格下面,在分两个小网格为span2。
小网格分出来的数量,不能大于本来嵌套他们的大网格。spn2+spn2=span4,不可以大于span4。
流动布局
流动布局:是按照百分比来布局页面的,会按照屏幕的大小自动来调整局域的大小,达到全部的数据都可以显示在屏幕上。
class=”row-fluid”。就会使用流动布局,来适应屏幕。
在流动布局下面在嵌套布局,是按照百分比来计算的。span6就是占据50%。
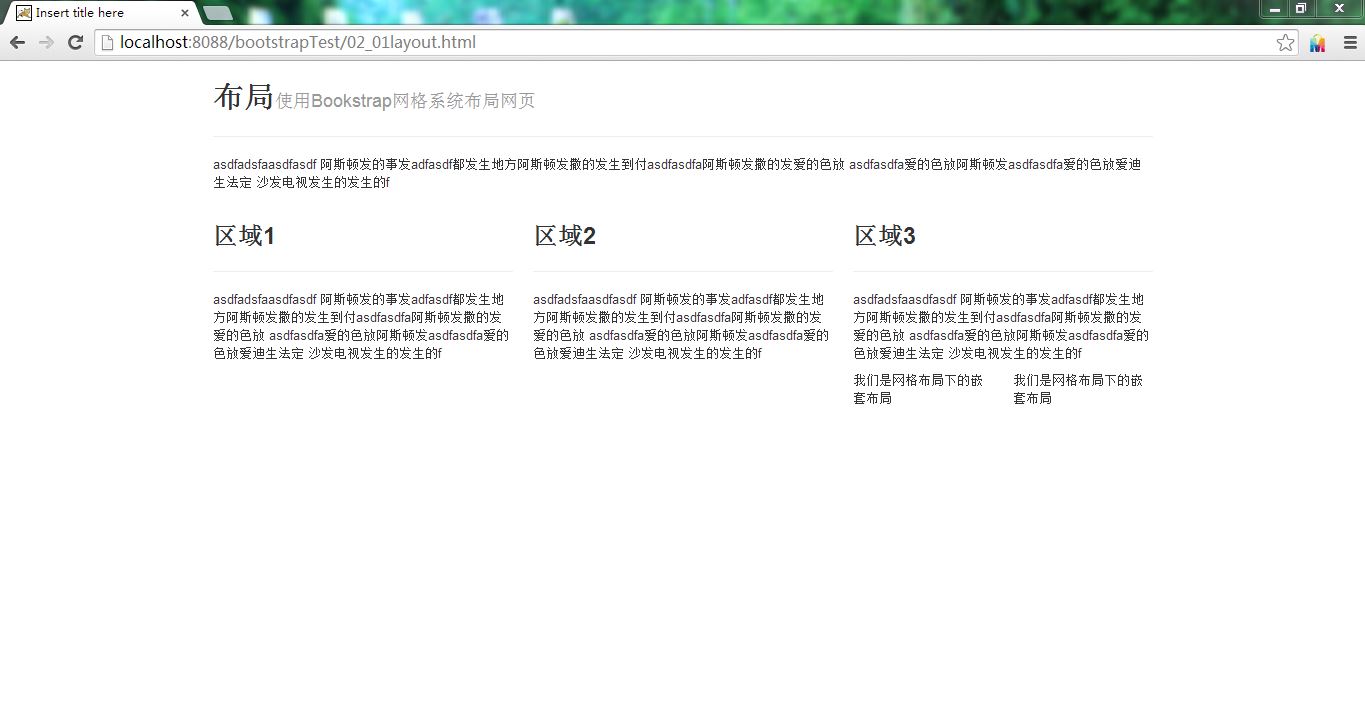
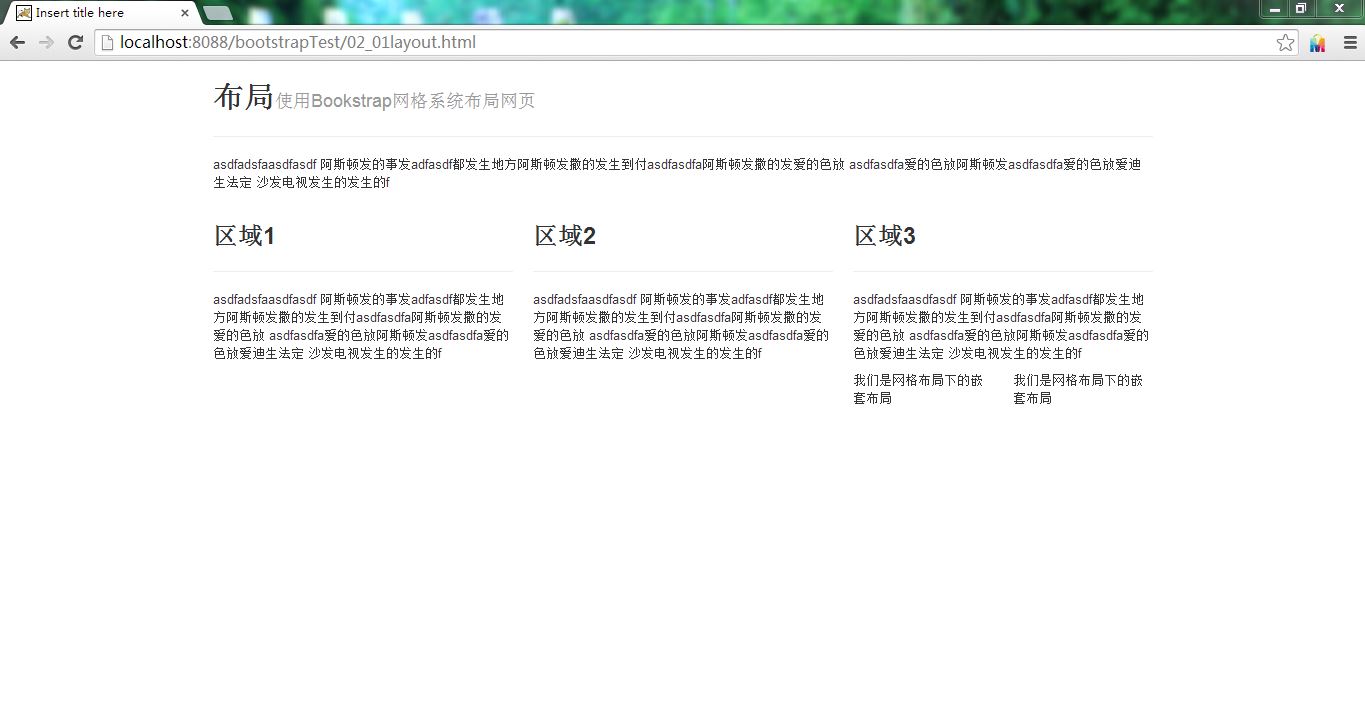
<div class="container"> <h1 class="page-header"> 布局<small>使用Bookstrap网格系统布局网页</small> </h1> <p>asdfadsfaasdfasdf 阿斯顿发的事发adfasdf都发生地方阿斯顿发撒的发生到付asdfasdfa阿斯顿发撒的发爱的色放 asdfasdfa爱的色放阿斯顿发asdfasdfa爱的色放爱迪生法定 沙发电视发生的发生的f</p> <div class="row"> <!-- 整个页面所占的网格12 --> <div class="span4"> <!-- 每个区域所占的网格是4 --> <h2 class="page-header">区域1</h2> <p>asdfadsfaasdfasdf 阿斯顿发的事发adfasdf都发生地方阿斯顿发撒的发生到付asdfasdfa阿斯顿发撒的发爱的色放 asdfasdfa爱的色放阿斯顿发asdfasdfa爱的色放爱迪生法定 沙发电视发生的发生的f</p> </div> <div class="span4"> <h2 class="page-header">区域2</h2> <p>asdfadsfaasdfasdf 阿斯顿发的事发adfasdf都发生地方阿斯顿发撒的发生到付asdfasdfa阿斯顿发撒的发爱的色放 asdfasdfa爱的色放阿斯顿发asdfasdfa爱的色放爱迪生法定 沙发电视发生的发生的f</p> </div> <div class="span4"> <h2 class="page-header">区域3</h2> <p>asdfadsfaasdfasdf 阿斯顿发的事发adfasdf都发生地方阿斯顿发撒的发生到付asdfasdfa阿斯顿发撒的发爱的色放 asdfasdfa爱的色放阿斯顿发asdfasdfa爱的色放爱迪生法定 沙发电视发生的发生的f</p> <div class="row"> <!--如果是字母,这里的换行是以空格来换行的,如果是一串字母的话 就不会换行--> <!--如果是汉字,这里的换行是汉字来换行的--> <div class="span2">我们是网格布局下的嵌套布局</div> <div class="span2">我们是网格布局下的嵌套布局</div> </div> </div> </div> </div>

嵌套布局:在布局下面再加一个布局。
<div class="span4"> <h2 class="page-header">区域3</h2> <p>asdfadsfaasdfasdf 阿斯顿发的事发adfasdf都发生地方阿斯顿发撒的发生到付asdfasdfa阿斯顿发撒的发爱的色放 <div class="row"> <div class="span2">我们是网格布局下的嵌套布局</div> <div class="span2">我们是网格布局下的嵌套布局</div> </div> </div>
这里代码的意思就是:在本来已经占据span4的网格下面,在分两个小网格为span2。
小网格分出来的数量,不能大于本来嵌套他们的大网格。spn2+spn2=span4,不可以大于span4。
流动布局
<div class="container-fluid"> <h1 class="page-header"> 布局<small>使用Bookstrap网路系统布局网页</small> </h1> <p>asdfadsfaasdfasdf 阿斯顿发的事发adfasdf都发生地方阿斯顿发撒的发生到付asdfasdfa阿斯顿发撒的发爱的色放 asdfasdfa爱的色放阿斯顿发asdfasdfa爱的色放爱迪生法定 沙发电视发生的发生的f</p> <div class="row-fluid"> <!-- 整个页面所占的网格12 --> <div class="span4"> <!-- 每个区域所占的网格是4 --> <h2 class="page-header">区域1</h2> <p>asdfadsfaasdfasdf 阿斯顿发的事发adfasdf都发生地方阿斯顿发撒的发生到付asdfasdfa阿斯顿发撒的发爱的色放 asdfasdfa爱的色放阿斯顿发asdfasdfa爱的色放爱迪生法定 沙发电视发生的发生的f</p> </div> <div class="span4"> <h2 class="page-header">区域2</h2> < bd43 p>asdfadsfaasdfasdf 阿斯顿发的事发adfasdf都发生地方阿斯顿发撒的发生到付asdfasdfa阿斯顿发撒的发爱的色放 asdfasdfa爱的色放阿斯顿发asdfasdfa爱的色放爱迪生法定 沙发电视发生的发生的f</p> </div> <div class="span4"> <h2 class="page-header">区域3</h2> <p>asdfadsfaasdfasdf 阿斯顿发的事发adfasdf都发生地方阿斯顿发撒的发生到付asdfasdfa阿斯顿发撒的发爱的色放 asdfasdfa爱的色放阿斯顿发asdfasdfa爱的色放爱迪生法定 沙发电视发生的发生的f</p> <div class="row-fluid"> <!--流动布局占用的是12个网格,每个区域会当作12个网格来布局--> <div class="span6">aad asdfads sdfas dsafa adsfad fasdfadsf adsf asdf a</div> <div class="span6">aad asdfads sdfas dsafa adsfad fasdfadsf adsf asdf a</div> </div> </div> </div> </div>
流动布局:是按照百分比来布局页面的,会按照屏幕的大小自动来调整局域的大小,达到全部的数据都可以显示在屏幕上。
class=”row-fluid”。就会使用流动布局,来适应屏幕。
在流动布局下面在嵌套布局,是按照百分比来计算的。span6就是占据50%。
相关文章推荐
- bootstrap初试进度条
- Bootstrap 3.3.4 发布,Web 前端 UI 框架
- 基于Bootstrap的网页设计实例
- 精彩的Bootstrap案例分享 重点在注释!(选项卡、栅格布局)
- BootStrap实现带有增删改查功能的表格(DEMO详解)
- 通过Tabs方法基于easyUI+bootstrap制作工作站
- BootStrap栅格系统、表单样式与按钮样式源码解析
- bootstrap data与jquery .data
- 解决bootstrap中modal遇到Esc键无法关闭页面
- 基于Bootstrap+jQuery.validate实现Form表单验证
- 页面遮罩层,并且阻止页面body滚动。bootstrap模态框原理
- BOOTSTRAP时间控件显示在模态框下面的bug修复
- el表达式 写入bootstrap表格数据页面的实例代码
- BootStrap便签页的简单应用
- 使用jQuery和Bootstrap实现多层、自适应模态窗口
- 使用java基于pushlet和bootstrap实现的简单聊天室
- 网站发布后Bootstrap框架引用woff字体无法正常显示的解决方法
- requirejs 学习笔记 0 3ff8
- 关于Bootstrap之JS插件模态框的重要注意事项
- 【OSChina-MoPaaS应用开发大赛】JeeSite(JES)
