React-Native学习一:环境搭建
2016-11-10 22:46
483 查看
React-Native是什么
React-Native是Facebook 在2015年初React.js技术研讨大会上公布的一个开源项目。支持用开源的JavaScript库React.js来开发iOS和Android原生App。初期仅支持iOS平台,同年9月份,该开源项目同时支持Android平台。
React Native的原理是在JavaScript中用React抽象操作系统原生的UI组件,代替DOM元素来渲染,比如以<View>取代<div>,以<Image>替代<img>等。
React-Native特点
优点是:能够用JavaScript脚本就可以写出App的界面,对从事Web开发的同事们转行做几个简单的移动App是个福利。不用为了写个移动App小程序而专门去学习Objective-C和Swift。和其他的移动Web框架相比:
Native不用WebView,彻底摆脱了WebView让人不爽的交互和性能问题;
Native的原生控件有更好的体验;
Native有更好的手势识别;
Native有更适合的线程模型;
缺点是:还在试用阶段,潜在的问题尚不得而知:兼容性问题,性能问题等。还没大量普及,学习资料尚且不多,供爱折腾的朋友尝尝鲜。
React-Native环境搭建
1、安装nodejs
Node.js是一个Javascript运行环境(runtime)。实际上它是对Google
V8引擎进行了封装。V8引擎执行Javascript的速度非常快,性能非常好。Node.js对一些特殊用例进行了优化,提供了替代的API,使得V8在非浏览器环境下运行得更好。
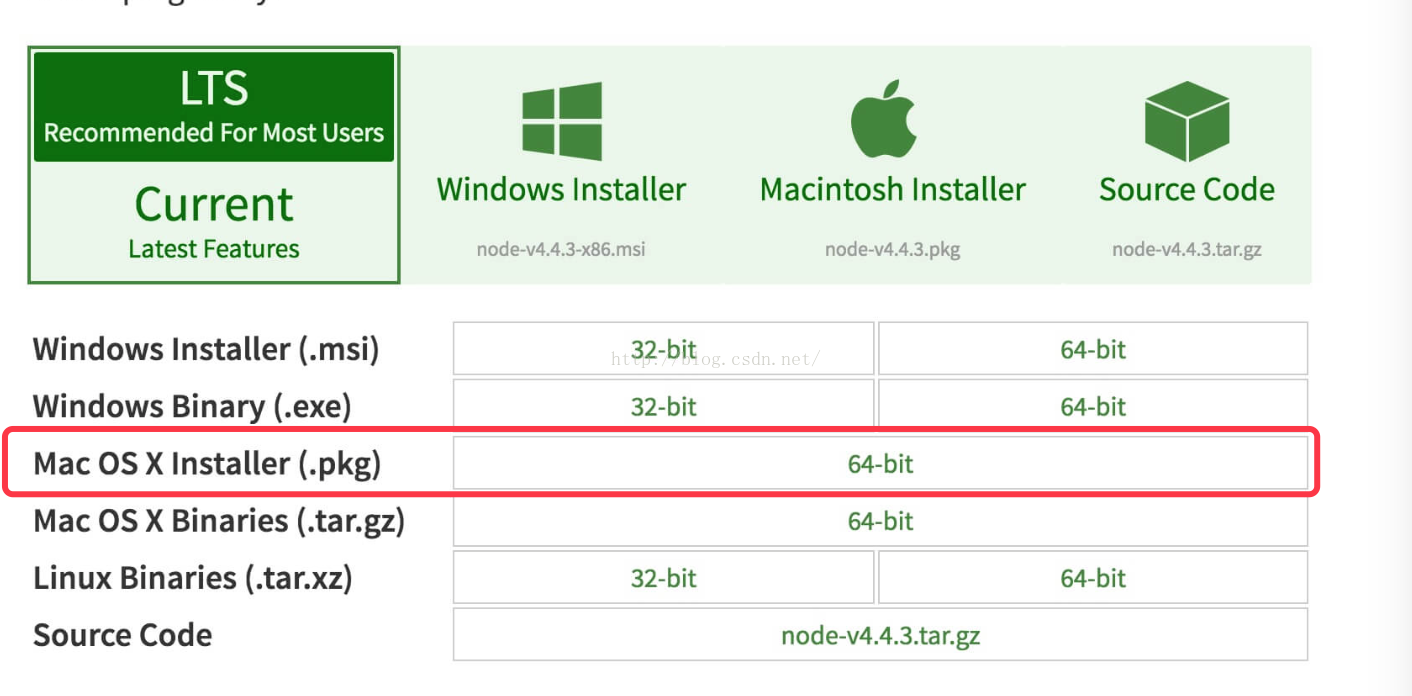
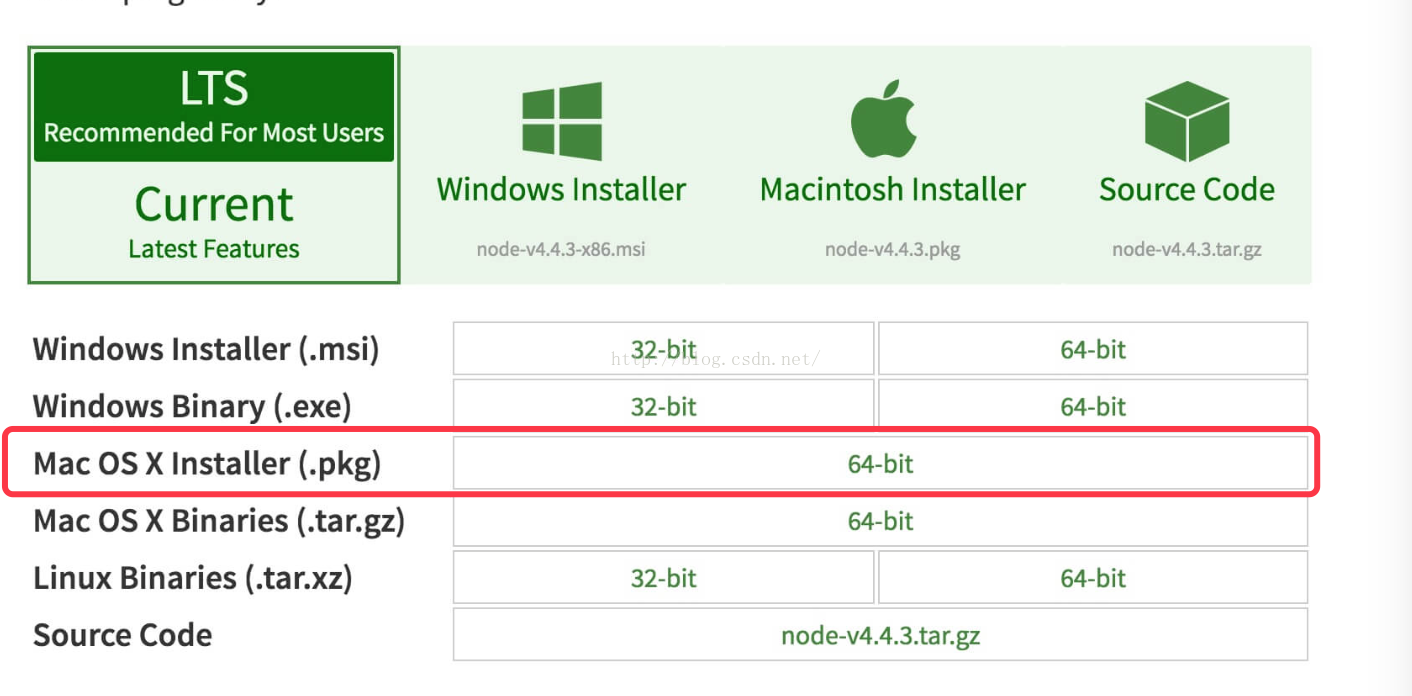
首先去官网下载安装包
https://nodejs.org/en/download/。

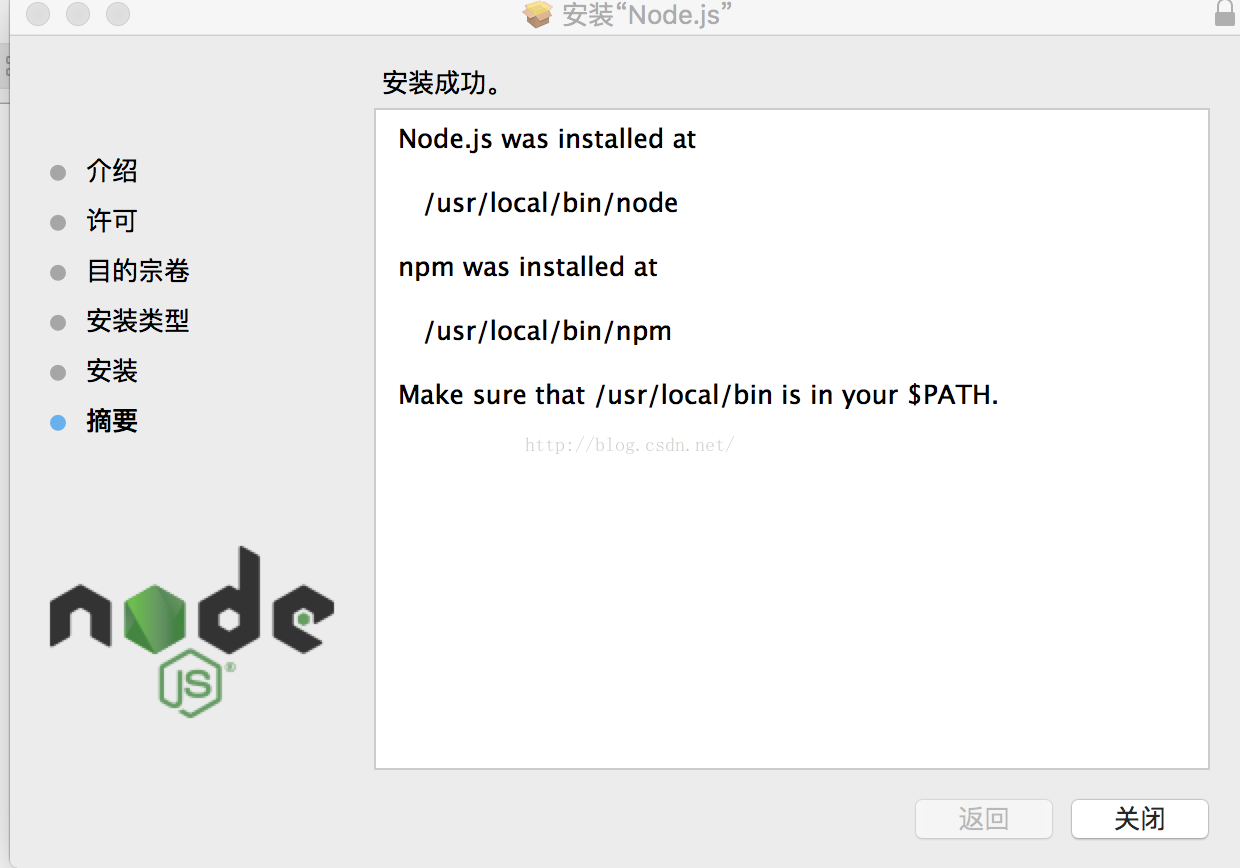
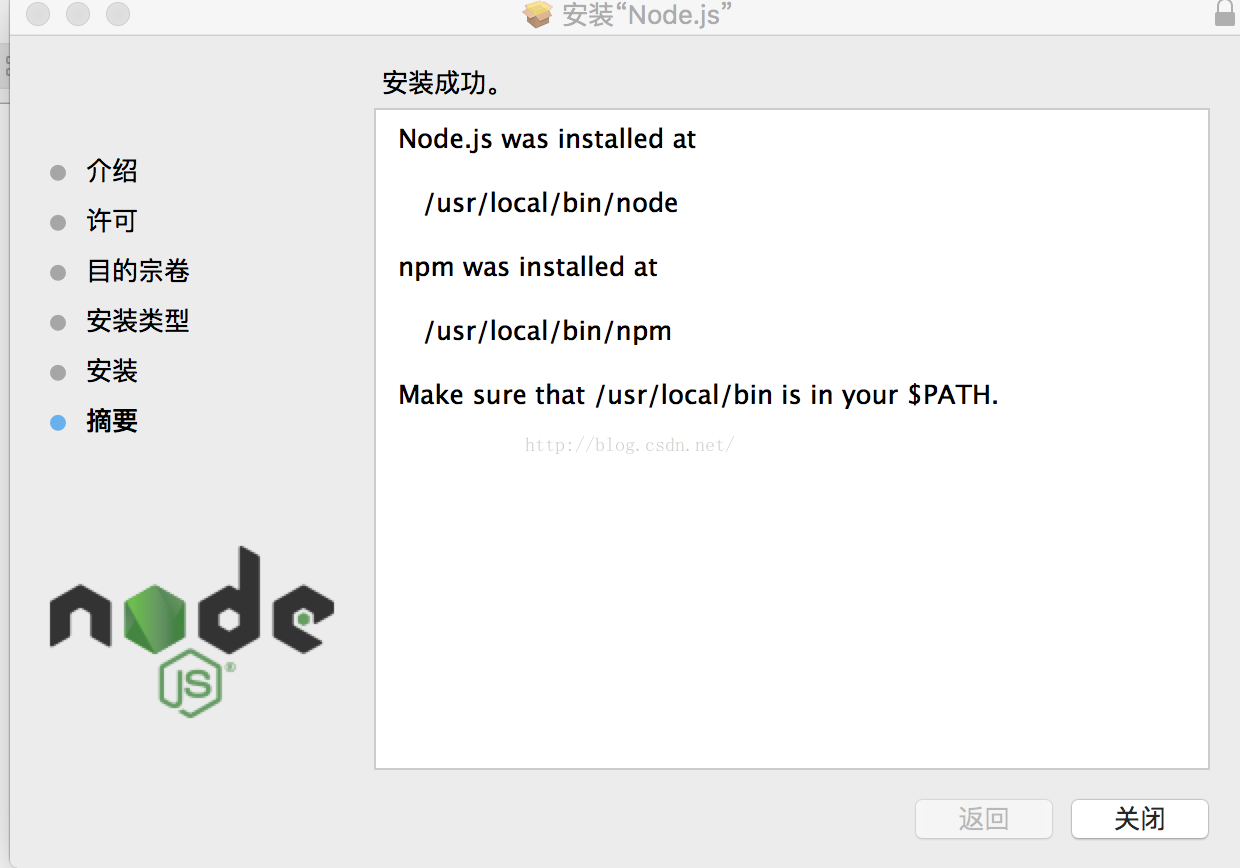
下载后 默认安装,最后安装结束,安装结束后可以提示nodejs的具体安装位置以及npm工具的安装位置

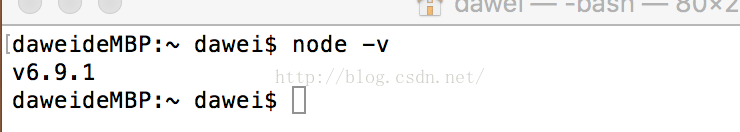
默认我们可以打开终端 输入指令 ,可以提示安装nodejs版本 。

安装完nodejs之后建议设置npm镜像以加速后面的过程(天朝网络你懂的)
2、安装HomeBlew
linux系统有个让人蛋疼的通病,软件包依赖,好在当前主流的两大发行版本都自带了解决方案,Red hat有yum,Ubuntu有apt-get,但是mac oss却没有类似的工具,这个时候我们需要Homebrew,Homebrew简称brew,是Mac
OSX上的软件包管理工具,能在Mac中方便的安装软件或者卸载软件,可以说Homebrew就是mac下的apt-get、yum神器
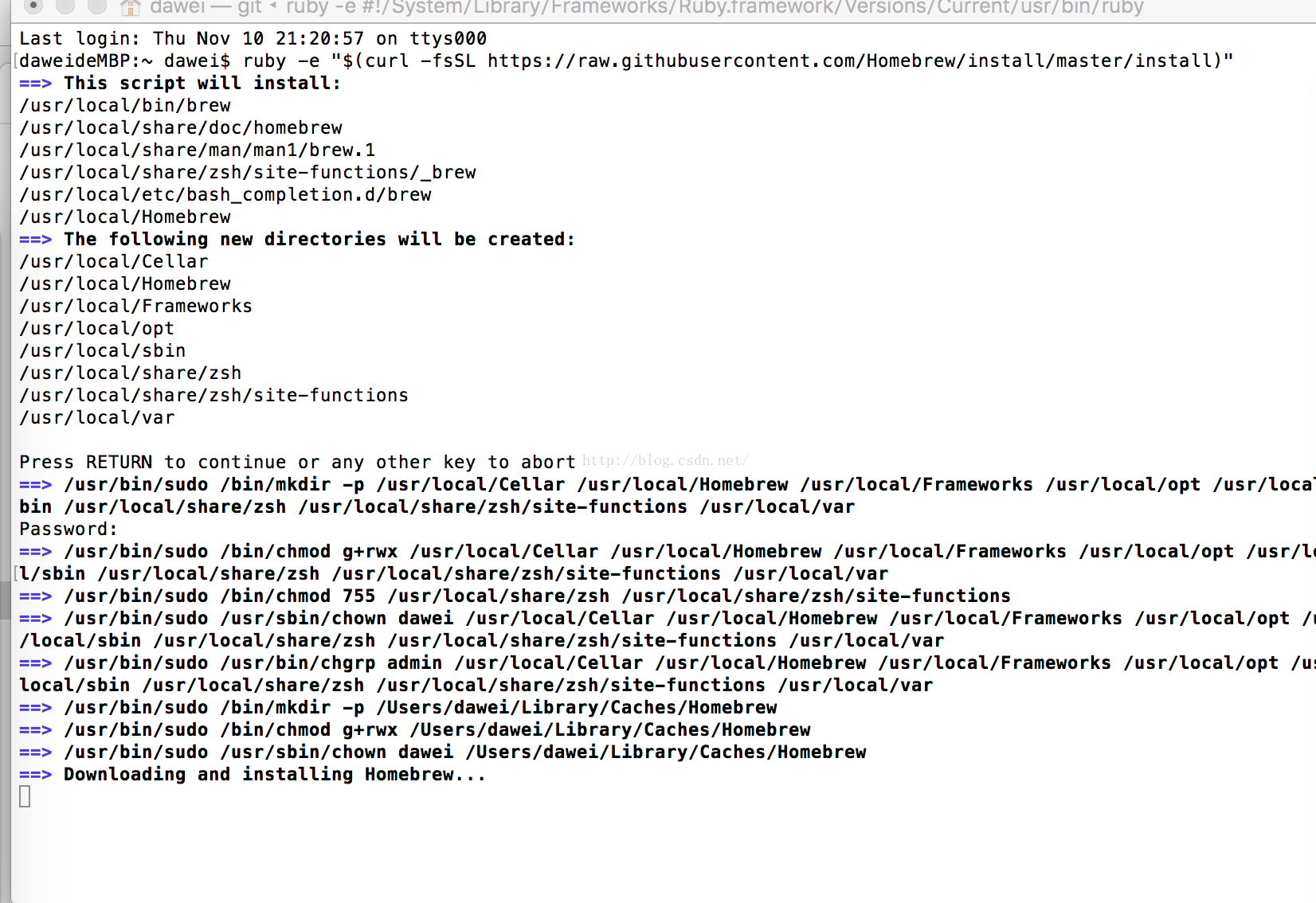
安装也很简单,终端下输入:
操作如下

下面就是等待安装,等待安装,安装结束后终端显示如下

终端下输入指令可以查看安装homebrew版本:

3、 建议安装WatchMan
WatchMan是由Facebook提供的监视文件系统变更的工具。安装此工具可以提高开发时的性能(packager可以快速捕捉文件的变化从而实现实时刷新)

终端提示正在下载watchMan,下载成功页面如下:

输入指令可以查看安装watchman的具体版本

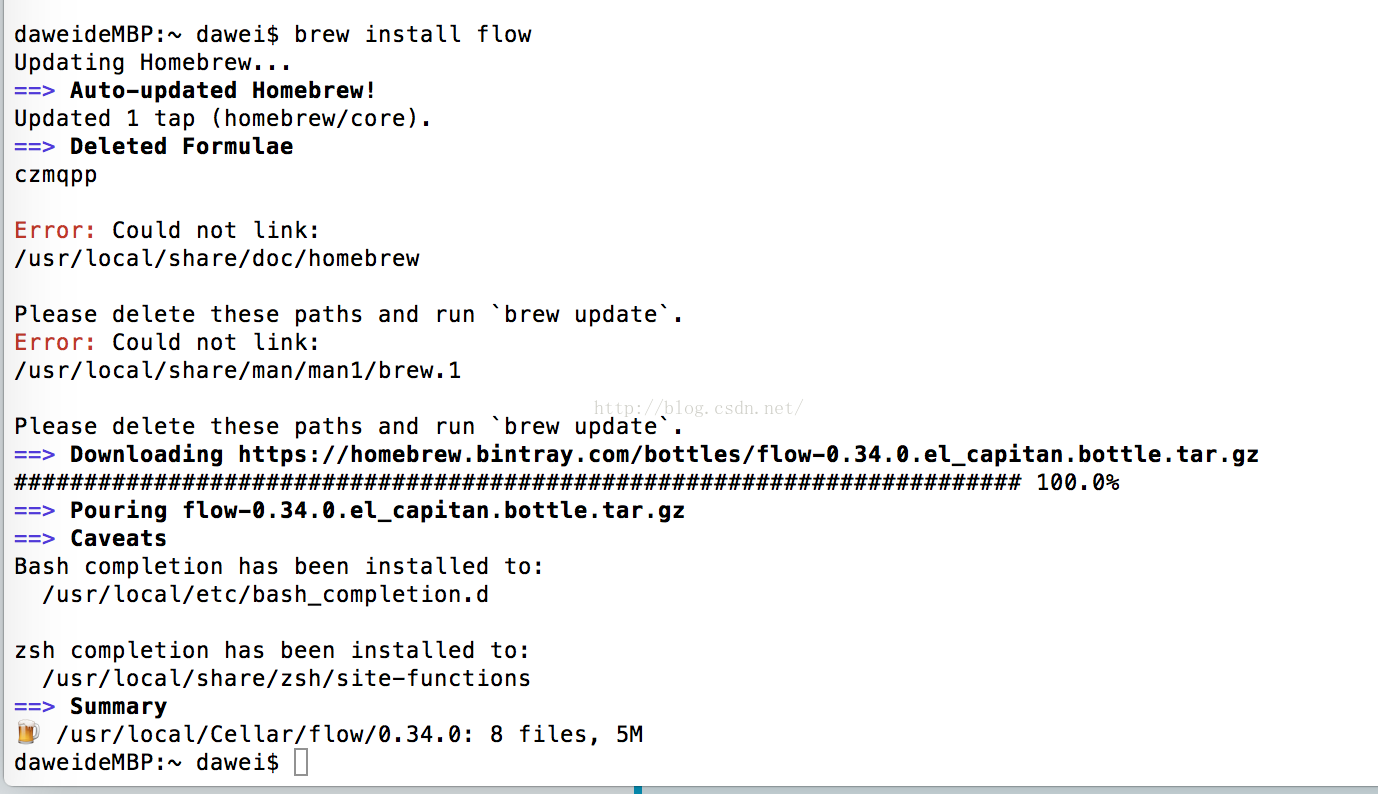
4、 安装Flow:
Flow一个静态的JS类型检查工具。译注:你在很多示例中看到的奇奇怪怪的冒号问号,以及方法参数中像类型一样的写法,都是属于这个flow工具的语法。这一语法并不属于ES标准,只是Facebook自家的代码规范。所以新手可以直接跳过(即不需要安装这一工具,也不建议去费力学习flow相关语法)。
终端命令如下

5、 安装React Native CLI: 用来开发React Native的命令行工具
终端命令如下
6、安装xcode
建议是XCode7.1及以上版本。(PS: 如果不是最新版,可能在之后新建项目的时候,会编译通不过)一般说来开发ios项目 ,推荐更新到最新的xcode,到Appstrore下载xcode 下载好按步骤安装即可
到此为止,React-Native已经完成搭建成功
运行demo测试安装
终端下输入下面指令即可在相应目录下创建对应的ios项目
我本地的目录是
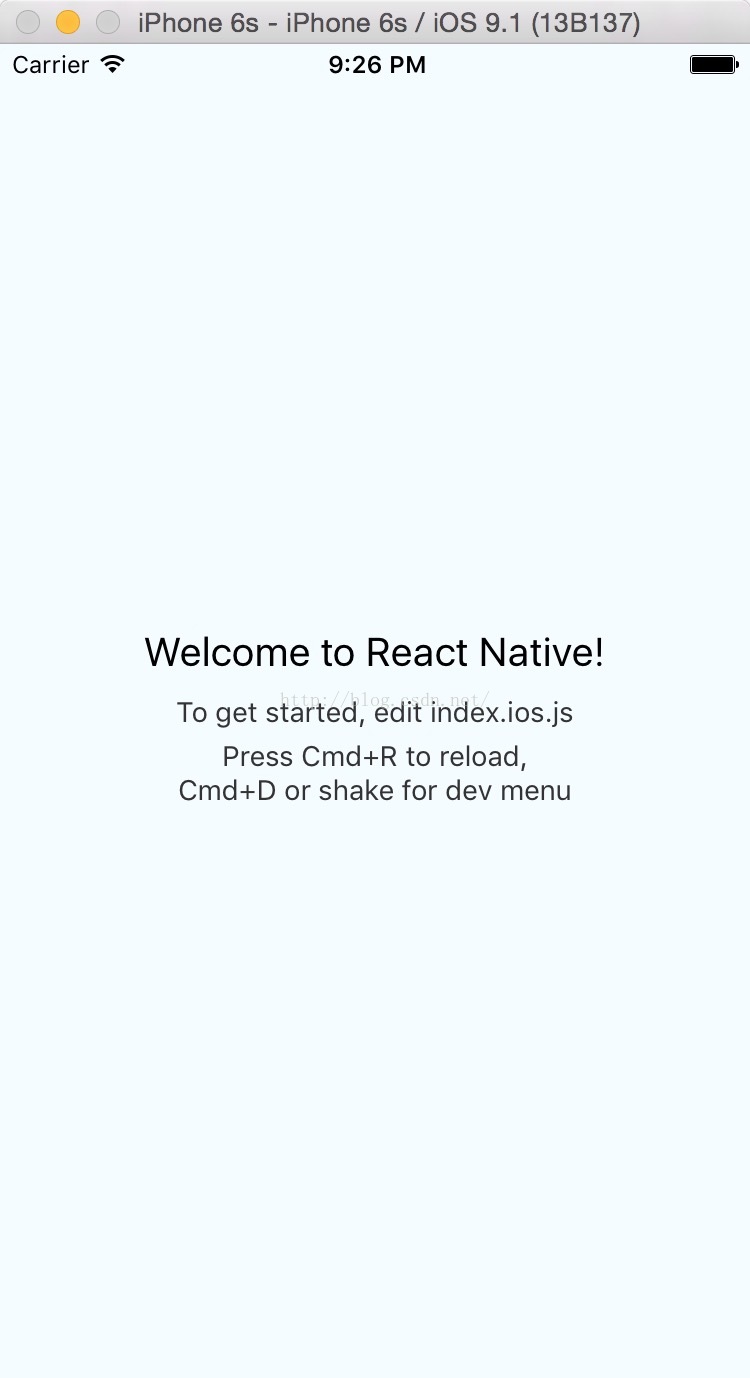
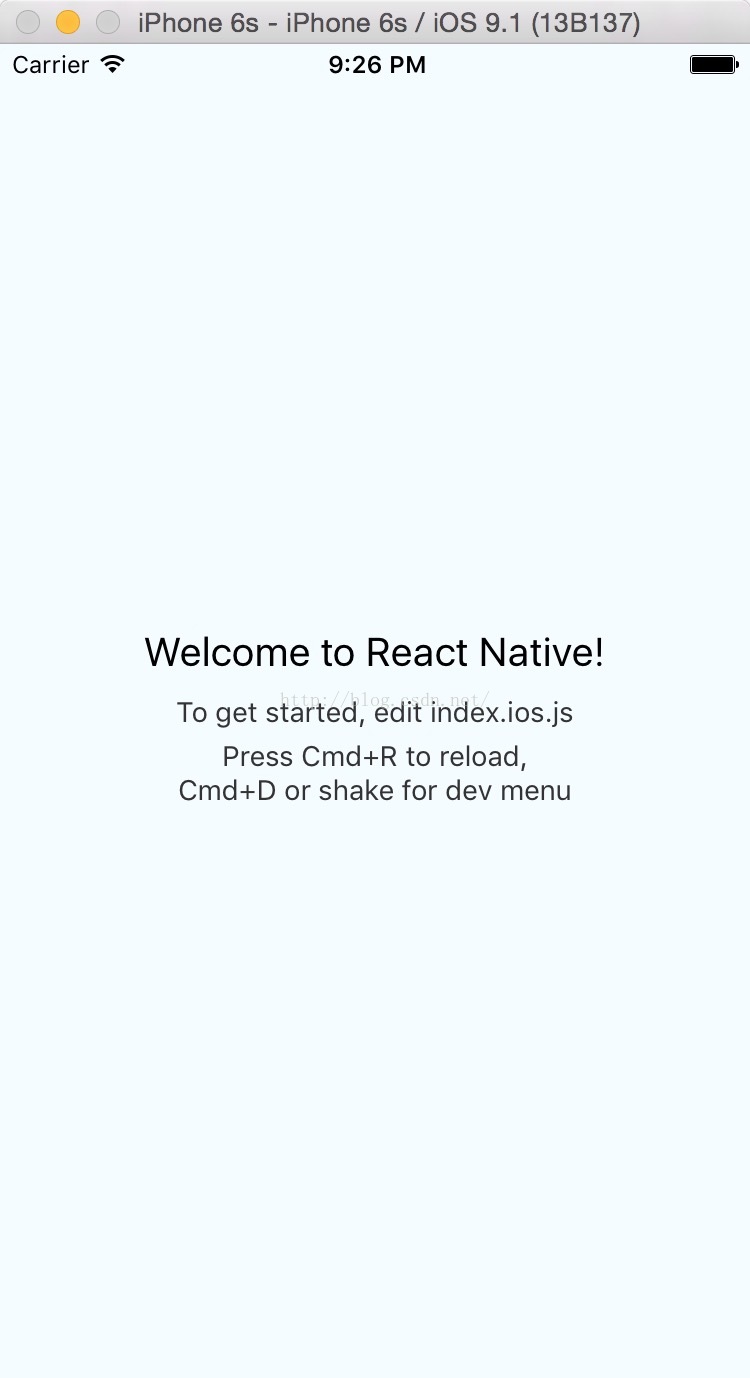
通过上面3个指令即可打开xcode模拟器运行app,我们也可以去对应的目录下用xcode直接打开项目工程,运行项目展示效果:

React-Native是Facebook 在2015年初React.js技术研讨大会上公布的一个开源项目。支持用开源的JavaScript库React.js来开发iOS和Android原生App。初期仅支持iOS平台,同年9月份,该开源项目同时支持Android平台。
React Native的原理是在JavaScript中用React抽象操作系统原生的UI组件,代替DOM元素来渲染,比如以<View>取代<div>,以<Image>替代<img>等。
React-Native特点
优点是:能够用JavaScript脚本就可以写出App的界面,对从事Web开发的同事们转行做几个简单的移动App是个福利。不用为了写个移动App小程序而专门去学习Objective-C和Swift。和其他的移动Web框架相比:
Native不用WebView,彻底摆脱了WebView让人不爽的交互和性能问题;
Native的原生控件有更好的体验;
Native有更好的手势识别;
Native有更适合的线程模型;
缺点是:还在试用阶段,潜在的问题尚不得而知:兼容性问题,性能问题等。还没大量普及,学习资料尚且不多,供爱折腾的朋友尝尝鲜。
React-Native环境搭建
1、安装nodejs
Node.js是一个Javascript运行环境(runtime)。实际上它是对Google
V8引擎进行了封装。V8引擎执行Javascript的速度非常快,性能非常好。Node.js对一些特殊用例进行了优化,提供了替代的API,使得V8在非浏览器环境下运行得更好。
首先去官网下载安装包
https://nodejs.org/en/download/。

下载后 默认安装,最后安装结束,安装结束后可以提示nodejs的具体安装位置以及npm工具的安装位置

默认我们可以打开终端 输入指令 ,可以提示安装nodejs版本 。
$ node -v

安装完nodejs之后建议设置npm镜像以加速后面的过程(天朝网络你懂的)
npm config set registry https://registry.npm.taobao.org --global npm config set disturl https://npm.taobao.org/dist --global
2、安装HomeBlew
linux系统有个让人蛋疼的通病,软件包依赖,好在当前主流的两大发行版本都自带了解决方案,Red hat有yum,Ubuntu有apt-get,但是mac oss却没有类似的工具,这个时候我们需要Homebrew,Homebrew简称brew,是Mac
OSX上的软件包管理工具,能在Mac中方便的安装软件或者卸载软件,可以说Homebrew就是mac下的apt-get、yum神器
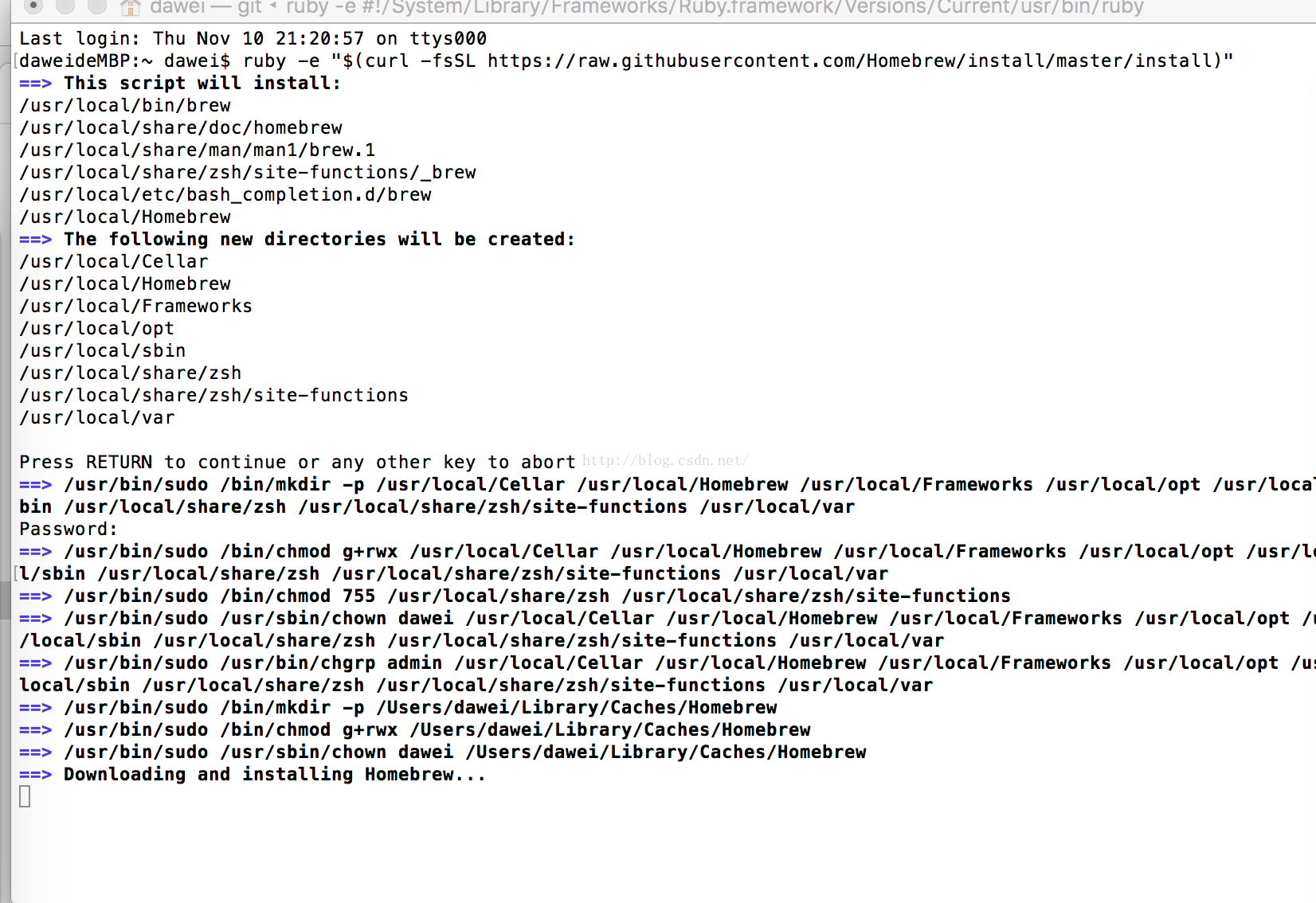
安装也很简单,终端下输入:
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
操作如下

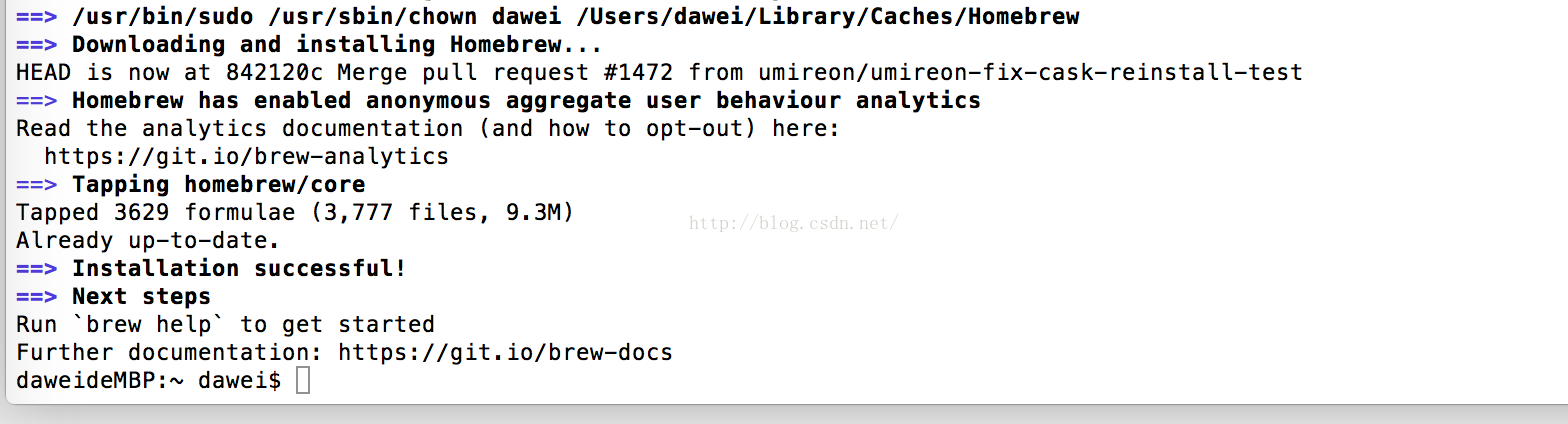
下面就是等待安装,等待安装,安装结束后终端显示如下

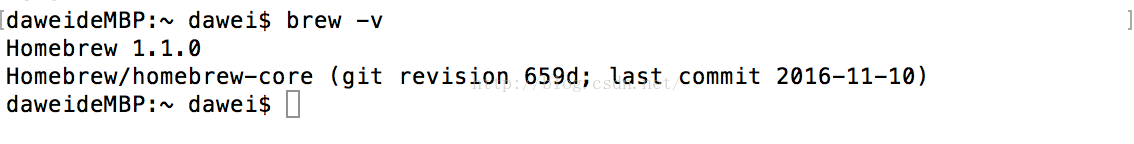
终端下输入指令可以查看安装homebrew版本:
$ brew -v

3、 建议安装WatchMan
WatchMan是由Facebook提供的监视文件系统变更的工具。安装此工具可以提高开发时的性能(packager可以快速捕捉文件的变化从而实现实时刷新)
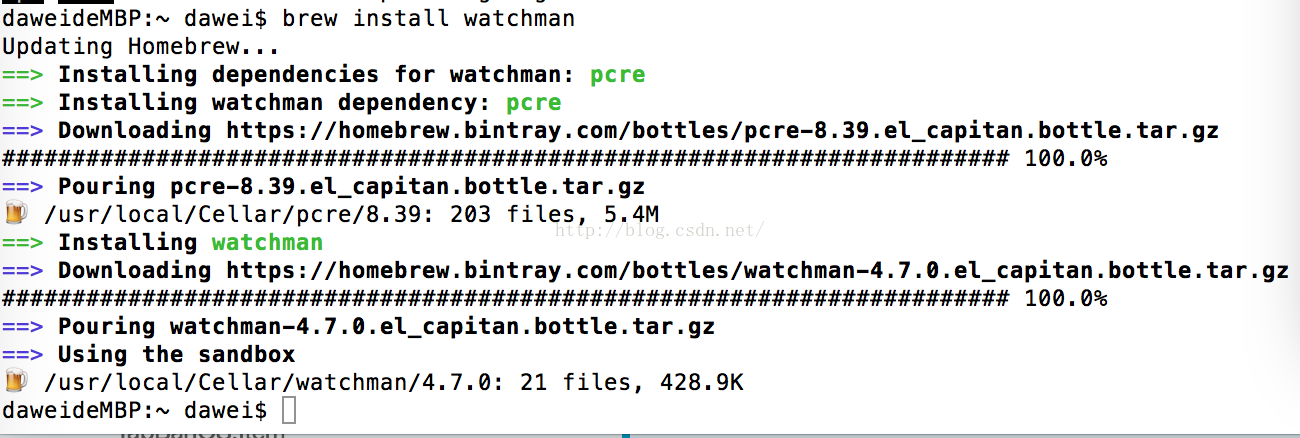
$brew install watchman

终端提示正在下载watchMan,下载成功页面如下:

输入指令可以查看安装watchman的具体版本
$watchman -v

4、 安装Flow:
Flow一个静态的JS类型检查工具。译注:你在很多示例中看到的奇奇怪怪的冒号问号,以及方法参数中像类型一样的写法,都是属于这个flow工具的语法。这一语法并不属于ES标准,只是Facebook自家的代码规范。所以新手可以直接跳过(即不需要安装这一工具,也不建议去费力学习flow相关语法)。
终端命令如下
$brew install flow

5、 安装React Native CLI: 用来开发React Native的命令行工具
终端命令如下
npm install -g react-native
6、安装xcode
建议是XCode7.1及以上版本。(PS: 如果不是最新版,可能在之后新建项目的时候,会编译通不过)一般说来开发ios项目 ,推荐更新到最新的xcode,到Appstrore下载xcode 下载好按步骤安装即可
到此为止,React-Native已经完成搭建成功
运行demo测试安装
终端下输入下面指令即可在相应目录下创建对应的ios项目
我本地的目录是
/Users/dawei/HelloWorld
$ react-native init $ cd HelloWorld $ react-native run-ios
通过上面3个指令即可打开xcode模拟器运行app,我们也可以去对应的目录下用xcode直接打开项目工程,运行项目展示效果:

相关文章推荐
- React Native 学习笔记二(React Native开发环境的搭建for mac)
- React Native 开发环境搭建(一)学习
- React Native for Android 学习笔记(一) 操蛋的环境搭建与demo运行
- React Native跨平台移动应用学习与开发(一) 环境的搭建
- React-Native 学习系列课程笔记(React-Native开发环境搭建)
- react-native学习笔记--史上最详细Windows版本搭建安装React Native环境配置
- (React-Native 学习之一) Windows版本搭建安装React Native环境配置
- 学习 React Native for Android:环境搭建
- RN学习系列---Windows下安装搭建React-Native环境
- React-Native学习笔记1—环境搭建[Linux & Windows]
- React Native学习过程1--搭建开发环境
- React Native 环境搭建 [转]
- React Native 环境搭建攻略
- React Native iOS 开发环境搭建
- react-native环境搭建
- iOS ReactNative环境配置搭建安装React-Native遇到的问题
- react-native for android windows开发环境搭建详细记录
- Windows环境搭建React Native Android的开发环境
