CSS篇之3. 如何保持浮层水平垂直居中
2016-11-25 14:48
330 查看
垂直水平居中是日常前端开发当中一个常见的需求,在支持 CSS3 属性的现代浏览器当中,有一个利用 CSS3 属性的垂直水平居中方法:
上面的例子,无论我们怎样调整窗口的大小,红色方块始终会在窗口垂直、水平居中。
原理
为了解释原理,我们创建两个元素:
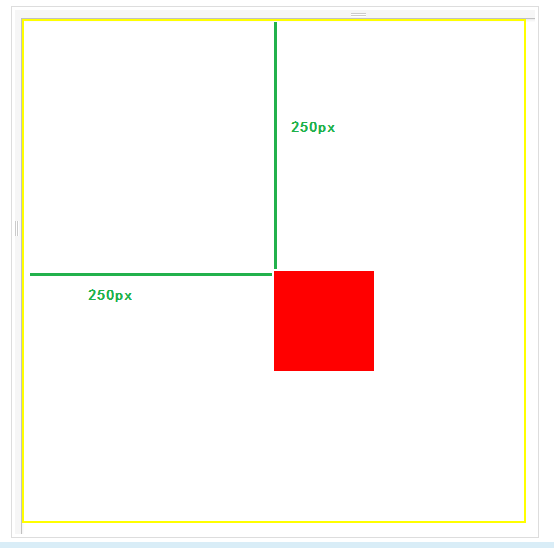
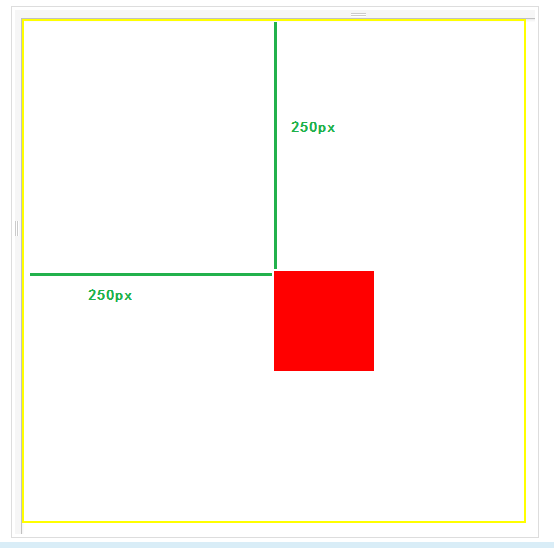
先不加上 transform 属性:

可以看到红色方块左、上方距离外层方块的距离都是250个像素,如果我们想实现垂直水平居中,就应该将红色方块的中心点移动到目前元素左上角的位置,也就是分别向上和向左移动一半方块边长的长度,50个像素。
水平垂直居中实现代码
以往,弹出层水平垂直居中我们往往用js实现,现在可以用css3来完成了。而且用这种方法弹出层不需要设置高度,很方便。
.center {
position: absolute;
top: 50%;
left: 50%;
-ms-transform: translate(-50%,-50%);
-moz-transform: translate(-50%,-50%);
-o-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
}上面的例子,无论我们怎样调整窗口的大小,红色方块始终会在窗口垂直、水平居中。
原理
为了解释原理,我们创建两个元素:
<div id="outer"> <div id="inner"> </div> </div>
先不加上 transform 属性:
#outer {
position: relative;
width: 500px;
height: 500px;
border: 2px solid yellow;
}
#inner {
position: absolute;
top: 50%;
left: 50%;
width: 100px;
height: 100px;
background-color: red;
}
可以看到红色方块左、上方距离外层方块的距离都是250个像素,如果我们想实现垂直水平居中,就应该将红色方块的中心点移动到目前元素左上角的位置,也就是分别向上和向左移动一半方块边长的长度,50个像素。
#inner {
position: absolute;
top: 50%;
left: 50%;
width: 100px;
height: 100px;
background-color: red;
-ms-transform: translate(-50%,-50%);
-moz-transform: translate(-50%,-50%);
-o-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
}水平垂直居中实现代码
.parent {
width: 200px;
height: 200px;
background-color: black;
}
.child {
position: relative;
height: 100px;
width: 100px;
top: 50%;
left: 50%;
background-color:red;
-webkit-transform: translate(-50%, -50%) ;
-moz-transform: translate(-50%, -50%) ;
-ms-transform: translate(-50%, -50%) ;
-o-transform: translate(-50%, -50%) ;
transform: translate(-50%, -50%) ;
}以往,弹出层水平垂直居中我们往往用js实现,现在可以用css3来完成了。而且用这种方法弹出层不需要设置高度,很方便。
相关文章推荐
- 如何让高度、宽度不定的容器保持水平、垂直居中
- CSS3:如何保持浮层水平垂直居中
- CSS篇之3. 如何保持浮层水平垂直居中
- 如何保持浮层水平垂直居中
- 如何让图片相对于上层DIV始终保持水平、垂直都居中
- 如何让图片相对于上层DIV始终保持水平、垂直都居中
- 如何让DIV水平和垂直居中
- css中如何使div居中(垂直水平居中)
- 如何使一个div在另一个div中绝对居中(水平与垂直方向)
- 宽度高度不固定的div 如何水平居中以及垂直居中
- 我有个DIV层,里面放一张图片,我如何让这张图片水平和垂直方向都居中呢???
- css中如何使div居中(垂直水平居中)
- 如何使图片在DIV 中水平垂直居中
- css中如何使div居中(垂直水平居中)
- 宽度高度不固定的div 如何水平居中以及垂直居中
- 如何让DIV相对于body水平和垂直居中
- 如何使div垂直水平居中的css代码
- 如何使能DIV垂直和水平居中
- 如何使一个div在另一个div中绝对居中(水平与垂直方向)
- CSS如何让图片垂直并水平居中等比缩放?
