学习React Native必看的几个开源项目(第二波)
2017-09-28 17:29
387 查看
学习React Native必看的几个开源项目(第二波)
http://www.lcode.org/study-react-native-opensource-two/http://www.lcode.org/study-react-native-opensource-two/ http://www.lcode.org/study-react-native-opensource-two/
2016/06/14 | React
Native开源项目 | Sky丶清| 暂无评论 | 6070
views
编辑推荐:稀土掘金 是一个高质量的技术社区,从 React
Native 到 RxJava,性能优化到优秀开源库,让你不错过移动开发的每一个技术干货。各大应用市场搜索「掘金」,技术干货尽在掌握中。

尊重版权,未经授权不得转载
本文来自:江清清的技术专栏(http://www.lcode.org)
1.前言
读项目源码是一种非常好的学习方式,现阶段React Native还在高速的发展,版本迭代速度很快,同时入门学习的教程也比较少。因此查看阅读别人写的好的开源项目就非常重要,吸取精华。上一期已经给大家推荐了一波了,今天我们来推荐第二波~
刚创建的React Native交流6群:426762904,欢迎各位大牛,React Native技术爱好者加入交流!同时博客右侧欢迎微信扫描关注订阅号,移动技术干货,精彩文章技术推送!
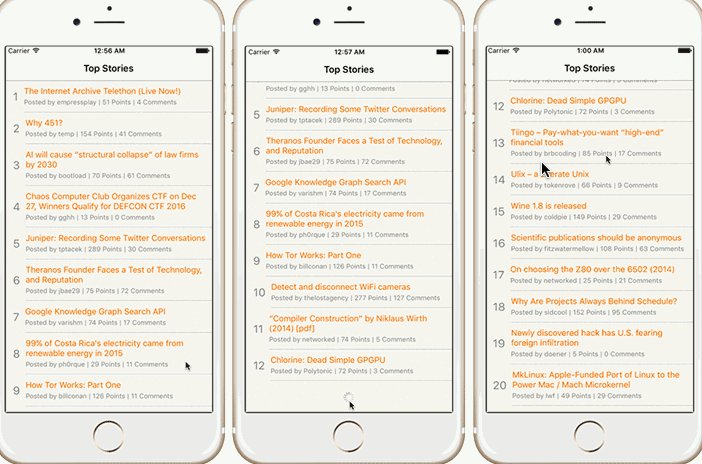
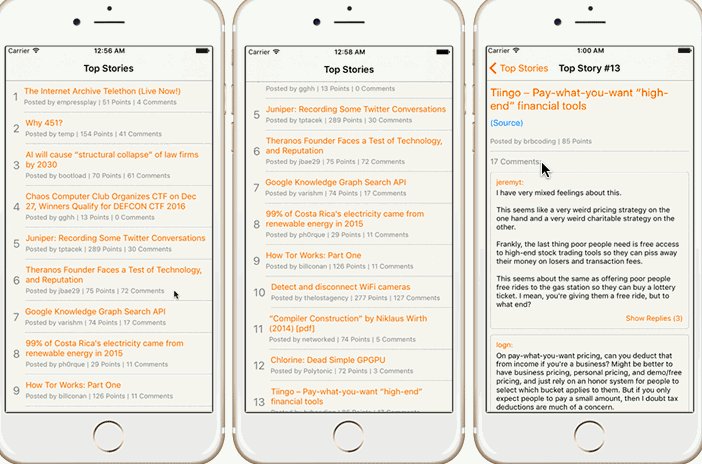
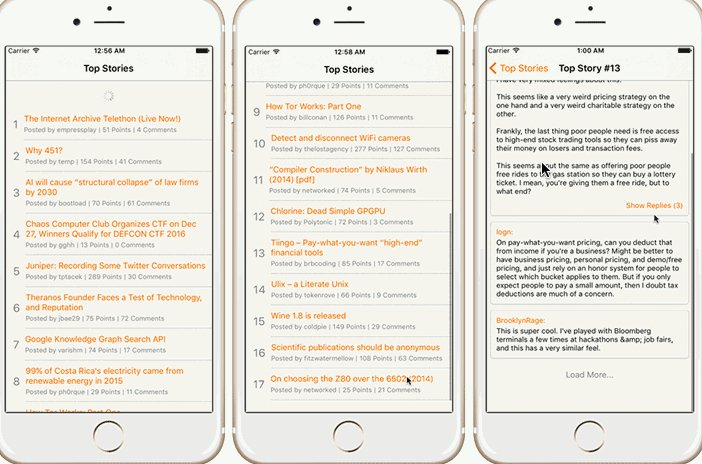
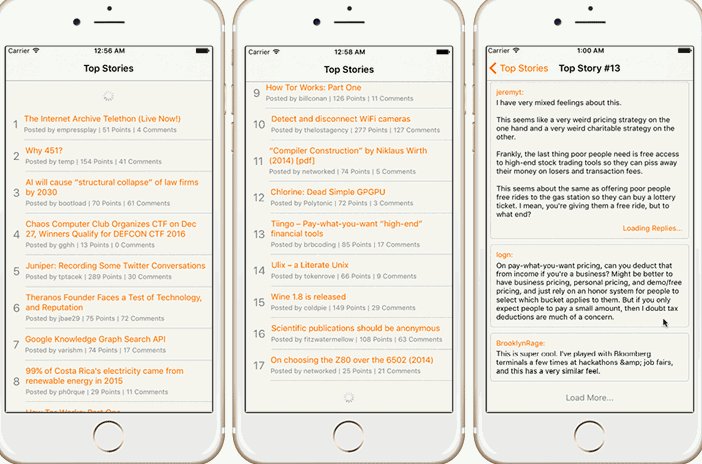
1.HackerNews
采用纯React Native开发的HackerNews客户端,同时兼容Android、iOS双平台。用到很多常用的开源组件,而且非常适合初学者入门的项目。有借鉴意义。
项目地址:https://github.com/iSimar/HackerNews-React-Native

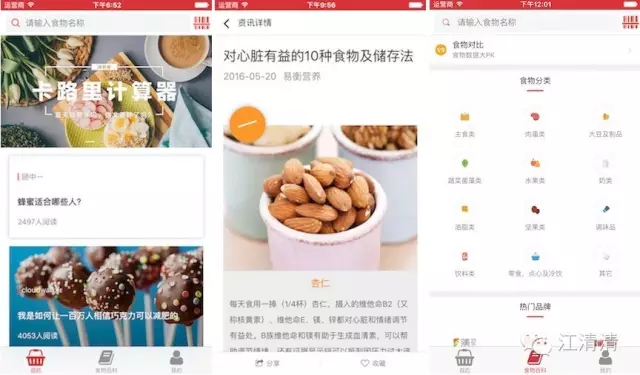
2.iShiWuPai
iShiWuPai是基于React Native和Redux实现的展示型美食类APP。不过当前暂时只适配iOS版本,但是效果绝对赞了~
已完成功能点:
逛吃界面,支持下拉刷新和上拖加载更多
资讯详情界面
食物百科界面
食物列表页面所有功能,包括子类别排序、营养素排序功能及动画,支持上拖加载更多
我的、食物对比基本界面
项目地址:https://github.com/ljunb/react-native-iShiWuPai


3.HiApp
采用React Native开发的一款基于类似微博以及聊天App,同时兼容Android、iOS双平台,甚至还有Web端。整体功能有很多可以学习的地方。例如效果布局,多语言切换等等。
项目地址:https://github.com/BelinChung/react-native-hiapp

4.cnblogs
采用React Native开发的cnblog博客客户端,当时只适配Android版本。不过基本功能已经做的挺完善的效果也还不错。已经涵盖博客,排行列表,详情,评论,搜索等功能。
项目地址:https://github.com/togayther/react-native-cnblogs

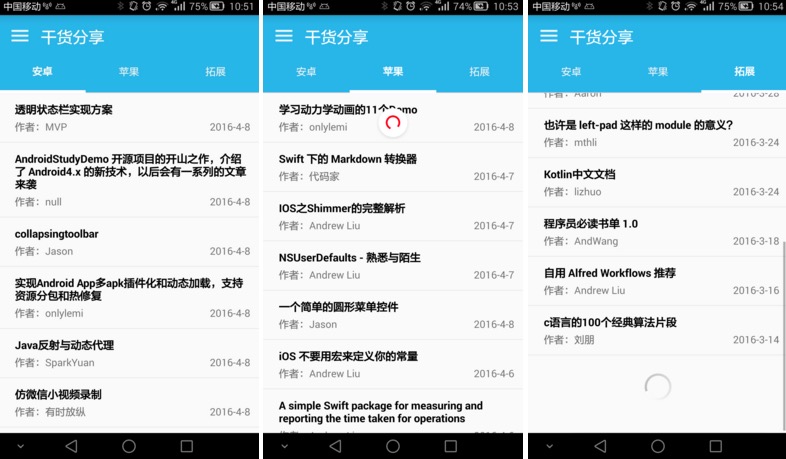
5.Gank.io App
号称App最多的网站干货集中营(Gank.io)最后也推荐两个。首先来一个的是效果和开发者头条有点类似的哈~同时兼容双平台。不过也是very 因垂思挺。
项目地址:https://github.com/zhongjie-chen/rn_rank

在来一个Gank客户端,这个客户端其实也是大同小异,主要在界面UI实现风格方面有点变化,特别提一点里面的妹纸图缩放以及拖动效果做的还不错的。
项目地址:https://github.com/iwgang/GankCamp-React-Native
相关文章推荐
- 学习React Native必看的几个开源项目
- [转] 学习React Native必看的几个开源项目
- 学习React Native必看的几个开源项目
- [转] 学习React Native必看的几个开源项目
- 推荐5个值得学习React Native的开源项目
- 推荐5个值得学习React Native的开源项目
- 学习React Native必备优秀开源项目推荐(吐血整理!)
- 学习React Native必看的几个开源项目(第二波)
- 推荐5个值得学习React Native的开源项目
- [置顶] 从React和React Native中学习Facebook在开源项目中的行为准则【code of conduct】
- [译]推荐5个值得学习React Native的开源项目
- 优质react native开源项目
- 分享几个开源的项目,大家交流学习一下
- react-native 项目学习
- React Native必看的几个开源项目
- React-Native 学习之--问题处理 一. github上下载的项目不能运行?
- ReactNative开源项目推荐 - iReading (运行)
- 从一个实战项目来看一下React Native开发的几个关键技术点
- React-Native开源项目GITHUB
- react-native开源组件react-native-wechat学习
