RN学习系列---Windows下安装搭建React-Native环境
2016-10-12 10:31
537 查看
近日由于微信小程序的火爆,感觉前端这是要火爆的节奏,所以爱学的我,就想着通过学习一下React-Native框架 来达到学习一下前端的目的。
先说说React-Native(以下简称RN)的背景吧,这在RN的中文官方网站上的介绍很是全面,我只是说说我对RN的初步理解:一个将移动原生开发与前端开发连接起来的框架技术。 它的目标是将移动开发变得很简单,变得会Js的都会移动开发。这都是我的个人见解,欢迎大家在评论区里激起思想的火花。
下面开始说说我在安装RN环境的遇到的一些坑,以及填坑的过程。
如图:

设置脚本权限可以通过微软的文档中得知:
https://technet.microsoft.com/zh-CN/library/hh847748.aspx
如果你会使用Chcoclateey接下来的过程,就一马平川许多了,安装Node.js,以及Python2的命令如下:
当然也可以通过安装包自己安装,一些下载链接就自行百度吧!
安装完NodeJs后,在cmd中输入以下命令:
作用是执行创建、初始化、更新项目、运行打包服务(packager)等任务。
执行完这个,基本就可以构建android项目了。
在命令行中输入:
这里面有几个坑,
1.xxx是你自己定义的项目名,你在命令行的什么位置创建xxx工作空间就在什么路径,如我上图的就是在C:\Users\Administrator\FirstNativeProject这个目录下。
2.要求安装了AndroidStudio2.0以上版本,必须是2.0版本以上才行,且sdk build tools必须是23.0.1版本的,以上的版本都不行,这可能会随着RN的更新会更新而更新吧!
3.你得连接模拟器,也可真机测试,我会后期真机测
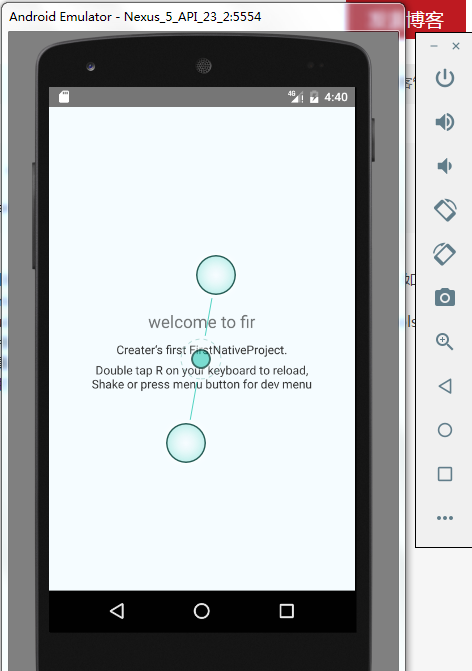
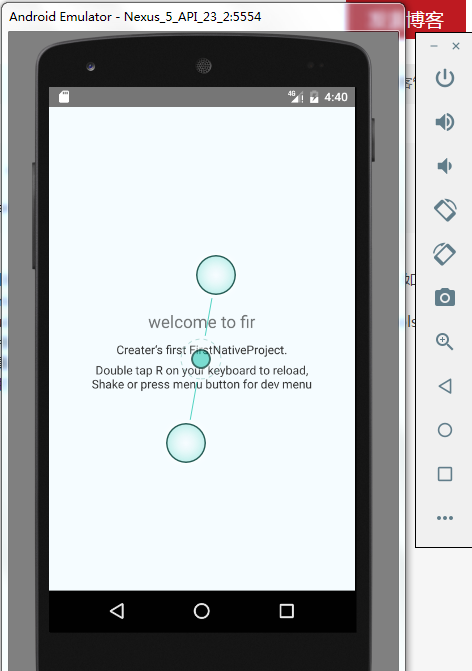
经过这几个坑后,漫长的打包编译过程后就是胜利的曙光了。

以后就可以更改index.android.js了。
先说说React-Native(以下简称RN)的背景吧,这在RN的中文官方网站上的介绍很是全面,我只是说说我对RN的初步理解:一个将移动原生开发与前端开发连接起来的框架技术。 它的目标是将移动开发变得很简单,变得会Js的都会移动开发。这都是我的个人见解,欢迎大家在评论区里激起思想的火花。
下面开始说说我在安装RN环境的遇到的一些坑,以及填坑的过程。
安装准备
在官方网站中有提到Chocolatey这个包管理软件,直白的说它就类似于Linux中的apt工具,能够通过命令行的方式安装一下软件以及相对应的依赖关系。由于我还没掌握如何修改它的软件安装位置,不想用它下载的软件挤爆我的C盘,所以我还是老老实实的一个一个的下载了一下的软件。1.必要的android 开发环境(这里就不介绍Jdk,SDK的安装以及Android Studio的安装了**重点内容**) 2. Node.js 3. Python2(必须是2的版本,为啥需要Python希望大牛通过评论告知) 4. react-native-0.34.0(版本都无所谓)
安装过程
安装Chocolatey花费了我不少的精力,了解到了windows中的PowerShell这个命令行工具,是一种强大的命令行工具。通过Chocolatey我学习到了Windows中加载脚本的权限,以及如何修改权限,通过cmd以下的命令获取权限:@powershell Get-ExecutionPolicy
如图:

设置脚本权限可以通过微软的文档中得知:
https://technet.microsoft.com/zh-CN/library/hh847748.aspx
如果你会使用Chcoclateey接下来的过程,就一马平川许多了,安装Node.js,以及Python2的命令如下:
choco install nodejs.install choco install Python2
当然也可以通过安装包自己安装,一些下载链接就自行百度吧!
安装完NodeJs后,在cmd中输入以下命令:
npm install -g react-native cli
作用是执行创建、初始化、更新项目、运行打包服务(packager)等任务。
执行完这个,基本就可以构建android项目了。
在命令行中输入:
react-native init xxx cd xxx react-native run android
这里面有几个坑,
1.xxx是你自己定义的项目名,你在命令行的什么位置创建xxx工作空间就在什么路径,如我上图的就是在C:\Users\Administrator\FirstNativeProject这个目录下。
2.要求安装了AndroidStudio2.0以上版本,必须是2.0版本以上才行,且sdk build tools必须是23.0.1版本的,以上的版本都不行,这可能会随着RN的更新会更新而更新吧!
3.你得连接模拟器,也可真机测试,我会后期真机测
经过这几个坑后,漫长的打包编译过程后就是胜利的曙光了。

以后就可以更改index.android.js了。
相关文章推荐
- react-native学习笔记--史上最详细Windows版本搭建安装React Native环境配置
- (React-Native 学习之一) Windows版本搭建安装React Native环境配置
- 史上最详细Windows版本搭建安装React Native环境配置
- 史上最详细Windows版本搭建安装React Native环境配置
- 最详细的Windows版本搭建安装React Native环境配置
- Windows版本搭建安装React Native环境配置
- 最详细的Windows版本搭建安装React Native环境配置
- 最详细的Windows版本搭建安装React Native环境配置
- Windows版本搭建安装React Native环境配置
- React-Native学习笔记1—环境搭建[Linux & Windows]
- 最详细的Windows版本搭建安装React Native环境配置
- 史上最详细Windows版本搭建安装React Native环境配置
- Windows版本搭建安装React Native环境配置
- 史上最全Windows版本搭建安装React Native环境配置
- 史上最详细Windows版本搭建安装React Native环境配置
- 史上最全Windows版本搭建安装React Native环境配置
