jQuery某网站品牌列表效果
2016-07-18 17:17
579 查看
jQuery某网站品牌列表效果,很经典的一个案例练习,主要是jQuery方法的练习熟悉!
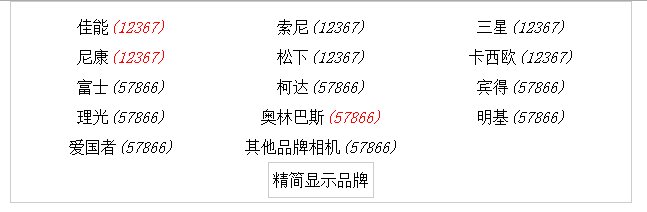
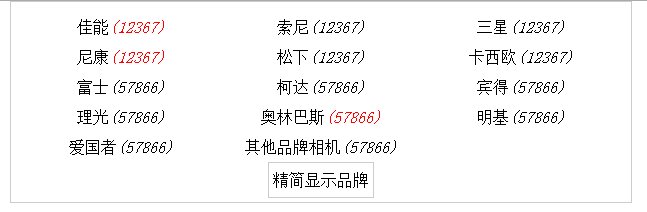
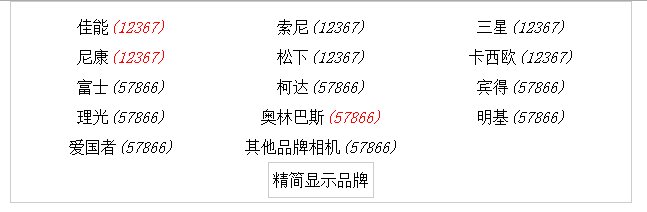
效果图:

HTML:
CSS:
JQ:
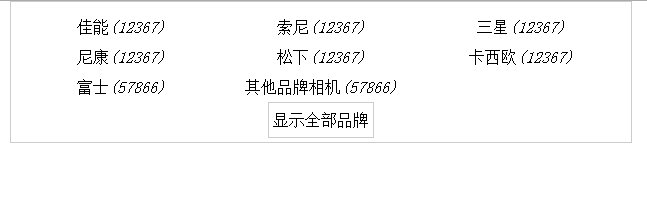
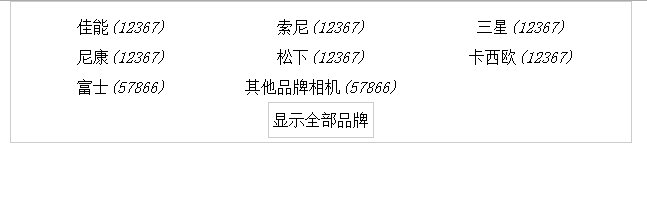
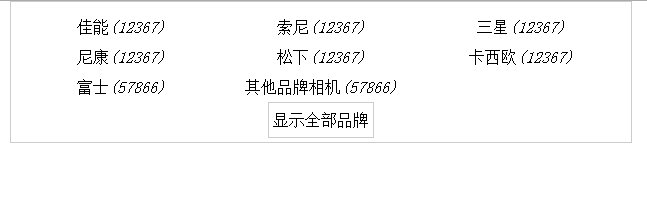
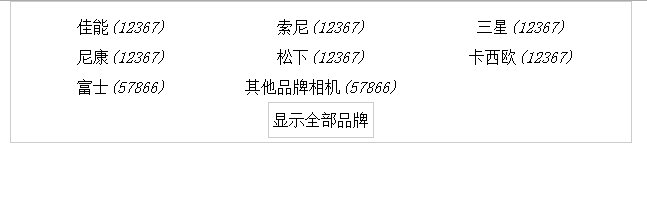
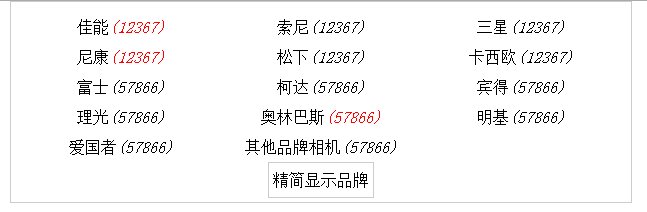
效果图:

HTML:
<div class="subcategorybox"> <ul> <li><a href="#">佳能</a><i>(12367)</i></li> <li><a href="#">索尼</a><i>(12367)</i></li> <li><a href="#">三星</a><i>(12367)</i></li> <li><a href="#">尼康</a><i>(12367)</i></li> <li><a href="#">松下</a><i>(12367)</i></li> <li><a href="#">卡西欧</a><i>(12367)</i></li> <li><a href="#">富士</a><i>(57866)</i></li> <li><a href="#">柯达</a><i>(57866)</i></li> <li><a href="#">宾得</a><i>(57866)</i></li> <li><a href="#">理光</a><i>(57866)</i></li> <li><a href="#">奥林巴斯</a><i>(57866)</i></li> <li><a href="#">明基</a><i>(57866)</i></li> <li><a href="#">爱国者</a><i>(57866)</i></li> <li><a href="#">其他品牌相机</a><i>(57866)</i></li> </ul> <div class="showmore clearfix"> <a href="#"><span>显示全部品牌</span></a> </div> </div>
CSS:
*{margin:0;padding:0;}
.clearfix{content:"";clear:both;}
.subcategorybox{
width:600px;border:1px solid #ccc;
overflow:hidden;padding:10px;
position: relative;
top:50%;left:50%;
margin-left:-300px;
}
.subcategorybox ul{list-style: none;}
.subcategorybox ul li{float:left;width:33.3%;
height:30px;line-height:30px;text-align: center;}
.subcategorybox ul li a{text-decoration:none;color:#000;}
.showmore{
width:100%;height:30px;
text-align:center;
}
.showmore a{
display:inline-block;
width:100px;height:30px;line-height:30px;
border:1px solid #ccc;padding:2px;
text-decoration:none;color:#000;}
.promoted{color:red;}JQ:
$(function(){
var $category=$("ul li:gt(6):not(:last)");//
$category.hide();
var $toggleBtn=$("div.showmore>a");
$toggleBtn.click(function(){
if($category.is(":visible")){
$category.hide();
$(this).find("span").text("显示全部品牌");
$("ul li").removeClass("promoted");
}else{
$category.show();
$(this).find("span").text("精简显示品牌");
$("ul li").filter(":contains('佳能'),:contains('尼康'),:contains('奥林巴斯')").addClass("promoted");
}
return false;
});
});
相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- JavaScript演示排序算法
- 2015-2016网页设计趋势分析 Web Design of Trends
- jQuery Ajax 跨域调用
- 移动端的长按事件
- jquery教程靠边站,一分钱不花让你免费学会jquery
- JQuery+Strusts1.x无刷新登录
- 在Windows 8.1的IE 11中屏蔽双击放大功能
- $.ajax()方法详解
- jQuery ajax - ajax() 方法
- HTML5调用摄像头实例
- Powershell 创建炫丽美观的Html报表
- JavaScript 各种遍历方式详解
- 数组方法汇总
- Apple官网研究之使用Justify布局导航
- 关于前端的思考与感悟
- 又被事件冒泡坑了一把,这次要彻底弄懂浏览器的事件流
- 移动端点击事件全攻略,这里的坑你知多少?
