[JQ权威指南]动画表格排序插件TableSort
2016-11-17 08:12
495 查看
转自:https://yq.aliyun.com/articles/20669


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="js/jquery-1.9.0.min.js"></script>
<script type="text/javascript" src="js/jquery.tablesort.js"></script>
<style type="text/css">
#tip {
border: solid 1px black;
width: 358px;
line-height: 21px;
height: 21px;
padding: 2px 10px;
background-color: pink;
font-size: 12px;
text-align: center;
margin: 10px auto 10px;
}
.table {
width: 380px;
margin: 0 auto;
border-collapse: collapse;
text-align: center;
}
.table tr td,
.table tr th {
background: greenyellow;
border: solid 1px red;
color: #666;
height: 30px;
/*line-height: 30px;*/
}
.table tr th {
background: #89AFB1;
color: red;
text-align: center;
font-size: 14px;
}
.table a,
.table a:visited {
color: red;
text-decoration: none
}
.table a:hover,
.table a:active {
color: blue;
text-decoration: none
}
</style>
<script type="text/javascript">
$(function() {
$('table').tablesort().data('tablesort');
var i = 0;
$(".table tr th a").click(function() {
if (i % 2 == 0) {
$(".sj").text('升序');
i++;
} else {
$(".sj").text('降序');
i++;
}
})
})
</script>
</script>
</head>
<body>
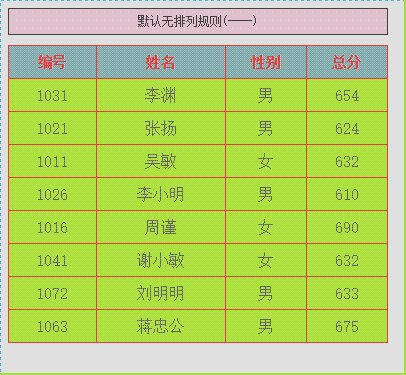
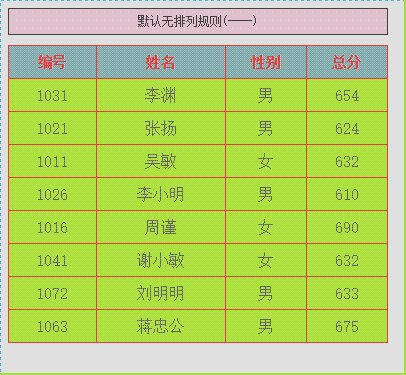
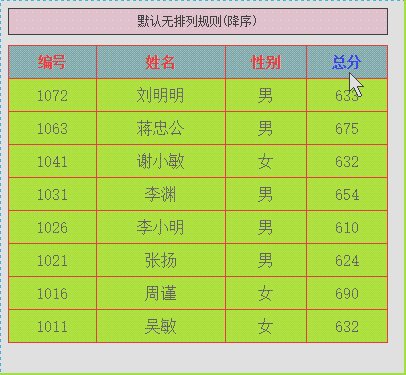
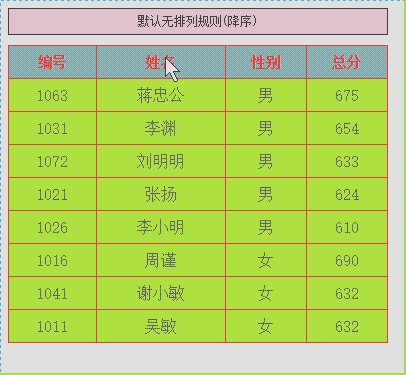
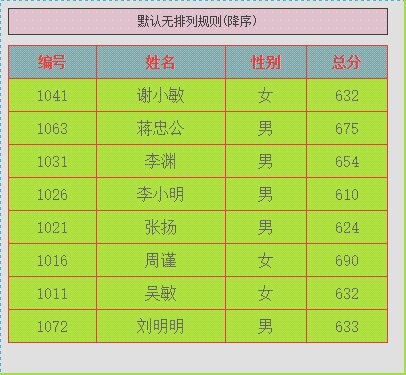
<div id="tip">默认无排列规则(<span class="sj">----</span>)</div>
<table id="tbStudent" class="table">
<tr>
<th><a class="num" href="javascript:">编号</a></th>
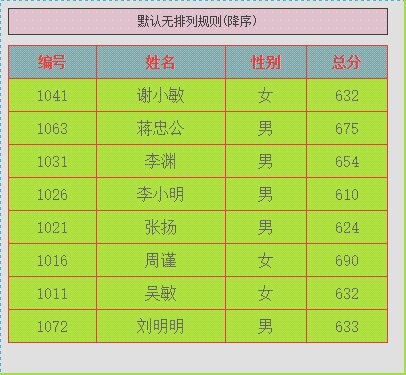
<th><a href="javascript:">姓名</a></th>
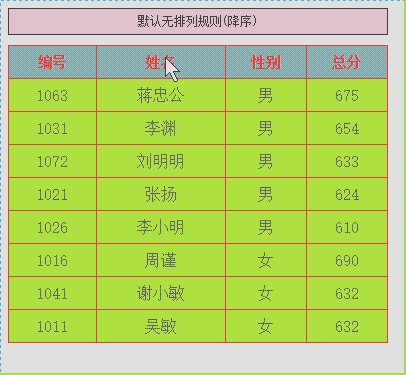
<th><a href="javascript:">性别</a></th>
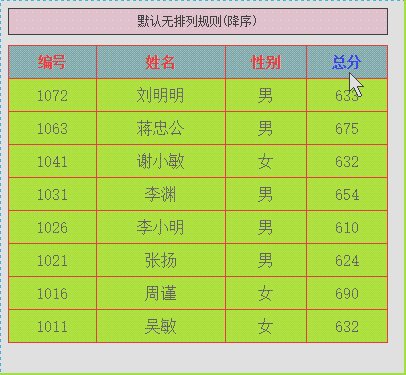
<th><a href="javascript:">总分</a></th>
</tr>
<tr>
<td>1031</td>
<td>李渊</td>
<td>男</td>
<td>654</td>
</tr>
<tr>
<td>1021</td>
<td>张扬</td>
<td>男</td>
<td>624</td>
</tr>
<tr>
<td>1011</td>
<td>吴敏</td>
<td>女</td>
<td>632</td>
</tr>
<tr>
<td>1026</td>
<td>李小明</td>
<td>男</td>
<td>610</td>
</tr>
<tr>
<td>1016</td>
<td>周谨</td>
<td>女</td>
<td>690</td>
</tr>
<tr>
<td>1041</td>
<td>谢小敏</td>
<td>女</td>
<td>632</td>
</tr>
<tr>
<td>1072</td>
<td>刘明明</td>
<td>男</td>
<td>633</td>
</tr>
<tr>
<td>1063</td>
<td>蒋忠公</td>
<td>男</td>
<td>675</td>
</tr>
</table>
</body>
</html>
相关文章推荐
- TableSort.js表格排序插件使用方法详解
- 自己动手丰衣足食之表格排序插件jquery.tableSort.js
- jquery.tableSort.js表格排序插件使用方法详解
- 前端表格排序插件TableSort资料整理
- 分享一个自己写的table表格排序js插件(高效简洁)
- Auntion-TableSort国人写的一个javascript表格排序的东西
- 可排序的表格--sorttable
- [JQ权威指南]第三天:JQ选择器之表格隔行变色
- ios,排序,sort,动画,引擎,粒子,cellStyle,tableView编辑,webView
- [JQ权威指南]图片放大镜插件jqzoom
- [JQ权威指南]简单的动画
- [JQ权威指南]表单插件form
- table表格排序js插件(高效简洁)
- 分享一个自己写的table表格排序js插件(高效简洁)
- [JQ权威指南]搜索插件AutoComplete
- [JQ权威指南]页面遮盖插件LoadMask
- [JQ权威指南]表单插件form
- [JQ权威指南]右键菜单插件ContextMenu
- [JQ权威指南]第十八天:使用show()与hide()方法动画显示和隐藏图片
