关于浮动与清除浮动,你应该知道的
2016-07-02 00:00
1666 查看
我在做页面布局的时候,多多少少总会受到来自浮动的困扰,因此专门通过实践来总结一下浮动与清除浮动。
首先总结几个基础的概念:
浮动:设置浮动的元素会脱离文档流,不会影响块元素的布局,但是会影响内联元素的排列[通常是文本];
文档流:在文档流中,块元素会单个元素独占一行
接下来我们通过实际演示来看看关于浮动的那些事儿。
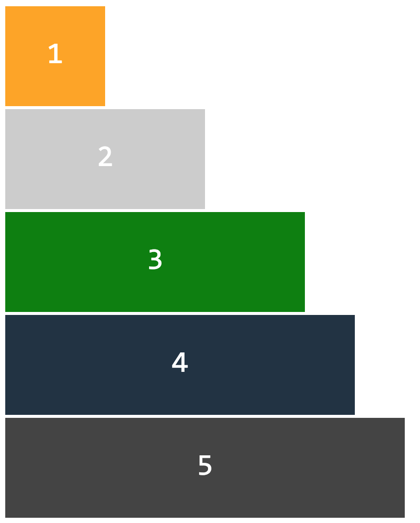
下面是5个div块元素在文档流中一次排列
相关文章推荐
- 关于clearfix清除浮动
- 程序员应该知道的关于Windows API、CRT和STL二三事
- 关于MySQL密码你应该知道的那些事
- 关于java中JButton的样式设置(的一些我们应该知道的函数)(转)
- 关于 JavaBean 规范你还是应该知道的二三事
- DBA应该知道的一些关于SQL Server跟踪标记的使用
- 关于食品安全,你应该知道的60件事
- 关于第三方登录,你应该知道的
- 关于CSS中float的两点心得以及清除浮动的总结
- Java开发人员应该知道的关于Ruby的10点内容
- 关于清除浮动的最佳方法
- 程序员应该知道的关于Windows API、CRT和STL二三事
- 关于Mobile Web App你所应该知道的
- 日志:每个软件工程师应该知道的关于实时数据的统一
- 关于Android内存优化你应该知道的一切
- 关于浮动与清除浮动
- 关于css清除浮动
- What Every Developer Should Know About URLs(关于URLs,每个开发人员都应该知道些什么)
- 关于龙卷风你应该知道的五件事
- 【Linux Socket 编程入门】03 - 关于IP,Subnet,Port你应该知道的那些事儿