vue-cli构建vue项目
2017-02-07 16:52
579 查看
1.Node.js安装
https://nodejs.org/en/download/
2.安装vue-cli
npm install -g vue-cli
vue-cli是vue官方提供的一个命令行工具,可用于快速搭建单页面应用的。该工具提供开箱即用的构建工具配置,带来现代化的前低端构建流程。只需一分钟即可启动带热重载、保存时静态检查以及可用于生产环境的构建配置的项目。
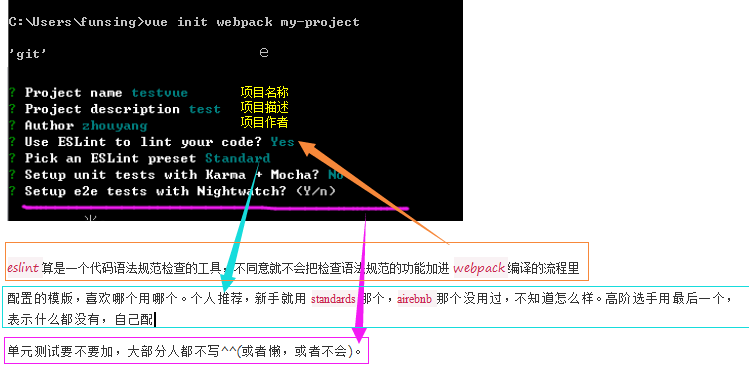
3.使用vue-cli初始化项目
(图片来源网络,侵删)

4、进到目录
cd my-project
5、安装依赖
npm install
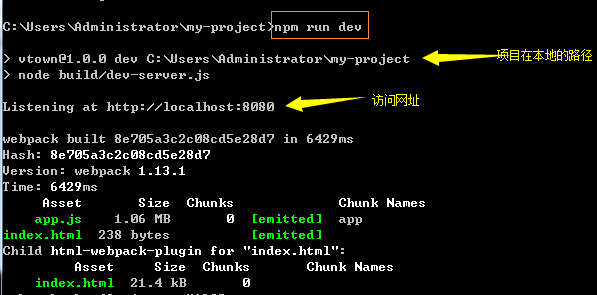
6、开始运行
(图片来源网络,侵删)

7、测试项目--访问
localhost:8080
https://nodejs.org/en/download/
2.安装vue-cli
npm install -g vue-cli
vue-cli是vue官方提供的一个命令行工具,可用于快速搭建单页面应用的。该工具提供开箱即用的构建工具配置,带来现代化的前低端构建流程。只需一分钟即可启动带热重载、保存时静态检查以及可用于生产环境的构建配置的项目。
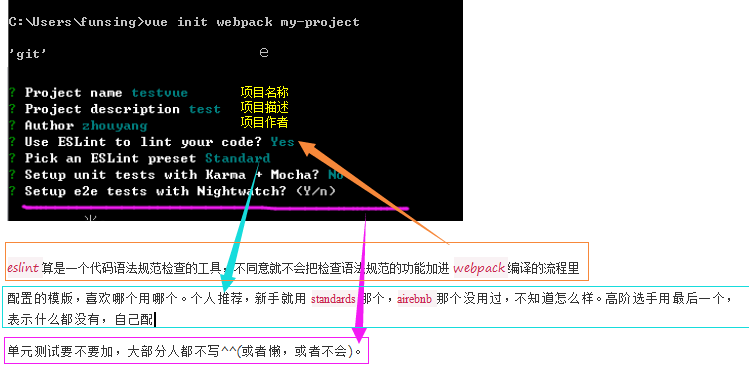
3.使用vue-cli初始化项目
vue init webpack-simple my-project-name
(图片来源网络,侵删)

4、进到目录
cd my-project
5、安装依赖
npm install
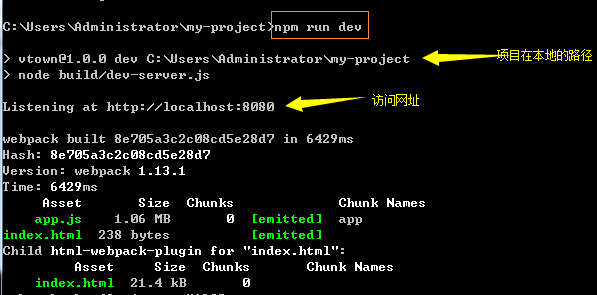
6、开始运行
npm run dev
(图片来源网络,侵删)

7、测试项目--访问
localhost:8080
相关文章推荐
- vue-cli快速构建Vue项目
- vue-cli脚手架构建了项目如何去除Eslint验证(语法格式验证)
- vue-cli 构建的项目中如何使用 Less
- vue-cli构建vue项目
- 用vue-cli构建了项目之后在webstorm开发,用npm run dev跑本地服务,经常修改之后在浏览器刷新没反应,偶尔才会有刷新,需要重新跑一遍npm run dev才会更新,这是怎么回事呢?
- 01——vue-cli项目的构建
- vue-cli构建项目反向代理配置
- Vue.js:使用vue-cli快速构建项目
- Vue-cli 构建项目 的`.vue`组件中, scss中添加背景图路径问题
- vue-cli构建项目之mock data
- vue-cli如何快速构建vue项目
- vue-cli快速构建项目>>>>及引入jquery、jquery插件、this的指向 mounted钩子函数应用
- vue-cli构建项目在index.html中使用静态文件
- 如何在vue-cli+webpack构建的项目引入jquery和bootstrap
- vue-cli构建vue项目
- vue-cli构建项目教程
- 详解vue-cli快速构建项目以及引入bootstrap、jq
- Vue-cli脚手架构建多页面项目
- vue项目开发(一) 利用vue-cli+webpack构建一个vue项目
- vue-cli构建新项目
