Markdown学习与集成
2016-10-04 16:57
155 查看
Markdown介绍
Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。Markdown具有一系列衍生版本,用于扩展Markdown的功能(如表格、脚注、内嵌HTML等等),这些功能原初的Markdown尚不具备,它们能让Markdown转换成更多的格式,例如LaTeX,Docbook。Markdown增强版中比较有名的有Markdown Extra、MultiMarkdown、 Maruku等。这些衍生版本要么基于工具,如Pandoc;要么基于网站,如GitHub和Wikipedia,在语法上基本兼容,但在一些语法和渲染效果上有改动。
——以上内容来自百度百科
Markdown语法学习网站
下面介绍一下学习markdown语法的网站:学习网址一:简书
学习网址二:未知小网站
上面是两个学习markdown语法的网站
利用js库集成Markdown解释器
1. 首先去showdown的github主页下面js库到本地
2. 打开下载后的项目,截图如下:

3.打开dist文件夹,内容如下:

这里面的showdown.min.js就是我们待会要使用的js库
4.将 showdown.min.js拷贝到任意文件夹,并在里面新建html文件demo.html,内容如下:
<!DOCTYPE html>
<html>
<head>
<title>MarkDown</title>
<script type="text/javascript" src="showdown.min.js"></script>
</head>
<style>
body {
font-family: "Helvetica Neue", Helvetica, Microsoft Yahei, Hiragino Sans GB, WenQuanYi Micro Hei, sans-serif;
font-size: 16px;
line-height: 1.42857143;
color: #333;
background-color: #fff;
}
ul li {
line-height: 24px;
}
blockquote {
border-left:#eee solid 5px;
padding-left:20px;
}
code {
color:#D34B62;
background: #F9F2F4;
}
</style>
<body>
<div>
<textarea id="content" style="height:400px;width:600px;" onkeyup="compile()"></textarea>
<div id="result"></div>
</div>
<script type="text/javascript">
function compile(){
var text = document.getElementById("content").value;
var converter = new showdown.Converter();
var html = converter.makeHtml(text);
document.getElementById("result").innerHTML = html;
}
</script>
</body>
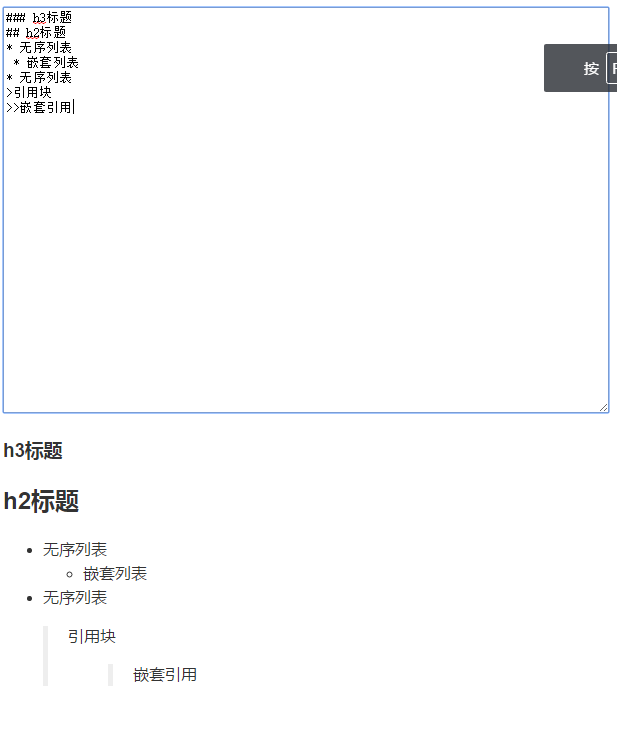
</html>结果展示

最后在这接入markdown的过程中参考了这一片博客,感谢作者雲霏霏的博客
http://www.cnblogs.com/yunfeifei/p/4482495.html,
我用了那里面的demo,但是接入的时候修改了两处小地方
var converter = new showdown.Converter();这是我的代码。
作者的代码是
var converter = new Showdown.converter();
相关文章推荐
- DELL OEM XP 操作系统集成SATA驱动资源及方法
- Total Commander 集成、调用 Beyond Compare比较文件
- 集成服务入门(实验2)使用复制数据库向导
- AutoEE_V2.0.0-自动智能开发平台-集成activiti工作流引擎和activiti-explorer在线流程设计器
- Spring+SpringMvc+Mybatis框架集成搭建教程
- 怎样把报表放到网页中显示(Web页面与报表简单集成样例)
- 高德地图(一)之简单集成
- Eclipse 集成环境搭建
- 集成开源系统实现自动化构建、代码质量评估、项目信息统计(1)——Jenkins安装
- 论坛源码推荐(4月23日):支付形式的iOS实用库 能够调整歌曲播放速度的应用 快速的集成和开发框架
- Spring4与log4j2的集成
- Jenkins+svn搭建集成环境(带wcf和不带wcf)
- 安全集成SAP与微信钉钉
- 【52ABP实战教程】0.1-- Devops如何用VSTS持续集成到Github仓库!
- 查看FC6里集成软件的安装路径
- XMPP Openfire集成windows身份认证
- ActiveMQ与RabbitMQ使用camel集成
- 持续集成环境
- AdWords 转化跟踪 SDK集成
- 持续集成之TeamCity 配置
