盒子模型补充知识汇总
2016-04-24 09:57
197 查看
上一篇博客详细的介绍了一下盒子模型,做了一个稍微复杂一点的小例子,但是关于盒子模型还有许多小的知识点,需要不断的补充不断的总结,所以就又写了这一篇博客,建构主义学习,不断的积累,就是刚刚好的状态,哪怕每次都是一个小的知识点的总结,不能一口气吃个胖子,也不能长时间饿着。
前台代码:(三个div,只用了其中的两个)
css样式
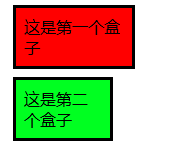
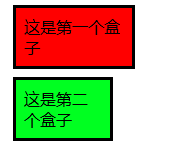
效果图:

简单讲解:
1.虽然我们两个div的宽度都设置为100px,但是为什么会出现一个宽一个窄呢?

P.S.:以后再有补充知识就接着写~~~
一、盒子模型的宽度设定
上篇博客,我们讨论了盒子模型主要的四部分构成:内容、内边距、边框、外边距,但是如果我想要设置盒子的宽度,这个宽度只是内容的还是包含了其他三部分呢?于是还是要做小例子啊,这次的小例子比上一篇的要简单,因为只是想看看宽度这一个属性。前台代码:(三个div,只用了其中的两个)
<body> <form id="form1" runat="server"> <div class="one"> 这是第一个盒子 </div> <div class="two"> 这是第二个盒子 </div> <div class="three"> 这是第三个盒子 </div> </form> </body>
css样式
* {
font-size:16px;
}
/*共同属性*/
.one, .two {
padding:.5em;
width:100px;
border :5px solid #000000;
margin:.5em;
}
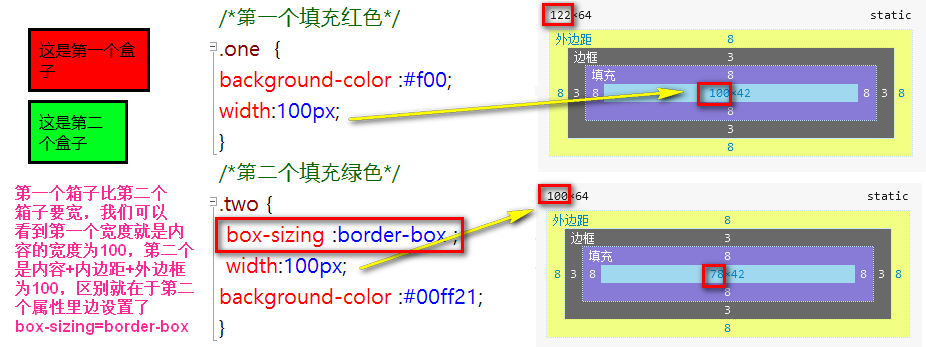
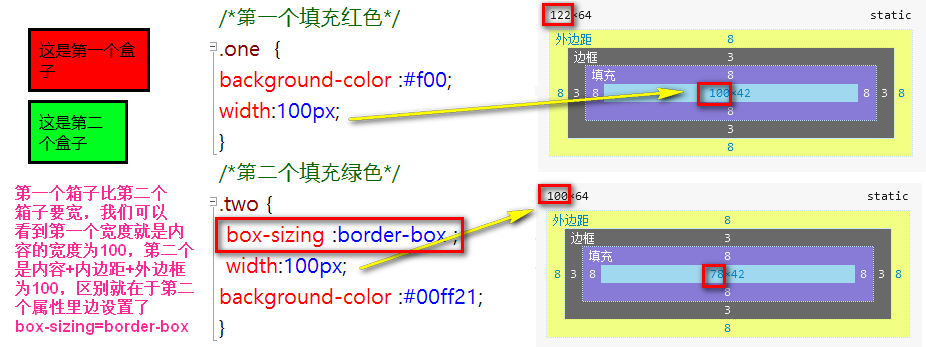
/*第一个填充红色*/
.one {
background-color :#f00;
}
/*第二个填充绿色*/
.two {
box-sizing :border-box ;
background-color :#00ff21;
}效果图:

简单讲解:
1.虽然我们两个div的宽度都设置为100px,但是为什么会出现一个宽一个窄呢?

P.S.:以后再有补充知识就接着写~~~
相关文章推荐
- 读取文件
- win8下命令行解决Socket Error10048:Adress already in use问题
- JSONObject转换Int类型--java.lang.Integer cannot be cast to java.lang.String
- 每天一个linux命令:ln 命令
- dede换空间或换服务器后,后台站点设置无法保存中文的处理办法
- IOS开发—keychain
- 【GDOI2016 模拟3.20】dierti
- RabbitMQ在windows环境下的安装
- LeetCode *** 332. Reconstruct Itinerary
- Swift NSNotificationCenter的使用
- drawCircle、drawArc
- 20145232 韩文浩 《Java程序设计》第8周学习总结
- 转载-innodb引擎的锁机制
- Java设计模式开发中使用观察者模式的实例教程
- intellj idea 如何设置类头注释和方法注释
- 如何在监听器中获取spring容器
- IOS设计模式之观察者模式
- ZOJ-3946 Highway Project (最短路)
- C++中二维数组总结
- zoj-5707题 Very Happy Great BG (签到题)The 13th Zhejiang Provincial Collegiate Programming Contest
