React Native开源项目 - 漫画书
2017-02-14 09:09
543 查看
@songxiaoliang开发的基于React-Native、Redux实现的「漫画书」App,开源地址:https://github.com/songxiaoliang/ComicApp
欢迎大家star,fork....
本开源项目由江清清的技术专栏整理(http://www.lcode.org/),转发请求注明来源
简介
1. 开发框架:React Native react-redux react-thunk
2. 开发环境:Vs Code 1.8
3. 项目采用React-Native react-redux react-thunk框架开发,目前由于没有mac设备,只完成兼容Android环境,代码模块化实现,组件封装实现代码复用
App模块
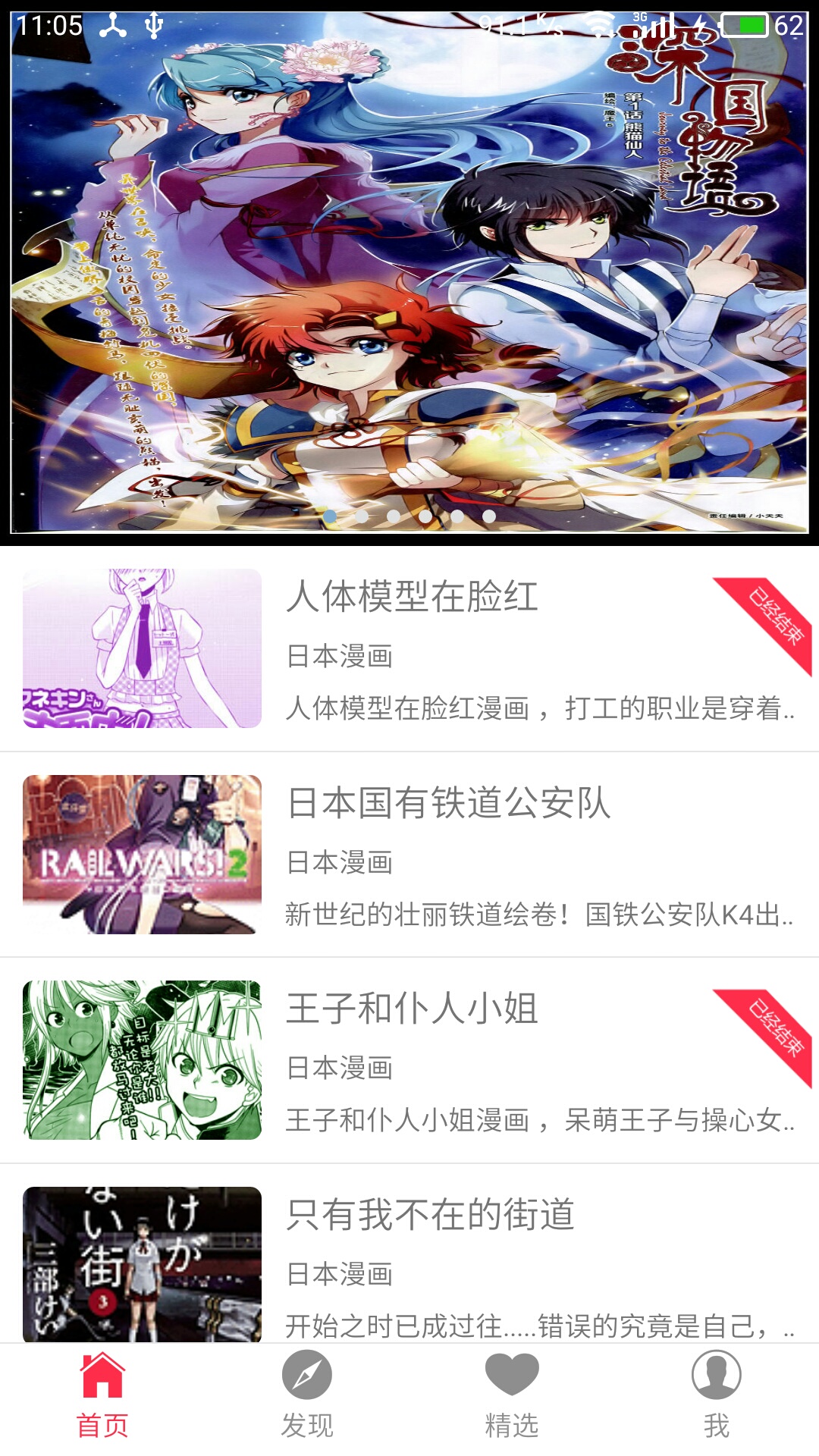
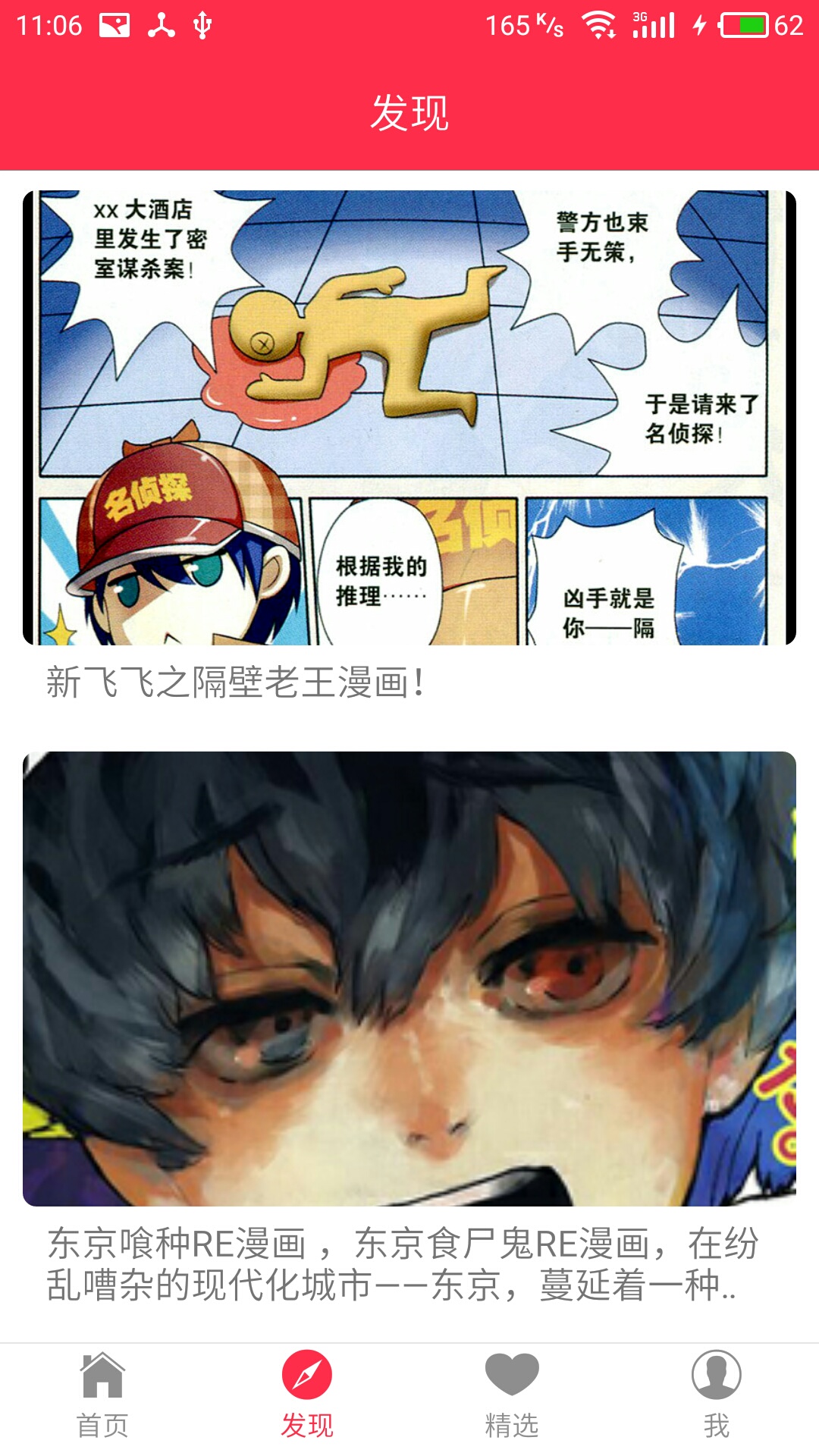
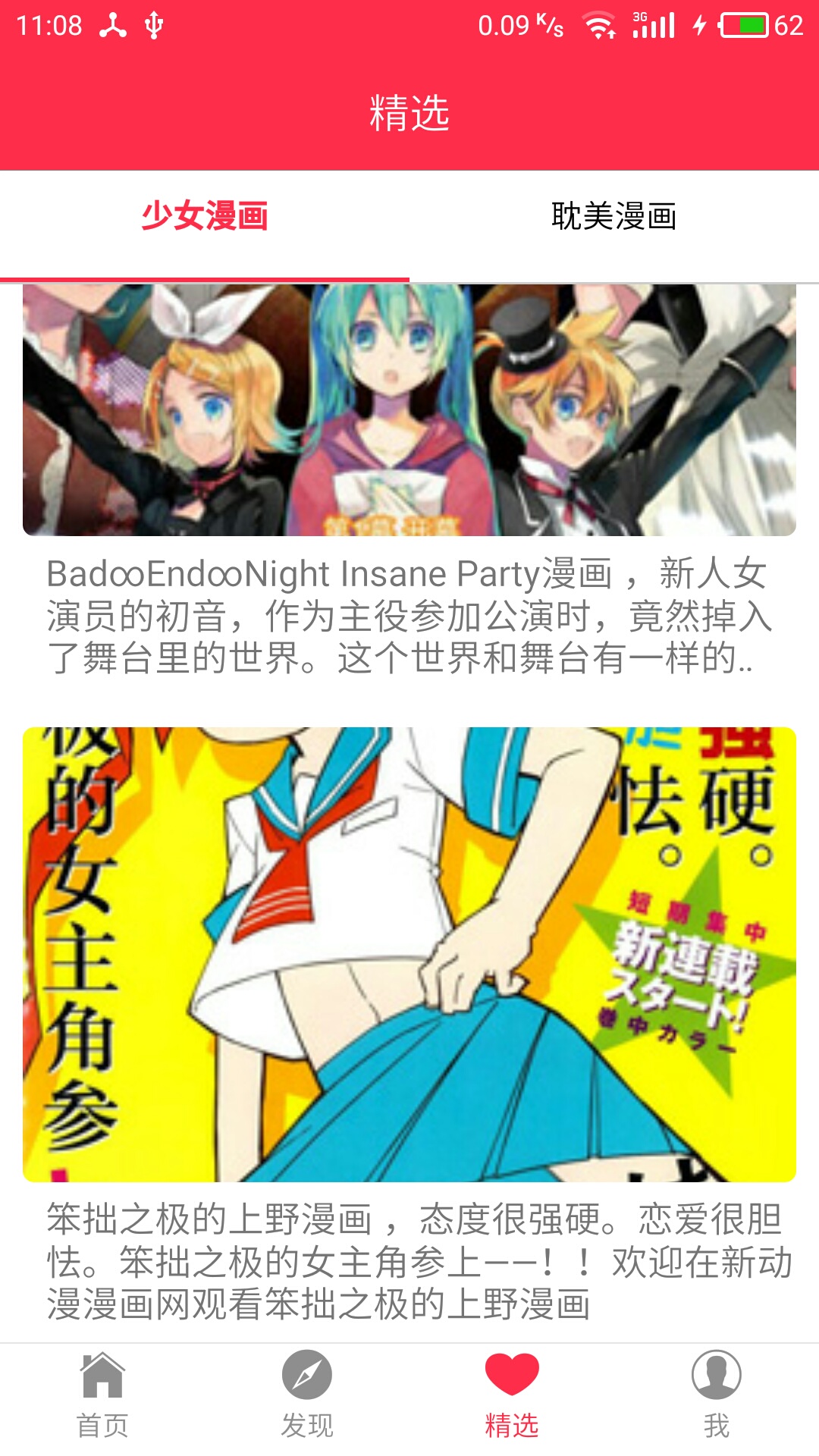
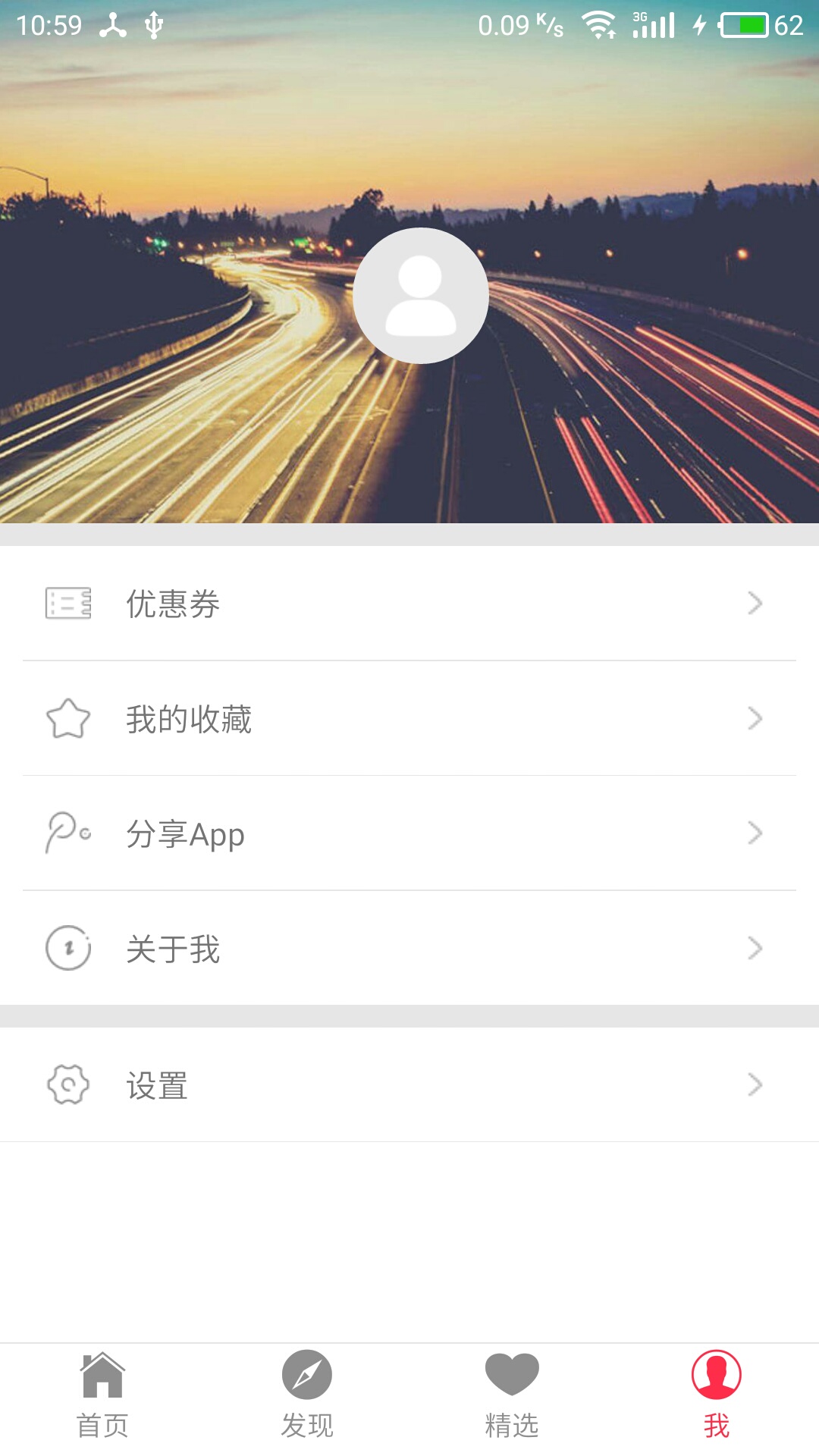
分为首页、发现、精选、我四大版块,以下是功能列表:
1.使用ViewPager跟ListView展示图文列表。
2.推荐精彩漫画列表。
3.精选内容,分类展示,增加滑动Tab,增加用户体验。
4.自定义扩展ListView,实现上拉加载更多数据,下拉刷新数据。
5.添加缓存功能,增强用户体验。
项目用到的接口来自聚合数据。
整体设计
1.使用官方的Navigator管理全局路由,可自由配置Scene的出场动画,处理Android端的后退键事件
2.使用FlexBox和jsx语法进行布局,并封装了一系列通用的组件,比如TopBar 、带上下拉功能的ListView等,便于全局复用
3.导入第三方库react-native-wechat实现微信分享
4.使用StaticContainer,阻止ListView的头部和尾部频繁刷新,优化渲染性能。
5.引入redux相关功能,包括redux/react-redux/redux-thunk/,设计与漫画列表和详情相关的全局state结构,使用redux管理相关的组件
第三方库
依赖方式,cd到项目根目录,执行: npm install [插件名称] -save
(1)redux: ^3.6.0
(2)react-redux: ^5.0.2
(3)react-thunk: ^1.0.0
(4)redux-thunk: ^2.1.0
(5)react-native-blur: ^2.0.0
(6)react-native-viewpager
(7)react-native-vector-icons: ^4.0.0
(8)react-native-scrollable-tab-view: ^0.7.0
(9)react-native-lightbox: ^0.6.0
(10)react-native-simple-store: ^1.1.0







相关文章推荐
- React Native开源项目如何运行(附一波开源项目)
- 推荐5个值得学习React Native的开源项目
- React Native开源项目GCore
- [置顶] 从React和React Native中学习Facebook在开源项目中的行为准则【code of conduct】
- 基于 React-Native 的高仿「ONE·一个」开源项目
- 开源项目“优购网” With React Native and Redux
- 优质react native开源项目
- 【码云周刊第 17 期】技术创新,基于 React Native 的开源项目
- React Native开源项目如何运行(附一波开源项目)
- 推荐5个值得学习React Native的开源项目
- React-Native开源项目GITHUB
- 下载及运行Github的React Native开源项目
- Facebook关于react-native开源项目
- react-native (faceBook 开源项目初探)
- React Native开源项目-贷贷助手客户端
- 学习React Native必备优秀开源项目推荐(吐血整理!)
- 学习React Native必看的几个开源项目(第二波)
- 学习React Native必看的几个开源项目
- [译]推荐5个值得学习React Native的开源项目
- [转] 学习React Native必看的几个开源项目
