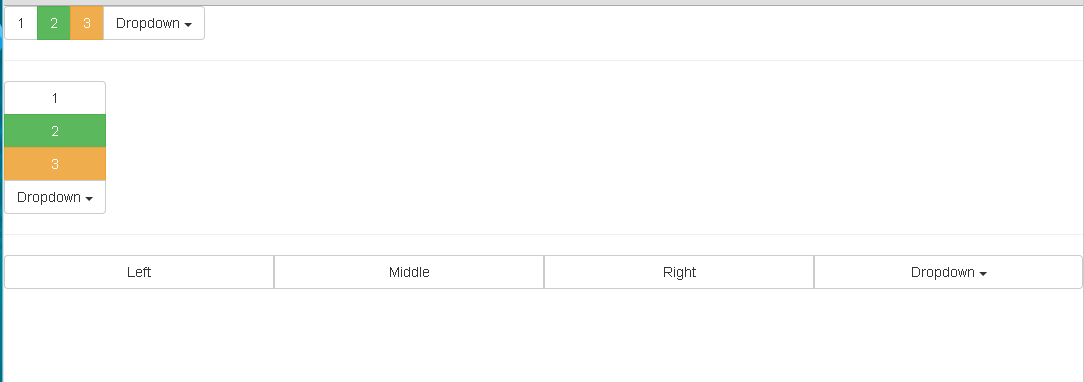
Bootstrap按钮组嵌套、垂直排列、两端对齐
2016-06-06 01:10
387 查看
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 101 Template</title> <!-- 1.加载Bootstrap层叠样式表 --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <!-- 水平排列按钮组 --> <div class="btn-group"> <button class="btn btn-default" type="button">1</button> <button class="btn btn-success" type="button">2</button> <button class="btn btn-warning" type="button">3</button> <!-- 嵌套,把下拉列表放在按钮组里,然后放入另一个按钮组 --> <div class="btn-group" role="group"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">Dropdown link</a></li> <li><a href="#">Dropdown link</a></li> </ul> </div> </div> <hr> <!--垂直排列按钮组 --> <div class="btn-group-vertical"> <button class="btn btn-default" type="button">1</button> <button class="btn btn-success" type="button">2</button> <button class="btn btn-warning" type="button">3</button> <div class="btn-group" role="group"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">Dropdown link</a></li> <li><a href="#">Dropdown link</a></li> </ul> </div> </div> <hr> <!-- 两端对齐排列的按钮组 --> <div class="btn-group btn-group-justified" role="group" aria-label="..."> <div class="btn-group" role="group"> <button type="button" class="btn btn-default">Left</button> </div> <div class="btn-group" role="group"> <button type="button" class="btn btn-default">Middle</button> </div> <div class="btn-group" role="group"> <button type="button" class="btn btn-default">Right</button> </div> <div class="btn-group" role="group"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">Dropdown link</a></li> <li><a href="#">Dropdown link</a></li> </ul> </div> </div> </body> </html> <!-- 2.加载JQuery库 --> <script src="../plugins/jquery-1.12.4.min.js"></script> <!-- 3.加载Bootstrap核心js --> <script src="js/bootstrap.min.js"></script>
View Code

相关文章推荐
- Bootstrap按钮组和工具栏
- Bootstrap 警告
- bootstrap源码分析之tab(选项卡)
- bootstrap源码分析之scrollspy(滚动侦听)
- 使用MiniProfiler跟踪MVC + EF + Bootstrap 2 权限管理系统的性能消耗
- hangfire+bootstrap ace 模板实现后台任务管理平台
- Bootstrap的配置
- bootstrap 模态框生成标签页
- JavaEE框架Bootstrap、HTML5、jQuery、SpringMVC
- java框架整合Springmvc+mybatis+shiro+bootstrap
- bootstrap结合easyui-datagrid列宽不自动适应问题
- jquery-ui-bootstrap动态添加和删除标签页封装【效果更炫】
- bootstrap源码里的function加上了+号
- java框架整合Springmvc+mybatis+shiro+bootstrap
- JavaEE框架Bootstrap、HTML5、jQuery、SpringMVC
- Bootstrap框架基础
- 基于Bootstrap使用jQuery实现输入框组input-group的添加与删除-改进版
- 2016 系统设计第一期 (档案一)MVC bootstrap model弹出子页面
- 让IE6 IE7 IE8 IE9 IE10 IE11支持Bootstrap的解决方法
- springmvc+bootstrap风格的树形地区
