HTML5拖拽移动列表
2016-07-15 13:30
555 查看
练习HTML5中的拖放API,实现列表拖拽移动!
相关博文:http://blog.csdn.net/macanfa/article/details/51916831
思路:
循环设置每个子项的draggable属性,以及设置拖动标记(不会多个或全部子项都移动)
每次进入投放区,则检测时候有拖放标记,有则添加dom元素,以此类推
另一种实现思路是:可以利用拖放中DataTransfer对象作为属性,用setData()和getData()方法传递每个拖动的子项的id等数据,找到指定的子项进行移动….待实验。。。
HTML:
JS:
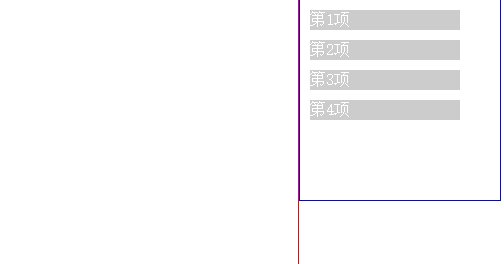
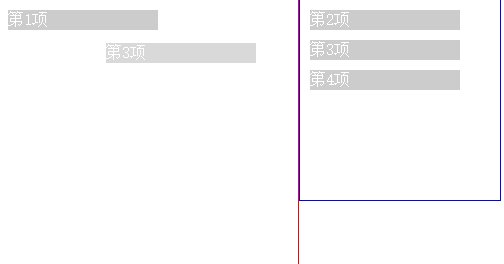
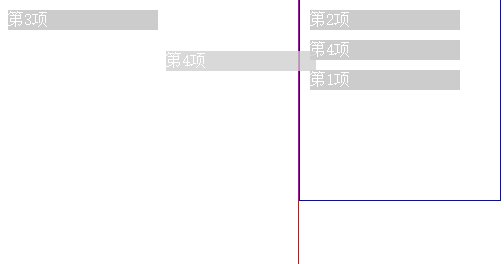
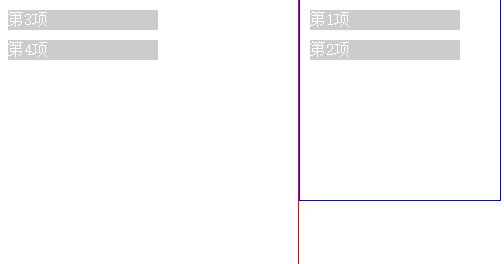
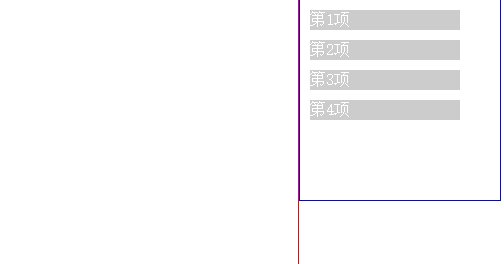
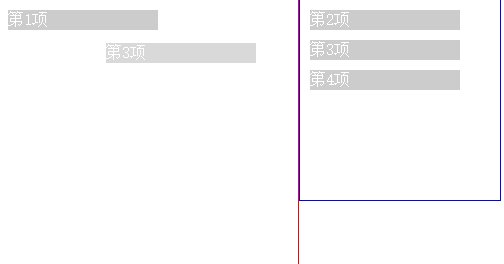
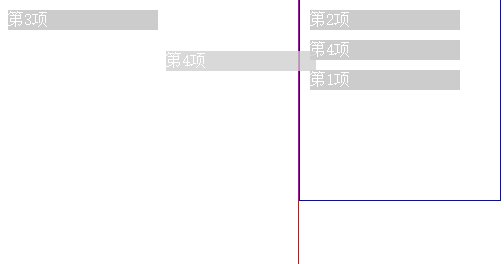
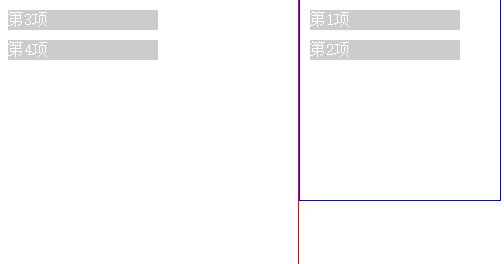
效果图:

相关博文:http://blog.csdn.net/macanfa/article/details/51916831
思路:
循环设置每个子项的draggable属性,以及设置拖动标记(不会多个或全部子项都移动)
每次进入投放区,则检测时候有拖放标记,有则添加dom元素,以此类推
另一种实现思路是:可以利用拖放中DataTransfer对象作为属性,用setData()和getData()方法传递每个拖动的子项的id等数据,找到指定的子项进行移动….待实验。。。
HTML:
//空列表 <div id="box"></div> //内容列表 <ul id="con"> <li>第1项</li> <li>第2项</li> <li>第3项</li> <li>第4项</li> </ul>
JS:
<script>
function $(id) {
return document.getElementById(id);
}
var con = $("con");
var box = $("box");
var liDoms = document.getElementsByTagName("li");
var i = 0,
len = liDoms.length;
//循环设置每个子项的draggable属性,以及时候拖动标记
for (; i < len; i += 1) {
liDoms[i].draggable = 'true';
liDoms[i].flag = false;
liDoms[i].ondragstart = function() {
this.flag = true;
};
liDoms[i].ondragend = function() {
this.flag = false;
};
}
//投放区事件
$("box").ondragenter = function(e) {
e.preventDefault();
console.log('进入');
};
$("box").ondragover = function(e) {
e.preventDefault();
console.log('移动');
};
$("box").ondragleave = function(e) {
e.preventDefault();
console.log('离开');
};
$("box").ondrop = function(e) {
e.preventDefault();
for (var i = 0; i < liDoms.length; i += 1) {
if (liDoms[i].flag) {
box.appendChild(liDoms[i]);
}
}
console.log('成功');
};
//投放区事件
$("con").ondragenter = function(e) {
e.preventDefault();
console.log('进入');
};
$("con").ondragover = function(e) {
e.preventDefault();
console.log('移动');
};
$("con").ondragleave = function(e) {
e.preventDefault();
console.log('离开');
};
$("con").ondrop = function(e) {
e.preventDefault();
for (var i = 0; i < liDoms.length; i += 1) {
if (liDoms[i].flag) { //此时获得是时box对象下li,而不是原容器的li了
$("con").appendChild(liDoms[i]);
}
}
console.log('成功');
};
</script>效果图:

相关文章推荐
- HTML5中在客户端验证文件上传的大小
- html5 web数据存储
- 页面元素查找之Selectors API
- 使用ajax实现用户登录验证(升级版)
- Canvas 在高清屏下绘制图片变模糊的解决方法
- 关于前端的思考与感悟
- 新时代编辑神器:Atom
- rem : web app适配的秘密武器
- jquery高级应用之Deferred对象
- 又被事件冒泡坑了一把,这次要彻底弄懂浏览器的事件流
- 移动端点击事件全攻略,这里的坑你知多少?
- $q 实例分析 Angular 中的 Promise
- 浏览器中唤起native app || 跳转到应用商城下载
- Angular directive 实例详解
- 关于浮动与清除浮动,你应该知道的
- 数组reduce方法的高级技巧
- 原生js结合html5制作小飞龙的简易跳球
- HTML5游戏引擎LTweenLite实现的超帅动画效果(附demo源码下载)
