如何使图片在DIV 中水平垂直居中
2013-08-07 10:17
676 查看
下面通过一个小例子,介绍如何实现。
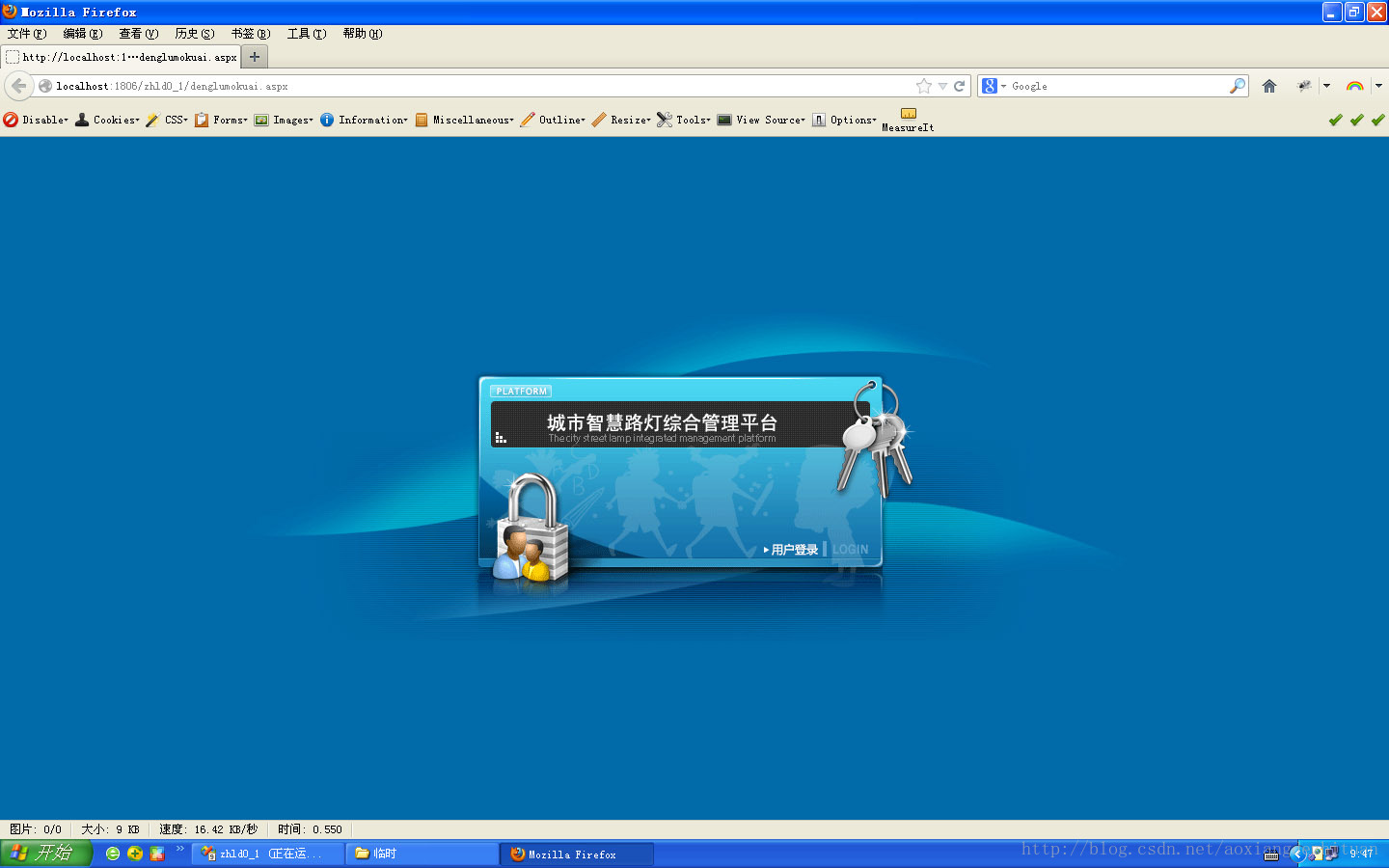
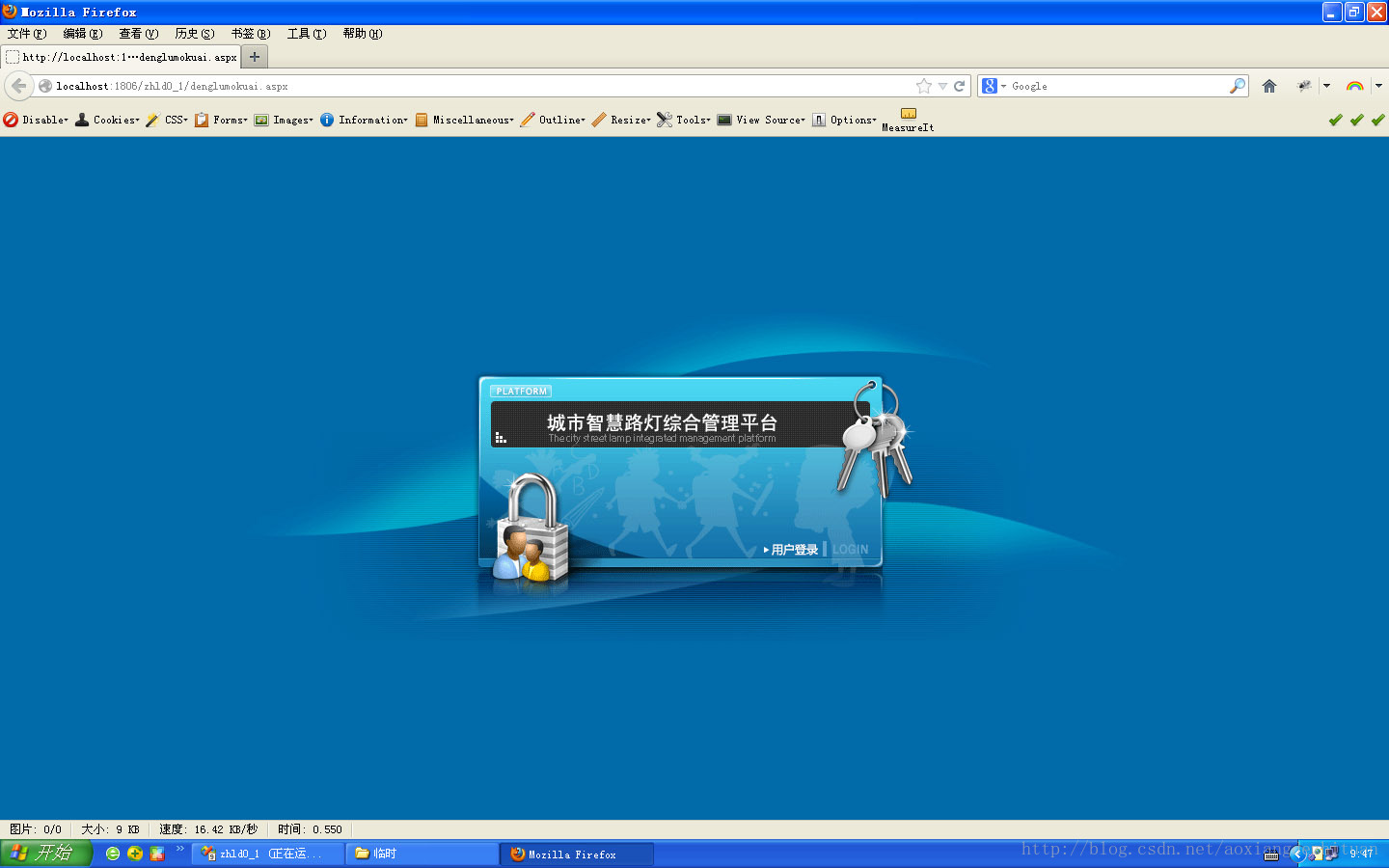
效果图:

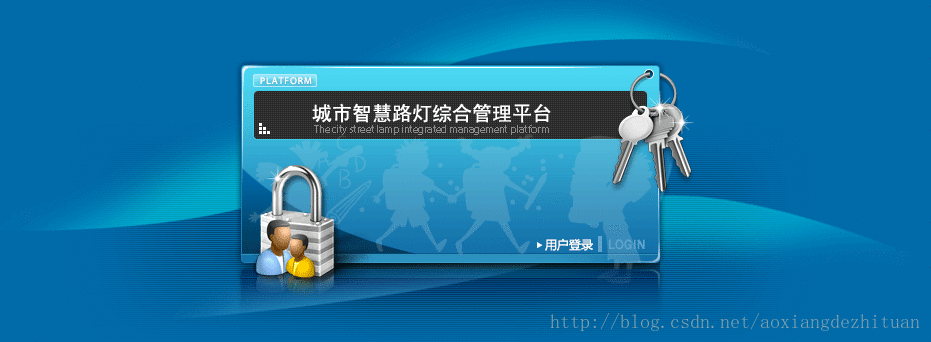
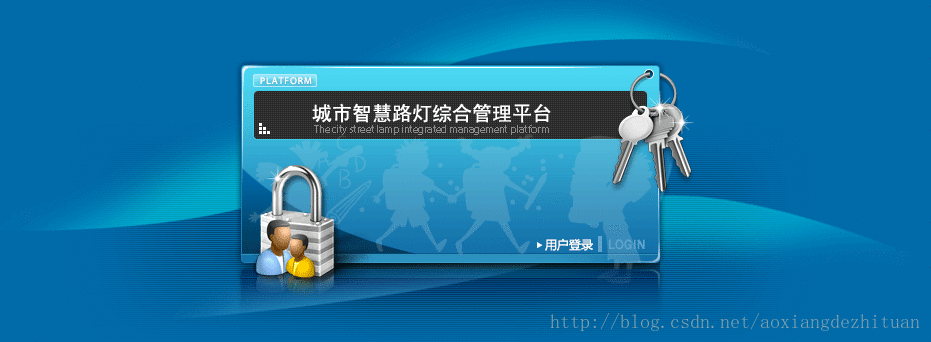
素材:
1. 宽高1px的背景图片 dl_bg00.gif

2. 宽931px高342px的图片 dl_bg01.gif

步骤:
1. 编写代码,将id为bg的div的宽高设为body大小,填充背景,代码如下:
2. 将盛放图片的id为main的div水平居中,设置背景,代码如下:
3. 将id为main的div中的背景图片垂直居中,代码如下:
效果图:

素材:
1. 宽高1px的背景图片 dl_bg00.gif

2. 宽931px高342px的图片 dl_bg01.gif

步骤:
1. 编写代码,将id为bg的div的宽高设为body大小,填充背景,代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>如何使图片在DIV中水平垂直居中</title>
<style type="text/css">
body,ul,h1,h2,h3,h4,h5,h6,p
{
margin:0;
padding:0;
border:0;
font-family:Arial Helvetica,sans-serif,"宋体";
font-size:12px;
}
html,body
{
height:100%;
}
body #bg
{
height:100%;
background:url(dl_bg00.gif);
}
</style>
</he
4000
ad>
<body>
<div id="bg">
</div>
</body>
</html>2. 将盛放图片的id为main的div水平居中,设置背景,代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>如何使图片在DIV中水平垂直居中</title>
<style type="text/css">
body,ul,h1,h2,h3,h4,h5,h6,p
{
margin:0;
padding:0;
border:0;
font-family:Arial Helvetica,sans-serif,"宋体";
font-size:12px;
}
html,body
{
height:100%;
}
body #bg
{
height:100%;
background:url(dl_bg00.gif);
}
body #bg #main
{
width:931px;
height:342px;
margin-left:auto;
margin-right:auto;
background:url(dl_bg01.gif);
}
</style>
</head>
<body>
<div id="bg">
<div id="main">
</div>
</div>
</body>
</html>3. 将id为main的div中的背景图片垂直居中,代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>如何使图片在DIV中水平垂直居中</title>
<style type="text/css">
body,ul,h1,h2,h3,h4,h5,h6,p
{
margin:0;
padding:0;
border:0;
font-family:Arial Helvetica,sans-serif,"宋体";
font-size:12px;
}
html,body
{
height:100%;
}
body #bg
{
height:100%;
background:url(dl_bg00.gif);
}
body #bg #main
{
width:931px;
height:100%;/*进行修改*/
margin-left:auto;
margin-right:auto;
background:url(dl_bg01.gif) no-repeat center;
}
</style>
</head>
<body>
<div id="bg">
<div id="main">
</div>
</div>
</body>
</html>相关文章推荐
- 我有个DIV层,里面放一张图片,我如何让这张图片水平和垂直方向都居中呢???
- 如何让图片相对于上层DIV始终保持水平、垂直都居中
- 如何让图片在垂直方向与 div的底部对齐 水平居中
- 如何让图片相对于上层DIV始终保持水平、垂直都居中
- 如何让DIV相对于body水平和垂直居中
- 如何使一个div在另一个div中绝对居中(水平与垂直方向)
- 宽度高度不固定的div 如何水平居中以及垂直居中
- 假如有一个固定高度的div,如何让里面的一个图片垂直居中?
- 让图片在DIV容器里面水平垂直居中的方法
- DIV教程之如何使div居中(垂直水平居中)(转载于www.jqueryajax.com)
- 纯CSS实现图片水平垂直居中于DIV(图片未知宽高)
- html中div如何水平和垂直居中的几种css方法代码
- 如何让DIV水平和垂直居中
- 如何设置图片、文字在容器(div)中垂直居中的显示?
- 如何让DIV水平和垂直居中
- 如何让DIV水平和垂直居中
- 未知大小的图片在div中水平垂直居中(拒绝使用table-cell)
- 关于div中图片水平垂直居中的问题
- 如何让一个DIV水平,垂直方向都居中于浏览器?
- 完美DIV、图片水平垂直居中
