[JQ权威指南]折叠面板插件accordion
2016-12-06 09:05
399 查看
JQuery Ui 插件accordion可以实现页面中指定区域的折叠效果,这种效果俗语“手风琴”。即通过单击某块面板中的标题栏,就会展开响应的内容,单击其他面板标题栏时,已展开的内容会自动自动关闭,通过这种方式,实现多个面板数据在一个页面中有序展示。其调用的语法格式为:accordion(options),
animated: 折叠效果,默认为slide;也可以自定义动画。如设置为false,表示不要设置折叠时的动画效果。
active:展开的主题选择,默认为1
atuoHeight:自动增高,默认为true
event:设置展开选项的事件,默认是click,也可以设置双击、鼠标滑过
fillSpace:设置内容是否充满父元素的高度,默认值为false,如果设置为true,atuoHeight参数设置的值无效
icon:设置小图标
(1)插件JS
jquery.ui.core.js/jquery.ui.widget.js/jquery.ui.accordion.js
(2)实现代码
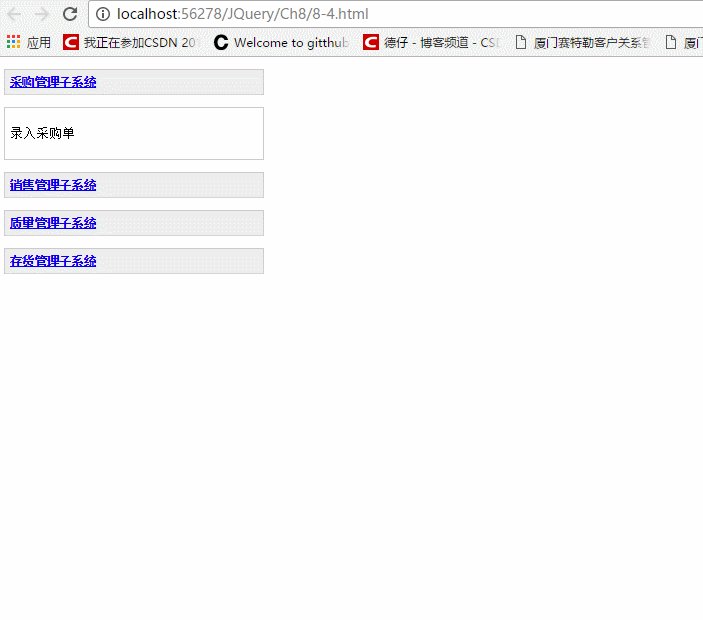
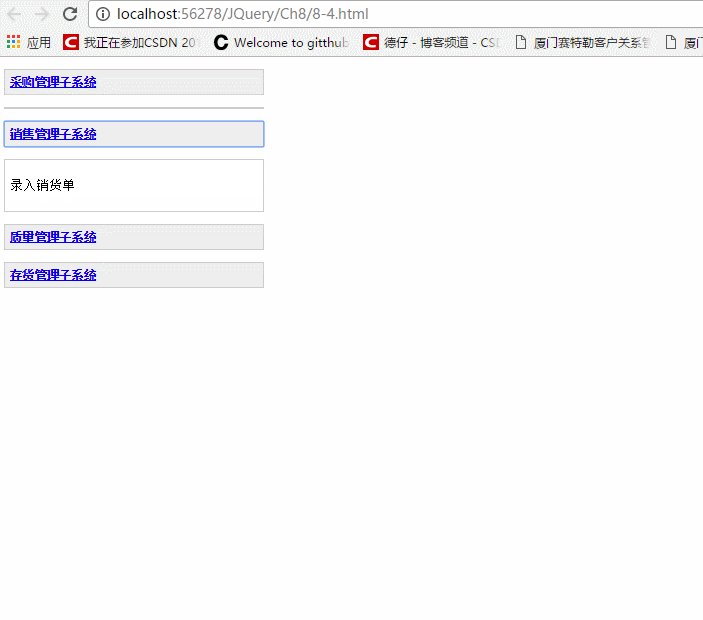
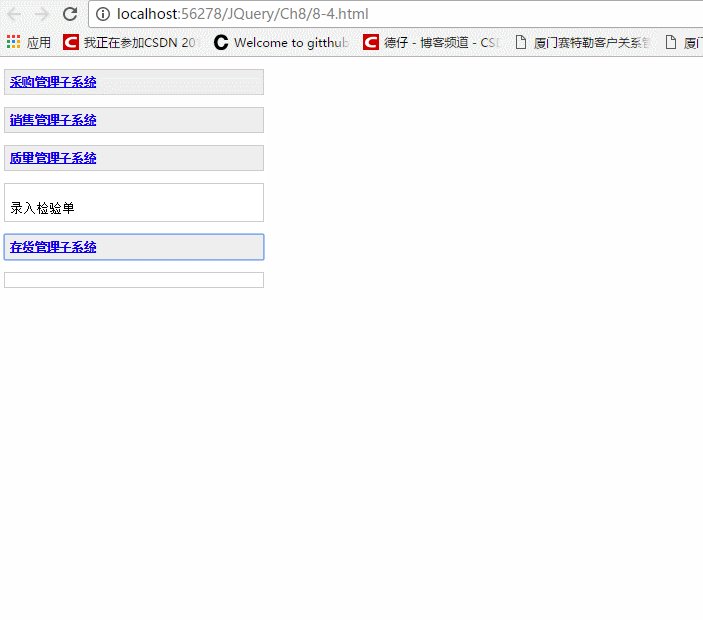
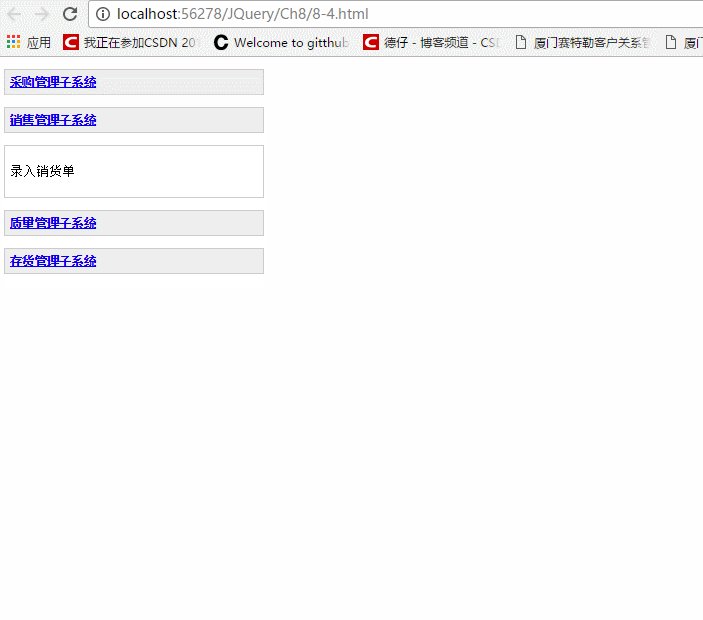
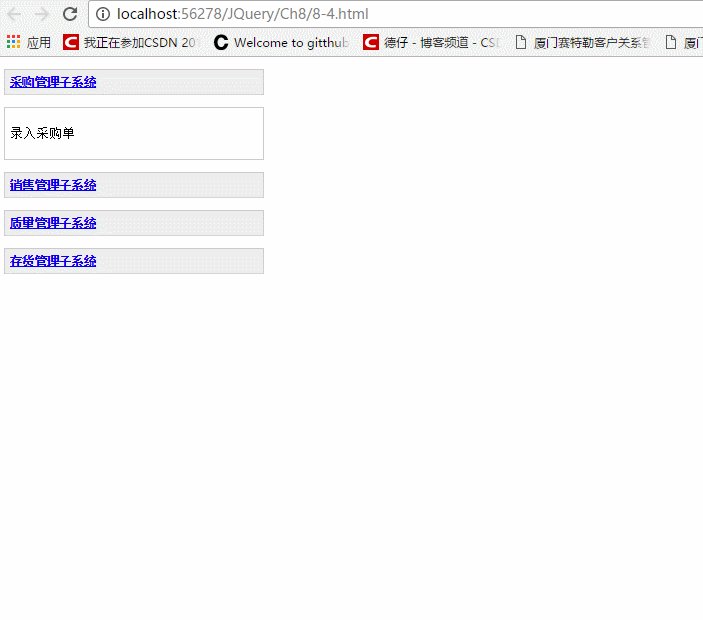
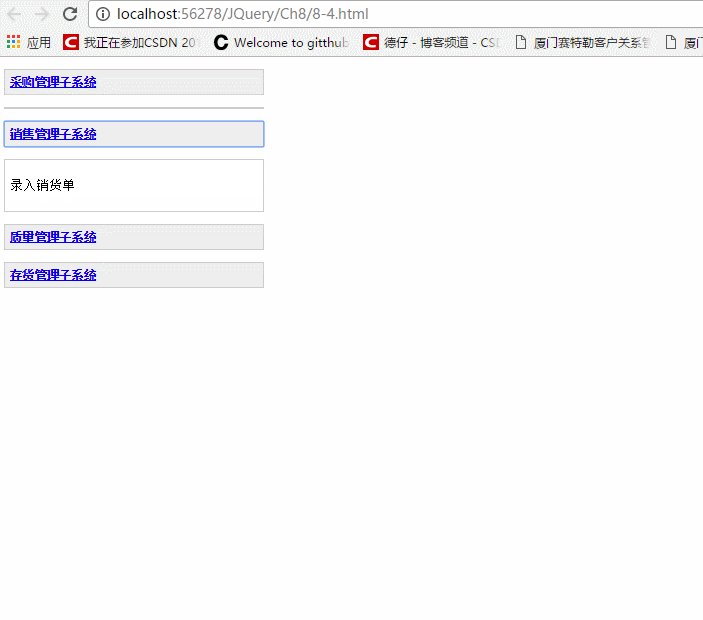
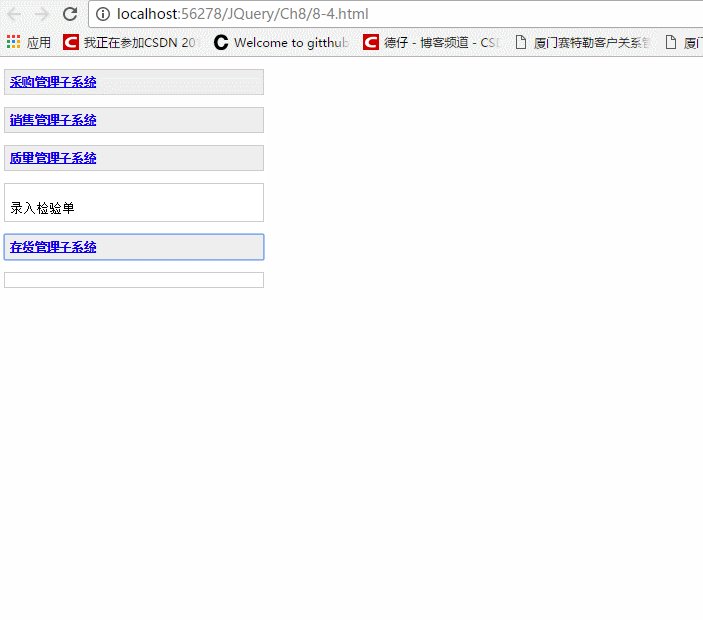
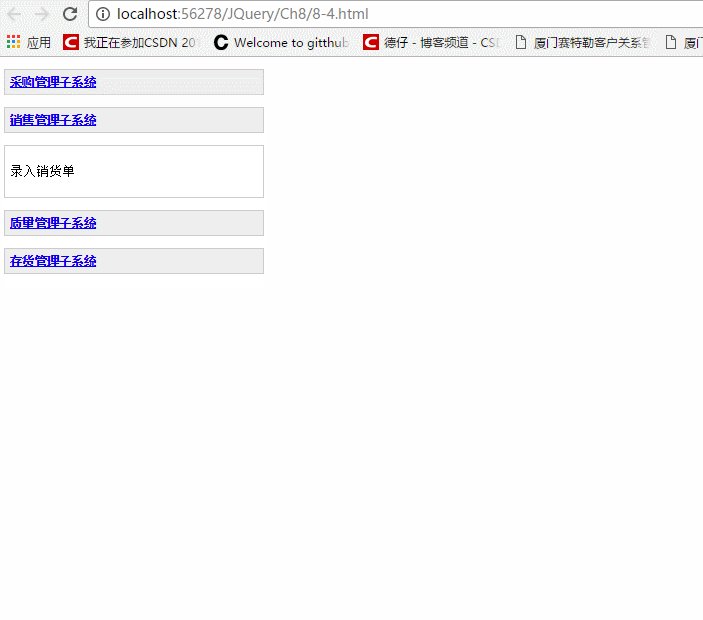
(3)效果

animated: 折叠效果,默认为slide;也可以自定义动画。如设置为false,表示不要设置折叠时的动画效果。
active:展开的主题选择,默认为1
atuoHeight:自动增高,默认为true
event:设置展开选项的事件,默认是click,也可以设置双击、鼠标滑过
fillSpace:设置内容是否充满父元素的高度,默认值为false,如果设置为true,atuoHeight参数设置的值无效
icon:设置小图标
(1)插件JS
jquery.ui.core.js/jquery.ui.widget.js/jquery.ui.accordion.js
(2)实现代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>使用sortable插件实现列表中表项的拖曳排序操作</title>
<script type="text/javascript"
src="Jscript/jquery-1.4.2-vsdoc.js">
</script>
<script type="text/javascript"
src="Jscript/jquery-1.4.2.js">
</script>
<script type="text/javascript"
src="Js-Pub/jquery.ui.core.js">
</script>
<script type="text/javascript"
src="Js-Pub/jquery.ui.widget.js">
</script>
<script type="text/javascript"
src="Js-Pub/jquery.ui.mouse.js">
</script>
<script type="text/javascript"
src="Js-8-3/jquery.ui.sortable.js">
</script>
<style type="text/css">
body{font-size:13px}
ul{padding:0px;margin:0px;list-style-type:none;width:260px}
ul li{margin: 0 3px 3px 3px;border:solid 1px #ccc;
background-color:#eee;padding:0.4em;cursor:move;
font-size: 1.4em;height: 18px;}
</style>
<script type="text/javascript">
$(function () {
$("ul").sortable({
delay: 2, //为防止与点击事件冲突,延时2秒
opacity:0.35
})
});
</script>
</head>
<body>
<div>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
<li>Item 5</li>
</ul>
</div>
</body>
</html>(3)效果

相关文章推荐
- jQuery插件2(拖拽draggable/放置droppable/排序sortable/面板折叠accordion/横向选项卡tabs/对话框dialog/menu/微调spinner/框提示)
- [JQ权威指南]类级别插件开发
- [JQ权威指南]右键菜单插件ContextMenu
- 【jQuery】面板折叠插件——accordion
- [JQ权威指南]jQuery Pagination分页插件
- [JQ权威指南]对象级别插件的开发
- [JQ权威指南]datepocker插件实现分段时间的选择
- 40.面板折叠插件——accordion
- [JQ权威指南]表单插件form
- [JQ权威指南]动画表格排序插件TableSort
- [JQ权威指南]jQuery上传插件Uploadify使用详解
- [JQ权威指南]NotesForLightBox插件的使用
- [JQ权威指南]表单插件form
- [JQ权威指南]搜索插件AutoComplete
- [JQ权威指南]页面遮盖插件LoadMask
- [JQ权威指南]自定义JQuery插件
- [JQ权威指南]validate验证插件
- 【JQuery UI】面板折叠插件——accordion
- [JQ权威指南]Active插件的使用
- [JQ权威指南]图片放大镜插件jqzoom
