vue-cli构建vue项目
2017-03-14 22:34
639 查看
最近开始学习vue2.0,先是过了一遍官网的文档,然后就想着去github上面找个大神的项目学习学习,下载下来vue2-happyfri-master,就是这个项目,大神做的给新手练手的,下下来各种不会打开,鼓捣了两个晚上才发现这个貌似使用vue-cli来生成的项目,然后将vue文件用webpack打包生成js,有时间还是的多用用这几个前端化的工具,最近多学学nodejs、webpack在博客更新一下自己学习历程,加油。
1.Nodejs安装vue-cli
npm install -g vue-cli
2.使用vue-cli初始化项目
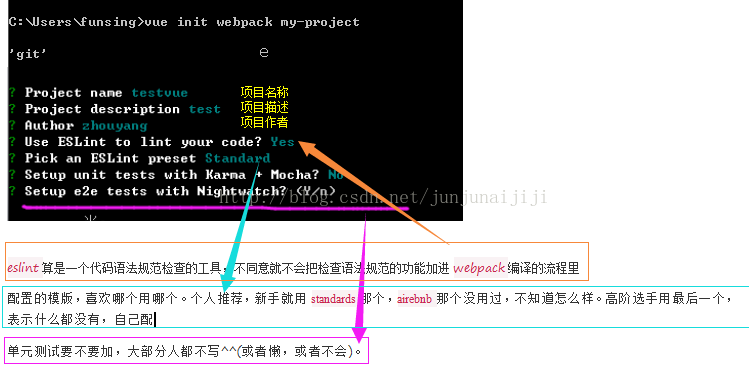
vue init webpack-simple my-project-name
(图片来源网络,侵删)

3、进到目录
cd my-project
4、安装依赖
npm install
5、开始运行
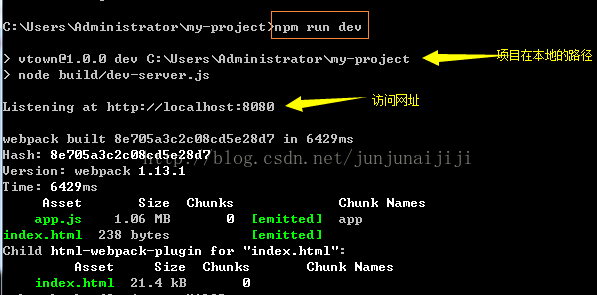
npm run dev
(图片来源网络,侵删)

6、测试项目--访问
localhost:8080
1.Nodejs安装vue-cli
npm install -g vue-cli
2.使用vue-cli初始化项目
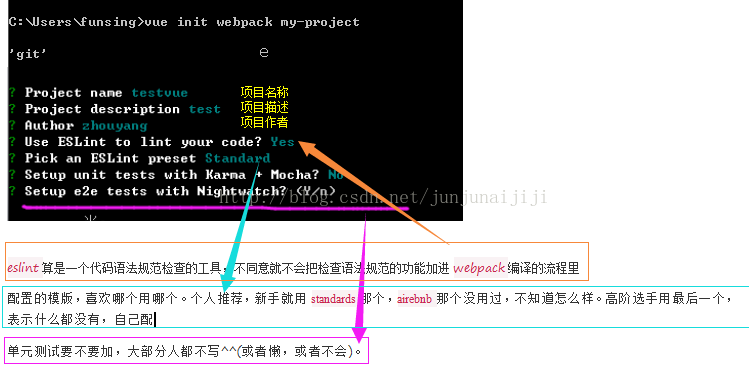
vue init webpack-simple my-project-name
(图片来源网络,侵删)

3、进到目录
cd my-project
4、安装依赖
npm install
5、开始运行
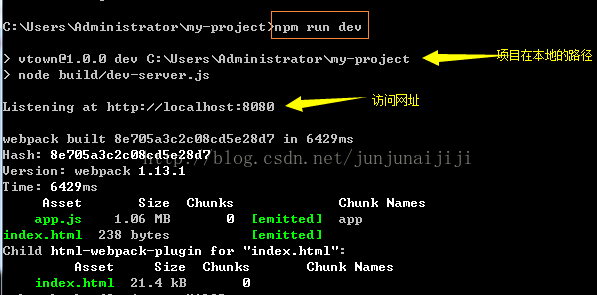
npm run dev
(图片来源网络,侵删)

6、测试项目--访问
localhost:8080
相关文章推荐
- vue-cli快速构建Vue项目
- vue-cli脚手架构建了项目如何去除Eslint验证(语法格式验证)
- vue-cli 构建的项目中如何使用 Less
- vue-cli构建vue项目
- 用vue-cli构建了项目之后在webstorm开发,用npm run dev跑本地服务,经常修改之后在浏览器刷新没反应,偶尔才会有刷新,需要重新跑一遍npm run dev才会更新,这是怎么回事呢?
- 01——vue-cli项目的构建
- vue-cli构建项目反向代理配置
- Vue.js:使用vue-cli快速构建项目
- Vue-cli 构建项目 的`.vue`组件中, scss中添加背景图路径问题
- vue-cli构建项目之mock data
- vue-cli如何快速构建vue项目
- vue-cli快速构建项目>>>>及引入jquery、jquery插件、this的指向 mounted钩子函数应用
- vue-cli构建项目在index.html中使用静态文件
- 如何在vue-cli+webpack构建的项目引入jquery和bootstrap
- 用vue-cli构建了项目之后在webstorm开发,用npm run dev跑本地服务,经常修改之后在浏览器刷新没反应,偶尔才会有刷新,需要重新跑一遍npm run dev才会更新,这是怎么回事呢?
- vue-cli构建项目教程
- 详解vue-cli快速构建项目以及引入bootstrap、jq
- Vue-cli脚手架构建多页面项目
- vue项目开发(一) 利用vue-cli+webpack构建一个vue项目
- vue-cli构建新项目
