网站后台添加富文本编辑器
2016-07-17 10:42
549 查看
网站后台需要添加富文本编辑器,偶然的机会发现了百度的UEditor,经过一番配置(我使用的环境是struts2+hibernate+spring),终于是成功了,下面来记录一下配置的过程:
step1:首先去UEditor官网下载UEditor,我下载的1.4.3.3版本的.
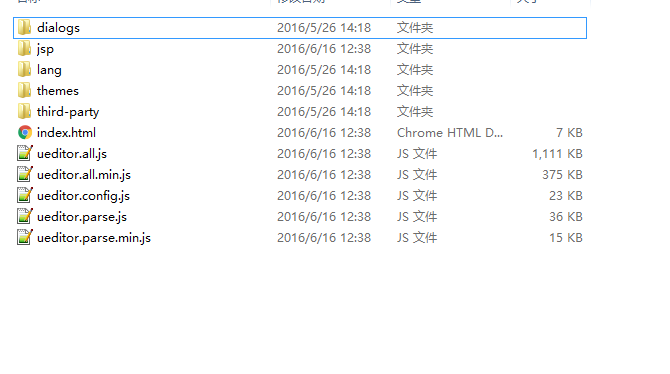
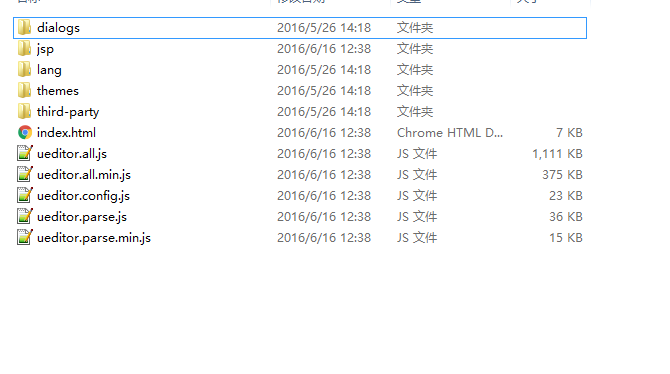
step2:解压下载得到的UEditor,里面的目录结构如下图

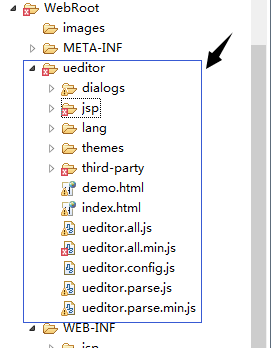
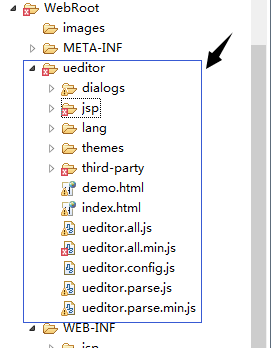
将这整个目录拷贝进工程里面(我将它改名成为ueditor):

step3:使用UEditor,新建一个demo.html
在里面引入两个js文件:
这个是要接入富文本编辑器需要引入的两个文件
这个脚本是加载富文本编辑器,接下来就是创建富文本编辑器的实例了,创建之后就能看到富文本编辑器的页面:
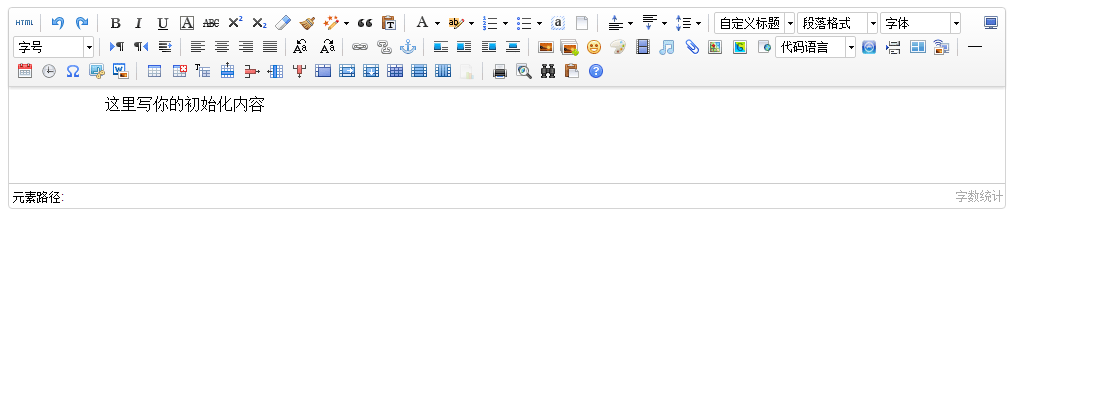
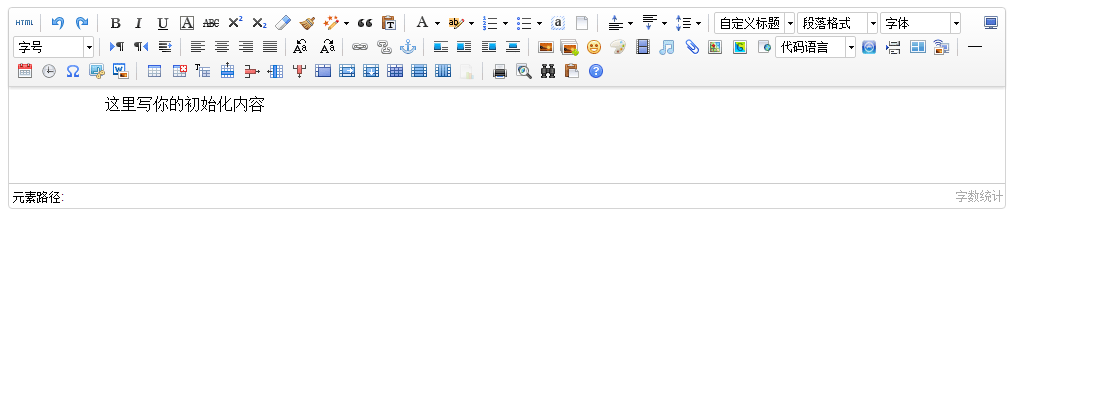
下面就是创建富文本编辑器之后的页面:

好了,简单的使用富文本编辑器就成功,接下来要配置文件上传的功能,
因为富文本上传文件需要后台的支持:
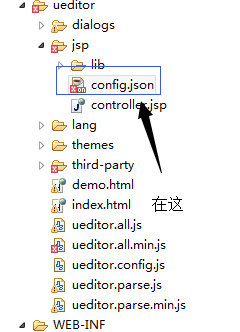
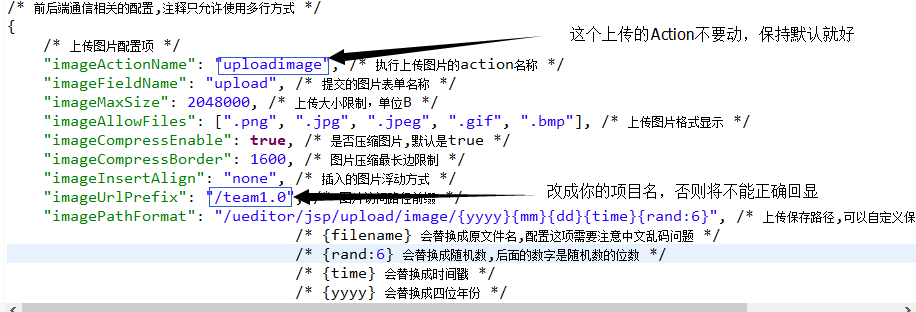
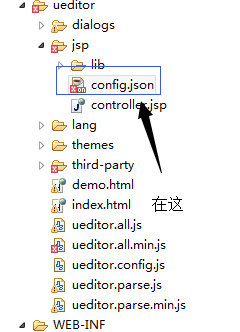
step4:配置图片上传,先找到文件夹里面的config.json文件,我的文件在这

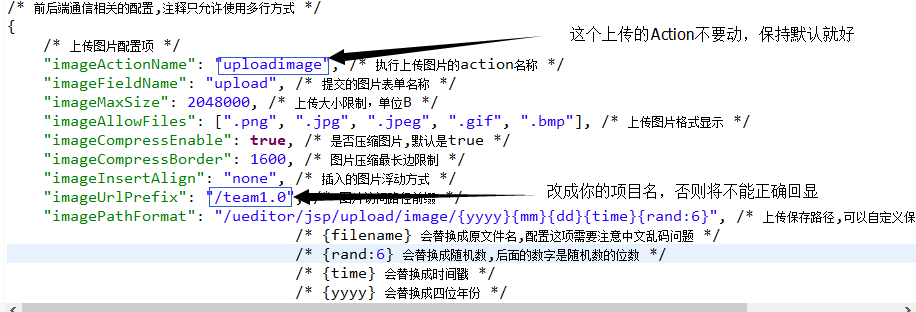
然后看配置:

,配置完成之后还有一步最重要,那就是修改配置过滤器,不然无法上传,因为文件上传会被struts2自身的拦截,那么ueditor里面自带的接收文件上传功能将收不到文件内容。
step5:继承struts的核心过滤器,并重写:
org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter这个过滤器的是struts2的核心过滤器,如果要使用struts2必须要在web.xml里面配置这个过滤器,我们继承它,这样我们自己写的过滤器既有它的功能,也有我们自己想要的功能:
还有web.xml里面的配置:
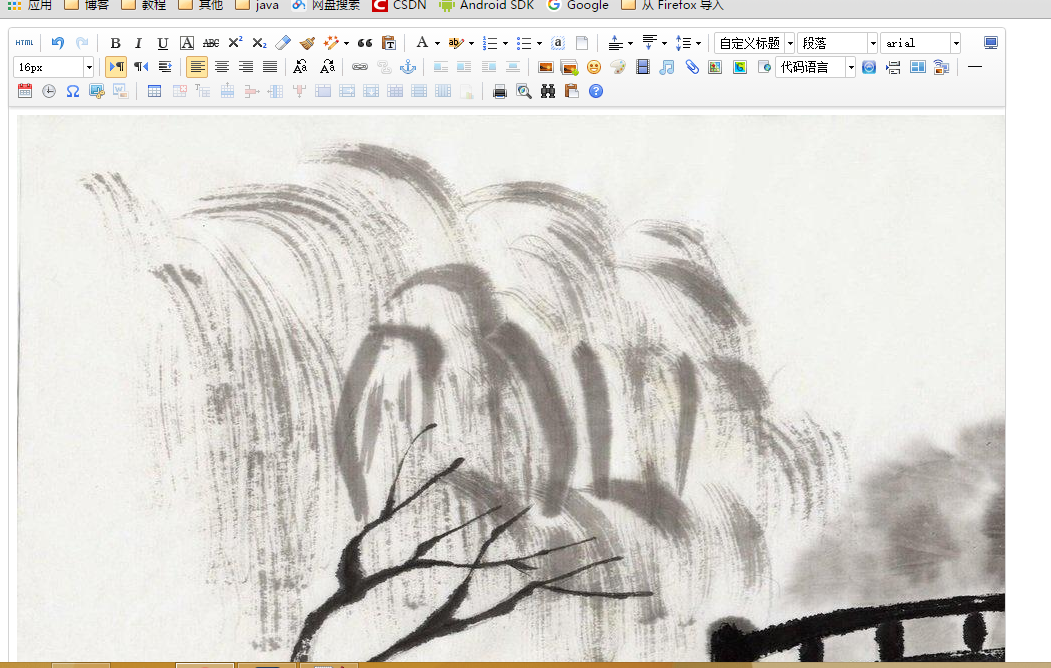
好了,至此上传图片的功能配置好了,我们来看看效果:

step1:首先去UEditor官网下载UEditor,我下载的1.4.3.3版本的.
step2:解压下载得到的UEditor,里面的目录结构如下图

将这整个目录拷贝进工程里面(我将它改名成为ueditor):

step3:使用UEditor,新建一个demo.html
<!DOCTYPE html>
<html>
<head>
<title>demo.html</title>
<meta name="keywords" content="keyword1,keyword2,keyword3">
<meta name="description" content="this is my page">
<meta name="content-type" content="text/html; charset=UTF-8">
<meta charset="utf-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<!-- 配置文件 -->
<script type="text/javascript" src="ueditor.config.js"></script>
<!-- 编辑器源码文件 -->
<script type="text/javascript" src="ueditor.all.js"></script>
</head>
<body>
<!-- 加载编辑器的容器 -->
<script id="container" name="content" type="text/plain">
这里写你的初始化内容
</script>
<!-- 实例化编辑器 -->
<script type="text/javascript">
var ue = UE.getEditor('container');
</script>
</body>
</html>在里面引入两个js文件:
<script type="text/javascript" src="ueditor.config.js"></script> <script type="text/javascript" src="ueditor.all.js"></script>
这个是要接入富文本编辑器需要引入的两个文件
<script id="container" name="content" type="text/plain"> 这里写你的初始化内容 </script>
这个脚本是加载富文本编辑器,接下来就是创建富文本编辑器的实例了,创建之后就能看到富文本编辑器的页面:
<script type="text/javascript">
var ue = UE.getEditor('container');
</script>下面就是创建富文本编辑器之后的页面:

好了,简单的使用富文本编辑器就成功,接下来要配置文件上传的功能,
因为富文本上传文件需要后台的支持:
step4:配置图片上传,先找到文件夹里面的config.json文件,我的文件在这

然后看配置:

,配置完成之后还有一步最重要,那就是修改配置过滤器,不然无法上传,因为文件上传会被struts2自身的拦截,那么ueditor里面自带的接收文件上传功能将收不到文件内容。
step5:继承struts的核心过滤器,并重写:
org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter这个过滤器的是struts2的核心过滤器,如果要使用struts2必须要在web.xml里面配置这个过滤器,我们继承它,这样我们自己写的过滤器既有它的功能,也有我们自己想要的功能:
public class MyStrutsFilter extends StrutsPrepareAndExecuteFilter{
@Override
public void doFilter(ServletRequest req, ServletResponse resp,
FilterChain chain) throws IOException, ServletException {
HttpServletRequest request = (HttpServletRequest)req;
String url = request.getRequestURI();
System.out.println(url);
//如果来自ueditor就不使用struts2的过滤器
if( url.contains("/ueditor/jsp")) {
chain.doFilter(req, resp);
} else {
super.doFilter(req, resp, chain);
}
}
}还有web.xml里面的配置:
<!-- 配置struts过滤器 --> <filter> <filter-name>struts2</filter-name> <filter-class>cn.yiyituan.util.MyStrutsFilter</filter-class> </filter> <filter-mapping> <filter-name>struts2</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>
好了,至此上传图片的功能配置好了,我们来看看效果:

相关文章推荐
- 网站设置其他端口,如何让防火墙不禁止
- 微服务架构的理论基础 - 康威定律
- Hadoop笔记三之Hdfs体系架构及各节点之间的Rpc通信
- 技术、设计常用网站收集
- 开发网站的详细步骤
- 有哪些高质量的图片网站(社区)推荐?
- 网站、网页的自身优化--(如何让网站被搜索引擎搜索到)
- conga下HA高可用集群的搭建(redhat6.5)
- 微服务架构的分布式事务场景及解决方案分析
- 前端网站收集
- 秒杀系统架构分析与实战
- 网站架构演变
- 大型网站架构演变
- 网站好望角
- 利用SharePoint 2013 创建Service Desk 网站之分配一线工程师支持!
- 云直播系统架构与实施
- MooseFS及其高可用部署
- 微服务架构下的数据一致性:可靠事件模式
- 利用SharePoint 2013 创建Service Desk 网站之规划服务表单和设计创建服务表单!
- android架构篇mvp+rxjava+retrofit+eventBus
