jQuery自制提示框tooltip
2016-07-18 16:55
671 查看
自带的title的提示效果的响应速度是非常缓慢的,使用jQuery自制提示tooltip!
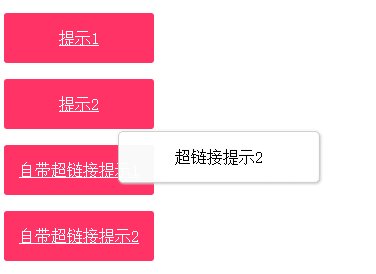
我知道没图你们是不会上车的~

HTML:
CSS:
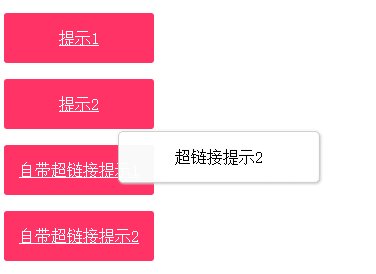
JQ:
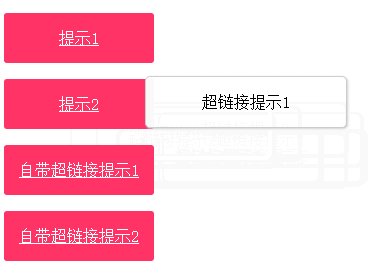
改良版:将上面的tooltip内容加上图片预览!

JQ:
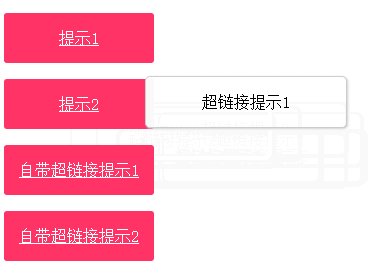
我知道没图你们是不会上车的~

HTML:
<p><a href="#" title="超链接提示1" class="tooltip">提示1</a></p> <p><a href="#" title="超链接提示2" class="tooltip">提示2</a></p> <p><a href="#" title="自带超链接提示1">自带超链接提示1</a></p> <p><a href="#" title="自带超链接提示2">自带超链接提示2</a></p>
CSS:
p a{display: block;width:150px;height:50px;line-height:50px;
background:#FF3366;color:#fff;border-radius: 3px;text-align: center;}
#tooltip{position:absolute;width:200px;height:50px;line-height:50px;border:1px solid #ccc;text-align: center;box-shadow: 1px 1px 2px #ccc;background:#fff;border-radius:5px;}JQ:
$(function(){
var x=10,y=20;//使得鼠标相对于tooltip偏离的距离
$("a.tooltip").mouseover(function(e){
this.myTitle=this.title;//获取title,临时存储
this.title="";//避免和原生提示重复
var tooltip="<div id='tooltip'>"+this.myTitle+"</div>";
$("body").append(tooltip);
//css()设置样式
$("#tooltip").css({
"top":(e.pageY+y)+"px",//e.pageX相对与文档,e.clientX相对于可视区
"left":(e.pageX+x)+"px",
}).show("fast");
}).mouseout(function(){
this.title=this.myTitle;//重复恢复
$("#tooltip").remove();//记得要把生成的结点移除掉
}).mousemove(function(e){
$("#tooltip").css({
"left":(e.pageX+x)+"px",
"top":(e.pageY+y)+"px",
});
});
});改良版:将上面的tooltip内容加上图片预览!

JQ:
$(function(){
var x=10,y=20;
$("a.tooltip").mouseover(function(e){
this.myTitle=this.title;
this.title="";
var imgTitle=this.myTitle?"<br/><span id='tooltipspan'>"+this.myTitle+"</span>":"";
var tooltip="<div id='tooltip'><img src='"+this.href+"' alt='产品预览图'/>"+imgTitle+"</div>";
$("body").append(tooltip);
$("#tooltip").css({
"top":(e.pageY+y)+"px",
"left":(e.pageX+x)+"px",
}).show("fast");
}).mouseout(function(){
this.title=this.myTitle;
$("#tooltip").remove();
}).mousemove(function(e){
$("#tooltip").css({
"top":(e.pageY+y)+"px",
"left":(e.pageX+x)+"px",
})
});
});
相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- JavaScript演示排序算法
- 2015-2016网页设计趋势分析 Web Design of Trends
- jQuery Ajax 跨域调用
- 移动端的长按事件
- jquery教程靠边站,一分钱不花让你免费学会jquery
- JQuery+Strusts1.x无刷新登录
- 在Windows 8.1的IE 11中屏蔽双击放大功能
- $.ajax()方法详解
- jQuery ajax - ajax() 方法
- HTML5调用摄像头实例
- Powershell 创建炫丽美观的Html报表
- JavaScript 各种遍历方式详解
- 数组方法汇总
- Apple官网研究之使用Justify布局导航
- 关于前端的思考与感悟
- 又被事件冒泡坑了一把,这次要彻底弄懂浏览器的事件流
- 移动端点击事件全攻略,这里的坑你知多少?
