3-8[attribute!=value]属性选择器
2016-07-03 09:59
459 查看
与上一节介绍的
例如,使用

在浏览器中显示的效果:

可以看出,使用
[attribute=value]属性选择器正好相反,
[attribute!=value]属性选择器的功能是获取不包含属性名,或者与属性名和属性值不相同的全部元素,其中[]是专用于属性选择器的括号符,参数attribute表示属性名称,value参数表示属性值。
例如,使用
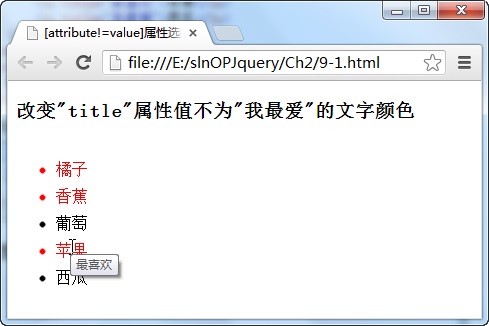
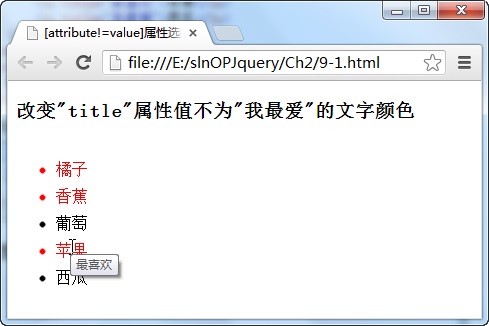
[attribute!=value]属性选择器,获取指定不包含属性名,或与属性名和对应值不同的全部<li>元素,并设置它们显示的文字颜色,如图所示:

在浏览器中显示的效果:

可以看出,使用
$("li[title!='我最爱']")属性选择器代码,获取了3个<li>元素,其中一个是不包含title属性名,另外两个的title属性值不等于“我最爱”,获取元素后并调用css()方法设置这些元素在页面中显示的文字颜色。
相关文章推荐
- 3-7[attribute=value]属性选择器
- 3-7[attribute=value]属性选择器
- UFT 打开文件 为true的情况
- poj2299 Ultra-QuickSort
- POJ 2299 Ultra-QuickSort 题解
- POJ 2299 Ultra-QuickSort
- [UER #1C]Dzy Loves Graph
- [leetcode] 334. Increasing Triplet Subsequence
- ECIR 2016 Paper Modelling User Interest for Zero-query Ranking
- 687C: The values you can make
- Invalidate(TRUE)与Invalidate(FALSE)区别(前者会发送WM_ERASEBKGND消息全部刷新,然后使用WM_PAINT消息绘制,而后者只发送WM_PAINT消息)
- iOS开发之Socket通信实战--Request请求数据包编码模块
- P6 EPPM Installation and Configuration Guide 16 R1 April 2016
- requireJs 初探
- Java集合框架(下)之Map的containsKey()与containsValue()方法
- JNI/NDK develop guide(2) How JVM find native method
- 【UOJ #210】【UER #6】寻找罪犯 (2-SAT)
- 【UOJ #209】【UER #6】票数统计
- @RequestParam的作用
- PAT (Advanced Level) 1085. Perfect Sequence (25)
